Цвет и книгопечатание
Четкость является руководящим принципом для использования цвета и книгопечатания в Вашем приложении.
Цвет
Цвет помогает обеспечить визуальную непрерывность и выпускающийся под брендом для Вашего приложения.

Используйте черный для цвета фона Вашего приложения. Черный фон смешивается беспрепятственно с внешней панелью устройства и поддерживает иллюзию никаких экранных краев. Избегите ярких цветов фона в своем интерфейсе.
Используйте ключевой цвет своего приложения для брендинга или состояния. Каждое приложение определяет ключевой цвет. Система использует этот ключевой цвет для заголовка в верхнем левом углу экрана и в интерфейсах уведомления для выделения имени приложения или другой важной информации. Так же используйте ключевой цвет в качестве части брендинга Вашего приложения.
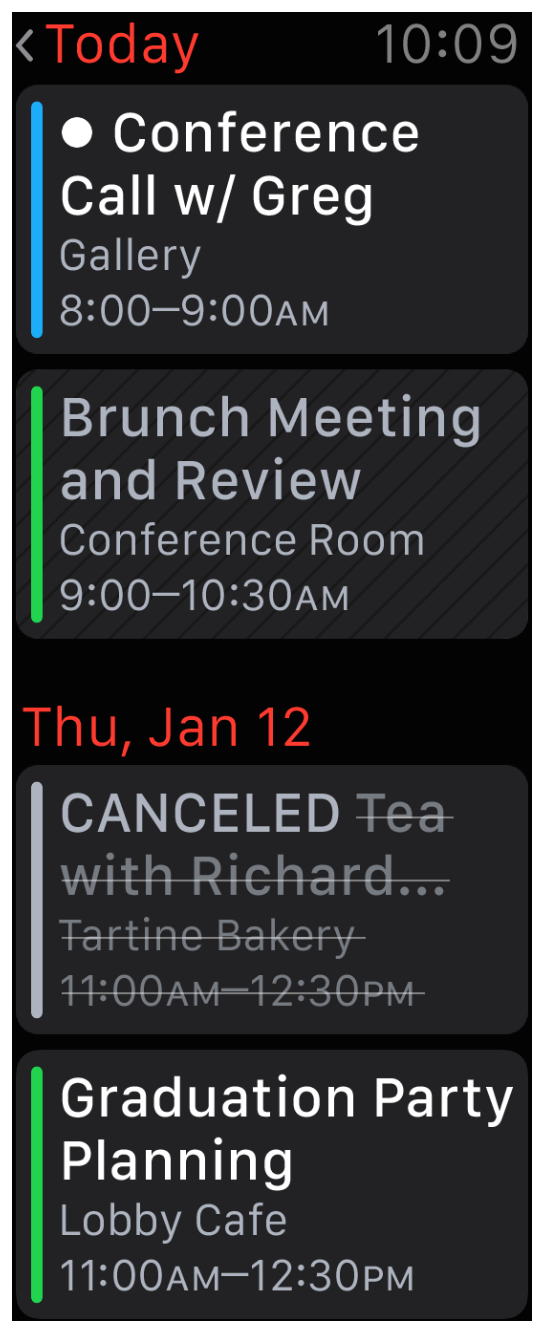
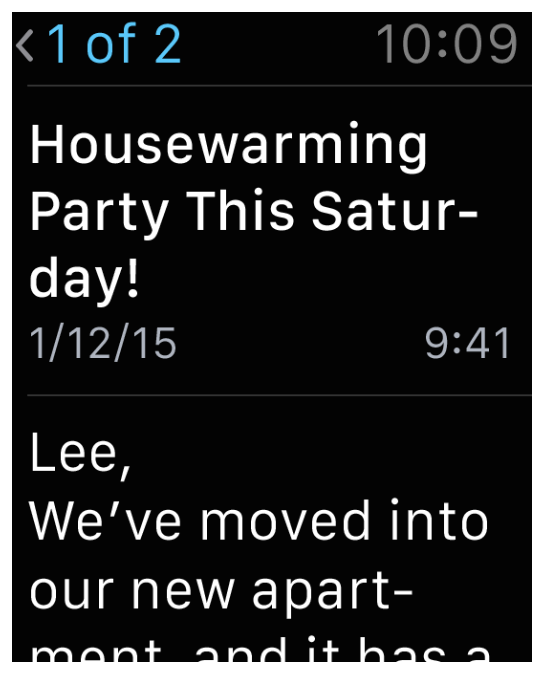
Используйте высококонтрастные цвета для текста. Высококонтрастные цвета делают текст более четким.
Избегайте использования цвета как единственного способа показать интерактивность. Примените цвет как подходящий для Вашего брендинга, но не используйте цвет исключительно для указания интерактивности для кнопок и других средств управления.
Знайте о дальтонизме. Большинство страдающих дальтонизмом людей испытывает затруднения при различении красный от зеленого. Протестируйте свое приложение, чтобы удостовериться, что нет никаких мест, где Вы используете красный и зеленый как единственный способ различить два состояния, или значения (некоторое программное обеспечение редактирования изображение включает инструменты, которые могут помочь Вам доказательство для дальтонизма).
Исследуйте, как Ваше использование цвета могло бы быть воспринято в других странах и культурах. Все видят цвет по-другому, и много культур отличаются по тому, как они присваивают значения цветам. Как можно больше, удостоверьтесь, что цвета в Вашем приложении отправляют надлежащее сообщение.
Книгопечатание
Прежде всего, текст должен быть четким. Если пользователи не могут считать слова в Вашем приложении, не имеет значения, насколько красивый книгопечатание.

Системный шрифт был специально разработан для четкости на Часах Apple. В больших размерах немного сжатые буквы шрифта установлены трудные для занимания меньшего горизонтального места. Но в небольших размерах, они расположены с интервалами более свободно и имеют большие апертуры в глифах как a и e для создания их проще читать сразу. Когда шрифт становится меньшим, пунктуация также пропорционально больше. И поскольку размер текста изменяется, Часы Apple динамично переключаются между шрифтами для поддержания ясности и четкости в любом случае.
Всегда используйте Динамический Тип. Динамический Тип дает Ваше приложение:
Автоматические настройки межсимвольного интервала и высоты строки для каждого размера шрифта
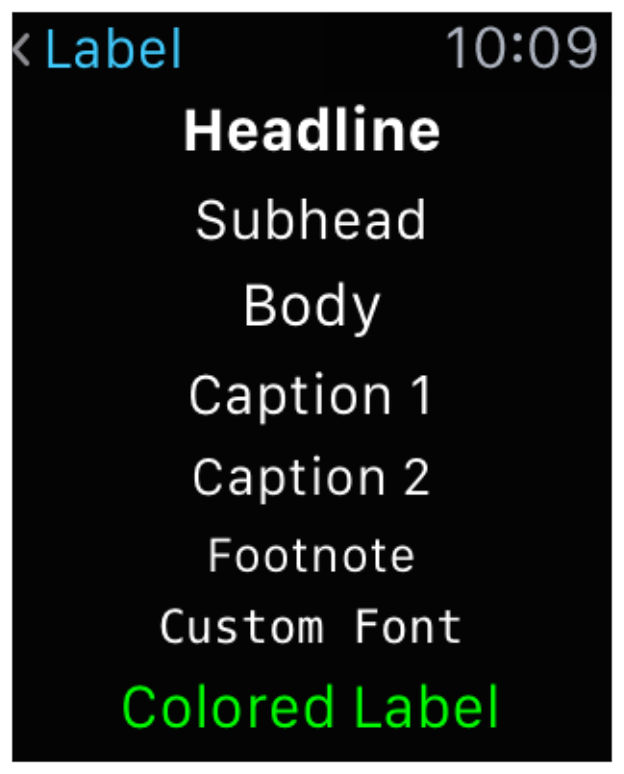
Возможность указать различные стили текста для семантически отличных блоков текста, такой как
Body,Footnote, илиHeadlineТекст, соответственно реагирующий на изменения пользователь, делает к настройкам размера текста (включая размеры текста доступности)
При использовании встроенных стилей текста Вы получаете свободную Динамическую поддержку Типа. При использовании пользовательских шрифтов необходимо выполнить некоторую работу для принятия функции. Чтобы изучить, как использовать стили текста и гарантировать, что Ваше приложение уведомляется, когда пользователь изменяет настройки размера текста, посмотрите Стили текста.
Используйте встроенные стили текста, когда это возможно. Встроенные стили автоматически поддерживают Динамический Тип и были разработаны для взгляда хорошими на Часах Apple.

Используйте единственный шрифт всюду по своему приложению. Смешивание многих различных шрифтов может заставить Ваше приложение казаться фрагментированным и неаккуратным.
Когда Вы указываете размеры системного шрифта вручную, выбираете шрифт на основе размера точки. Выберите San Francisco Text font для текста, который является 19 точками или меньший. Выберите San Francisco Display font для текста, который является 20 точками или больше.


