Создание видео
Safari поддерживает аудио и просмотр видео в веб-странице на рабочем столе и iOS. Можно использовать audio и video Элементы HTML или использование embed элемент для использования исходного приложения для воспроизведения видео. В любом случае необходимо гарантировать, что видео, которое Вы создаете, оптимизировано для платформы и различной пропускной способности.
потоковые фильмы iOS и аудио с помощью HTTP по EDGE, 3G и сетям Wi-Fi. iOS использует исходное приложение для воспроизведения видео, даже когда видео встраивается в веб-страницы. Когда пользователь изменяет ориентацию, видео автоматически расширяется до размера экрана и вращается. Средства управления автоматически скрываются, когда они не используются и появляются, когда пользователь касается экрана. Это - опыт, который пользователь ожидает при смотрении всего видео на iOS.
Safari на iOS поддерживает множество богатых носителей, включая фильмы в формате QuickTime, как описано в Использовании Поддерживаемый iOS Богатые Носители Типы MIME. Safari на iOS не поддерживает Flash, так не переводите в рабочее состояние предупреждения JavaScript, просящие, чтобы пользователи загрузили Flash. Кроме того, не используйте средства управления фильмом JavaScript для воспроизведения видео начиная с предоставлений iOS его собственные средства управления.
Safari на рабочем столе поддерживает те же форматы аудио и форматы видео как Safari на iOS. Однако, если Вы используете audio и video Элементы HTML на рабочем столе, можно настроить управление воспроизведением. Посмотрите Safari Дополнительная Ссылка DOM для большего количества подробных данных о HTMLMediaElement класс.
Следуйте этим инструкциям для поставки лучшего веб-аудио и видео опыта в Safari на любой платформе:
Следуйте за текущими методами наиболее успешной практики для встраивания фильмов в веб-страницах, как описано в Калибровке Фильмов Соответственно, не Позволяйте Останову Скорости передачи Ваш Фильм, и Используя Поддерживаемые Стандарты Фильма.
Используйте QuickTime Pro для кодирования H.264/AAC в надлежащих размерах и скоростях передачи для EDGE, 3G и сетей Wi-Fi, как описано в Кодировании Видео для Wi-Fi, 3G и EDGE.
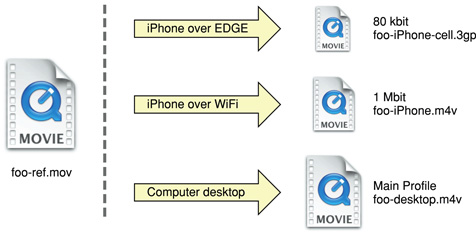
Используйте ссылочные фильмы так, чтобы iOS автоматически передал лучшую версию потоком Вашего содержания для текущего сетевого соединения, как описано в Создании Ссылочного Фильма.
Используйте плакат JPEGs (не, рекламируют кадры в фильме) вывести на экран предварительный просмотр Вашего встроенного фильма в веб-страницах, как описано в Создании Изображения Плаката для Фильмов.
Удостоверьтесь, что серверы HTTP, размещающие Ваши медиа-файлы, поддерживают запросы диапазона байта, как описано в Конфигурировании Вашего Сервера.
Если Ваш сайт имеет пользовательский медиапроигрыватель, также обеспечьте прямые ссылки к медиа-файлам. пользователи iOS могут пройти по этим ссылкам для игры тех файлов непосредственно.
Калибровка фильмов соответственно
В альбомной ориентации на iOS экран составляет 480 x 320 пикселей. Пользователи могут легко переключить режим представления между масштабированным к адаптации (имеющим черные полосы сверху и снизу) и полноэкранным (центрируемый и обрезанный). Необходимо использовать размер, сохраняющий форматное соотношение содержания и адаптаций в 480 x 360 прямоугольников. 480 x 360 являются хорошим выбором для 4:3, содержание форматного соотношения и 480 x 270 являются хорошим выбором для широкоэкранного содержания, поскольку это сохраняет видео резким в полноэкранном режиме представления. Можно также использовать 640 x 360 или анаморфические 640 x 480 с тегированием попиксельной пропорции для широкоэкранного содержания.
Не позволяйте скорости передачи остановить Ваш фильм
При просмотре носителей по сети скорость передачи имеет решающее значение к опыту воспроизведения. Если сеть не может не отставать от скорости передачи носителей, остановов воспроизведения. Закодируйте свои носители для iOS, как описано в Кодировании Видео для Wi-Fi, 3G и EDGE и используйте ссылочный фильм, как описано в Создании Ссылочного Фильма.
Используя поддерживаемые стандарты фильма
Следующие стандарты сжатия поддерживаются:
Базовое видео Уровня 3.0 Профиля H.264, до 640 x 480 в 30 кадр/с. Обратите внимание на то, что B кадры не поддерживаются в Базовом профиле.
Видео части 2 MPEG 4 (Простой Профиль)
Аудио AAC-LC, до 48 кГц
Файлы ролика с расширениями .mov, .mp4, .m4v, и .3gp поддерживаются.
Любые фильмы или аудиофайлы, которые могут играть на iPod, играют правильно на iPhone.
Если Вы экспортируете свои фильмы с помощью QuickTime Pro 7.2, как описано в Кодировании Видео для Wi-Fi, 3G и EDGE, то можно быть уверены, что они оптимизированы для игры на iOS.
Кодируя видео для Wi-Fi, 3G и EDGE
Поскольку пользователи могут быть подключены к Интернету через соединенную проводом или беспроводную технологию, с помощью или Wi-Fi, 3G или EDGE на iOS, необходимо обеспечить альтернативные носители для этих различных скоростей соединения. Можно использовать QuickTime Pro, QuickTime API или любые приложения Apple, обеспечивающие средства экспорта iOS для кодирования видео для Wi-Fi, 3G и EDGE. Этот раздел содержит конкретные инструкции для экспорта видео использования QuickTime Pro.
Выполните эти шаги для экспорта видео с помощью QuickTime Pro 7.2.1 и позже:
Откройте свой фильм с помощью QuickTime Player Pro.
Выберите File> Export for Web.
Диалоговое окно появляется.
Введите префикс имени файла, расположение Вашего экспорта и набор версий для экспорта как показано на рисунке 9-1.
Панель фильма Экспорта рисунка 9-1 
Нажмите Export.
QuickTime Player Pro сохраняет эти версии Вашего фильма в формате QuickTime, вместе со ссылочным фильмом, изображением плаката, и
ReadMe.htmlфайл к указанному расположению. ПосмотритеReadMe.htmlфайл для инструкций при встраивании сгенерированного фильма в Вашей веб-странице, включая демонстрационный HTML.
Создание ссылочного фильма
Ссылочный фильм содержит список фильма URLs, каждый из которого имеет список тестов, как показывают на рисунке 9-2. Когда открытие ссылочного фильма, устройства воспроизведения или компьютера выбирает один из фильма URLs путем нахождения последнего, проходящего все его тесты. Тесты могут проверить возможности устройства или компьютера и скорости сетевого соединения.

Если Вы используете QuickTime Pro 7.2.1 или позже экспортировать Ваши фильмы для iOS, как описано в Кодировании Видео для Wi-Fi, 3G и EDGE, то у Вас уже есть ссылочный фильм. Иначе, можно использовать инструмент MakeRefMovie для создания ссылочных фильмов. Для получения дополнительной информации о создании ссылочных фильмов смотрят Создающие Ссылочные Фильмы - MakeRefMovie.
Кроме того, обратитесь к выборке MakeiPhoneRefMovie для инструмента командной строки, создающего ссылочные фильмы.
Для получения дополнительной информации на ссылочных фильмах и инструкциях о том, как установить их, см. “Приложения и Примеры” в Руководстве по созданию сценариев HTML для QuickTime.
Создание изображения плаката для фильмов
Видео не декодируется, пока пользователь не вводит режим воспроизведения фильма. Следовательно, при отображении веб-страницы с видео, пользователи могут видеть серый прямоугольник с логотипом QuickTime, пока они не касаются кнопки воспроизведения. Поэтому используйте плакат JPEG в качестве предварительного просмотра Вашего фильма. Если Вы используете QuickTime Pro 7.2.1 или позже экспортировать Ваши фильмы, как описано в Кодировании Видео для Wi-Fi, 3G и EDGE, то изображение плаката уже создается для Вас. Иначе, следуйте этим инструкциям для установки изображения плаката.
Если Вы используете <video> элемент, укажите изображение плаката путем установки poster атрибут следующим образом:
<video poster="poster.jpg" src="movie.m4v" ...> </video> |
Если Вы используете <embed> Элемент HTML, укажите изображение плаката путем установки изображения для src, фильм для href, носители MIME вводят для type, и myself как target:
<embed src="poster.jpg" href="movie.m4v" type="video/x-m4v" target="myself" scale="1" ...> |
Внесите подобные изменения, если Вы используете <object> Элемент HTML или JavaScript для встраивания фильмов в веб-страницу.
На рабочем столе это изображение выведено на экран до пользовательских щелчков, при котором времени заменяют фильмом.
Конфигурирование Вашего сервера
Серверы HTTP, размещающие медиа-файлы для iOS, должны поддерживать запросы диапазона байта, которые воспроизводит использование iOS выполнить произвольный доступ в носителях. (Поддержка диапазона байта также известна как поддержка частичного диапазона или довольный диапазон.) Большинство, но не все, серверы HTTP 1.1 уже поддерживают запросы диапазона байта.
Если Вы не уверены, поддерживает ли Ваш медиасервер запросы диапазона байта, можно открыть Терминальное приложение в OS X и использовать curl инструмент командной строки для загрузки короткого сегмента с файла на сервере:
curl --range 0-99 http://example.com/test.mov -o /dev/null |
Если инструмент сообщает, что загрузил 100 байтов, медиасервер правильно обработал запрос диапазона байта. Если это загружает весь файл, Вы, возможно, должны обновить медиасервер. Для получения дополнительной информации о curl, см. Страницы справочника OS X.
Гарантируйте, что Ваш сервер HTTP отправляет корректные типы MIME за расширениями файла фильма, показанными в Таблице 9-1.
Расширения | Тип MIME |
|---|---|
| video/quicktime |
| video/mp4 |
| video/x-m4v |
| video/3gpp |
Знайте, что iOS поддерживает фильмы, больше, чем 2 ГБ. Однако некоторые более старые веб-серверы не в состоянии служить, регистрирует это большое. Поддержки Apache 2, загружающие файлы, больше, чем 2 ГБ.
RTSP не поддерживается.
