|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Почти любой код может быть упакован как боб. Бобы, которые Вы видели до сих пор, являются всеми визуальными бобами, но бобы могут обеспечить функциональность, не имея видимый компонент.
Питание JavaBeans состоит в том, что можно использовать компоненты программного обеспечения, не имея необходимость писать им или понимать их реализацию.
Эта страница описывает, как можно добавить JavaBean к своему приложению и использовать в своих интересах его функциональность.
Загрузка an example JavaBean component, . Бобы распределяются как файлы JAR. Сохраните файл где-нибудь на Вашем компьютере. BumperStickerBumperSticker графический компонент и представляет один метод, go(), это начинает анимацию.
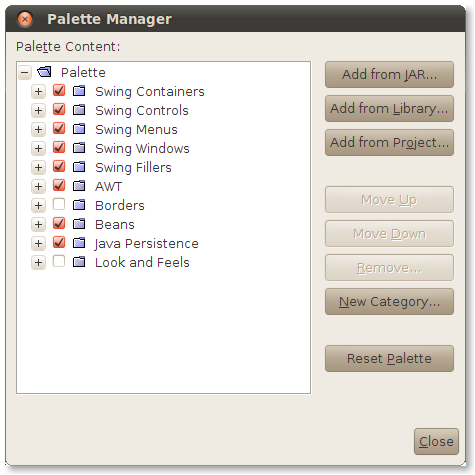
Добавить BumperSticker к палитре NetBeans выберите Инструменты> Палитра> Компоненты Swing/AWT из меню NetBeans.

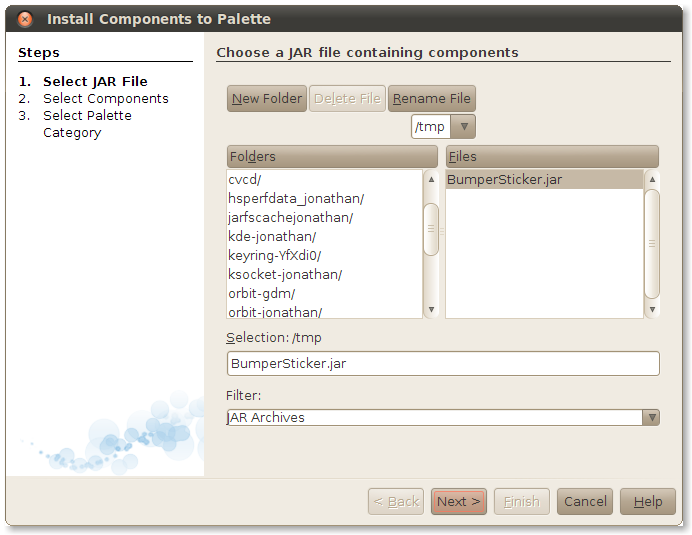
Щелкните по Добавлению от JAR... кнопка. NetBeans просит, чтобы Вы определили местоположение файла JAR, который содержит бобы, которые Вы хотите добавить к палитре. Определите местоположение файла, который Вы только загрузили, и щелкните по Next.

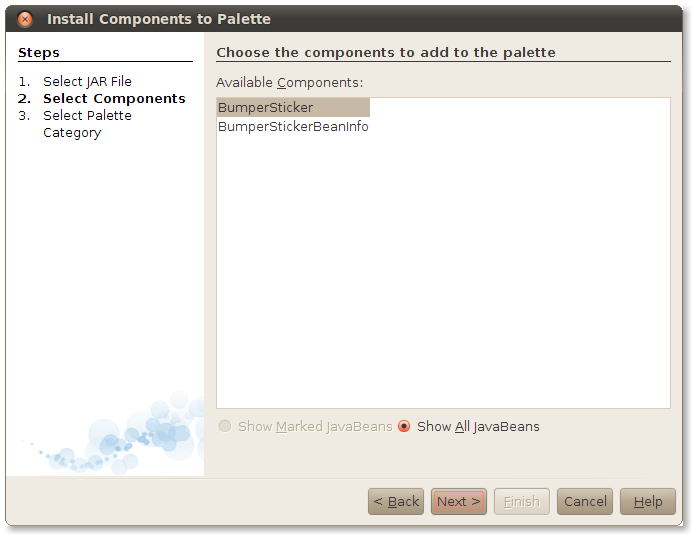
NetBeans показывает список классов в файле JAR. Выберите тех, Вы желаете, чтобы Вы добавили к палитре. В этом случае выберите BumperSticker и щелкните по Next.

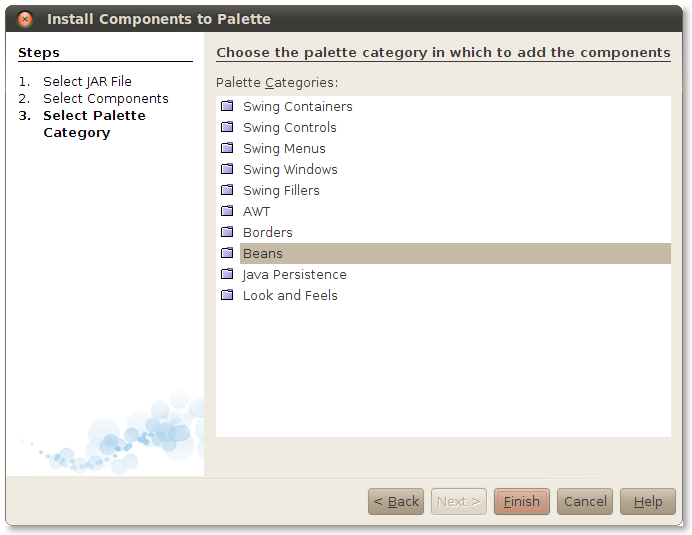
Наконец, NetBeans должен знать, какой раздел палитры получит новые бобы. Выберите Бобы и щелкните по Finish.

Щелкните по Close to, делают менеджера по Палитре, окно уходит. Теперь смотрите в палитре. BumperSticker есть ли в Бобовом разделе.
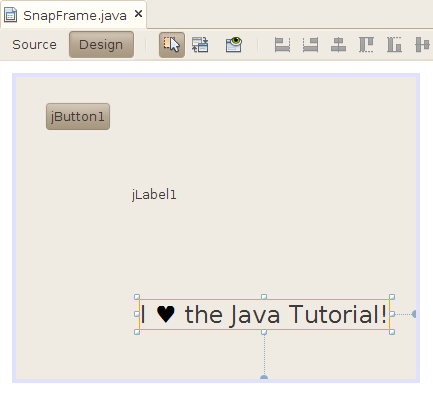
Идите вперед и перетащите BumperSticker из палитры и в Вашу форму.

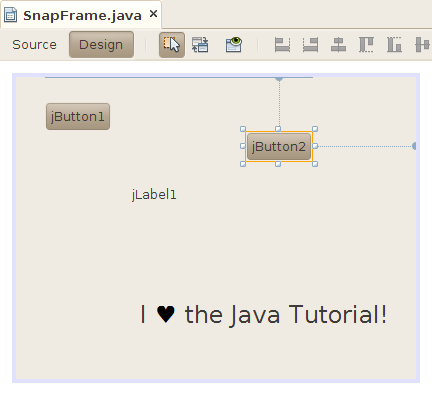
Можно работать с BumperSticker экземпляр так же, как Вы работали бы с любым другим бобом. Чтобы видеть это в действии, вытащите другую кнопку в форму. Эта кнопка начнет BumperSticker's анимация.

Соедините кнопку проводом к BumperSticker боб, когда Вы уже соединяли первую кнопку проводом к текстовому полю.
BumperSticker компонент. Мастер Соединения раскрывается.Если Вы неуверены в каком-либо из шагов, анализ, Соединяющий Приложение проводом. Процесс здесь очень подобен.
Запустите приложение снова. Когда Вы щелкаете по второй кнопке, BumperSticker компонент анимирует цвет основы.
Снова, заметьте, как Вы произвели функционирующее приложение, не пишущий кода.