Taking Snapshots and Setting Pictures
Все больше приложений предоставляет пользователю возможность взять снимок или обеспечить изображение для использования в качестве персонального идентификатора, такого как изображение приятеля в iChat. IKPictureTaker класс предоставляет такую поддержку. Его простой пользовательский интерфейс позволяет пользователям выбрать, обрезать, или повернуть существующее изображение или взять снимок с помощью iSight камеры или другого цифрового фотоаппарата.
В этой главе описываются пользовательский интерфейс, предоставленный IKPictureTaker класс и дает поэтапные инструкции для того, чтобы создать приложение, использующее берущего изображения.
Пользовательский интерфейс берущего изображения
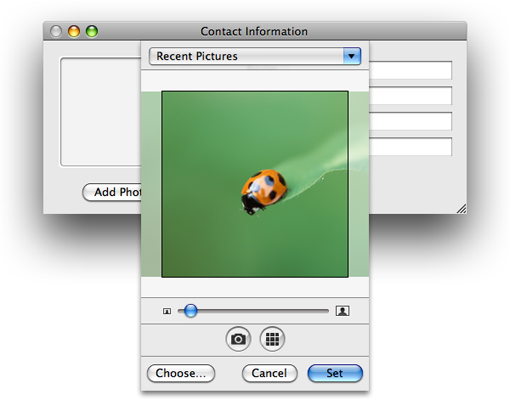
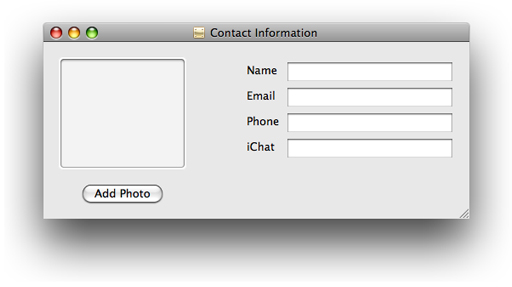
Панель берущего изображения может появиться как модальное окно или лист. Рисунок 5-1 показывает лист берущего изображения, как это появляется в первый раз, когда пользователь открывает его. Приложение может установить изображение по умолчанию. В этом примере это - изображение божьей коровки, идущее с OS X.
У пользователя есть много опций когда подаренный берущего изображения:
Примите изображение по умолчанию
Перетащите изображение непосредственно берущему изображения
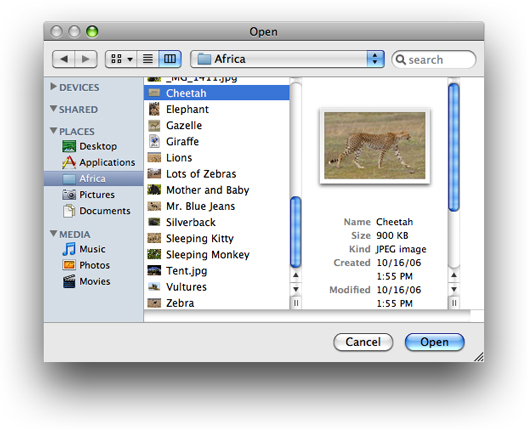
Нажмите Choose и выберите изображение через панель Open как показано на рисунке 5-3.
Нажмите кнопку камеры для взятия снимка

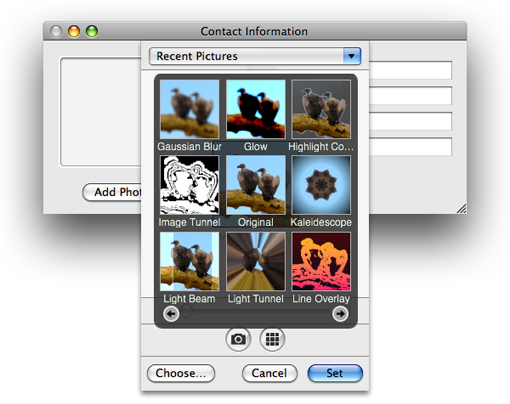
Пользователь может изменить изображение при помощи ползунка, чтобы измерить и обрезать его. Если у берущего изображения есть кнопка эффектов (расположенный рядом с кнопкой камеры), пользователь может щелкнуть по ней для применения эффекта, как показано на рисунке 5-2. Кнопка эффектов является дополнительной. Вы будете видеть, как включить опцию в Использовании Берущего Изображения в Приложении Контактной информации.

Пользователь нажимает кнопку Set, чтобы принять изображение и закрыть берущего изображения или Кнопку отмены для закрытия листа, не выбирая изображение.
Рисунок 5-3 показывает панель, появляющуюся, когда пользователь нажимает кнопку Choose.

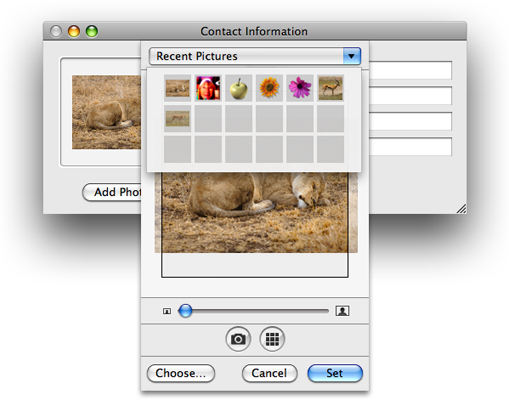
Если пользователь ранее выбрал изображения для этого приложения, меню Recent Pictures заполняется с теми изображениями, как показано на рисунке 5-4. Пользователь может выбрать любой из недавних элементов.

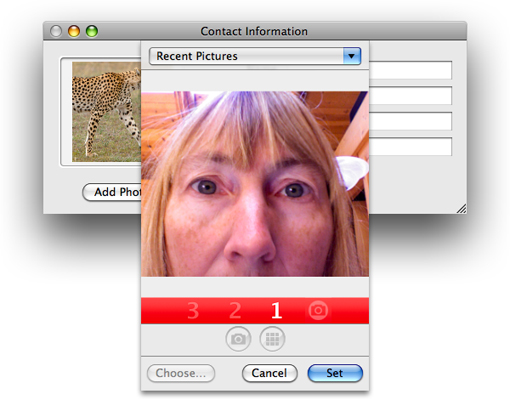
Рисунок 5-5 показывает пользовательский интерфейс, появляющийся после того, как пользователь нажимает кнопку камеры на компьютере, имеющем iSight или другой цифровой фотоаппарат, подключенный к нему. То, независимо от того, что расположено перед камерой, появляется в окне. Числа ниже окна, вместе со звуком, обеспечивают обратный отсчет до камеры, получая изображение.

Используя берущего изображения в приложении
Этот раздел показывает, как записать приложение, использующее берущего изображения. Сначала Вы получите обзор того, как берущий изображения работает в целом, тогда Вы будете смотреть на то, как реализовать берущего изображения в приложении, позволяющем пользователю установить информацию о личном контакте.
Для отображения берущего изображения в любом приложении сначала необходимо создать совместно используемый экземпляр путем вызова pictureTaker метод IKPictureTaker класс.
IKPictureTaker *pictureTaker = [IKPictureTaker pictureTaker]; |
Можно настроить появление берущего изображения и поведение при помощи setValue:forKey: метод и обеспечение ключевой константы (определенный берущим изображения) вместе с надлежащим значением. Например, можно управлять размером области обрезки с помощью ключа IKPictureTakerCropAreaSizeKey и обеспечение размера (как NSValue объект). Посмотрите Ссылку класса IKPictureTaker для полного списка опций, которые можно установить.
Можно запустить берущего изображения как автономное окно с помощью этого метода:
[pictureTaker beginPictureTakerWithDelegate:self didEndSelector:@selector(pictureTakerDidEnd:returnCode:contextInfo:) contextInfo:nil]; |
или как лист, с помощью этого метода:
[myPictureTaker beginPictureTakerSheetForWindow:aWindow withDelegate:self didEndSelector:@selector(pictureTakerDidEnd:returnCode:contextInfo:) contextInfo:nil]; |
Необходимо обеспечить селекторный метод, имеющий сигнатуру метода, соответствующую следующее:
- (void) pictureTakerDidEnd:(IKPictureTaker *) picker |
Обычно Вы получили бы выходное изображение в этом обратном вызове при помощи outputImage метод IKPictureTaker класс. Выходное изображение представляет отредактированное изображение; inputImage метод получает неотредактированное изображение.
- (void) pictureTakerDidEnd:(IKPictureTaker *) picker |
returnCode:(NSInteger) code |
contextInfo:(void*) contextInfo |
{ |
NSImage *image = [picker outputImage]; |
} |
Как работает приложение контактной информации
Остальная часть этой главы показывает, как создать приложение Контактной информации, использующее берущего изображения для добавления фотографии к записи контакта. Когда это открывается, отображения приложения Контактной информации окно, позволяющее пользователю ввести имя, адрес электронной почты, телефонный номер и адрес iChat, как показано на рисунке 5-6. Пользователь может добавить изображение путем нажатия кнопки Add Photo, которая откроет берущего изображения.

Используя берущего изображения в приложении контактной информации
Этот раздел обеспечивает поэтапные инструкции для реализации берущего изображения в приложении Контактной информации. Сначала Вы установите проект XCode, файлы проекта и интерфейс контроллера. Тогда Вы добавите необходимые подпрограммы к файлу реализации. Наконец, Вы подключите пользовательский интерфейс к действию берущего изображения.
Установка проекта, файлов проекта и интерфейса контроллера
Выполните эти шаги для установки проекта:
В XCode создайте приложение Какао под названием Контактная информация.
Добавьте Кварцевую платформу к проекту.
Для получения дополнительной информации посмотрите Используя Набор Изображения в XCode.
Дважды щелкните
MainMenu.nibфайл.В окне документа пера дважды щелкните по значку Window и создайте расположение, выглядящее подобным рисунку 5-6.
Действительно не имеет значения, что Вы создаете. Важные элементы для Вас для добавления от Библиотеки являются объектом кнопки (маркированный, Добавляет фотография) и Изображение Хорошо (
NSImageView) объект.Сохраните файл пера и возвратитесь к XCode.
В XCode выберите File> New File.
Выберите “Objective-C Class NSWindowController subclass" и нажмите Далее.
Назовите файл
MyController.mи сохраните опцию создать заголовочный файл. Тогда нажмите Finish.В
MyController.hфайл, импортируйте Кварцевую платформу путем добавления этого оператора:#import <Quartz/Quartz.h>Добавьте переменную экземпляра для изображения, появляющегося в окне контактной информации.
В этой точке интерфейс должен посмотреть следующим образом:
@interface MyController: NSWindowController
{IBOutlet NSImageView * mImageView;
}
Сохранить
MyController.h.
Добавление подпрограмм к файлу реализации
Реализуйте подпрограммы берущего изображения путем выполнения этих шагов:
Открытый
MyController.mВ файле реализации сначала добавьте
awakeFromNibметод.Когда берущий изображения сначала открывается, этот метод должен получить совместно используемый экземпляр берущего изображения и затем установить изображение по умолчанию для показа. Можно установить любое изображение, которое Вы хотели бы, но пример ниже использует изображение божьей коровки, предоставленное в папке Desktop Pictures.
Ваш
awakeFromNibметод должен выглядеть подобным следующему:- (void) awakeFromNib
{IKPictureTaker *picker = [IKPictureTaker pictureTaker];
[picker setInputImage:[[NSImage alloc]
initByReferencingFile:@"/Library/Desktop Pictures/Nature/Ladybug.jpg"]];
}
Затем, необходимо добавить метод, запускающий берущего изображения.
Метод сначала получает совместно используемый экземпляр берущего изображения. Тогда это устанавливает опцию для показа кнопки эффектов. Можно установить любые опции, которые Вы любите и определяющиеся в Ссылке класса IKPictureTaker. Наконец, метод запускает берущего изображения как лист. Необходимо обеспечить окно, содержащее представление изображения, делегат (который в этом случае является
self), и селектор для метода обратного вызова. Вы запишете обратный вызов затем.- (void) launchPictureTaker:(id)sender
{IKPictureTaker *picker = [IKPictureTaker pictureTaker];
[picker setValue:[NSNumber numberWithBool:YES]
forKey:IKPictureTakerShowEffectsKey];
[picker beginPictureTakerSheetForWindow:[mImageView window]
withDelegate:self
didEndSelector:@selector(pictureTakerDidEnd:code:contextInfo:)
contextInfo:nil];
}
Если Вы предпочитаете запускать берущего изображения как отдельное окно, можно заменить следующим последнюю возможность в
launchPictureTaker:метод.[picker beginPictureTakerWithDelegate:self
didEndSelector:@selector(pictureTakerDidEnd:code:contextInfo:)
contextInfo:nil];
Запишите a
didEndSelectorметод для обеспечения как обратный вызов.Когда пользователь увольняет берущего изображения или путем выбора изображения или путем щелчка по Кнопке отмены, этот метод вызывается. Если пользователь выбирает изображение, метод получает выходное изображение и затем устанавливает его в представление так, чтобы изображение это вывело на экран изменения в недавно выбранном изображении. Иначе, метод ничего не делает.
- (void) pictureTakerDidEnd:(IKPictureTaker*) pictureTaker code:(int) returnCode contextInfo:(void*) ctxInf
{if(returnCode == NSOKButton){NSImage *outputImage = [pictureTaker outputImage];
[mImageView setImage:outputImage];
}
else{// The user canceled, so there is nothing to do.
}
}
Сохраните
MyController.mфайл.Откройтесь
MyController.hфайл и добавляет прототип метода запуска как раз перед@endоператор. Когда вставлено, интерфейс дляMyControllerдолжен быть похожим на это:@interface MyController : NSWindowController {IBOutlet NSImageView * mImageView;
}
- (IBAction) launchPictureTaker:(id)sender;
@end
Закройтесь
MyController.hфайл.
Соединение пользовательского интерфейса к действию берущего изображения
Для создания соединений необходимыми для берущего изображения для запуска, когда пользователь нажмет кнопку Add Photo выполните эти шаги:
В Интерфейсном Разработчике перетащите Объект (
NSObject) от Библиотеки до окна документа пера.В инспекторе Идентификационных данных введите MyController в поле Class.
Если окно Contact Information, которое Вы создали, не открыто, откройте его.
Перетащите управление от кнопки Add Photo до экземпляра MyController.
В панели соединений выбрать
launchPictureTaker:.Перетащите управление от MyController до
NSImageViewэкземпляр в окне. Затем в панели соединений выбратьmImageView.Сохраните файл пера.
В XCode нажмите Build и Go. Тогда протестируйте свое приложение для проверки работ берущего изображения.
Проверьте, чтобы удостовериться, что кнопка эффектов выведена на экран вместе с любыми другими опциями, которые Вы устанавливаете.
