

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Вопрос 1. Какой метод, определенный JComponent красит внутреннюю часть компонента?
Ответ 1: paintComponent метод красит внутренности компонента (за исключением любых дочерних элементов, которые он содержит).
Вопрос 2. Какие из следующих фрагментов кода красят прямоугольник (заполненный или не), который является 100x100 пиксели?
a. g.fillRect(x, y, 100, 100)
b. g.fillRect(x, y, 99, 99)
c. g.drawRect(x, y, 100, 100)
d. b и c
e. a и c
Ответ 2: a. drawRect методы красят строки только ниже указанного прямоугольника. Так получить 100x100 прямоугольник, Вы должны определить width и height 99, 99 к drawRect. Для fillXxx методы, с другой стороны, Вы определяете точно требуемый width и height, таким образом, g.fillRect(x, y, 100, 100) результаты в 100x100 прямоугольник.
Вопрос 3. Какой код Вы использовали бы, чтобы заставить компонент выполнить следующую работу рисования, используя цвет фона в 50%-ой прозрачности?
Ответ 3:
g2d.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER, 0.5f));
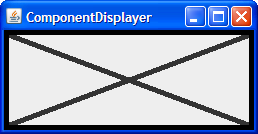
Упражнение 1. Используя стандартную границу и пользовательское компонентное рисование, реализуйте компонент, который имеет привилегированный размер 250x100, непрозрачен по умолчанию, имеет черную границу с 5 пикселями, и красит â Xâ (использование 5 пикселей толстые строки) в цвете переднего плана, как показано в следующем числе. 
Ответ 1: См. XMarksTheSpot.java, который можно выполнить использование ComponentDisplayer.java.
Вот код, который устанавливает границу XMarksTheSpot компонент:
setBorder(BorderFactory.createMatteBorder(5,5,5,5, Color.BLACK));
Вот X-код-для-прорисовки от paintComponent метод XMarksTheSpot:
Graphics2D g2 = (Graphics2D)g;
Insets insets = getInsets();
g2.setStroke(new BasicStroke(5.0f));
g2.draw(new Line2D.Double(insets.left,
insets.top,
getWidth() - insets.right,
getHeight() - insets.bottom));
g2.draw(new Line2D.Double(insets.left,
getHeight() - insets.bottom,
getWidth() - insets.right,
insets.top));
Упражнение 2. Реализуйте значок thatâ s 10x10 пиксели, и красит сплошной прямоугольник, который заполняется 10x10 область. Если iconâ s компонент включается, прямоугольник должен быть красным; если отключено, серый. Сделайте копию ButtonDemo.java это использует Ваше пользовательское Icon для средней кнопки, вместо отображения middle.gif. Следующие изображения показывают то, на что должен быть похожим значок.
Ответ 2: См. SquareIcon.java, который можно выполнить использование, это изменило ButtonDemo.java.
Вот код, который устанавливает значок:
Icon middleButtonIcon = new SquareIcon();
...
b2 = new JButton("Middle button", middleButtonIcon);
Вот SquareIcon's реализация этих трех методов, требуемых Icon интерфейс:
public void paintIcon(Component c, Graphics g,
int x, int y) {
if (c.isEnabled()) {
g.setColor(Color.RED);
} else {
g.setColor(Color.GRAY);
}
g.fillRect(x, y, SIZE, SIZE);
}
public int getIconWidth() {
return SIZE;
}
public int getIconHeight() {
return SIZE;
}
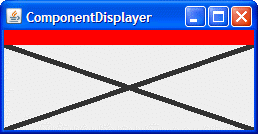
Упражнение 3. Реализуйте границу, которая красит красные 15 пикселей высокой дорожкой полностью через вершину ее компонента. Протестируйте эту границу, заменяя этим границу на компоненте, который Вы создали в упражнении 1. Результат должен быть похожим на следующее число.  Ответ 3: См.
Ответ 3: См. StripeBorder.java, который можно выполнить использование ComponentDisplayer.java и XMarksTheSpot.java (убедитесь, чтобы непрокомментировать строку, который устанавливаете границу в StripeBorder). Вот StripeBorder's реализация этих трех методов, требуемых Border интерфейс:
public void paintBorder(Component c, Graphics g,
int x, int y,
int width, int height) {
g.setColor(Color.RED);
g.fillRect(x, y, c.getWidth(), HEIGHT);
}
public Insets getBorderInsets(Component c) {
return new Insets(HEIGHT, 0, 0, 0);
}
public boolean isBorderOpaque() {
return true;
}