Отправка уведомлений
С OS X 10.8 Пум веб-страницы в Safari могут отправить уведомления системе уведомления в масштабе всей системы, известной как Центр Уведомления. Уведомления диспетчеризируются WebKit Notification возразите и следуйте за реализацией, обрисованной в общих чертах спецификацией W3C.

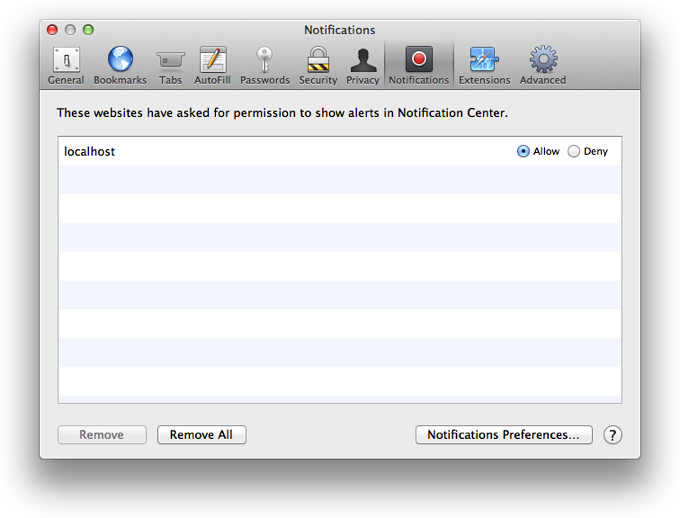
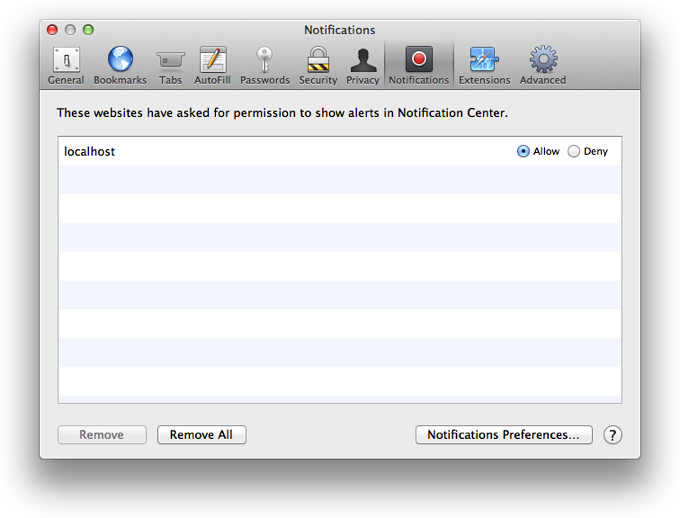
Пользователи могут установить предпочтения уведомления Safari в двух местах. Уведомления от Safari уважают параметр настройки системы пользователя в области Notifications Установок системы. Некоторые пользователи могли бы желать, чтобы уведомления Safari вывели на экран как предупреждения, остающиеся на экране, пока не отклонено, в то время как другие могли бы принять решение не вывести на экран уведомления вообще. Кроме того, пользователи могут установить свое предпочтение уведомления на основе на домен в области Notifications в предпочтениях Safari как показано на рисунке 1, дав разрешение для некоторых веб-сайтов отправить уведомления при отклонении разрешения другим.


Поскольку некоторые пользователи, возможно, сконфигурировали свою систему или браузер, чтобы блокировать Ваши уведомления, быть уверенными, что Вы представляете только информацию, которая информативна — но не крайне важна.
Запрос разрешения
Поскольку посетители Вашего веб-сайта могли выполнять другие операционные системы, необходимо сначала определить, поддерживаются ли уведомления их браузером. Можно сделать это путем утверждения что window.Notification объект не не определен.
Если window.Notification объект действительно существует, можно продолжать проверять на полномочия путем доступа permission свойство. Существует три возможных состояния permission может возвратиться:
default: Пользователь еще не указал, утверждают ли они уведомления, отправляемые от этого доменаgranted: Пользователь дал разрешение для уведомлений, которые будут отправлены от этого доменаdenied: Пользователь отрицал, что разрешение для уведомлений отправляется от этого домена
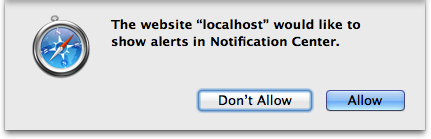
Если уровень разрешения default, вероятно, что пользователю еще не предложили предоставить доступ к уведомлениям от Вашего домена. Предложите своим пользователям с собственным диалоговым окном Safari, как показано на рисунке 2, путем вызова requestPermission() функция. Эта функция принимает один параметр, функцию обратного вызова, выполняющуюся, когда пользователь предоставляет или отклоняет разрешение.

Создание и взаимодействие с уведомлениями
Создание уведомления так же просто как создание нового объекта.
var n = new Notification(in String title [, in Object options]); |
Единственный обязательный параметр является заголовком. Доступные ключи, которые могут быть включены в объект опций, следующие:
body: Подзаголовок уведомления.tag: Уникальный идентификатор уведомления. Это препятствует тому, чтобы двойные записи появились в Центре Уведомления, если у пользователя есть многократные экземпляры Вашего веб-сайта, открытого сразу.
Уведомление помещается в очередь и будет показано, когда никакие уведомления не предшествуют ему. Подзаголовок всегда является доменным или дополнительным именем, с которого уведомление, порожденное, и значок, всегда является значком Safari.

Уведомление остается в Центре Уведомления, пока пользователь явно не очищает все уведомления от Safari, или пока Вы не закрываете уведомление программно. Для закрытия уведомлений программно вызовите close() функция на объекте уведомления. Если Вы хотите, например, удалите уведомления из Центра Уведомления сразу после того, как по ним щелкают, вызвать close() в уведомлении onclick обработчик событий. onclick обработчик событий, среди других, далее описан в Таблице 1.
Для добавления функциональности к уведомлениям присоедините функции к слушателям события на объектах уведомления. Следующие события доступны:
Обработчик событий | Описание |
|---|---|
| Событие, стреляющее, когда уведомление сначала представлено на экране. |
| Событие, стреляющее, если пользователь щелкает по уведомлению как по предупреждению, баннеру, или в Центре Уведомления. По умолчанию, даже если другое приложение находится на переднем плане, щелчок по уведомлению подчеркивает окно получения. |
| Событие, стреляющее, когда уведомление отклонено или закрыто в Центре Уведомления. Вызов |
| Событие, стреляющее, когда уведомление не может быть представлено пользователю. Если уровень разрешения установлен в, это событие запущено |
Перечисление 1 иллюстрирует, как отправить уведомление при соблюдении уровня разрешения пользователя.
Перечисление 1 реализация JavaScript поддержки уведомления
var notify = function() { |
// check for notification compatibility |
if(!window.Notification) { |
// if browser version is unsupported, be silent |
return; |
} |
// log current permission level |
console.log(Notification.permission); |
// if the user has not been asked to grant or deny notifications from this domain |
if(Notification.permission === 'default') { |
Notification.requestPermission(function() { |
// callback this function once a permission level has been set |
notify(); |
}); |
} |
// if the user has granted permission for this domain to send notifications |
else if(Notification.permission === 'granted') { |
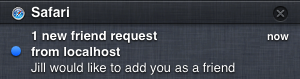
var n = new Notification( |
'1 new friend request', |
{ |
'body': 'Jill would like to add you as a friend', |
// prevent duplicate notifications |
'tag' : 'unique string' |
} |
); |
// remove the notification from Notification Center when it is clicked |
n.onclick = function() { |
this.close(); |
}; |
// callback function when the notification is closed |
n.onclose = function() { |
console.log('Notification closed'); |
}; |
} |
// if the user does not want notifications to come from this domain |
else if(Notification.permission === 'denied') { |
// be silent |
return; |
} |
}; |
