Добавление средств выбора пользовательского цвета к цветной панели
Палитра цветов является пользовательским интерфейсом для выбора цвета в NSColorPanel объект. Цветная панель позволяет пользователю выбрать палитру цветов из матрицы NSButtonCell объекты через вершину панели. Палитра цветов является загружаемым пакетом с расширением .colorPicker это может быть установлено в одном из четырех мест:
/System/Library/ColorPickers— Предоставленные Apple палитры цветов только/Library/ColorPickers~/Library/ColorPickersВ комплекте приложений в подкаталоге
Resourcesкаталог называютColorPickers, например:TextEdit.app/Contents/Resources/ColorPickers/MyColorPickers.colorPicker
Пакет должен содержать все требуемые ресурсы для палитры цветов, включая файлы пера, файлы образа, и т.д. Эти ресурсы должны интернационализироваться для каждой поддерживаемой локализации. NSColorPanel выделяет и инициализирует экземпляр каждого класса для каждого пакета палитры цветов, найденного в этих расположениях. Имя класса, как предполагается, является именем каталога пакета минус .colorPicker расширение. Если у Вас есть значок в формате TIFF (включая a .tiff расширение) и с тем же именем как тот из класса палитры цветов, цветная панель выводит на экран его в ячейке кнопки наверху панели.
Обзор палитры цветов API
NSColorPickingDefault и NSColorPickingCustom протоколы обеспечивают интерфейс для добавления средств выбора пользовательского цвета к цветной панели приложения. NSColorPickingDefault протокол обеспечивает основное поведение для палитры цветов. NSColorPickingCustom протокол обеспечивает специфичное для реализации поведение.
NSColorPicker класс реализует NSColorPickingDefault протокол. Для реализации собственной палитры цветов, необходимо создать подкласс NSColorPicker и реализация NSColorPickingCustom протокол для того подкласса. Можно также повторно реализовать любого NSColorPickingDefault методы, если существует потребность к; например, Вы могли записать код для предоставления подсказки по инструменту пользователя или изображения с именем кроме имени класса палитры цветов. Необходимо также реализовать представление, содержащее фактический пользовательский интерфейс выбора цвета, который будет вставлен в цветную панель для палитры цветов. Пользовательское NSColorPicker объект должен иметь выход, подключающий его к этому представлению.
API палитры цветов требует, чтобы Вы указали поддерживаемые режимы палитры цветов. Для списка существующих режимов палитры цветов и констант режима, посмотрите Выбор Color Pickers в Цветной Панели. Если Ваша палитра цветов включает подрежимы, необходимо определить уникальное значение для каждого подрежима. Как пример, средство выбора ползунка имеет четыре значения, определенные в вышеупомянутом списке (NSGrayModeColorPanel, NSRGBModeColorPanel, NSCMYKModeColorPanel, и NSHSBModeColorPanel) — один для каждого из его подрежимов.
Процедура для создания средства выбора пользовательского цвета
То, что следует, является коротким учебным руководством для создания средств выбора пользовательского цвета, автоматически добавляющихся к цветной панели. Процедура довольно проста, но существует несколько подробных данных, о которых необходимо знать. Учебное руководство использует RadiantPicker проект в качестве примера, установленный в /Developer/Examples/AppKit.
Запустите путем создания проекта для пакета Какао: Выберите New Project из меню File и затем выберите Cocoa Bundle из списка типов проектов. Поскольку имя пакета вводит то же имя, Вы намереваетесь дать имени Вашего NSColorPicker подкласс.
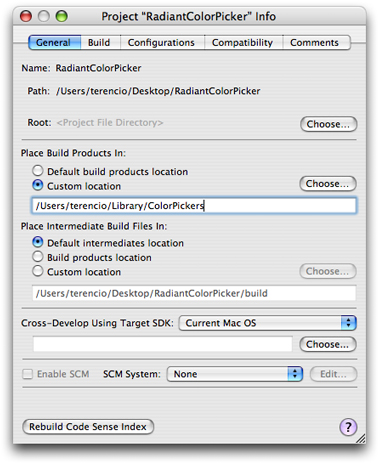
Следующий шаг не абсолютно необходим, но полезен для отладки и тестирования средства выбора пользовательского цвета. Как показано на рисунке 1, дважды щелкните по папке проекта в XCode и, в области General предпочтений проекта, установите каталог выпуска продукта сборки в Library/ColorPickers в Вашем корневом каталоге.

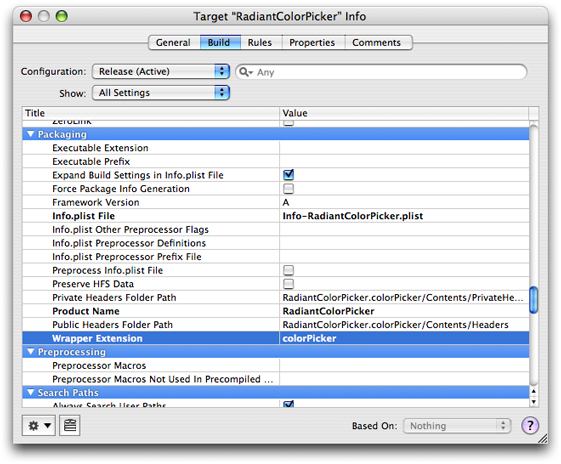
Затем установите расширение пакета палитры цветов: дважды щелкните по цели пакета, выберите область Build и ищите Настройку внутреннего абонента Обертки. Измените значение этой установки в «палитру цветов», как показано на рисунке 2.

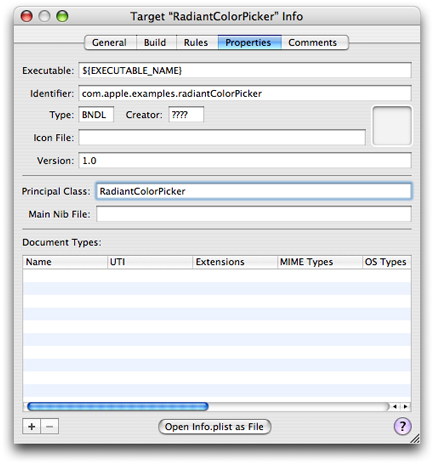
Последний шаг в конфигурации проекта должен установить два свойства: идентификатор пакета и основной класс. Имя основного класса должно совпасть с именем проекта. Рисунок 3 иллюстрирует то, на что могли бы быть похожими эти настройки.

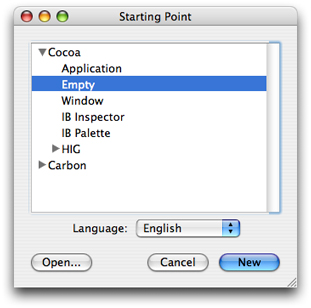
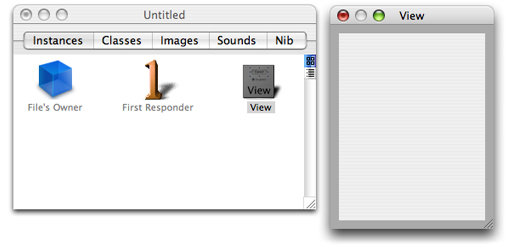
Теперь давайте оставим XCode некоторое время и переключимся для Взаимодействия через интерфейс с Разработчиком. Тип проекта Пакета Какао не включает файл пера, таким образом, необходимо будет добавить тот. Запустите приложение, и в Starting Point панель выбирает Empty под Какао и нажимает New (см. рисунок 4).

Перетащите Пользовательский объект Представления от палитры Containers на Ваше окно файла пера (этот шаг требует OS X v10.4 или больше). Тогда создайте пользовательский интерфейс своей палитры цветов на этом представлении с объектами палитры (если необходимый). Рисунок 5 дает пример того, что Вы могли бы видеть в Интерфейсном Разработчике. Измерьте представление так, чтобы это было соразмерно с NSSize значение возвратилось из NSColorPicker реализация NSColorPickingDefault метод протокола minContentSize. Сохраните файл пера под надлежащим именем и затем, в XCode, добавьте файл пера к проекту как локализованный ресурс.

Теперь прибывает время для некоторого кодирования, начиная с Вашего пользовательского подкласса NSColorPicker. В XCode создайте файлы для нового класса Objective C и добавьте их к проекту (Файл> Новый Файл). Дайте заголовок, и реализация регистрирует то же имя (минус расширения) как тот из проекта. Откройте заголовочный файл и измените суперкласс NSColorPicker и объявите, что класс принимает NSColorPickingCustom протокол. Также добавьте любые выходы, которых Вы требуете к представлению, содержащему пользовательский интерфейс палитры цветов. Перечисление 1 иллюстрирует то, на что должны быть похожими объявления заголовочного файла.
Объявления перечисления 1 NSColorPicker подкласс
@interface RadiantColorPicker: NSColorPicker <NSColorPickingCustom> { |
IBOutlet NSView *_pickerView; |
IBOutlet RadiantColorControl *_radiantColorControl; |
} |
@end |
Сохранить Интерфейсного Разработчика синхронизировалось с этими изменениями, перетащите заголовочный файл от XCode и заглядывайте к окну файла пера. Выберите значок File's Owner в окне файла пера, откройте Пользовательского инспектора Класса область (Команда 5) и выберите NSColorPicker разделите на подклассы Вы просто объявили. Тогда соедините любые выходы, которые Вы определили для того класса.
В этой точке создайте и добавьте файлы для любых пользовательских классов, необходимых для пользовательского интерфейса палитры цветов. Как с пользовательским NSColorPicker подкласс, добавили любые требуемые объявления к заголовочному файлу, и затем перетащите этот файл на окно файла пера для создания Интерфейсного Разработчика, знающего о пользовательском представлении. Присвойте пользовательский класс представления с помощью Пользовательского инспектора Класса область. Вы, возможно, должны сделать это прежде, чем сделать любые соединения розетки между пользовательским классом представления и Вашим NSColorPicker подкласс.
Реализуйте Ваш NSColorPicker подкласс, по крайней мере, реализовывая методы NSColorPickingCustom протокол и, дополнительно, повторно реализовывая методы NSColorPickingDefault протокол, по мере необходимости. Перечисление 2 обеспечивает пример.
Демонстрационная реализация перечисления 2 пользовательского NSColorPicker класс
@implementation RadiantColorPicker |
- (id)initWithPickerMask:(NSUInteger)mask colorPanel:(NSColorPanel *)owningColorPanel { |
return [super initWithPickerMask:mask colorPanel:owningColorPanel]; |
} |
- (void)dealloc { |
[_pickerView release]; |
[super dealloc]; |
} |
- (BOOL)supportsMode:(NSColorPanelMode)mode { |
return (mode == NSRGBModeColorPanel) ? YES : NO; |
} |
- (NSColorPanelMode)currentMode { |
return NSRGBModeColorPanel; |
} |
- (NSView *)provideNewView:(BOOL)initialRequest { |
if (initialRequest) { |
// Load our nib files |
if (![NSBundle loadNibNamed:@"RadiantColorPicker" owner:self]) { |
NSLog(@"ERROR: couldn't load MyColorPicker nib"); |
} |
[_radiantColorControl setTarget:self]; |
[_radiantColorControl setAction:@selector(colorChanged:)]; |
} |
return _pickerView; |
} |
- (void)colorChanged:(id)sender { |
[[self colorPanel] setColor:[_radiantColorControl color]]; |
} |
- (void)setColor:(NSColor *)newColor { |
[_radiantColorControl setColor:newColor]; |
} |
- (NSString *)buttonToolTip { |
return NSLocalizedString(@"Radiant Picker", @"Tooltip for the radiant color picker button in the color panel"); |
} |
@end |
Существует несколько вещей отметить об этом коде:
Класс реализует каждый метод
NSColorPickingCustomпротокол.Это повторно реализует один метод
NSColorPickingDefault,buttonToolTip; от этой реализации это возвращает локализованную строку (подразумевать, что это, вероятно, имело бы aLocalizable.stringsфайл для каждой поддерживаемой локализации).Как показано в примере, не загружайте файл пера своей палитры цветов в инициализаторе
initWithPickerMask:colorPanel:. Вместо этого загрузите файл пера вprovideNewView:метод. Только необходимо загрузить файл пера если единственный параметрprovideNewView:методYES; иначе, возвратите кэшируемый экземпляр.Два из методов управляют режимами цветной панели, поддерживаемыми палитрой цветов (в этом случае, только
NSRGBModeColorPanel). Если маски средства выбора панели управления не содержат поддерживаемый режим, палитру цветов не просят загрузить себя в цветную панель.Пользовательское представление этой палитры цветов — который является экземпляром
NSControlподкласс — отправляет (частный)colorChanged:сообщение действия к пользовательскомуNSColorPickerобъект на каждое событие mouseUp. В этом методе палитра цветов выбирает текущий цвет своей цветной панели. Отметьте код вprovideNewView:это ставит цель и действие объекта пользовательского элемента управления.Поскольку это - Владелец Файла, пользовательское
NSColorPickerкласс ответственен за выпуск объектов пера верхнего уровня, таких как пользовательское представление палитры цветов (_pickerView).
Реализуйте пользовательские объекты представления для своей палитры цветов по мере необходимости.
Когда Вы закончили реализовывать и тестировать Ваше средство выбора пользовательского цвета, и это - сторонний продукт, создайте установщик для него, вставляющий одно из предписанных расположений.
