Просмотр изображений
Приложения, такие как iPhoto обеспечивают богатый пользовательский опыт для просмотра наборов цифрового изображения. При помощи IKImageBrowserView класс и его связанные протоколы —IKImageBrowserDataSource, IKImageBrowserDelegate, и IKImageBrowserItem— любое приложение может поддерживать большие количества просмотра изображений эффективно.
В этой главе описываются пользовательский интерфейс, предоставленный IKImageBrowserView класс, обсуждает связанные протоколы, перечисляет типы представления изображения, которые браузер может вывести на экран и включает поэтапные инструкции для того, чтобы создать приложение, использующее браузер изображения.
Пользовательский интерфейс браузера изображения
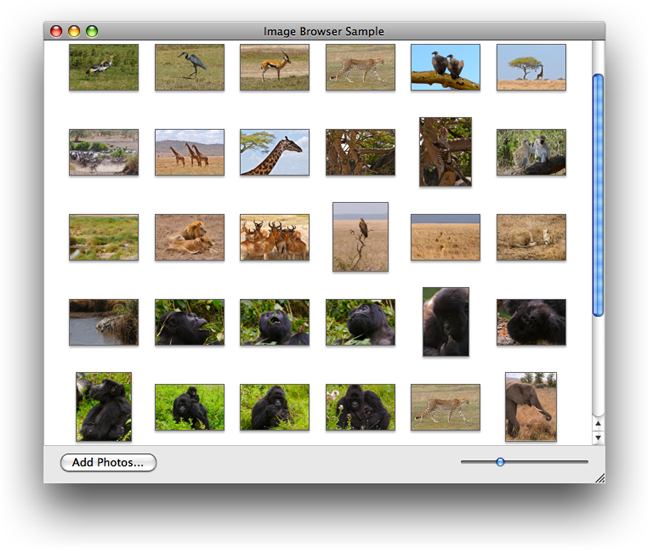
IKImageBrowserView класс обеспечивает представление, выводящее на экран массив изображений. Размер каждого изображения зависит от значения изменения масштаба, которое Вы устанавливаете для представления браузера изображения. Как правило, приложение обеспечивает управление, такое как ползунок, показанный на рисунке 3-1, позволяющем пользователю управлять значением изменения масштаба.

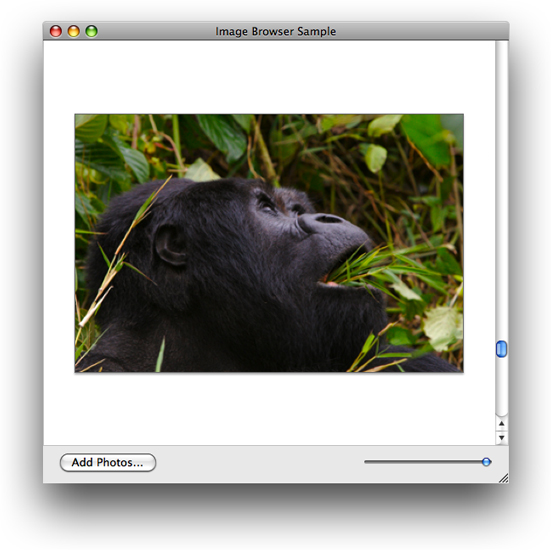
Когда полностью увеличено, браузер изображения выводит на экран единственное изображение, как показано на рисунке 3-2.

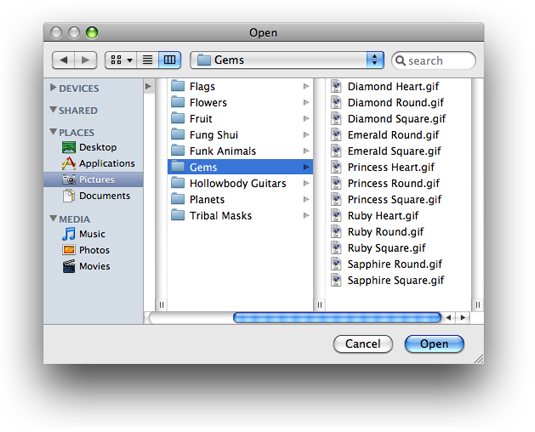
Можно установить представление браузера изображения для поддержки изображений перетаскивания в окно для добавления их, а также перетаскивания изображений в окне для реконструкции их. Кроме того, для перетаскивания приложение должно поддерживать добавляющие фотографии через NSOpenPanel класс, как показано на рисунке 3-3.

IKImageBrowserView класс также поддерживает прокрутку (см. рисунок 3-2), который необходим для больших наборов изображения или когда у пользователя есть набор значений изменения масштаба, таким образом, что набор изображения не помещается в представление. Ваше приложение должно проявить один из следующих подходов:
Встройте браузер изображения в
NSScrollViewобъект, который является типичным подходом.Подключите браузер изображения с
NSScrollerобъект. Этот подход немного более эффективен, но не позволяет автоскрываться скроллеров.
Требования приложения браузера изображения
В этом разделе приведены обзор классов Имэджа Кита, и протоколы должны были записать полнофункциональное приложение браузера изображения и описывают, как работает такое приложение. После чтения этого раздела Вы будете готовы считать остальную часть этой главы, обеспечивающей поэтапные инструкции для этих задач программирования:
Классы набора изображения и протоколы для приложения браузера изображения
Приложение браузера изображения имеет много требований. В дополнение к созданию экземпляра IKImageBrowserView класс, необходимо будет обеспечить источник данных, обеспечивающий элементы для показа в браузере изображения. Необходимо будет также реализовать требуемые методы IKImageBrowserDataSource и IKImageBrowserItem протоколы.
IKImageBrowserDataSource протокол определяет методы для доступа к источнику данных. Вы используете этот протокол, чтобы добавить и удалить элементы, переместить элементы и получить информацию об отдельных элементах или группах. Ваше приложение должно реализовать два метода:
numberOfItemsInImageBrowser:возвращает число элементов в браузере изображения.imageBrowser:itemAtIndex:возвращает объект, расположенный в указанном индексе. Возвращенный объект должен реализовать требуемые методыIKImageBrowserItemпротокол.
Методы, поддерживающие редактирование или ту информацию о группе возврата, являются дополнительными. Посмотрите Ссылку на протокол IKImageBrowserDataSource для подробных данных.
IKImageBrowserItem протокол определяет требуемые и дополнительные методы что использование представления браузера для доступа к определенному элементу от источника данных. Необходимо реализовать три метода:
imageRepresentationTypeвозвращает тип представления изображения. Представление браузера изображения может обработать множество представлений изображения. Необходимо указать, какой тип представления представление браузера изображения использует путем возврата надлежащей константы. Таблица 3-1 перечисляет константы.imageUIDвозвращает строку, однозначно определяющую элемент источника данных, такой как строка, представляющая путь к элементу.imageRepresentationвозвращает представление (такое как путь к изображению) для элемента в представлении браузера изображения. Представление должно соответствовать тип представления изображения.
Можно дополнительно реализовать методы, возвращающие версию образа, заголовок, подзаголовок, и может ли быть выбран элемент. Посмотрите Ссылку на протокол IKImageBrowserItem для подробных данных.
Константы представления изображения | Типы данных представления изображения |
|---|---|
| Путь ( |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| Путь ( |
|
|
| Путь ( |
| Путь ( |
|
|
| Путь ( |
IKImageBrowserDelegate неофициальный протокол определяет методы, реагирующие на пользовательские события, такие как выбор. Посмотрите Ссылку на протокол IKImageBrowserDelegate для описания методов делегата.
Как работает демонстрационное приложение браузера изображения
Когда пример приложения, что Вы создадите в остальной части этой главы запуски, это выделит два непостоянных массива, тот, представляющий изображения, выведенные на экран в представлении браузера изображения (матрица изображений) и другой, который представляет изображения, которые должны быть импортированы в представление браузера изображения (массив изображений импорта). Первоначально, оба массива пусты. Приложение тогда выполняет любую работу установки для представления браузера изображения, такого как установка стиля ячеек и анимировано ли перемещение элементов. После того, как установка завершена, окно с представлением браузера изображения открывается без любых изображений. Представление браузера изображения имеет вертикальную полосу прокрутки. Окно имеет кнопку для импорта изображений.
Нажатие кнопки Import Images вызывает действие для добавления изображений к представлению браузера изображения. Приложение использует экземпляр NSOpenPanel класс для требования выбора от пользователя. Если пользователь делает выбор, панель Open возвращает выбор как путь. Это приложение позволяет пользователям выбирать или файл или папку. Папка может содержать файлы, другие папки, или и файлы и папки. Однако файлы являются единственными элементами, добавляющимися к представлению браузера изображения, что означает, что приложение должно пересечь все пути, пока каждый не решает к единственному файлу.
Приложение создает объект источника данных — объект изображения — для каждого файла. Объект имеет одну переменную экземпляра, путь к файлу (представленный как NSString объект). Каждый объект изображения добавляется к массиву изображений импорта. После того, как все объекты добавляются к тому массиву, приложение добавляет тот массив к массиву изображений. Приложение тогда удаляет все объекты из массива изображений импорта так, чтобы массив мог быть готов импортировать больше изображений, должен пользователь принимать решение сделать так. Наконец приложение вызывает reloadData метод IKImageBrowserView класс для заполнения представления браузера изображения с изображениями, представленными импортом, отображает массив.
Приложение браузера изображения имеет пять главных частей к своей реализации:
Файл пера. Необходимо добавить представление Image Browser (
IKImageBrowserViewкласс) к окну. Вы добавите представление прокрутки для вертикального скроллера и кнопку для импорта изображений.Контроллер окна. Это - основной класс. Вы создаете его в XCode и затем инстанцируете его в Интерфейсном Разработчике. Контроллер окна является источником данных представления браузера изображения. Контроллер управляет непостоянным массивом для объектов изображения, представляющих элементы в представлении браузера изображения и непостоянном массиве для импортированных объектов изображения. В Интерфейсном Разработчике необходимо будет сделать надлежащие соединения между представлением браузера изображения и контроллером окна.
IKImageBrowserDataSourceпротокол. Необходимо реализовать требуемые методы для этого протокола:numberOfItemsInImageBrowser:иimageBrowser:itemAtIndex:.IKImageBrowserItemпротокол. Необходимо объявить интерфейс для объекта изображения, представляющего единственный элемент в представлении браузера изображения. В реализации для объекта изображения необходимо обеспечить требуемые методы для этого протокола:imageUID,imageRepresentationType, иimageRepresentation.Импорт изображения. Необходимо установить панель Open и код записи, пересекающий все пути к папкам, пока все пути не разрешены к отдельным элементам.
Следующие разделы обеспечивают поэтапные инструкции для записи приложения браузера изображения.
Отображение изображений в браузере изображения
Этот раздел показывает, как создать приложение, выводящее на экран изображения в браузере изображения. Во-первых, Вы установите проект XCode, файлы проекта и интерфейс для контроллера браузера изображения. Тогда Вы добавите подпрограммы к реализации. Наконец, Вы установите пользовательский интерфейс в Интерфейсном Разработчике.
Установка проекта, файлов проекта и интерфейса контроллера
Выполните эти шаги для установки проекта:
Откройте Xcode и создайте названное приложение Какао
Browse Images.Добавьте Кварцевую платформу.
Для получения дополнительной информации, seeUsing Набор Изображения в XCode.
Выберите File> New File.
Выберите «Objective-C Class NSWindowController subclass» и нажмите Далее.
Назовите файл
ImageBrowserController.mи сохраните опцию создать заголовочный файл. Тогда нажмите Finish.В
ImageBrowserController.hфайл, импортируйте Кварцевую платформу путем добавления этого оператора:#import <Quartz/Quartz.h>Добавить
IBOutletвыход для браузера изображения и двух непостоянных массивов.Один массив будет содержать пути к изображениям, в настоящее время выводящимся на экран в браузере. Другой массив будет содержать пути к изображениям, собирающимся быть импортированными в браузер.
@interface ImageBrowserController : NSWindowController {IBOutlet id mImageBrowser;
NSMutableArray * mImages;
NSMutableArray * mImportedImages;
}
@end
Добавьте следующую сигнатуру метода:
- (IBAction) addImageButtonClicked:(id) sender;
Сохраните
ImageBrowserController.hфайл.
Добавление подпрограмм к файлу реализации
Выполните эти шаги для реализации основных задач приложения браузера изображения:
Откройтесь
ImageBrowserController.mфайл.В файле реализации добавьте
awakeFromNibметод.Этот метод выделяет и инициализирует изображения и импортированные массивы изображений. Для визуального интереса метод также устанавливает браузер изображения для анимации, поскольку это обновляет.
- (void) awakeFromNib
{mImages = [[NSMutableArray alloc] init];
mImportedImages = [[NSMutableArray alloc] init];
[mImageBrowser setAnimates:YES];
}
Добавьте метод для обновления источника данных для контроллера браузера изображения.
Этот метод должен добавить недавно импортированные элементы к массиву объектов изображения, затем освободить импортированный массив изображений. Наконец это перезагружает браузер изображения, заставляющий браузер изображения обновлять дисплей с недавно добавленными изображениями.
- (void) updateDatasource
{[mImages addObjectsFromArray:mImportedImages];
[mImportedImages removeAllObjects];
[mImageBrowser reloadData];
}
Реализуйте два требуемых метода протокола источника данных браузера изображения.
Число элементов в браузере изображения является просто числом элементов в массиве изображений. Индекс элемента является просто своим индексом в массиве изображений.
- (int) numberOfItemsInImageBrowser:(IKImageBrowserView *) view
{return [mImages count];
}
- (id) imageBrowser:(IKImageBrowserView *) view itemAtIndex:(int) index
{return [mImages objectAtIndex:index];
}
В
IKImageBrowserController.mфайл, сразу после оператора импорта, создает интерфейс для объекта источника данных.Объект источника данных определяет одну переменную экземпляра, строка, которая является путем к элементу для отображения.
@interface MyImageObject : NSObject{NSString * mPath;
}
@end
В том же файле создайте реализацию для объекта источника данных
MyImageObject. На следующих трех шагах Вы будете вводить методы между следующие два оператора, как Вы обычно были бы для класса Какао.@implementation MyImageObject
// Methods here
@end
Запишите метод, устанавливающий объект контуров.
- (void) setPath:(NSString *) path
{if(mPath != path){mPath = path;
}
}
Реализуйте три требуемых метода
IKImageBrowserItemпротокол.Источник данных является представлением пути к файлу, и его уникальный идентификатор является самим путем.
- (NSString *) imageRepresentationType
{return IKImageBrowserPathRepresentationType;
}
- (id) imageRepresentation
{return mPath;
}
- (NSString *) imageUID
{return mPath;
}
Теперь, когда Вы сделаны с реализацией MyImageObject, необходимо добавить метод к реализации ImageBrowserController. Когда пользователь нажимает кнопку Import Images, этот метод вызывается.
Это вызовы метода подпрограмма, выводящая на экран панель Open и возвращающая путь, выбранный пользователем. Если существует путь, метод устанавливает независимый поток, вызывая
addImagesWithPaths:метод, который Вы запишете затем. Вы запишете открытую подпрограмму файлов позже. Проверьте, чтобы удостовериться, что Вы добавляете следующий метод в реализации ImageBrowserController,- (IBAction) addImageButtonClicked:(id) sender
{NSArray *path = openFiles();
if(!path){NSLog(@"No path selected, return...");
return;
}
[NSThread detachNewThreadSelector:@selector(addImagesWithPaths:) toTarget:self withObject:path];
}
Запишите метод, добавляющий массив путей к источнику данных.
Метод анализирует все пути в
pathsвыстройте и добавляет их к временному массиву. (Вы запишетеaddImagesWithPath:метод на следующем шаге. Обратите внимание на то, что это - путь, исключительный.) Это тогда обновляет источник данных в основном потоке.Добавьте этот метод после
addImageButtonClicked:метод.- (void) addImagesWithPaths:(NSArray *) paths
{int i, n;
n = [paths count];
for(i=0; i<n; i++){NSString *path = [paths objectAtIndex:i];
[self addImagesWithPath:path recursive:NO];
}
[self performSelectorOnMainThread:@selector(updateDatasource)
withObject:nil
waitUntilDone:YES];
}
Запишите метод, добавляющий изображения в пути.
Эти проверки метода, чтобы видеть, идентифицирует ли путь каталог или файл. Если путь является каталогом, код анализирует содержание каталога и вызывает
addImagesAtPath:метод. Если путь к файлу, код вызывает метод, добавляющий единственное изображение к импортированному массиву изображений. Вы запишетеaddAnImageWithPath:метод затем.Обратите внимание на то, что этот метод имеет опцию включить или отключить рекурсию. Включение рекурсии позволяет Вам пересекать вложенные папки для получения отдельных элементов в каждой папке.
Добавьте этот метод перед
addImagesWithPaths:метод.- (void) addImagesWithPath:(NSString *) path recursive:(BOOL) recursive
{int i, n;
BOOL dir;
[[NSFileManager defaultManager] fileExistsAtPath:path isDirectory:&dir];
if(dir){NSArray *content = [[NSFileManager defaultManager]
directoryContentsAtPath:path];
n = [content count];
for(i=0; i<n; i++){if(recursive)
[self addImagesWithPath:
[path stringByAppendingPathComponent:
[content objectAtIndex:i]]
recursive:NO];
else
[self addAnImageWithPath:
[path stringByAppendingPathComponent:
[content objectAtIndex:i]]];
}
}
else
[self addAnImageWithPath:path];
}
Запишите метод, добавляющий единственное изображение к импортированному массиву изображений.
Метод создает объект изображения и добавляет путь к объекту. Код тогда добавляет объект изображения к импортированному массиву изображений.
Добавьте этот метод перед
addImagesWithPath:recursive:метод.- (void) addAnImageWithPath:(NSString *) path
{MyImageObject *p;
p = [[MyImageObject alloc] init];
[p setPath:path];
[mImportedImages addObject:p];
}
Запишите открытую подпрограмму файлов, выводящую на экран
NSOpenPanelвозразите и получает путь, выбранный пользователем.Поместите эту подпрограмму наверху
ImageBrowserController.mфайл, сразу после оператора импорта.static NSArray *openFiles()
{NSOpenPanel *panel;
panel = [NSOpenPanel openPanel];
[panel setFloatingPanel:YES];
[panel setCanChooseDirectories:YES];
[panel setCanChooseFiles:YES];
int i = [panel runModal];
if(i == NSOKButton){return [panel URLs];
}
return nil;
}
Разработайте проект.
Это гарантирует, что Интерфейсный Разработчик обнаруживает действие, которое Вы добавили.
Сохраните
IKImageBrowserController.mфайл.
Создание пользовательского интерфейса
Установите пользовательский интерфейс в Интерфейсном Разработчике путем выполнения этих шагов:
Дважды щелкните
MainMenu.nibфайл для открытия Interface Builder.Выберите File> Synchronize With Xcode.
Если это не уже открыто, дважды щелкните по значку Window в окне документа пера.
Перетащите Представление Браузера Изображения от Библиотеки до окна и измените размеры представления так, чтобы Вы оставили пространство у основания окна для кнопки.
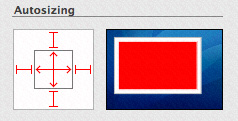
В инспекторе Размера для представления удостоверьтесь, что пружины Автокалибровки и распорки смотрят следующим образом:

Выберите Layout> Embed Objects In> Scroll View.
В инспекторе Атрибутов Представления Прокрутки отпуск Показывает Вертикальный выбранный Скроллер, но отмена выбора Показывает Горизонтальный Скроллер.
Это позволит пользователям прокручивать легко через большие количества изображений.
В области Size, заведенной пружины Автокалибровки и распорки, таким образом, они выглядят одинаково как показанные на Шаге 5.
Перетащите объект (
NSObject) от Библиотеки до окна документа пера.В инспекторе Идентификационных данных выберите ImageBrowserController из всплывающего меню Класса.
Перетащите управление от значка ImageBrowserController до строки заголовка окна. Тогда подключение к
windowв панели соединений.Перетащите управление от значка ImageBrowserController до
IKImageBrowserViewпредставление. Тогда подключение кmImageBrowserв панели соединений.Перетащите управление от
IKImageBrowserViewпросмотрите к значку ImageBrowserController. Тогда соединитесь с _dataSource в панели соединений.Перетащите управление от значка окна до значка контроллера. Тогда подключение к
delegateв панели соединений.Перетащите Кнопку от библиотеки до нижней правой части окна и маркируйте его Изображениями Импорта.
В инспекторе Размера, Автокалибровка набора для имения внешних распорок слева и нижней части.
Перетащите управление от кнопки Import Images до значок ImageBrowserController и соединитесь с
addImageButtonClicked:действие в панели соединений.Сохраните файл пера.
В XCode нажмите Build и Go.
Нажмите кнопку Import Images и удостоверьтесь, что работает браузер изображения.
Поддержка изменения масштаба
Затем Вы добавите возможность к пользователю масштабировать изображения. Вы определите факторы изменения масштаба, добавить средства управления к интерфейсу, и затем добавить метод изменения масштаба, это вызывается средствами управления.
Добавить возможность к пользователям масштабировать изображения в браузере изображения:
Добавьте метод изменения масштаба.
Этот метод реагирует на средства управления изменением масштаба в пользовательском интерфейсе. Вы добавите средства управления позже. Метод должен установить значение изменения масштаба и затем сигнализировать потребность обновить дисплей браузера.
- (IBAction) zoomSliderDidChange:(id)sender
{[mImageBrowser setZoomValue:[sender floatValue]];
[mImageBrowser setNeedsDisplay:YES];
}
Добавьте сигнатуру метода к
ImageBrowserController.hфайл.- (IBAction) zoomSliderDidChange:(id)sender;
Сохраните
ImageBrowserController.hиImageBrowserController.mфайлы.Дважды щелкните
MainMenu.nibфайл для открытия Interface Builder.Перетащите Горизонтальный Ползунок от Библиотеки до окна браузера и расположите его в нижнее левое из окна.
В инспекторе Размера для ползунка и набора распорки Автокалибровки соответственно.
Установите размер в Мини-.
В то время как мышь снижается, в Атрибутах инспектор установил состояние в Непрерывный для порождения метода действия отправлять его состояние постоянно.
Установите ползунок минимальные и максимальные значения.
Войти
0для минимального значения и1.0для максимального значения.Перетащите управление от ползунка до значка ImageBrowserController, и в соединениях выбирает панель
zoomSliderDidChange:.Сохраните
MainMenu.nibфайл.В XCode нажмите Build и Go.
Попробуйте средства управления изменением масштаба и удостоверьтесь, что они работают.
Поддержка удаления и переупорядочения элементов
Браузер изображения будет намного более полезным, если пользователи могут удалить элементы и переупорядочить их. Необходимо установить опцию позволить переупорядочивать. Тогда необходимо реализовать методы, определенные IKImageBrowserDataSource протокол то редактирование поддержки элементы.
Выполните эти шаги для поддержки удаления и переупорядочения:
Откройтесь
ImageBrowserController.mфайл.Реализуйте
IKImageBrowserDataSourceметод протокола для удаления элементов.- (void) imageBrowser:(IKImageBrowserView *) view removeItemsAtIndexes: (NSIndexSet *) indexes
{[mImages removeObjectsAtIndexes:indexes];
}
Реализуйте
IKImageBrowserDataSourceметод протокола для перемещения элементов от одного расположения до другого.Этот метод сначала удаляет элементы из источника данных и хранит их временно в массиве. Тогда это вставляет удаленные элементы в массив изображений в новом расположении.
- (BOOL) imageBrowser:(IKImageBrowserView *) view moveItemsAtIndexes: (NSIndexSet *)indexes toIndex:(unsigned int)destinationIndex
{int index;
NSMutableArray *temporaryArray;
temporaryArray = [[NSMutableArray alloc] init];
for(index=[indexes lastIndex]; index != NSNotFound;
index = [indexes indexLessThanIndex:index])
{if (index < destinationIndex)
destinationIndex --;
id obj = [mImages objectAtIndex:index];
[temporaryArray addObject:obj];
[mImages removeObjectAtIndex:index];
}
// Insert at the new destination
int n = [temporaryArray count];
for(index=0; index < n; index++){[mImages insertObject:[temporaryArray objectAtIndex:index]
atIndex:destinationIndex];
}
return YES;
}
В
awakeFromNibметод, набор браузер изображения, чтобы позволить переупорядочивать.После модификации метод должен посмотреть следующим образом:
- (void) awakeFromNib
{mImages = [[NSMutableArray alloc] init];
mImportedImages = [[NSMutableArray alloc] init];
[mImageBrowser setAllowsReordering:YES];
[mImageBrowser setAnimates:YES];
}
В XCode нажмите Build и Go.
Добавьте изображения к браузеру. Тогда попытайтесь удалить несколько элементов. Выберите несколько элементов и переместите их в новое расположение.
Поддержка перетаскивания
Удобно для пользователей быть в состоянии перетащить элементы непосредственно к браузеру. Перетаскивание требует, чтобы Вы установили целевого делегата перетаскивания и реализовали три метода NSDraggingDestination протокол. (См., что Перетаскивание Программирует Темы.)
Для поддержки возможности к пользователям перетащить изображения выполните эти шаги:
В
awakeFromNibметод, набор целевой делегат перетаскивания к браузеру изображения.После модификации метод должен посмотреть следующим образом:
- (void) awakeFromNib
{mImages = [[NSMutableArray alloc] init];
mImportedImages = [[NSMutableArray alloc] init];
[mImageBrowser setAllowsReordering:YES];
[mImageBrowser setAnimates:YES];
[mImageBrowser setDraggingDestinationDelegate:self];
}
Реализуйте
performDragOperation:методNSDraggingDestinationпротокол.Этот метод ищет пути в области монтажа. Если существуют пути, метод получает их, добавляет их к источнику данных, то перезагрузки браузер изображения.
- (BOOL) performDragOperation:(id <NSDraggingInfo>)sender
{NSData *data = nil;
NSString *errorDescription;
NSPasteboard *pasteboard = [sender draggingPasteboard];
if ([[pasteboard types] containsObject:NSFilenamesPboardType])
data = [pasteboard dataForType:NSFilenamesPboardType];
if(data){NSArray *filenames = [NSPropertyListSerialization
propertyListFromData:data
mutabilityOption:kCFPropertyListImmutable
format:nil
errorDescription:&errorDescription];
int i;
int n = [filenames count];
for(i=0; i<n; i++){[self addImagesWithPath:[filenames objectAtIndex:i] recursive:NO];
}
[self updateDatasource];
}
return YES;
}
Реализуйте
draggingEntered:методNSDraggingDestinationпротокол.- (NSDragOperation)draggingEntered:(id <NSDraggingInfo>)sender
{return NSDragOperationCopy;
}
Реализуйте
draggingUpdated:методNSDraggingDestinationпротокол.- (NSDragOperation)draggingUpdated:(id <NSDraggingInfo>)sender
{return NSDragOperationCopy;
}
В XCode нажмите Build и Go.
Перетащите некоторые изображения к браузеру изображения. Тогда добавьте еще некоторые изображения. Обратите внимание на то, что изображения, перетащенные к браузеру, добавляются в конце.
Установка появления браузера и ячейки
IKImageBrowserView класс обеспечивает несколько методов, управляющих браузером изображения и появлением элемента браузера. Можно установить стиль отображения для ячеек так, чтобы ячейки были затенены, обрисованы в общих чертах, или появляться с заголовком или подзаголовком. Можно указать, ограничить ли размер элементов к их первоначальному размеру. Можно также выбрать цвет фона браузера изображения и многих других опций, все из которых детализированы в Ссылке класса IKImageBrowserView.
Вы устанавливаете появление ячейки включением надлежащих операторов в awakeFromNib: метод, такой как:
[mImageBrowser setCellsStyleMask:IKCellsStyleOutlined | IKCellsStyleShadowed]; |
[mImageBrowser setConstrainsToOriginalSize:YES]; |
Если Вы группы поддержки, можно установить внешнюю панель и стили раскрытия на основе на группу — стиль группы не является свойством браузера изображения.
