

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
GroupLayout менеджер по расположению объединился с инструментом разработчика, чтобы разметить Ваш GUI. Один такой инструмент разработчика является IDE NetBeans. Иначе, если Вы хотите кодировать вручную и не хотите использовать GroupLayout, тогда GridBagLayout рекомендуется как следующий самый гибкий и мощный менеджер по расположению. Если Вы интересуетесь использованием JavaFX, чтобы создать Ваш GUI, см. Работу С Разметками в JavaFX.
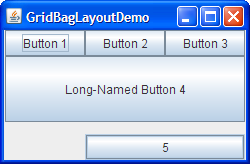
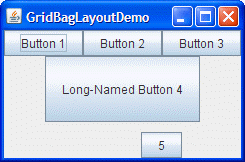
Вот изображение примера, который использует .

Нажмите кнопку Launch, чтобы работать, GridBagLayoutDemo, используя (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Код для GridBagDemo находится в
GridBagLayout один из самых гибких — и комплекс — менеджеры по расположению, которых предоставляет платформа Java. A GridBagLayout компоненты мест в сетке строк и столбцов, позволяя определенные компоненты охватить многократные строки или столбцы. Не у всех строк обязательно есть тот же самый height. Точно так же не у всех столбцов обязательно есть тот же самый width. По существу, GridBagLayout компоненты мест в прямоугольниках (ячейки) в сетке, и затем используют привилегированные размеры компонентов, чтобы определить, насколько большой ячейки должны быть.
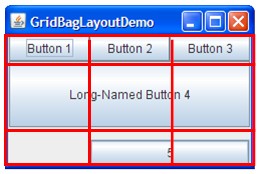
Следующие данные показывают сетку для предыдущего апплета. Как можно видеть, у сетки есть три строки и три столбца. Кнопка во второй строке охватывает все столбцы; кнопка в третьей строке охватывает два правильных столбца.

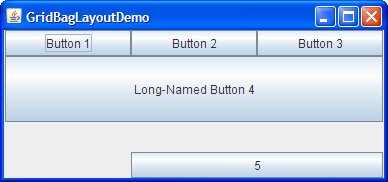
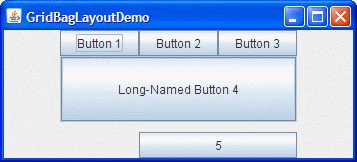
Если Вы увеличите окно как показано в следующем числе, то Вы заметите, что нижний ряд, который содержит Кнопку 5, получает все новое вертикальное пространство. Новое горизонтальное пространство разделяется равномерно среди всех столбцов. Это поведение изменения размеров основано на весах, которые программа присваивает отдельным компонентам в GridBagLayout. Вы также заметите, что каждый компонент приводит все доступное горизонтальное пространство в рабочее состояние — но не (как можно видеть с кнопкой 5), все доступное вертикальное пространство. Это поведение также определяется программой.

Путем программа определяет, что характеристики размера и позиции ее компонентов, определяя ограничения для каждого компонента. Привилегированный подход, чтобы установить ограничения на компонент должен использовать Container.add разновидность, передавая это a GridBagConstraints объект, как демонстрирующийся в следующих разделах.
Следующие разделы объясняют ограничения, можно установить и обеспечить примеры.
Следующий код типичен для того, что входит в контейнер, который использует a GridBagLayout. Вы будете видеть более подробный пример в следующем разделе.
JPanel pane = new JPanel(new GridBagLayout()); GridBagConstraints c = new GridBagConstraints(); //For each component to be added to this container: //...Create the component... //...Set instance variables in the GridBagConstraints instance... pane.add(theComponent, c);
Как Вы, возможно, предположили от вышеупомянутого примера, возможно снова использовать то же самое GridBagConstraints экземпляр для многократных компонентов, даже если у компонентов есть различные ограничения. Однако, рекомендуется, чтобы Вы не снова использовали GridBagConstraints, поскольку это может очень легко привести к Вам представляющий тонкие ошибки, если Вы забываете сбрасывать поля для каждого нового экземпляра.
GridBagLayout управляет контейнером, который имеет слева направо компонентная ориентация. Можно установить следующий переменные экземпляра:
gridx, gridygridx=0 и у верхнего ряда есть адрес gridy=0. Использовать GridBagConstraints.RELATIVE (значение по умолчанию), чтобы определить, что компонент быть помещенным только направо от (для gridx) или только ниже (для gridy) компонент, который был добавлен к контейнеру как раз перед этим компонентом, был добавлен. Мы рекомендуем определить gridx и gridy значения для каждого компонента вместо только использования GridBagConstraints.RELATIVE; это имеет тенденцию приводить к более предсказуемым разметкам.gridwidth, gridheightgridwidth) или строки (для gridheight) в области дисплея компонента. Эти ограничения определяют число ячеек компонентное использование, не число пикселей, которые это использует. Значение по умолчанию 1. Использовать GridBagConstraints.REMAINDER определить что компонент быть последним в его строке (для gridwidth) или столбец (для gridheight). Использовать GridBagConstraints.RELATIVE определить что компонент быть рядом с последним в его строке (для gridwidth) или столбец (для gridheight). Мы рекомендуем определить gridwidth и gridheight значения для каждого компонента вместо только использования GridBagConstraints.RELATIVE и GridBagConstraints.REMAINDER; это имеет тенденцию приводить к более предсказуемым разметкам. Отметьте: GridBagLayout не позволяет компонентам охватывать многократные строки, если компонент не находится в крайнем левом столбце, или Вы определили положительный gridx и gridy значения для компонента.
fillGridBagConstraints константы), включают NONE (значение по умолчанию), HORIZONTAL (сделайте компонент достаточно широким, чтобы заполнить его область дисплея горизонтально, но не изменить его height), VERTICAL (сделайте компонент достаточно высоким, чтобы заполнить его область дисплея вертикально, но не изменить его width), и BOTH (заставьте компонент заполнить свою область дисплея полностью).ipadx, ipadyipadx*2 пиксели, так как дополнение применяется к обеим сторонам компонента. Точно так же height компонента будет, по крайней мере, свой минимальный height плюс ipady*2 пиксели.insetsanchorGridBagConstraints константы), CENTER (значение по умолчанию), PAGE_START, PAGE_END, LINE_START, LINE_END, FIRST_LINE_START, FIRST_LINE_END, LAST_LINE_END, и LAST_LINE_START. Вот изображение того, как эти значения интерпретируются в контейнере, у которого есть значение по умолчанию, слева направо компонентная ориентация.
| FIRST_LINE_START | PAGE_START | FIRST_LINE_END |
| LINE_START | ЦЕНТР | LINE_END |
| LAST_LINE_START | PAGE_END | LAST_LINE_END |
PAGE_* и *LINE_* константы были представлены в 1.4. Предыдущие выпуски требуют значений, названных в честь точек компаса. Например, NORTHEAST указывает на верхнюю правую часть области дисплея. Мы рекомендуем, чтобы Вы использовали новые константы, вместо этого, так как они включают более легкой локализации. weightx, weightyGridBagLayout средства управления. Веса используются, чтобы определить, как распределить пространство среди столбцов (weightx) и среди строк (weighty); это важно для определения поведения изменения размеров. Если Вы не определяете по крайней мере одно ненулевое значение для weightx или weighty, вся компонентная глыба вместе в центре их контейнера. Это то, потому что, когда вес 0.0 (значение по умолчанию), GridBagLayout помещает любое дополнительное пространство между его сеткой ячеек и краями контейнера.
Обычно веса определяются с 0.0 и 1.0 как экстремальные значения: числа промежуточный используются по мере необходимости. Большее число указывает, что строка компонента или столбец должны получить больше пространства. Для каждого столбца вес связывается с самым высоким weightx определенный для компонента в пределах того столбца, с весом каждого многоколонного компонента, разделяемым так или иначе между столбцами, компонент находится в. Точно так же вес каждой строки связывается с самым высоким weighty определенный для компонента в той строке. Дополнительное пространство имеет тенденцию идти к самому правому столбцу и нижнему ряду.
Следующий раздел обсуждает ограничения подробно в контексте объяснения, как пример программы работает.
Здесь, снова, изображение приложения GridBagLayoutDemo.

Нажмите кнопку Launch, чтобы работать, GridBagLayoutDemo, используя (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Следующий код создает GridBagLayout и компоненты это управляет. Можно найти весь исходный файл в
JButton button;
pane.setLayout(new GridBagLayout());
GridBagConstraints c = new GridBagConstraints();
if (shouldFill) {
//natural height, maximum width
c.fill = GridBagConstraints.HORIZONTAL;
}
button = new JButton("Button 1");
if (shouldWeightX) {
c.weightx = 0.5;
}
c.fill = GridBagConstraints.HORIZONTAL;
c.gridx = 0;
c.gridy = 0;
pane.add(button, c);
button = new JButton("Button 2");
c.fill = GridBagConstraints.HORIZONTAL;
c.weightx = 0.5;
c.gridx = 1;
c.gridy = 0;
pane.add(button, c);
button = new JButton("Button 3");
c.fill = GridBagConstraints.HORIZONTAL;
c.weightx = 0.5;
c.gridx = 2;
c.gridy = 0;
pane.add(button, c);
button = new JButton("Long-Named Button 4");
c.fill = GridBagConstraints.HORIZONTAL;
c.ipady = 40; //make this component tall
c.weightx = 0.0;
c.gridwidth = 3;
c.gridx = 0;
c.gridy = 1;
pane.add(button, c);
button = new JButton("5");
c.fill = GridBagConstraints.HORIZONTAL;
c.ipady = 0; //reset to default
c.weighty = 1.0; //request any extra vertical space
c.anchor = GridBagConstraints.PAGE_END; //bottom of space
c.insets = new Insets(10,0,0,0); //top padding
c.gridx = 1; //aligned with button 2
c.gridwidth = 2; //2 columns wide
c.gridy = 2; //third row
pane.add(button, c);
Этот пример использует тот GridBagConstraints экземпляр для всех компонентов GridBagLayout управляет, однако в реальных ситуациях, рекомендуется, чтобы Вы не снова использовали GridBagConstraints, поскольку это может очень легко привести к Вам представляющий тонкие ошибки, если Вы забываете сбрасывать поля для каждого нового экземпляра. Непосредственно перед тем, как каждый компонент добавляется к контейнеру, кодовые наборы (или сбрасывает к значениям по умолчанию), соответствующие переменные экземпляра в GridBagConstraints объект. Это тогда добавляет компонент к своему контейнеру, определяя GridBagConstraints возразите как второй параметр add метод.
Например, чтобы заставить кнопку 4 быть дополнительный высокий, у примера есть этот код:
c.ipady = 40;
И прежде, чем установить ограничения следующего компонента, код сбрасывает значение ipady к значению по умолчанию:
c.ipady = 0;
Если область дисплея компонента больше чем компонент непосредственно, то можно определить местонахождение в области дисплея, компонент будет выведен на экран при использовании GridBagConstraints.anchor ограничение. anchor значения ограничения могут быть абсолютными (север, юг, восток, запад, и так далее), или родственник ориентации (в начале страницы, в конце строки, в начале первой строки, и так далее), или относительно базовой линии компонента. Для полного списка возможных значений anchor ограничение, включая базовые относительные значения, видит документацию API для GridBagConstraints.anchor. Можно видеть в извлечении кода, выше которого Кнопка 5 определяет, что это должно быть выведено на экран в конце области дисплея, устанавливая привязку в GridBagConstraints.PAGE_END.
add метод, наши примеры, используемые, чтобы вызвать setConstraints метод на GridBagLayout объект. Например: GridBagLayout gridbag = new GridBagLayout(); pane.setLayout(gridbag); ... gridbag.setConstraints(button, c); pane.add(button);
Container.add метод, так как это делает для более чистого кода, чем если бы Вы должны были использовать setConstraints. Вот таблица, которая показывает все ограничения для каждого компонента в области контента GridBagLayoutDemo. Значения, которые не являются значением по умолчанию, отмечаются в полужирном стиле. Значения, которые отличаются от тех в предыдущей записи таблицы, отмечаются курсивом.
| Компонент | Ограничения |
|---|---|
| Все компоненты |
ipadx = 0 fill = GridBagConstraints.HORIZONTAL |
| Button 1 | ipady = 0 weightx = 0.5 тяжелый = 0.0 gridwidth = 1 привязка = GridBagConstraints. ЦЕНТРИРУЙТЕ вставки = новые Вставки (0,0,0,0) gridx = 0 gridy = 0 |
| Кнопка 2 |
weightx = 0.5 gridx = 1 gridy = 0 |
| Кнопка 3 |
weightx = 0.5 gridx = 2 gridy = 0 |
| Кнопка 4 |
ipady = 40 weightx = 0.0 gridwidth = 3 gridx = 0 gridy = 1 |
| Кнопка 5 |
ipady = 0 weightx = 0.0 weighty = 1.0 anchor = GridBagConstraints.PAGE_END insets = new Insets(10,0,0,0) gridwidth = 2 gridx = 1 gridy = 2 |
У GridBagLayoutDemo есть два компонента, которые охватывают многократные столбцы (кнопки 4 и 5). Чтобы сделать кнопку 4 высокой, мы добавили внутреннее дополнение (ipady) к этому. Чтобы поместить пространство между кнопками 4 и 5, мы использовали вставки, чтобы добавить минимум 10 пикселей выше кнопки 5, и мы заставили кнопку 5 обнять базовый край своей ячейки.
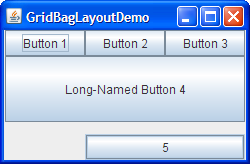
Все компоненты в pane контейнер настолько широк насколько возможно учитывая ячейки, которые они занимают. Программа выполняет это, устанавливая GridBagConstraints fill переменная экземпляра к GridBagConstraints.HORIZONTAL, отъезд этого при той установке для всех компонентов. Если бы программа не определяла заливку, то кнопки были бы в их естественном width, как это:

Когда Вы увеличиваете окно GridBagLayoutDemo, столбцы растут пропорционально. Это - то, потому что каждый компонент в первой строке, где каждый компонент один столбец шириной, имеет weightx = 0.5. Фактическое значение этих компонентов weightx незначительно. Что вопросы то, что у всех компонентов, и следовательно, всех столбцов, есть равный вес, который больше чем 0. Если никакой компонент, которым управляют GridBagLayout имел weightx набор, затем когда контейнер компонентов был сделан более широким, компоненты, останется собранным в группу вместе в центре контейнера, как это:

Если контейнеру дают размер, который меньше или больше чем предпочтенный размер, то любое пространство распределяется согласно GridBagContainer веса.
Отметьте, что, если Вы увеличиваете окно, последняя строка является единственной, которая становится более высокой. Это - то, потому что только кнопка 5 имеет weighty больше чем нуль.
GridBagLayout и GridBagConstraints классы у каждого есть только один конструктор без параметров. Вместо того, чтобы вызвать методы на a GridBagConstraints объект, Вы управляете его переменными экземпляра, как описано в Определении Ограничений. Обычно, единственный метод Вы вызываете на a GridBagLayout объект setConstraints, как демонстрирующийся в Объясненном Примере.
Можно найти примеры использования GridBagLayout всюду по этому учебному руководству. Следующая таблица приводит некоторых.
| Пример | Где Описано | Примечания |
|---|---|---|
GridBagLayoutDemo |
Этот раздел | Использует много функций — веса, вставки, внутреннее дополнение, горизонтальная заливка, точное расположение ячейки, многоколонные ячейки, и привязка (компонентное расположение в пределах ячейки). |
| Используя текстовые Компоненты | Выравнивает двух пар меток и текстовых полей, плюс добавляет метку через полный width контейнера. | |
ContainerEventDemo |
Как Записать Контейнерному Слушателю | Позиции пять компонентов в пределах контейнера, используя веса, заливку, и относительное расположение. |