Оптимизация для высокого разрешения
После оптимизации приложения для высокого разрешения пользователи будут наслаждаться его подробными получениями и резким текстом. И в зависимости от того, как Вы разработали и кодировали свое приложение, у Вас не могло бы быть так большой оптимизации для выполнения. Если Ваше приложение является приложением Какао и использует только стандартные средства управления, не требует ресурсов индивидуального изображения и не использует основанный на пикселе APIs, Ваша работа закончена. OS X обрабатывает масштабирование для Вас.
Если Ваше приложение походит на многие приложения, однако, вероятно, необходимо выполнить некоторую работу, чтобы гарантировать, что у пользователей будет большой визуальный опыт. Как минимум необходимо будет обеспечить версии с высокой разрешающей способностью пользовательских иллюстраций, включая значок приложения. Если Ваше приложение использует много графических ресурсов, создавание этих активов могло бы потребовать существенного количества времени разработчика.
Необходимо будет также удостовериться, что код использует методы загрузки правильного образа и другой APIs то высокое разрешение поддержки.
Задачи, перечисленные в следующих разделах, обрисовывают в общих чертах работу, которую должно выполнить большинство приложений:
После того, как Вы будете завершать эту работу, будете смотреть на Усовершенствованные Методы Оптимизации, чтобы видеть, требует ли Ваше приложение дальнейших корректировок к специальным сценариям, таким как использование основанных на пикселе технологий (OpenGL, Кварцевые битовые массивы) или пользовательские Базовые Слои анимации.
Обеспечьте версии с высокой разрешающей способностью всех ресурсов графики приложения
Значки Вашего приложения, пользовательские элементы управления, пользовательские курсоры, пользовательские иллюстрации и любые изображения Вы хотите вывести на экран потребность иметь версии с высокой разрешающей способностью в дополнение к их версиям стандартного разрешения. Каждая версия должна масштабироваться так, чтобы она вывела на экран в том же размере точки. Например, при предоставлении изображения стандартного разрешения, измеренного в 50x50 пикселях версия с высокой разрешающей способностью должна быть измерена в 100x100 пикселях. Можно проверить на корректное масштабирование с помощью tiffutil команда (см. Выполнение Команда Утилиты TIFF в Терминале).
В некоторых случаях масштабирование пользовательского содержания не приводит к тому же перцепционному эффекту, который содержание имеет в стандартном разрешении. Тени или основы могли бы выглядеть слишком тяжелыми, или некоторая графика могла бы потребовать большего количества подробности, добавленной к ним. Например, на дисплее с высокой разрешающей способностью, с помощью NSBezierPath объект чертить линию с шириной 1,0 точек привел бы к строке, которая 2 пикселя шириной. Если строка 2 пикселя шириной выглядит слишком тяжелой, полагайте, что корректировка диаграммы показывает строку 1 пиксель шириной, независимо от того, появляется ли это по стандарту - или дисплей с высокой разрешающей способностью. Вы, возможно, должны были бы экспериментировать, чтобы гарантировать, что перцепционный эффект эквивалентен через разрешения.
Примите @2x соглашение о присвоении имен
Когда Вы создаете версию с высокой разрешающей способностью изображения, следуете этому соглашению о присвоении имен для пары изображения:
Стандарт:
<ImageName>.<filename_extension>Пример:
circle.pngВысокое разрешение:
<ImageName>@2x.<filename_extension>Пример:
circle@2x.png
<ImageName> и <filename_extension> части указывают имя и расширение для файла. Включение @2x модификатор для изображения с высокой разрешающей способностью позволяет системе знать, что изображение является вариантом с высокой разрешающей способностью стандартного изображения. Два изображения компонента должны быть в той же папке в источниках приложения. Идеально, упакуйте пар изображения в один файл (см. Пакет Многократные Версии Ресурсов Изображения в Один Файл).
Создайте ряд значков, который включает версии с высокой разрешающей способностью
Необходимо создать ряд значков, состоящих из пар значков (стандартное и высокое разрешение) для каждого размера значков — 16x16, 32x32, 128x128, 256x256, 512x512. Соглашение о присвоении имен:
icon_<sizeinpoints>x<sizeinpoints>[@<scale>].png
где <sizeinpoints> размер значка в точках, и <scale> @2x для версии с высокой разрешающей способностью. (Не добавляйте масштаб для стандартного разрешения.) Кроме того, имя файла должно использовать icon_ префикс.
Изображения должны быть квадратными и иметь размерности, соответствующие имя файла.
Идеально, Вы предоставили бы полный набор значков. Однако это не требование для имения полного набора; система выберет лучшее представление для размеров и разрешений, которые Вы не предоставляете. Каждый значок в наборе является подсказкой к системе относительно лучшего представления использованию. Полный набор состоит из следующего:
icon_16x16.pngicon_16x16@2x.pngicon_32x32.pngicon_32x32@2x.pngicon_128x128.pngicon_128x128@2x.pngicon_256x256.pngicon_256x256@2x.pngicon_512x512.pngicon_512x512@2x.png
Вы могли бы задаваться вопросом, избыточны ли некоторые из этих значков. Но с перцепционной точки зрения 16x16@2x версия не эквивалентна 32x32 версия. Несмотря на то, что у них могло бы быть то же число пикселей, пользовательский размер отличается. Вы, возможно, должны были бы внести изменения для достижения оптимального взгляда для значка в определенном пользовательском размере и плотности пикселей.
Набор должен быть помещен в папку, имя которой <folder name>.iconset, где <folder name> любое имя, которое Вы хотели бы. Папка должна иметь .iconset расширение. Для папки могло бы казаться немного необычным иметь расширение, но это расширение является сигналом к системе, что папка содержит ряд значков.
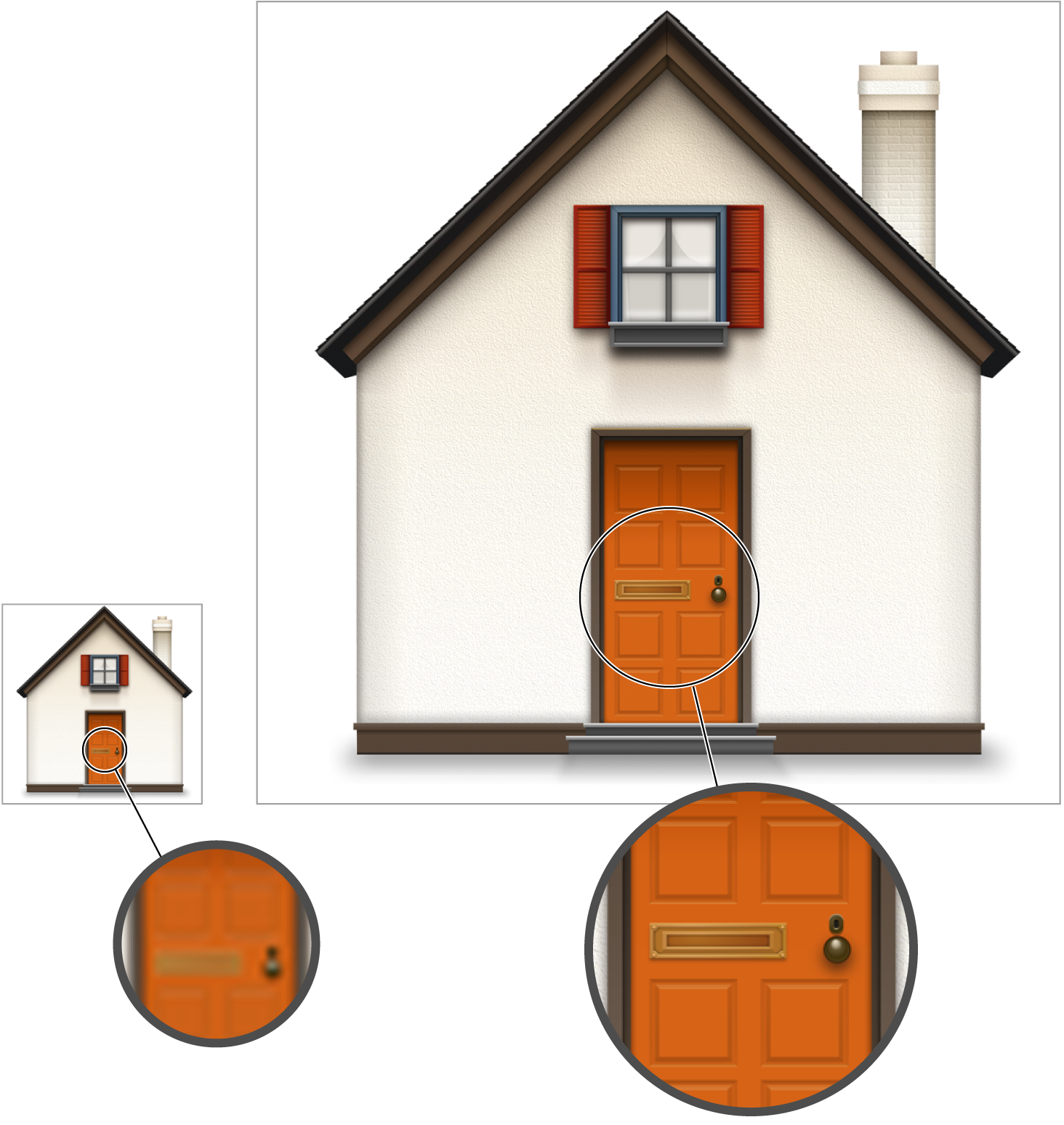
Для новых значков является самым простым разработать большие значки сначала и затем решить, как уменьшить масштаб их. При увеличении масштаба существующих значков увеличенные версии должны быть похожими на крупные планы существующих значков с надлежащим уровнем детализации. Например, в то время как большой значок книги мог бы фактически содержать читаемый текст, значок дома мог показать опоясывающий лишай или затворы в больших размерах. Просто не создавайте увеличенную масштаб версию пикселя для пикселя существующего значка. Рисунок 2-1 показывает изменения подробно для различных размеров значков. Больший значок имеет намного больше подробности; Вы видите, что болты содержат почтовый слот на двери.


Для получения дальнейшей информации при разработке значков, см. Инструкции по Интерфейсу пользователя OS X.
Позвольте XCode Создать icns Файл Автоматически
Xcode 4.4 автоматически проверяет и преобразовывает iconset папку в icns файл. Все, что необходимо сделать, добавляет iconset папка к проекту и разрабатывает проект. Сгенерированный icns файл добавляется автоматически к созданному продукту.
Используйте iconutil для Создания icns Файла Вручную
iconutil инструмент командной строки преобразовывает iconset папки в готовый к развертыванию, с высокой разрешающей способностью icns файлы. (Можно найти подробную документацию для этого инструмента путем ввода man iconutil в Терминале.) Используя этот инструмент также сжимает получающееся icns файл, таким образом, нет никакой потребности в Вас выполнить дополнительное сжатие.
Введите эту команду в Окно терминала:
iconutil -c icns <iconset filename>
где
<iconset filename>путь к папке, содержащей набор значков, в которые Вы хотите преобразоватьicns.Вывод записан в то же расположение как
iconsetфайл, если Вы не указываете выходной файл как показано:iconutil -c icns -o <icon filename> <iconset filename>
Введите эту команду в Окно терминала:
iconutil -c iconset <icns filename>
где
<icns filename>путь кicnsфайл Вы хотите преобразовать вiconset.Вывод записан в то же расположение как
icnsфайл, если Вы не указываете выходной файл как показано:iconutil -c iconset -o <iconset filename> <icns filename>
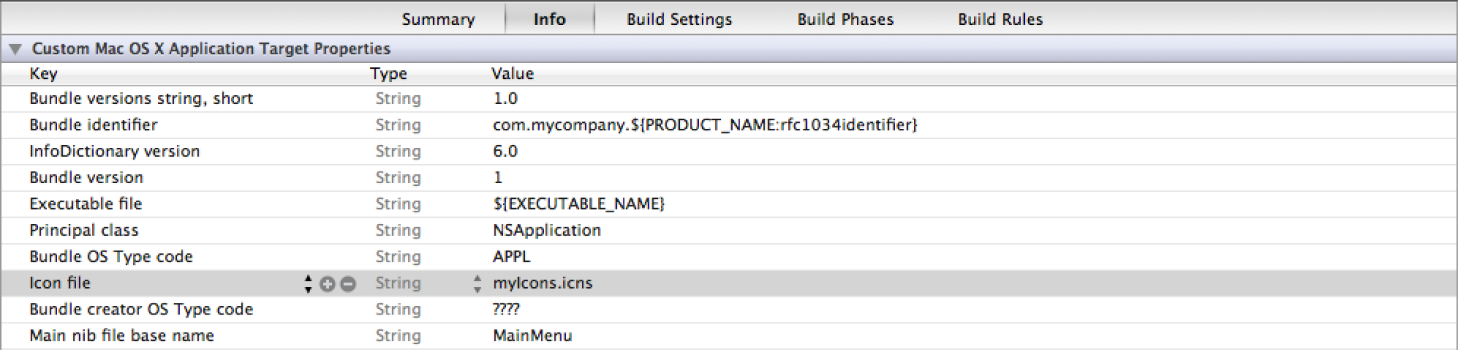
После создания icns файл, введите имя файла в XCode для ключа Файла значка, расположенного в Пользовательском Приложении OS X Свойства Target.


Пакет многократные версии ресурсов изображения в один файл
Существует две опции для упаковочного стандарта - и версии с высокой разрешающей способностью ресурсов изображения приложения. Вы можете:
Установите XCode для объединения иллюстраций с высокой разрешающей способностью в один файл.
Используйте
tiffutilинструмент командной строки.
Установите XCode для объединения Искусства
Самый простой способ упаковать искусство состоит в том, чтобы позволить XCode выполнить работу для Вас.
Выполните команду утилиты TIFF в терминале
Можно использовать команду человека tiffutil с опцией -cathidpicheck. Команда позволяет Вам управлять файлами TIFF с помощью указанных опций. -cathidpdicheck опция пишет единственный выходной файл, содержащий файлы, предоставленные как параметры опции. Эта опция также проверяет, чтобы удостовериться, что стандарт - и файлы с высокой разрешающей способностью, которые Вы предоставляете, измерен правильно. Т.е. размерности изображения с высокой разрешающей способностью должны быть дважды больше чем это изображения стандартного разрешения. Выполнение tiffutil явно изменяет точки на дюйм. Используя tiffutil также сжимает получающийся выходной файл, таким образом, нет никакой потребности в Вас выполнить дополнительное сжатие.
Выполнение следующей команды создает единственный файл из двух входных файлов:
tiffutil -cathidpicheck infile1 infile2 -out outfile |
Например, если входные файлы:
myimage.pngс шириной = 32 пикселя, высота = 32 пикселяmyimage@2x.pngс шириной = 64 пикселя, высота = 64 пикселя
выполнение этой команды:
tiffutil -cathidpicheck myimage.png myimage@2x.png -out myimage.tiff |
произведет единственный файл TIFF, содержащий два входных изображения.
Посмотрите tiffutil документация страниц справочника в Терминале для получения дополнительной информации, включая опции для извлечения изображения от мультипредставления файл TIFF.
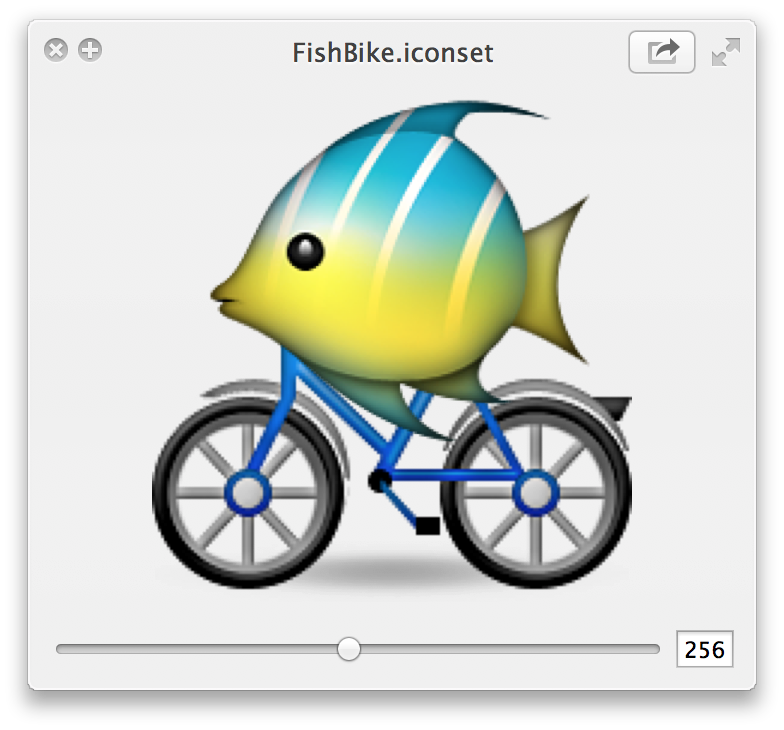
Используйте QuickLook для проверки упакованного Искусства
Можно проверить iconset или мультипредставление файл TIFF путем выбора его значка в Средстве поиска и нажатия клавиши «Пробел». Как показано на рисунке 2-3, появляющееся окно QuickLook имеет ползунок, позволяющий, Вы для просмотра каждого изображения содержали в файле.

Изображения загрузки Используя методы загрузки изображения с высокой разрешающей способностью опытные
NSImage объект может содержать многократные представления изображения, делая его идеальным для поддержки графики с высокой разрешающей способностью. Можно использовать NSImage для загрузки стандарта - и версии с высокой разрешающей способностью изображения но можно также использовать его для загрузки многократных представлений от единственного файла TIFF. (Для получения дополнительной информации при создании файлов TIFF для многократных представлений, посмотрите Пакет Многократные Версии Ресурсов Изображения в Один Файл.)
Если Вы следуете, соглашение о присвоении имен, описанное в, Принимают @2x Соглашение о присвоении имен, существует два метода, доступные, который загрузит стандарт - и версии с высокой разрешающей способностью изображения в NSImage объект, даже если Вы не обеспечиваете файл образа мультипредставления.
imageNamed:методNSImageкласс считает ресурсы расположенными в основном комплекте приложений, но не в платформах или плагинах.imageForResource:методNSBundleкласс будет также искать ресурсы вне основного пакета. Авторы платформы должны использовать этот метод.
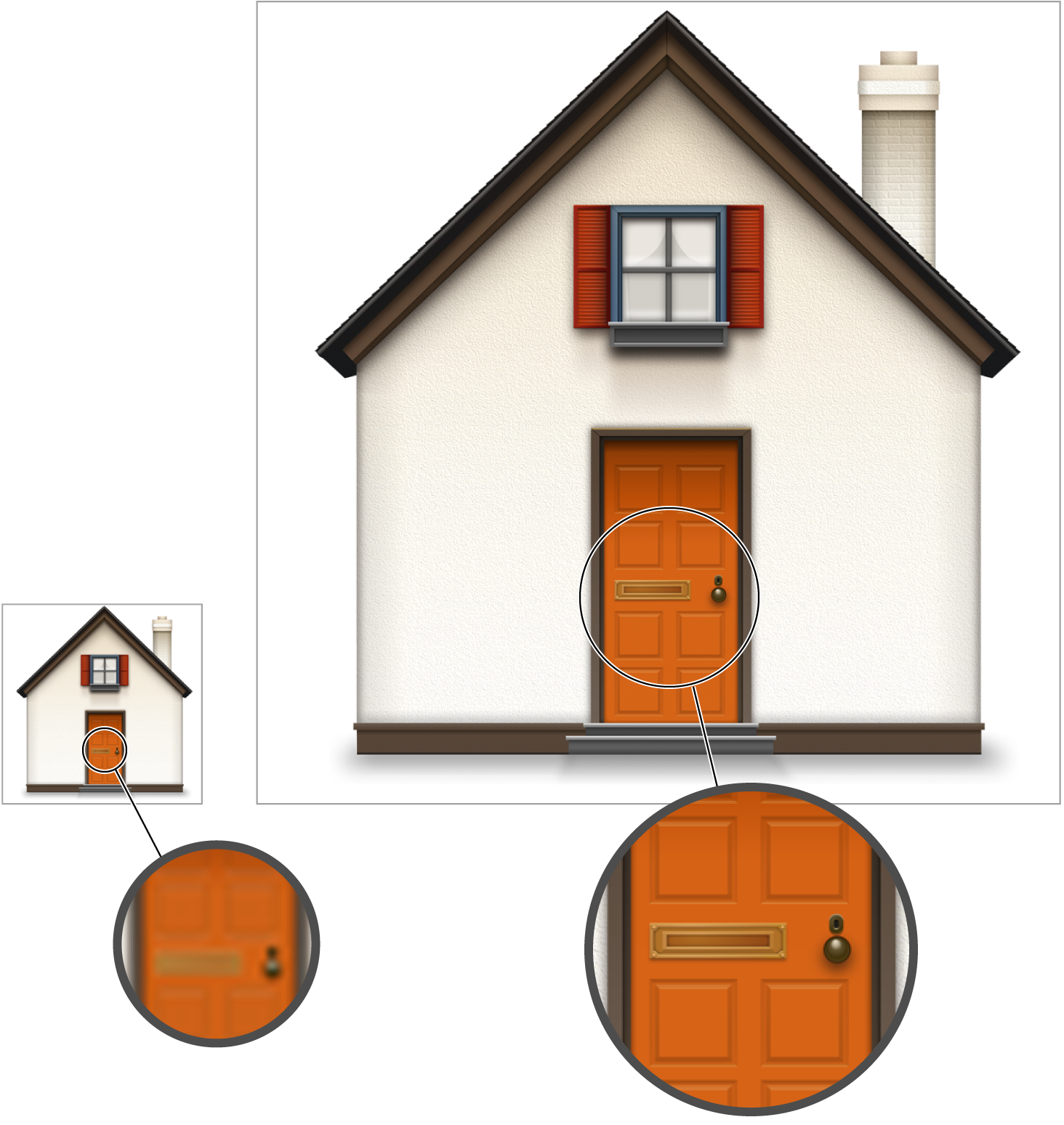
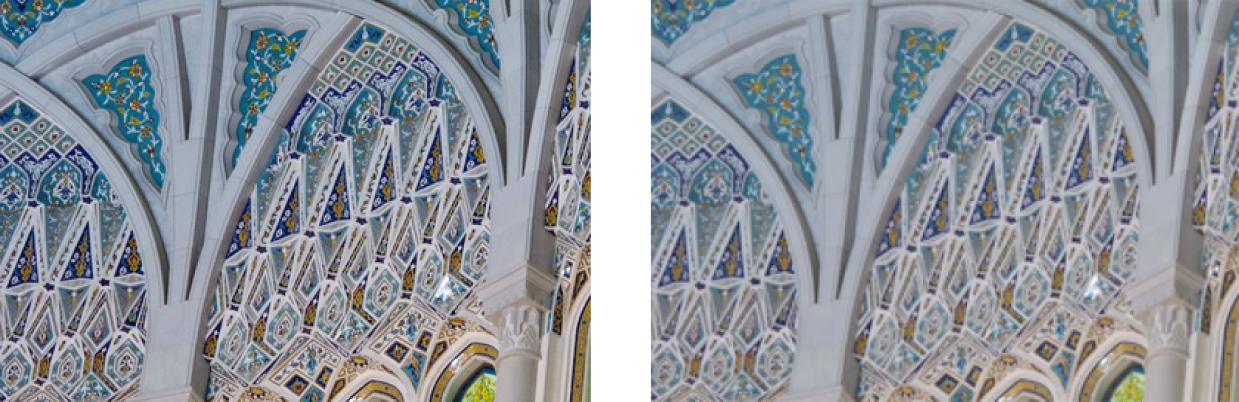
Если Вы не обеспечиваете версию с высокой разрешающей способностью данного изображения, NSImage возразите загружает только изображение стандартного разрешения и масштабирует его во время получения. Рисунок 2-4 показывает сравнение изображения на дисплее с высокой разрешающей способностью когда @2x версия доступна и когда это не. Обратите внимание на то, что @2x версия имеет намного больше подробности.

Когда Вы рисуете изображение, NSImage объект автоматически выбирает лучшее представление для места назначения получения. Поскольку изображения с @2x снабжают суффиксом в имени файла, он вычисляет пользовательский размер, чтобы быть половиной ширины и высоты пикселей, представляющей изображение правильно.
Перечисление 2-1 показывает, как использовать imageNamed: загрузить изображение в представление. Система выводит на экран правильный образ для разрешения, обеспечил пару изображений —myPhoto.png и myPhoto@2x.png— доступны. Следует иметь в виду, что @2x версия должна иметь размерности, которые являются дважды размером как его дубликатом стандартного разрешения.
Перечисление 2-1 , Загружающее изображение в представление
- (id)initWithFrame:(NSRect)frame |
{ |
self = [super initWithFrame:frame]; |
if (self) { |
[self setImage:[NSImage imageNamed:@"myPhoto"]]; |
} |
return self; |
} |
Вот несколько дополнительных подсказок для работы с изображениями с высокой разрешающей способностью:
Если Ваше приложение использует
NSImageViewобъект и для изображения и для изображения выделения, или анимировать несколько изображений, желательно, чтобы все изображения в представлении имели то же разрешение.Если Вы хотите создать
NSImageобъект от aCGImageRefтип данных, используйтеinitWithCGImage:size:метод, указывая размер изображения в точках, не пиксели. Для изображения, чтобы быть резкими на дисплее с высокой разрешающей способностью, удостоверьтесь, что пиксельная высота и пиксельная ширина изображения дважды больше чем это высоты изображения и ширины в точках.Для пользовательских курсоров можно передать мультипредставление TIFF
NSCursorметод классаinitWithImage:hotSpot:.Если Ваши мозаики приложения или фрагменты отображают для заполнения пространства, необходимо использовать
NSDrawThreePartImageфункционируйте илиNSDrawNinePartImageфункция вместо использованияimageNamed:. AppKit обрабатывает части как группа, соответствуя части соответственно и обрабатывая пиксельные трещины. Эти методы более производительны, чем протяжение изображения.
Используйте новый APIs то высокое разрешение поддержки
Приложения какао должны заменить, осудил APIs с их более новыми дубликатами. Приложения, использующие более старые технологии Углерода, должны заменить те технологии более новыми.
Замените осуждаемый APIs
Много методов, поддерживающих высокое разрешение, доступны для преобразования геометрии, обнаружения масштабирования и выравнивания пикселей (см. APIs для Поддержки Высокого разрешения). Эти более свежие методы поддерживают Основанную на кварце, модель обработки изображений с высокой разрешающей способностью. Более ранний APIs не делает и осуждается; этот APIs перечислен в Осуждаемом APIs, также предоставляющем консультацию относительно того, что использовать в их месте.
Код обновления, полагающийся на старые технологии
Проверьте, чтобы удостовериться, что Ваше приложение — или любой код, который оно вызывает в, такие как плагин — не использует ни одного следующего:
QuickDraw или любой API, такой как
NSMovieViewкласс, вызывающий в QuickDrawПанель инструментов Фильма в формате QuickTime — вместо этого, используйте AVFoundation (если Вы не можете мигрировать на AVFoundation, используйте платформу QTKit),
Менеджер по оформлению
Не составляющиеся окна углерода
Если Ваше приложение будет использовать какой-либо из них, то система увеличит Ваше приложение, когда это будет работать на устройстве с высокой разрешающей способностью, независимо от того, обеспечиваете ли Вы ресурсы изображения @2x. Для получения дополнительной информации на этом пользовательском опыте, посмотрите, что Увеличенный Режим Размещает Приложения, Которые Не все же Готовы к Высокому разрешению.