Используя клиент представления линейки
Как только Вы установили представление линейки, как описано в Установке Представления Линейки, представление документа представления прокрутки или любое подпредставление представления документа, может стать своим клиентом путем отправки ей a setClientView: сообщение. Этот метод уведомляет предшествующий клиент, что теряет представление линейки с помощью rulerView:willSetClientView: метод, удаляет все маркеры представления линейки и устанавливает новое клиентское представление. Клиентское представление обычно адаптирует линейку, когда это становится первым респондентом и сохраняет его, пока некоторое другое представление не адаптирует его. После адаптации представления линейки клиент должен установить его расположение и маркеры.
Корректировка расположения
Если у клиента есть пользовательское вспомогательное представление, оно устанавливает то использование setAccessoryView:. Перерисовываются клиенты без вспомогательного, представления должны избежать удалять представление аксессуара представления линейки при адаптации линейки, поскольку это может вызвать неприглядное мерцание экрана как линейку. Это лучше в этом случае для клиентского представления, имеющего вспомогательное представление для реализации rulerView:willSetClientView:, отключение средств управления во вспомогательном представление так, чтобы они не были активны, когда другие клиенты используют линейку. Затем когда клиентское представление со вспомогательным просматривает, адаптирует линейку, оно должно установить вспомогательный представление снова в случае, если другой клиент подкачал вспомогательное представление, и повторно включите средства управления.
Установка маркеров линейки
Кроме расположения самого представления линейки, клиент может также добавить маркеры для указания позиций его графических элементов, таких как вкладки и поля в тексте или ограничительных рамках нарисованных форм или изображений. Каждый маркер является объектом NSRulerMarker, который выводит на экран графическое изображение на линейке в ее данном расположении и может быть связан с объектом, идентифицирующим атрибут, обозначенный маркером. Вы инициализируете NSRulerMarker с помощью initWithRulerView:markerLocation:image:imageOrigin: метод, берущий в качестве параметров NSRulerView, где маркер выведен на экран, его расположение на линейке в клиентской системе координат представления, изображение для отображения, и точка в изображении, находящемся на базовой линии линейки. Как только Вы создали маркеры, можно использовать методы NSRulerView addMarker: или setMarkers: помещать их на линейку. Этот фрагмент кода Objective C, например, устанавливает маркеры, обозначающие левые и правые края прямоугольника кадра выбранного объекта:
NSRulerMarker *leftMarker; |
NSRulerMarker *rightMarker; |
leftMarker = [[NSRulerMarker alloc] initWithRulerView:horizRuler |
markerLocation:NSMinX([selectedItem frame]) image:leftImage |
imageOrigin:NSMakePoint(0.0, 0.0)]; |
rightMarker = [[NSRulerMarker alloc] initWithRulerView:horizRuler |
markerLocation:NSMaxX([selectedItem frame]) image:rightImage |
imageOrigin:NSMakePoint(8.0, 0.0)]; |
[horizRuler setMarkers:[NSArray arrayWithObjects:leftMarker, rightMarker, nil]]; |
Этот фрагмент кода Java делает ту же вещь:
NSRulerMarker leftMarker; |
NSRulerMarker rightMarker; |
NSRect frame = selectedItem.frame(); |
leftMarker = new NSRulerMarker (horizRuler, frame.origin(), leftImage, new Point(0.0, 0.0)); |
rightMarker = new NSRulerMarker (horizRuler, frame.maxX(), rightImage, new Point(8.0, 0.0)); |
[horizRuler.setMarkers (new NSArray (leftMarker, rightMarker, nil)); |
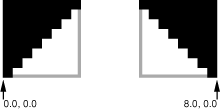
Изображения, используемые для этого примера, являются квадратом на 8 пикселей и лежат просто в их соответствующих позициях. Число ниже шоу левые и правые изображения маркера, увеличенные и с серыми ограничительными рамками. Таким образом, в то время как правый нижний угол правильного маркера, в (8.0 0.0), используется, изображение левого маркера должно быть помещено с его левым нижним углом, или (0.0 0.0), в расположении маркера. Источник изображения всегда выражается в системе координат самого изображения, как горячая точка NSCURSOR.

Новый NSRulerMarker позволяет пользователю перетаскивать его вокруг на его линейке, но не удалять его. Можно изменить эти значения по умолчанию путем отправки его setMovable: и setRemovable: сообщения. Например, Вы могли бы сделать вкладки представления маркеров в тексте съемными, чтобы позволить пользователю редактировать настройки абзаца.
Маркеры переносят один дополнительный атрибут, позволяющий Вам различать среди многократных маркеров, в частности маркеры, добавляющие то же изображение. Это - представленный объект, установленный с методом NSRulerMarker setRepresentedObject:. Представленный объект может просто быть строкой, идентифицирующей универсальный атрибут, такой как «Левое поле» или «Правое поле». Это может также быть объект, хранивший в клиентском представлении или в выборе; например, текстовая система записывает позиции табуляции, поскольку NSTextTab возражает, которые включают расположение вкладки и его выравнивание. Когда пользователь управляет маркером вкладки, клиент может просто получить его представленный объект получить затрагиваемую вкладку.
