Слои прозрачности
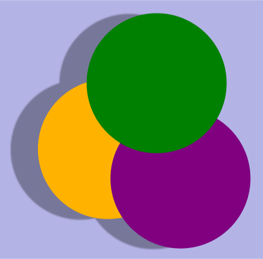
Слой прозрачности состоит из двух или больше объектов, объединенных для получения составной диаграммы. Получающийся составной объект обрабатывается как отдельный объект. Слои прозрачности полезны, когда Вы хотите применить эффект к группе объектов, таких как тень применился к этим трем кругам на рисунке 9-1.

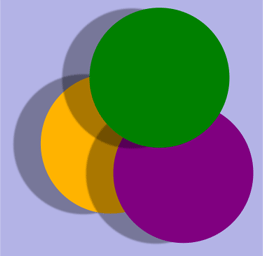
При применении тени к этим трем кругам на рисунке 9-1 без первого рендеринга их к слою прозрачности Вы показали результат на рисунке 9-2.

Как работают слои прозрачности
Кварцевые слои прозрачности подобны уровням, доступным во многих популярных графических приложениях. Уровни являются независимой сущностью. Кварц поддерживает штабель слоя прозрачности для каждого контекста, и слои прозрачности могут быть вложены. Но потому что уровни всегда являются частью штабеля, Вы не можете управлять ими независимо.
Вы сигнализируете запуск слоя прозрачности путем вызывания функции CGContextBeginTransparencyLayer, который берет в качестве параметров графический контекст и объект CFDictionary. Словарь позволяет Вам предоставить возможности указывать дополнительную информацию об уровне, но потому что словарь еще не используется Кварцем 2D API, Вы передаете NULL. После этого вызова параметры состояния графики остаются неизменными за исключением альфы (который установлен в 1), тень (который выключен), режим смешивания (который установлен в нормальный), и другие параметры, влияющие на заключительный составной объект.
После начала слоя прозрачности Вы выполняете любое получение, Вы хотите появиться в том уровне. Операции рисования в указанном контексте нарисованы как составной объект в полностью прозрачный фон. Этот фон обрабатывается как отдельный целевой буфер от контекста.
Когда Вы закончены, таща, Вы вызываете функцию CGContextEndTransparencyLayer. Кварц составляет результат в контекст с помощью глобального альфа-значения и теневого состояния контекста и уважая область отсечения контекста.
Рисование к слою прозрачности
Рисование к слою прозрачности требует трех шагов:
Вызовите функцию
CGContextBeginTransparencyLayer.Нарисуйте элементы, которые Вы хотите составить в слое прозрачности.
Вызовите функцию
CGContextEndTransparencyLayer.
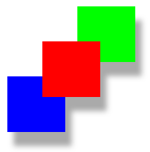
Эти три прямоугольника на рисунке 9-3 красятся к слою прозрачности. Кварц представляет тень, как будто прямоугольники являются единым блоком.

Функция в Перечислении 9-1 показывает, как использовать слой прозрачности для генерации прямоугольников на рисунке 9-3. Подробное объяснение каждой пронумерованной строки кода следует за перечислением.
Рисование перечисления 9-1 к слою прозрачности
void MyDrawTransparencyLayer (CGContext myContext, // 1 |
CGFloat wd, |
CGFloat ht) |
{ |
CGSize myShadowOffset = CGSizeMake (10, -20);// 2 |
CGContextSetShadow (myContext, myShadowOffset, 10); // 3 |
CGContextBeginTransparencyLayer (myContext, NULL);// 4 |
// Your drawing code here// 5 |
CGContextSetRGBFillColor (myContext, 0, 1, 0, 1); |
CGContextFillRect (myContext, CGRectMake (wd/3+ 50,ht/2 ,wd/4,ht/4)); |
CGContextSetRGBFillColor (myContext, 0, 0, 1, 1); |
CGContextFillRect (myContext, CGRectMake (wd/3-50,ht/2-100,wd/4,ht/4)); |
CGContextSetRGBFillColor (myContext, 1, 0, 0, 1); |
CGContextFillRect (myContext, CGRectMake (wd/3,ht/2-50,wd/4,ht/4)); |
CGContextEndTransparencyLayer (myContext);// 6 |
} |
Вот то, что делает код:
Берет три параметра — графический контекст и ширина и высота для использования при построении прямоугольников.
Устанавливает a
CGSizeструктура данных, содержащая значения смещения x и y для тени. Эта тень смещается 10 модулями в горизонтальном направлении и –20 модулями в вертикальном направлении.Устанавливает тень, указывая значение
10как значение размытости. (Значение0указывает твердую граничную тень без размытости.)Сигнализирует запуск слоя прозрачности. С этого момента получение происходит с этим уровнем.
Следующие шесть строк цветов заливки кодового набора и заливки эти три прямоугольника, показанные на рисунке 9-3. Вы заменяете эти строки своим собственным кодом для прорисовки.
Сигнализирует конец слоя прозрачности и сигнализирует, что Кварц должен составить результат в контекст.
