Используя области прокрутки
Apple обеспечивает классы JavaScript, позволяющие Вам объявлять область прокрутки и связанные полосы прокрутки. Классы, обеспечивающие это, AppleScrollArea и AppleScrollbar, два из Классов Apple, включенных в OS X v10.4.3 и позже.
Для больше при использовании всех Классов Apple, включая AppleScrollArea и AppleScrollbar, считайте Введение в Классы Apple.
Работа с областями прокрутки
Для использования областей прокрутки Вы должны:
Включайте
AppleScrollAreaиAppleScrollbarклассы в Вашем файле HTMLОбеспечьте a
<div>элемент в Вашем HTML для содержания с возможностью прокруткиОбеспечьте a
<div>элемент в Вашем HTML для полосы прокруткиОбъявите
onloadобработчик, функция JavaScript, вызванная, когда Ваши загрузки виджета, который создаетAppleScrollAreaиAppleScrollbarобъектыПоместите содержание и полосу прокрутки
<div>элементы с помощью CSSСоздайте свою область прокрутки и полосы прокрутки с помощью
AppleScrollAreaиAppleScrollbarклассы в JavaScript
По умолчанию, AppleScrollbar иллюстрации использования, предоставленные Apple для представления различных частей полосы прокрутки. Возможно обеспечить Ваши собственные иллюстрации также.
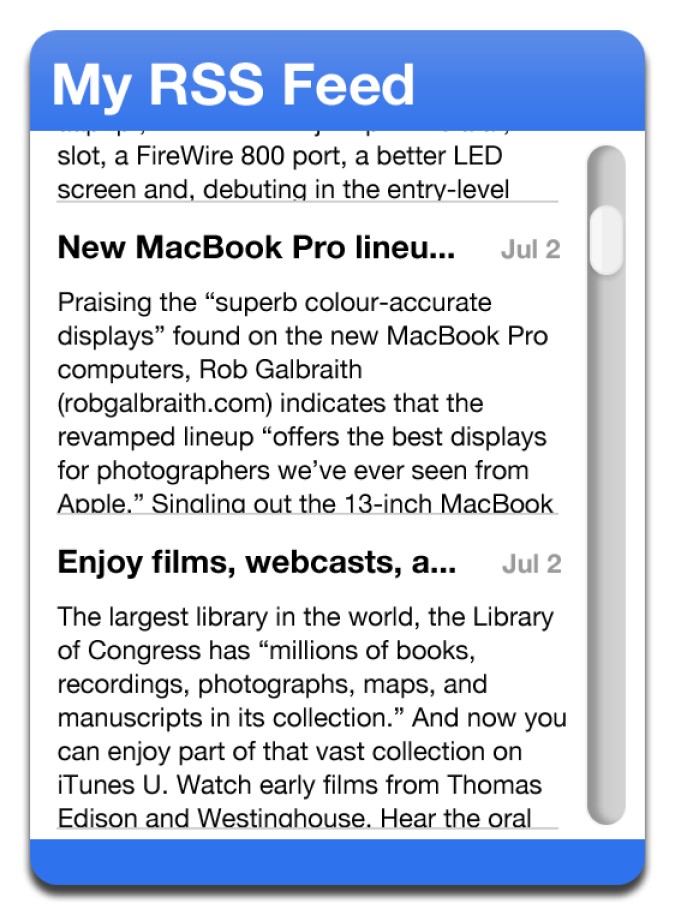
Существует два типа полос прокрутки, доступных Вам: вертикальный и горизонтальный. Необходимо принять во внимание, какой тип полосы прокрутки Вы хотите использовать при разработке и кодировании виджета. Оба - подклассы AppleScrollbar класс и используется в JavaScript для построения типа полосы прокрутки, которую Вы хотите использовать. Рисунок 25 показывает пример стандартной вертикальной полосы прокрутки в области прокрутки (всей белой областью является область прокрутки).
AppleScrollbar класс
Прокрутите области и полосы прокрутки в HTML
Для объявления области прокрутки и использовать его в JavaScript, необходимо включать AppleScrollArea и AppleScrollbar классы в файле HTML Вашего виджета, обеспечить <div> элементы, представляющие Ваше содержание с возможностью прокрутки и Ваши полосы прокрутки в структуре Вашего виджета, и имеющие onload обработчик это вызывают, когда загружается HTML Вашего виджета. Обработчик используется в JavaScript для построения областей прокрутки и полос прокрутки.
Во-первых, необходимо включать AppleScrollArea и AppleScrollbar классы в Вашем основном файле HTML. Если Вы планируете обратную совместимость с прееOS X v.10.4.3 версии, следуете за направлениями в Назад Совместимом Использовании и включаете этот путь:
<script type='text/javascript' src='AppleClasses/AppleScrollArea.js' charset='utf-8'/> |
<script type='text/javascript' src='AppleClasses/AppleScrollbar.js' charset='utf-8'/> |
Если Вы планируете требование OS X v.10.4.3 или более новый для Вашего виджета, включаете AppleScrollArea и AppleScrollbar классы от их расположения в /System/Library/WidgetResources/:
<script type='text/javascript' src='/System/Library/WidgetResources/AppleClasses/AppleScrollArea.js' charset='utf-8'/> |
<script type='text/javascript' src='/System/Library/WidgetResources/AppleClasses/AppleScrollbar.js' charset='utf-8'/> |
Как только Вы включали AppleScrollArea и AppleScrollbar классы, также необходимо объявить <div> элементы для Вашего содержания с возможностью прокрутки и полосы прокрутки:
<body onload="setup();"> |
... |
<div id="myScrollArea">...</div> |
<div id="myScrollbar"></div> |
... |
</body> |
Единственный атрибут требуется также <div> элемент id, который используется CSS для расположения области прокрутки и полосы прокрутки, и JavaScript для построения их. id атрибут требуется по class припишите потому что элементы с id к атрибутам можно получить доступ через JavaScript.
Также отметьте объявление onload обработчик в <body> тег. Когда HTML Вашего виджета загружается, этот обработчик вызывают. Это используется для построения AppleScrollArea и AppleScrollbar объекты в Вашем JavaScript, как обсуждено в областях Прокрутки и Полосах прокрутки, в JavaScript.
Прокрутите области и полосы прокрутки в CSS
Теперь, когда область прокрутки и полоса прокрутки должным образом объявляются в Вашем файле HTML, необходимо расположить их в CSS. Это влечет за собой включая стиль с именем элемента и любыми другими параметрами размещения, которые Вы считаете целесообразным использовать:
#myScrollArea { |
position: absolute; |
top: 10px; |
bottom: 10px; |
left: 10px; |
right: 30px; |
} |
#myScrollbar { |
position: absolute; |
top: 10px; |
bottom: 10px; |
right: 10px; |
width: 19px; |
} |
Отметьте полосу прокрутки width атрибут. Значение 19px используется здесь, потому что иллюстрации по умолчанию, предоставленные Apple для полосы прокрутки, 19 пикселей шириной. При обеспечении пользовательских иллюстраций для полосы прокрутки используйте ширину иллюстраций вместо этого.
Если Ваша область прокрутки использует горизонтальную полосу прокрутки, используйте height атрибут вместо width атрибут. При использовании иллюстраций, предоставленных Apple укажите высоты полосы прокрутки как 19 пикселей.
Прокрутите области и полосы прокрутки в JavaScript
В Вашем файле HTML Вы включали onload обработчик как атрибут <body> тег. Тот обработчик вызывают, как только Инструментальная панель загрузила файл HTML Вашего виджета и используется для вызова конструкторов для AppleScrollArea класс и AppleScrollbar подкласс. Во-первых, Вы создаете полосу прокрутки.
На основе которого типа полосы прокрутки Вы используете, Вы вызываете конструктора для любого AppleHorizontalScrollbar или AppleVerticalScrollbar. Конструкторы определяются как:
Горизонтальный конструктор полосы прокрутки | Вертикальный конструктор полосы прокрутки |
|---|---|
|
|
Оба конструктора берут в Объекте DOM, представляющем, где должна быть создана полоса прокрутки. Объект DOM <div> то, что Вы определили в своем HTML и поместили в своем CSS.
AppleScrollArea конструктор также берет в Объекте DOM. Это <div> указанный в Вашем HTML как содержание с возможностью прокрутки:
AppleScrollArea(content) |
В Вашем JavaScript, Вашем onload обработчик должен использовать AppleScrollArea конструктор и конструктор для подкласса AppleScrollbar. Для вертикальной полосы прокрутки, Вашего onload код обработчика похож:
var gMyScrollArea, gMyScrollbar; |
function setup() |
{ |
gMyScrollbar = new AppleVerticalScrollbar( |
document.getElementById("myScrollbar") |
); |
gMyScrollArea = new AppleScrollArea( |
document.getElementById("myScrollArea") |
); |
gMyScrollArea.addScrollbar(gMyScrollbar); |
} |
В последней строке setup() функция, addScrollbar метод вызывают. Это связывает созданную полосу прокрутки с областью прокрутки, означая, что любое взаимодействие на полосе прокрутки производит связанную область прокрутки.
Можно связать области прокрутки и полосы прокрутки через addScrollbar или можно добавить их как дополнительные параметры AppleScrollArea конструктор:
AppleScrollArea(content, scrollbar, ...) |
AppleScrollArea конструктор может принять любое число полос прокрутки.
Эти методы и свойства также доступны AppleScrollArea объекты и позволяют Вам изменять его поведение:
Опция | Ввести | Объяснение |
|---|---|---|
| Свойство | Чтение-запись; определяет, прокручивает ли область прокрутки вертикально |
| Свойство | Чтение-запись; определяет, прокручивает ли область прокрутки горизонтально |
| Свойство | Чтение-запись; число пикселей, которые прокручивает область прокрутки, когда нажимается клавиша со стрелкой |
| Свойство | Только для чтения; высота области прокрутки |
| Свойство | Только для чтения; отношение высоты представления по сравнению с общей суммой показанного содержания |
| Свойство | Только для чтения; ширина области прокрутки |
| Свойство | Только для чтения; отношение ширины представления по сравнению с общей суммой показанного содержания |
| Метод | Связывает полосу прокрутки с областью прокрутки |
| Метод | Разъединяет область прокрутки и полоса прокрутки |
| Метод | Удаляет область прокрутки из виджета |
| Метод | Перерисовывает полосы прокрутки области прокрутки; вызовите каждый раз, когда происходит довольное изменение |
| Метод | Принимает элемент DOM; прокручивает представление для создания элемента видимым |
| Метод | Дает ключевой фокус области прокрутки; в то время как виджет находится в фокусе, область прокрутки реагирует на ключевые события, сделанные |
| Метод | Удаляет ключевой фокус из области прокрутки; прокрутите область, больше не реагирует на ключевые события |
| Метод | Принимает целое число; перемещает содержание в области прокрутки к |
| Метод | Принимает целое число; перемещает содержание в области прокрутки к |
Кроме того, любой разделяющий на подклассы объект AppleScrollbar имеет в наличии эти методы и свойства:
Опция | Ввести | Объяснение |
|---|---|---|
| Свойство | Чтение-запись; самый маленький размер ползунка скроллера позволяется |
| Свойство | Чтение-запись; дополнение на полосе прокрутки |
| Свойство | Только для чтения; отражается, показывается ли полоса прокрутки всегда или только когда существует содержание с возможностью прокрутки |
| Свойство | Только для чтения; |
| Свойство | Только для чтения; высота вертикальной полосы прокрутки или ширина горизонтальной полосы прокрутки, в пикселях |
| Свойство | Только для чтения; путь к текущему изображению, используемому для левого конца дорожки горизонтальной полосы прокрутки или верхнего края дорожки вертикальной полосы прокрутки |
| Свойство | Только для чтения; если используется на горизонтальной полосе прокрутки, ширине изображения, указанного как |
| Свойство | Только для чтения; путь к текущему изображению использовал середину дорожки полосы прокрутки |
| Свойство | Только для чтения; путь к текущему изображению, используемому для правильного конца дорожки горизонтальной полосы прокрутки или заднего конца дорожки вертикальной полосы прокрутки |
| Свойство | Только для чтения; если используется на горизонтальной полосе прокрутки, ширине изображения, указанного как |
| Свойство | Только для чтения; путь к текущему изображению, используемому для левого конца ползунка скроллера горизонтальной полосы прокрутки или верхнего края ползунка скроллера вертикальной полосы прокрутки |
| Свойство | Только для чтения; если используется на горизонтальной полосе прокрутки, ширине изображения, указанного как |
| Свойство | Только для чтения; путь к текущему изображению использовал середину ползунка скроллера полосы прокрутки |
| Свойство | Только для чтения; путь к текущему изображению, используемому для правильного конца ползунка скроллера горизонтальной полосы прокрутки или заднего конца ползунка скроллера вертикальной полосы прокрутки |
| Свойство | Только для чтения; если используется на горизонтальной полосе прокрутки, ширине изображения, указанного как |
| Метод | Удаляет полосу прокрутки из области прокрутки |
| Метод | Связывает область прокрутки с полосой прокрутки |
| Метод | Перерисовывает полосу прокрутки |
| Метод | Определяет, скрывается ли полоса прокрутки, когда нет никакой потребности в полосе прокрутки; передача в |
| Метод | Скрывает полосу прокрутки |
| Метод | Показывает полосу прокрутки |
| Метод | Устанавливает ширину полосы прокрутки (если горизонталь) или высота (если вертикальный) к |
| Метод | Устанавливает изображение и ширину, в пикселях, левого конца дорожки горизонтальной полосы прокрутки, или изображения и высоты, в пикселях, верхнего края дорожки вертикальной полосы прокрутки |
| Метод | Изображение наборов используется для средней части дорожки полосы прокрутки |
| Метод | Устанавливает изображение и ширину, в пикселях, правильного конца дорожки горизонтальной полосы прокрутки, или изображения и высоты, в пикселях, заднего конца дорожки вертикальной полосы прокрутки |
| Метод | Устанавливает изображение и ширину, в пикселях, левого конца ползунка скроллера горизонтальной полосы прокрутки, или изображения и ширины, в пикселях, верхнего края ползунка скроллера вертикальной полосы прокрутки |
| Метод | Изображение наборов используется для средней части ползунка скроллера полосы прокрутки |
| Метод | Устанавливает изображение и ширину, в пикселях, правильного конца ползунка скроллера горизонтальной полосы прокрутки, или изображения и ширины, в пикселях, заднего конца ползунка скроллера вертикальной полосы прокрутки |
