О детских площадках
Детская площадка является интерактивной средой программирования Swift, выводящей на экран результаты каждого оператора, поскольку обновления сделаны без потребности скомпилировать и выполнить проект.
Используйте детские площадки, чтобы изучить и исследовать Swift, прототипные части Вашего приложения, и создать среду обучения для других. Интерактивная среда Кода SWIFT позволяет Вам экспериментировать с алгоритмами, исследовать систему APIs, и даже создать пользовательские представления, все без потребности создать проект. Совместно используйте свое приобретение знаний с другими путем добавления примечаний и руководства с помощью богатых комментариев.
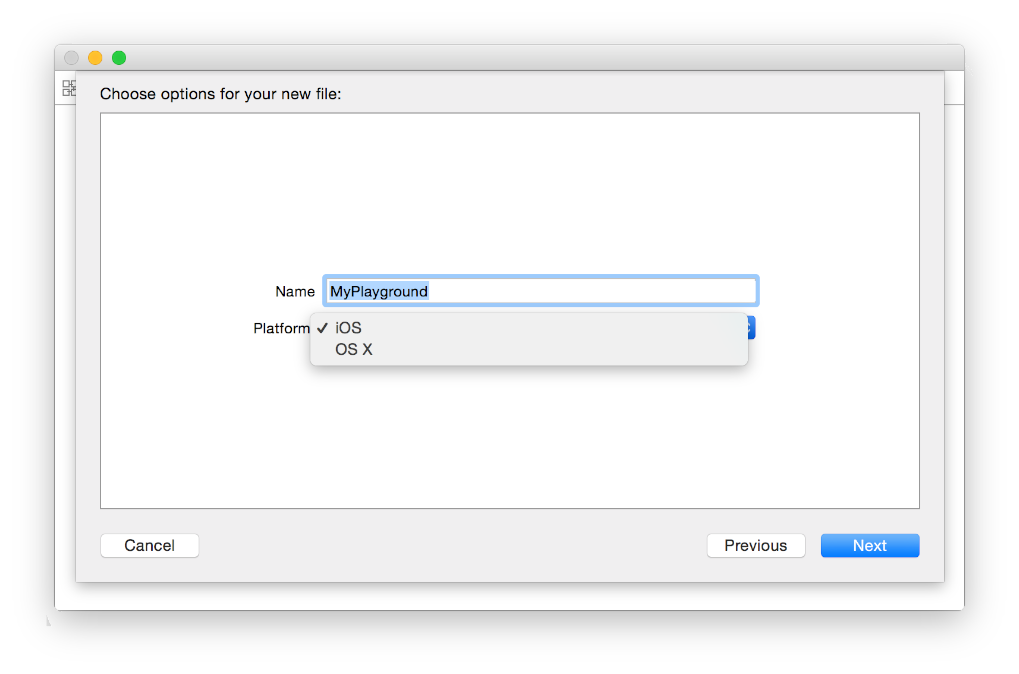
Для создания детской площадки выберите File> New Playground. Дайте детской площадке имя и выберите платформу в появляющемся диалоговом окне. Выбор платформы импортирует надлежащую платформу в детскую площадку и позволяет создать объекты из той платформы.

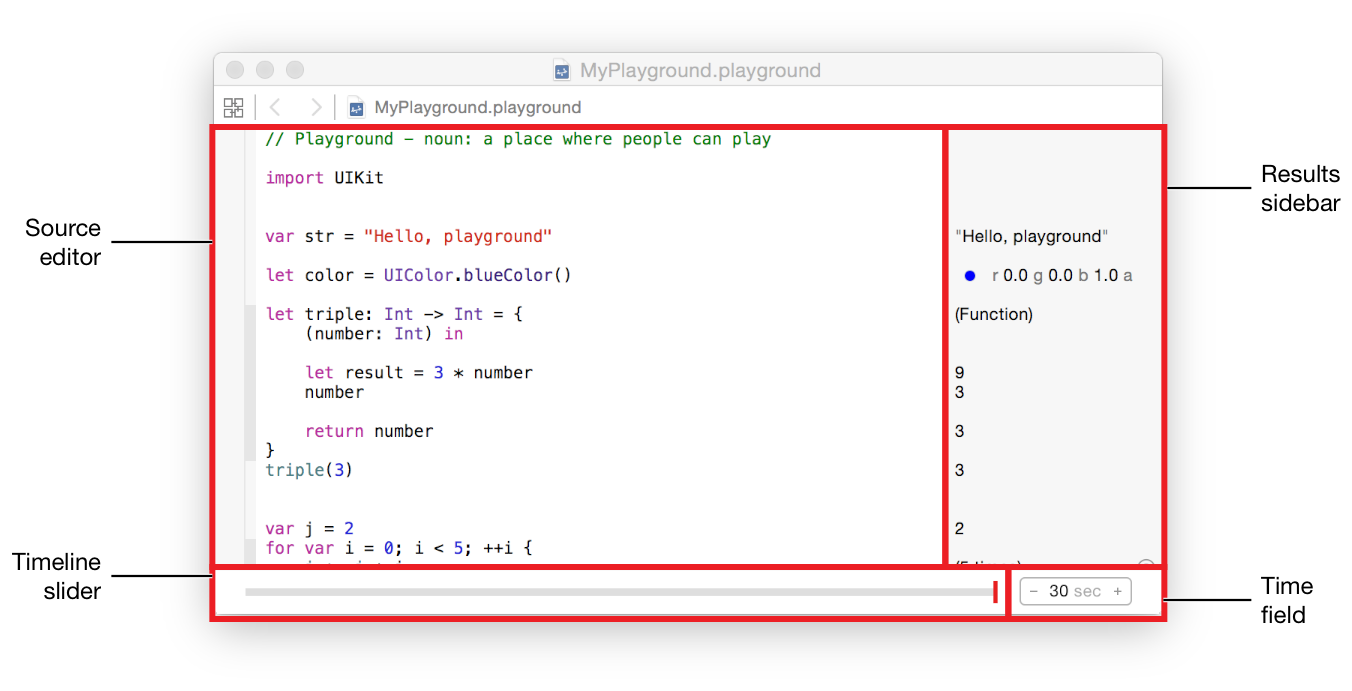
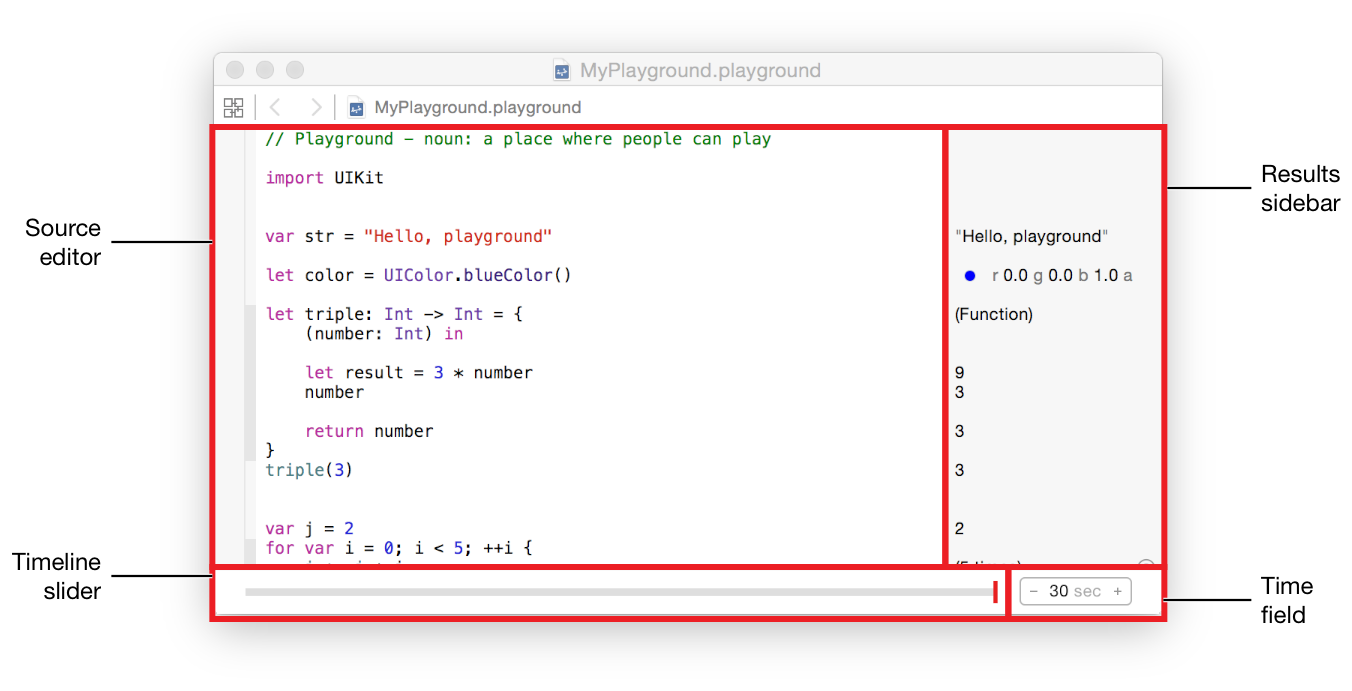
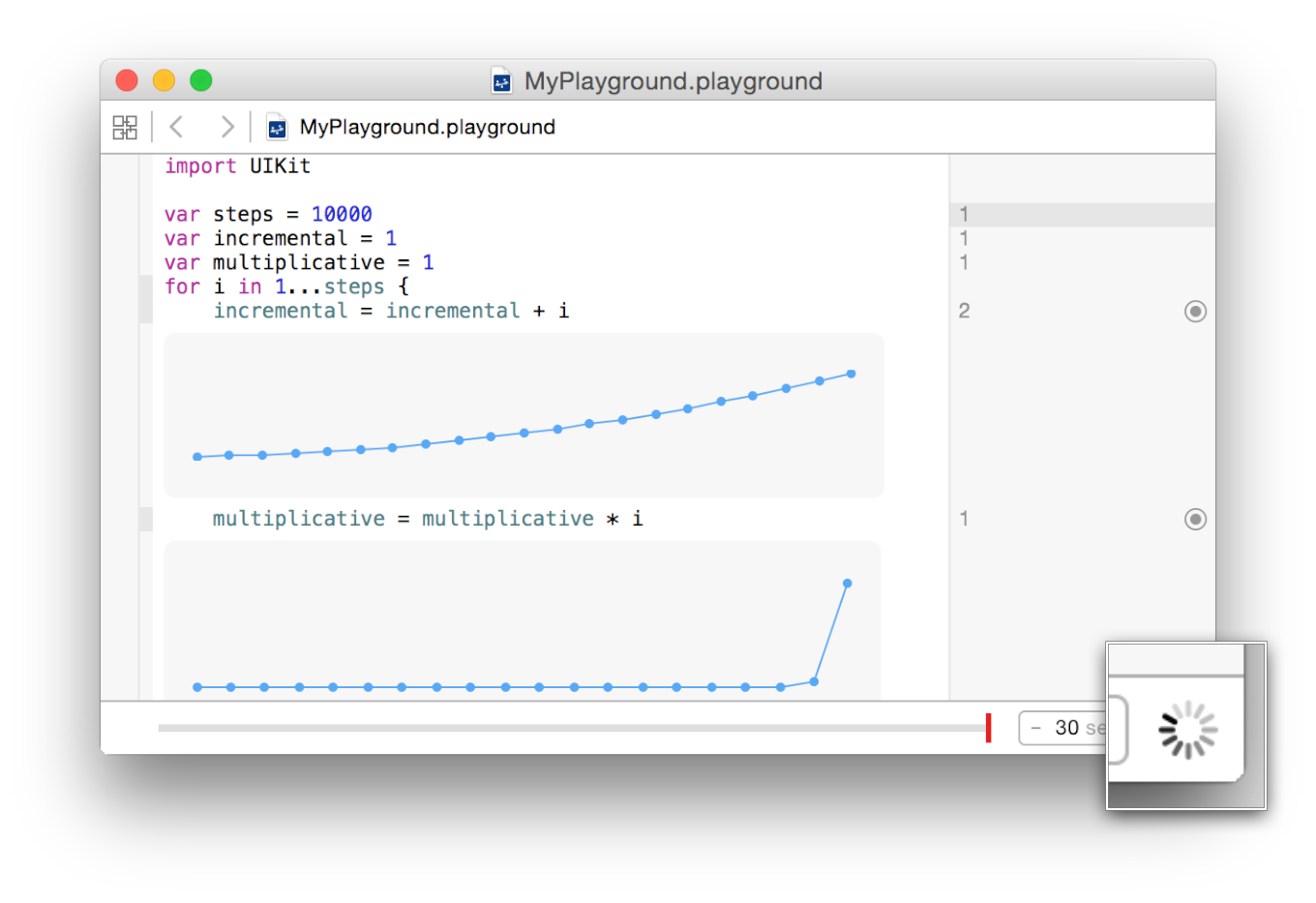
Сохранение детской площадки открывает окно редактора с четырьмя основными областями:
Редактор исходного кода: Введите в коде SWIFT и просмотрите встроенные представления беглого взгляда.
Боковая панель результатов: Посмотрите результаты оценки кода в редакторе исходного кода.
Ползунок временной шкалы: Воспроизведите оценку детской площадки, обновляющей любые представления результатов.
Поле Time: Установите общие секунды, что детская площадка выполняет каждое выполнение.


Редактирование детской площадки
Введите Код SWIFT в .playground редактор исходного кода, и исследует результаты на боковой панели результатов.
XCode оценивает Ваш код, поскольку Вы вводите его. Когда Вы заканчиваете оператор или берете паузу от ввода, XCode оценивает весь код в детской площадке и показывает результаты на боковой панели на правой стороне окна редактора исходного кода. Кроме того, выберите Use Editor> Execute Playground в любое время, чтобы начать оценивать содержание детской площадки.
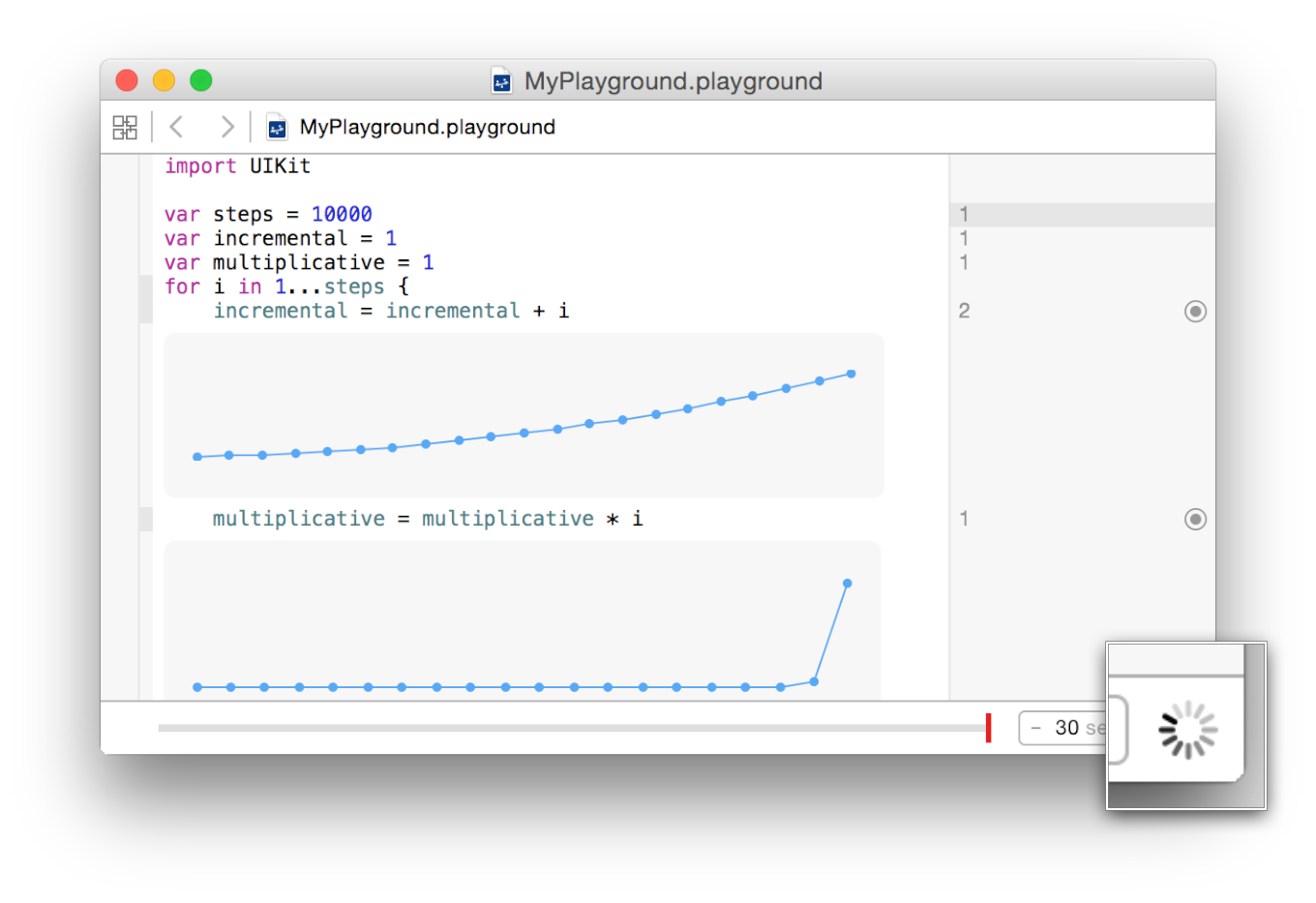
При выполнении кода детской площадки XCode показывает прядильщику Оценки в правом нижнем углу окна как показано ниже.


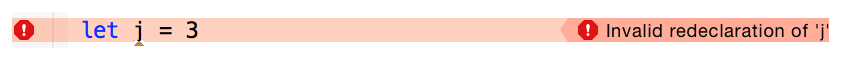
Поскольку Вы изменяете свой код, результаты могут временно потускнеть, в то время как XCode повторно вычисляет их. Если Вы делаете ошибку, XCode выводит на экран ошибочный символ в грязи. Щелкните по символу для наблюдения объяснения ошибки. После того, как Вы исправите или удалите ошибку, XCode восстанавливает изображение результатов Вашего допустимого кода.

Результаты представления
Существует четыре способа просмотреть результаты:
Просмотрите текстовые представления, образцы цвета и другие более простые представления на боковой панели Результатов
Просмотрите беглый взгляд
Добавьте представление Results к Редактору исходного кода
Представление выводится в консоли
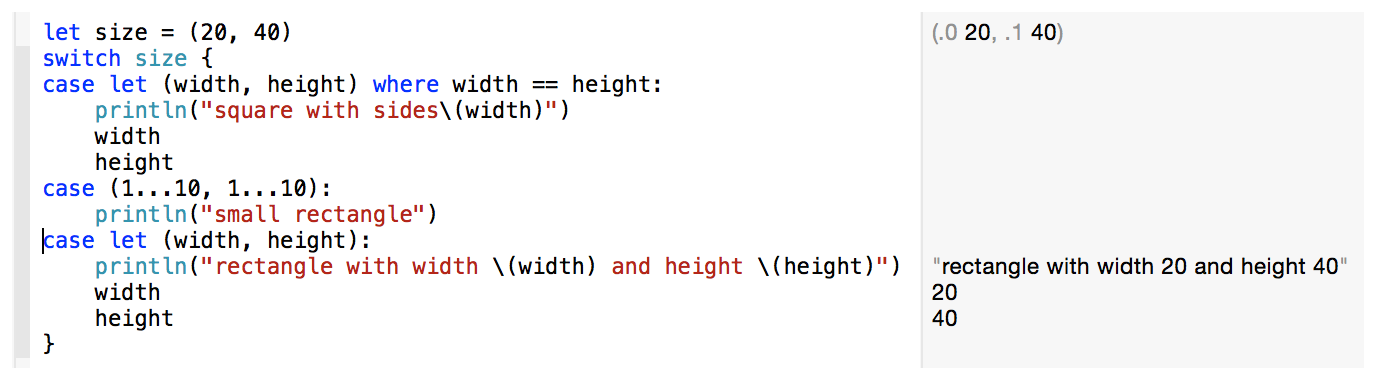
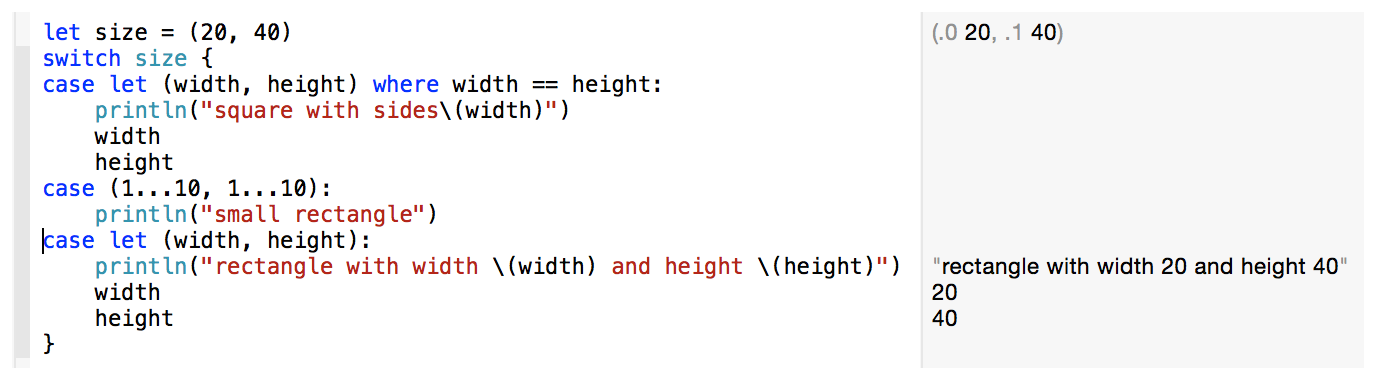
Боковая панель результатов. Боковая панель Результатов показывает текстовое представление любого выполняемого оператора. Для исследования значения на переменную кроме результата введите переменную на отдельной строке. В снимке экрана, значениях для width и height выведены на экран только для последнего switch случай. Изменение второго значения size к 20 показал бы только результаты первого switch случай.


Беглый взгляд. Переместитесь указатель вдоль правого края боковой панели показывают кнопку Quick Look (![]() ) для результата. Щелкните по кнопке для наблюдения значения результата, выведенного на экран в надлежащем представлении. В снимке экрана Беглый взгляд показывает представленное представление.
) для результата. Щелкните по кнопке для наблюдения значения результата, выведенного на экран в надлежащем представлении. В снимке экрана Беглый взгляд показывает представленное представление.


Для получения информации о создании Беглых взглядов для пользовательских типов посмотрите Беглый взгляд Включения для Пользовательских Типов.
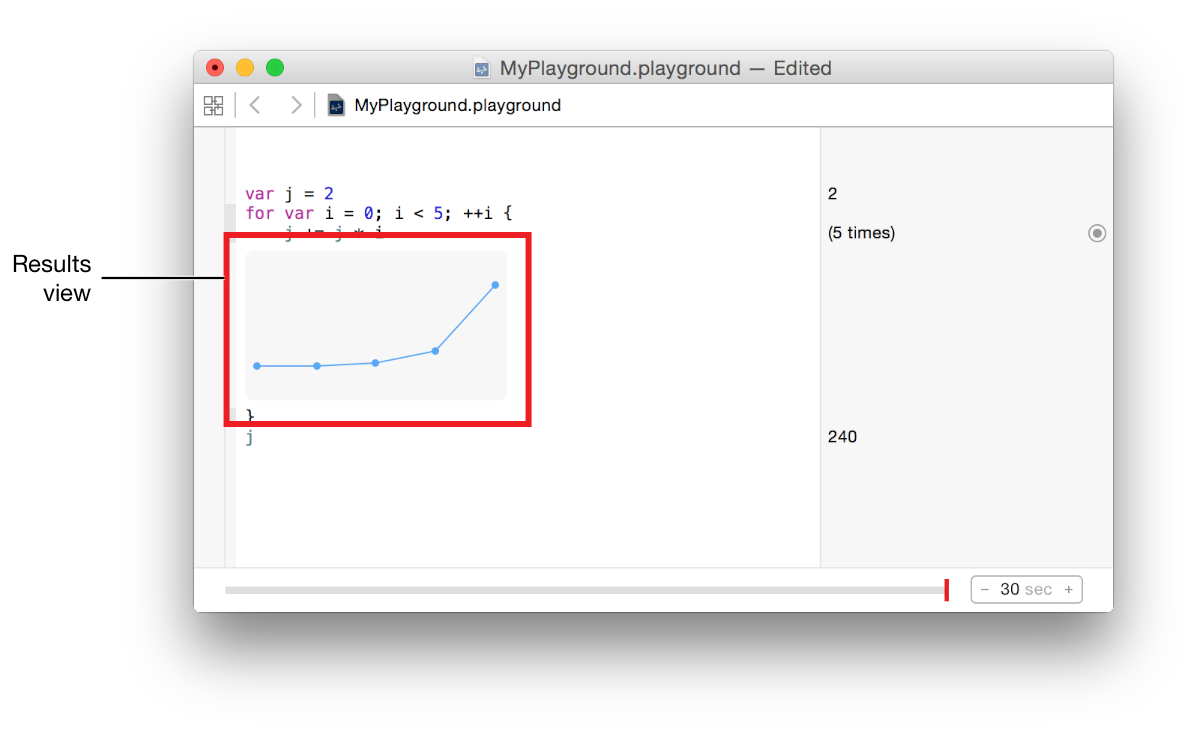
Представление Results. Кнопка Results (![]() ), рядом с кнопкой Quick Look. Нажатие кнопки Results добавляет привязанный Беглый взгляд или представление Results, чуть ниже строки кода, генерирующего значение. Появляющийся элемент зависит от типа результата. В снимке экрана выбранный график выводит на экран пять выполненных с помощью итераций значений переменной
), рядом с кнопкой Quick Look. Нажатие кнопки Results добавляет привязанный Беглый взгляд или представление Results, чуть ниже строки кода, генерирующего значение. Появляющийся элемент зависит от типа результата. В снимке экрана выбранный график выводит на экран пять выполненных с помощью итераций значений переменной j в a for цикл. В секундах ось X графика представляет время выполнения, и ось y измеряет значения, зарегистрированные для той строки кода.

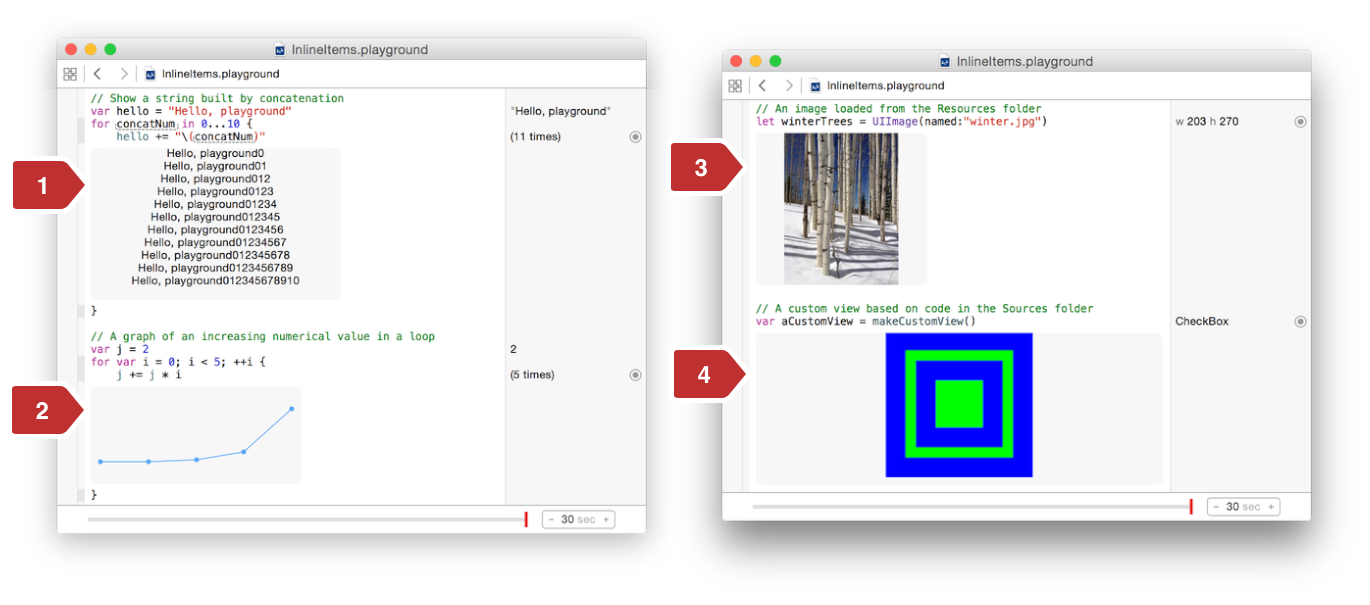
Результат выведен на экран в формате, наиболее близко соответствующем формат результата: отдельная строка и объекты числа показаны как строки, объекты, что изменение во время итерации могло быть показано как список строк или графика, объекты изображения являются шоу как изображениями, и созданный в поле зрения классы как представленным представлениями, отражающими настройки свойства для представления.
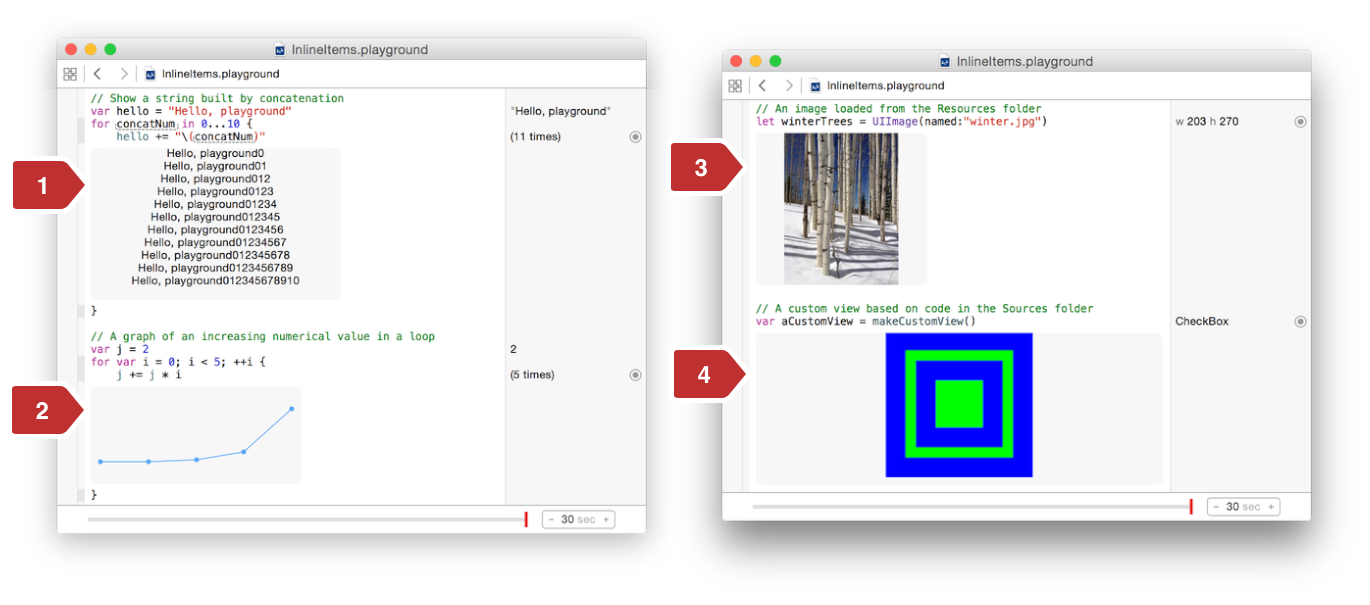
В следующих снимках экрана каждая из четырех красных пронумерованных стрелок показывает другой тип представления результатов. Стрелка 1 показывает список строк, сгенерированных на каждом шаге в цикле. Дисплей по умолчанию для этого вида представления результатов является заключительной строкой. Стрелка 2 является показом графика значений числового объекта при каждой итерации цикла. Стрелка 3 показывает a UIImage объект. Стрелка 4 показывает пользовательский объект представления, создаваемый путем переопределения drawInContext.


Для получения дополнительной информации о представлениях результатов посмотрите, Показывают Представление Результатов, Скрывают Представление Результатов, Изменяют размеры Представления Результатов и Изменения Дисплея Результата в Представлении Результатов.
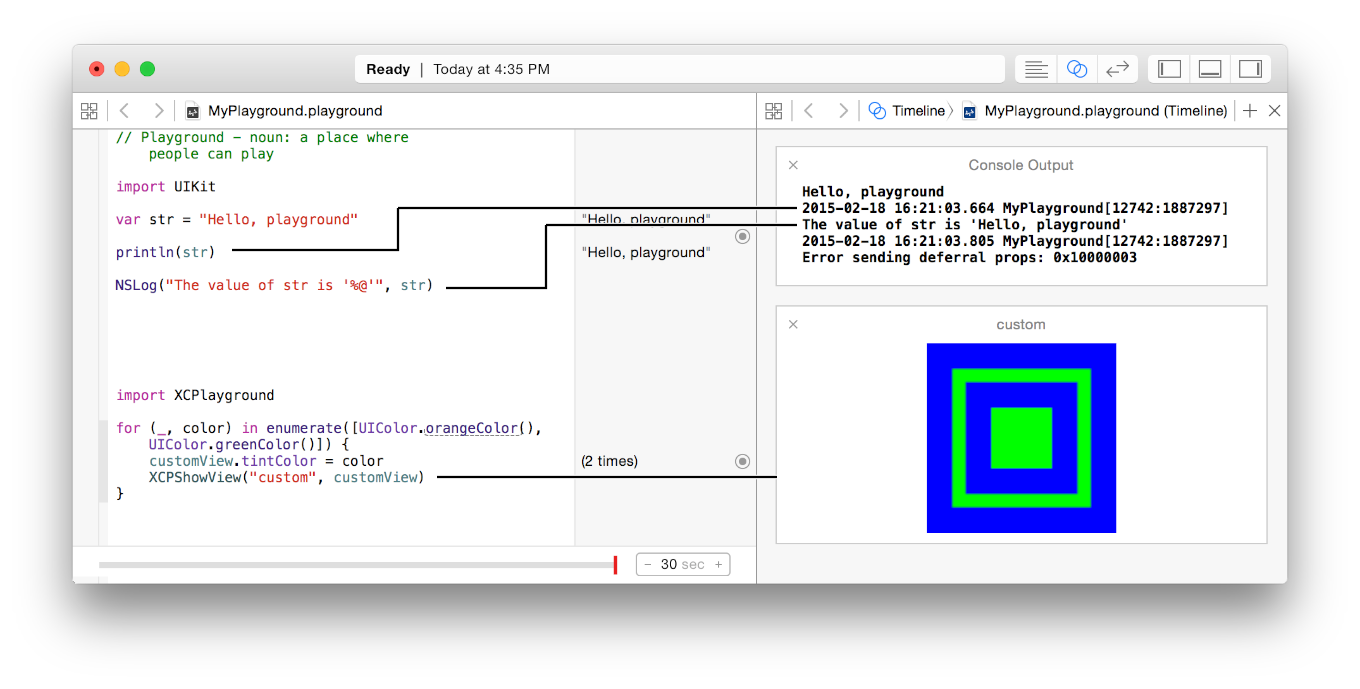
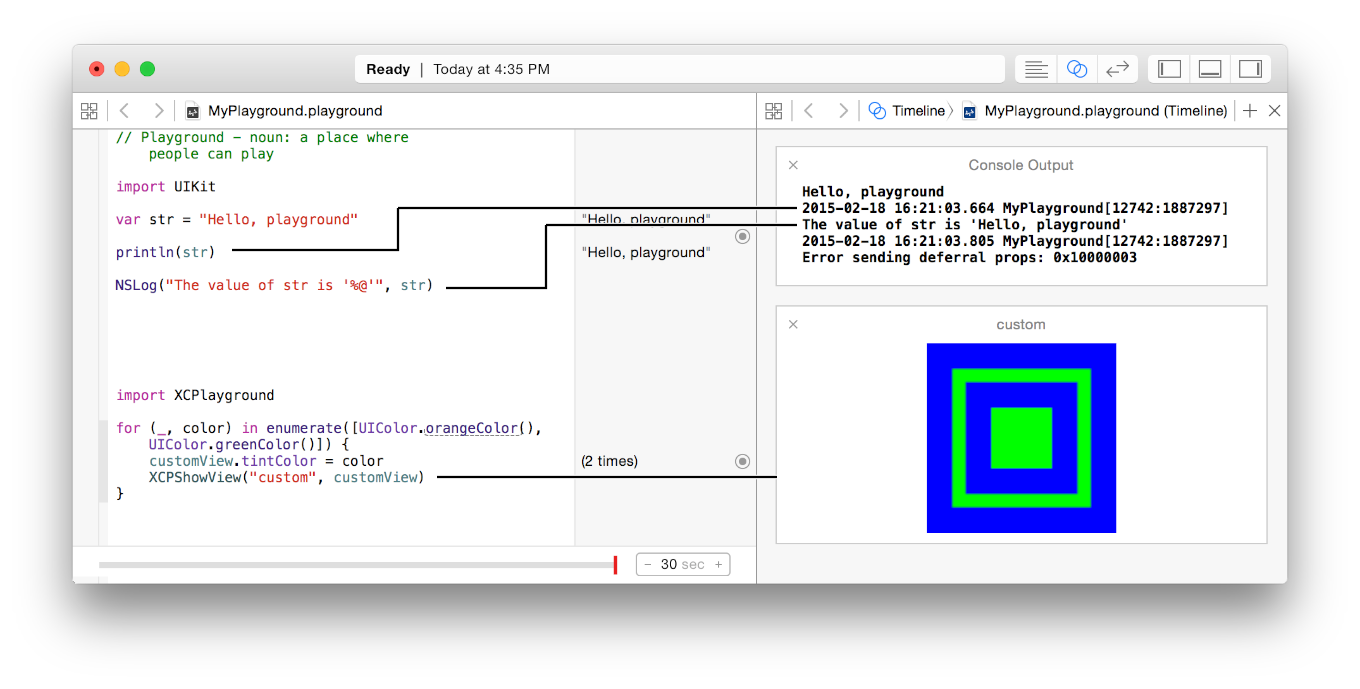
Консоль. Консоль выводит на экран строки, показанные с println, NSLog, или подобные вызовы. Это также выводит на экран живые представления, показанные XCPlayground платформа.
Снимок экрана ниже шоу консольные строки отображения и пользовательское представление. Черное пятно в верхней половине окна показывает отношение между println и NSLog операторы и строки сгенерированы в консоли. Более низкое черное пятно показывает отношение между вызовом к XCPShowView, часть XCPlayground платформа и получающееся представление в консоли. Заголовок элемента представления в консоли, «пользовательской», совпадает с именем представления в XCPShowView вызвать.


Управление выполнением с временной шкалой
Переместитесь назад и вперед посредством выполнения детской площадки с помощью ползунка Временной шкалы у основания редактора. Поскольку Вы перемещаете красные значения панели ползунка любое открытое обновление представлений результатов, когда изменяется режим выполнения.
Изменения в представлениях результатов появляются по-разному в зависимости от того, как объект выведен на экран.
Результаты, представленные строками, обновят в зависимости от значения числа или строки.
Например, если
NSDateпеременная присваивается todays дата, боковая панель изменилась бы от отображения текущей стоимости к отображению строки для todays даты.Представленные представления изменят визуальное представление как надлежащее.
Например, изменение цвета фона обновляет цвет фона в представлении результатов или консольном представлении.
Результаты, показанные как графики, покажут каждое временное значение.
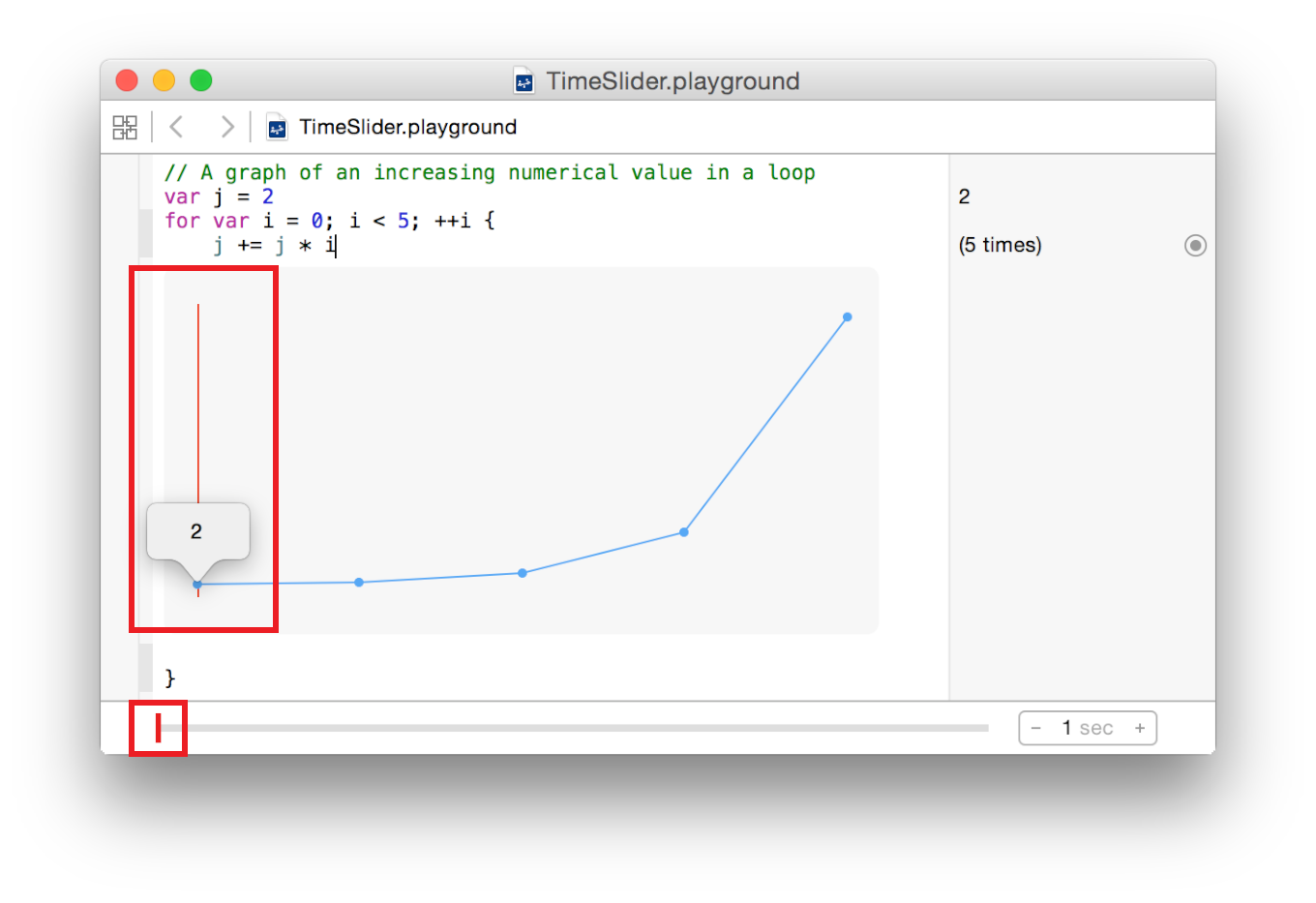
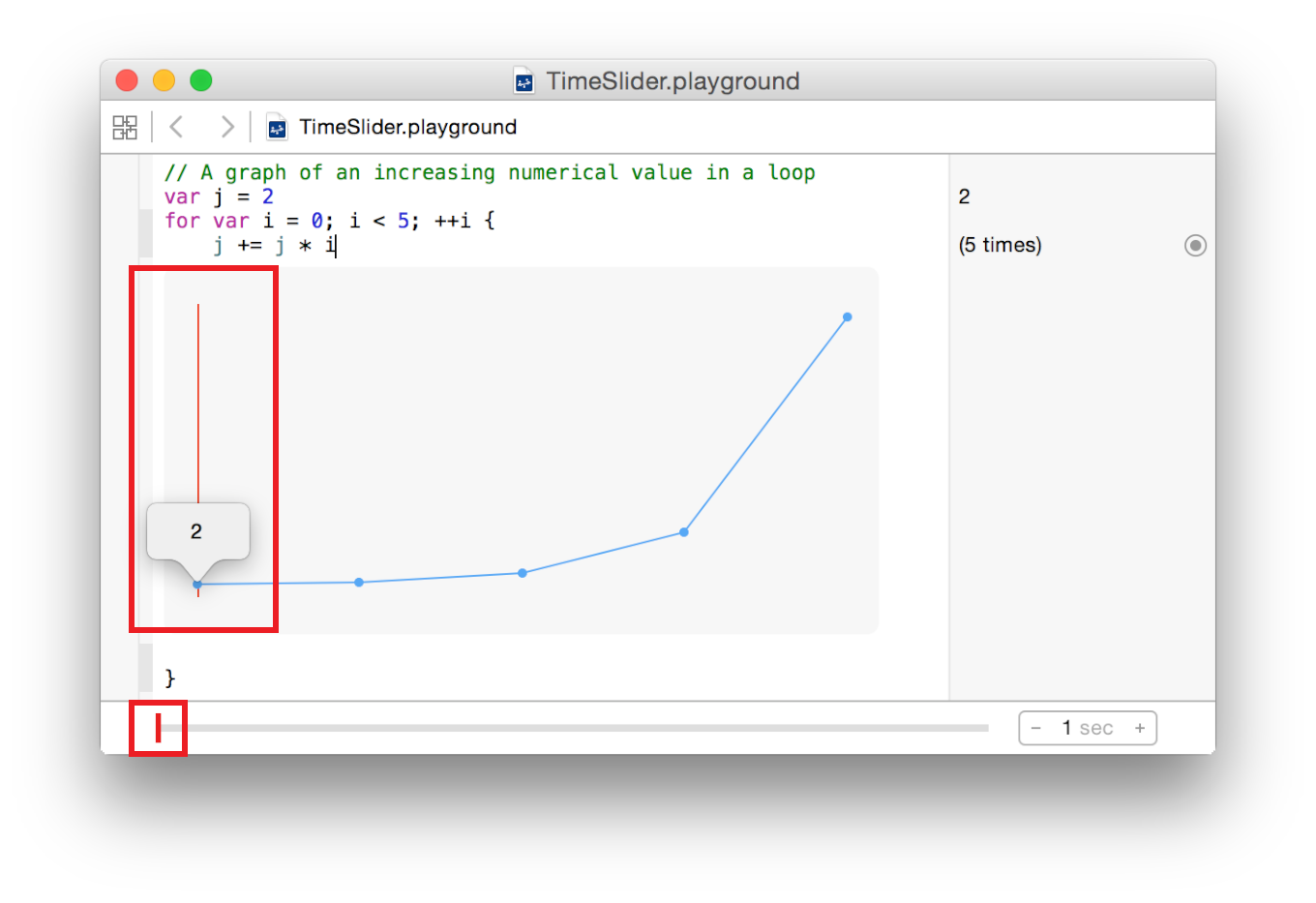
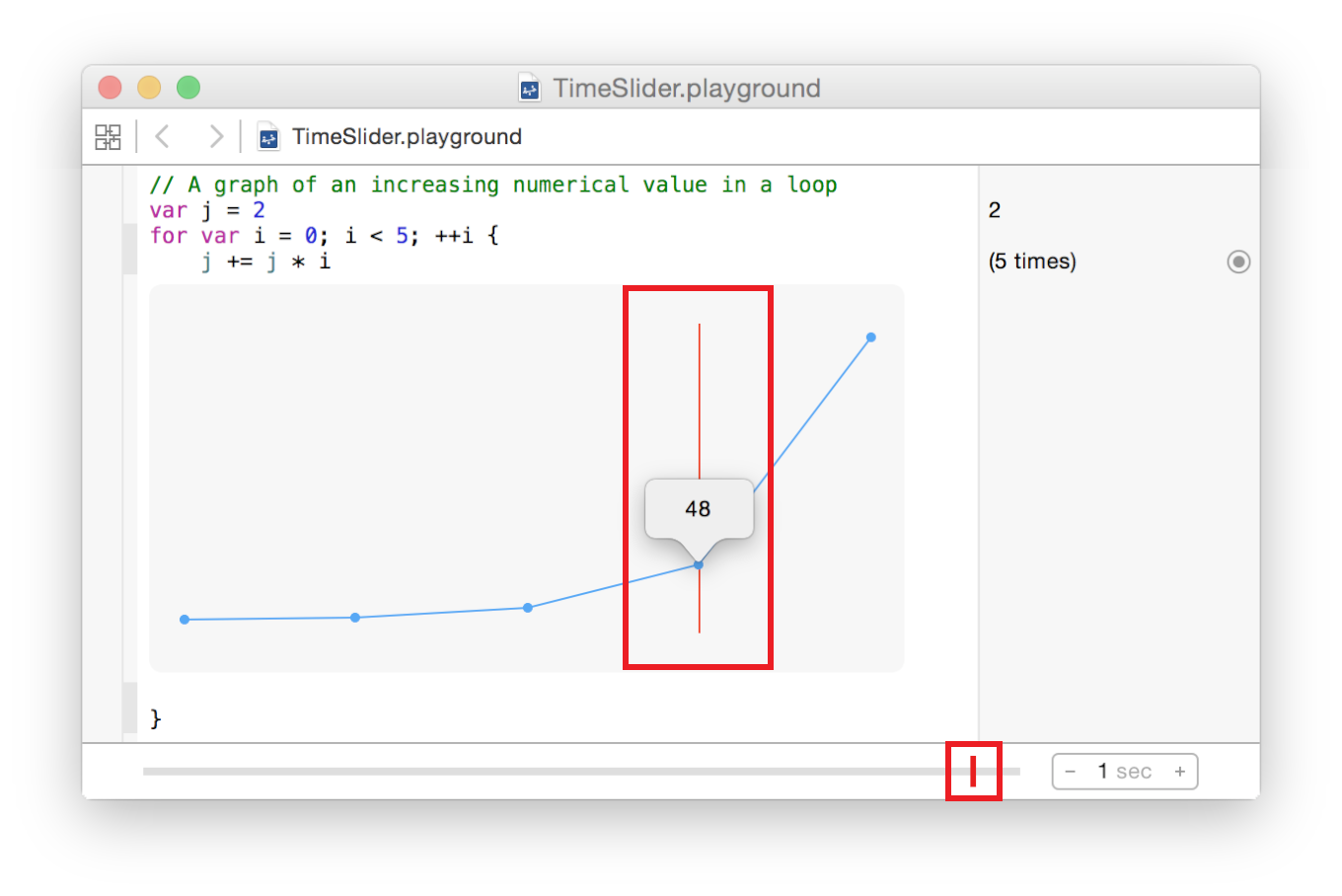
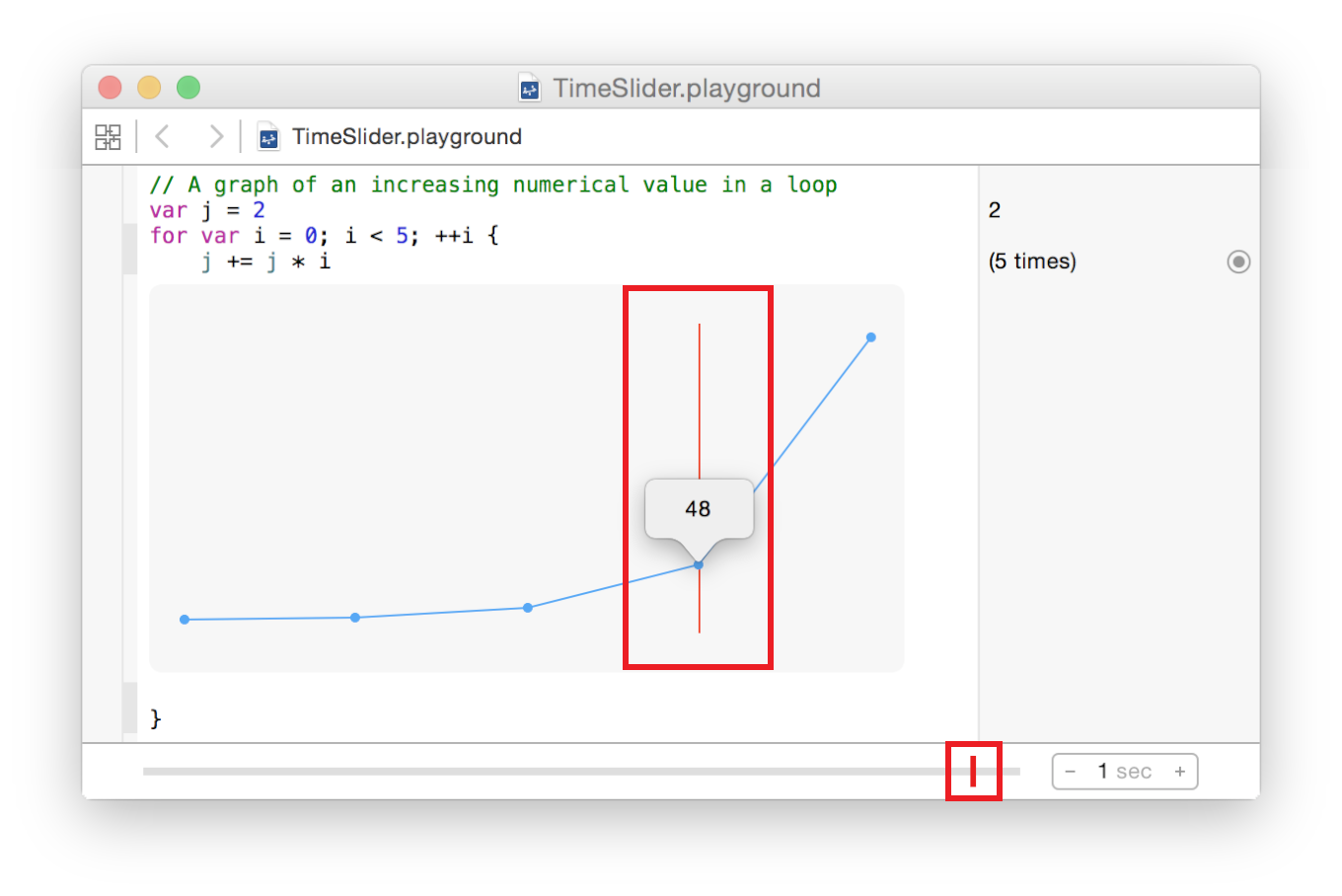
При использовании временной шкалы графики показывают playhead — представленный красной вертикальной строкой — который преодолевает график. Легкая сдоба показывает значение результата в текущем расположении playhead. Красная строка в левом краю представления результатов указывает, что код ожидает для выполнения.
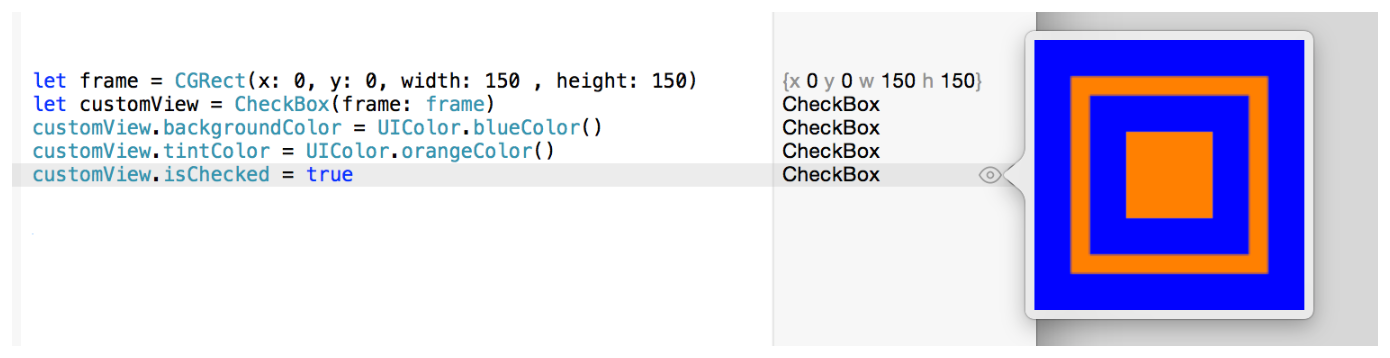
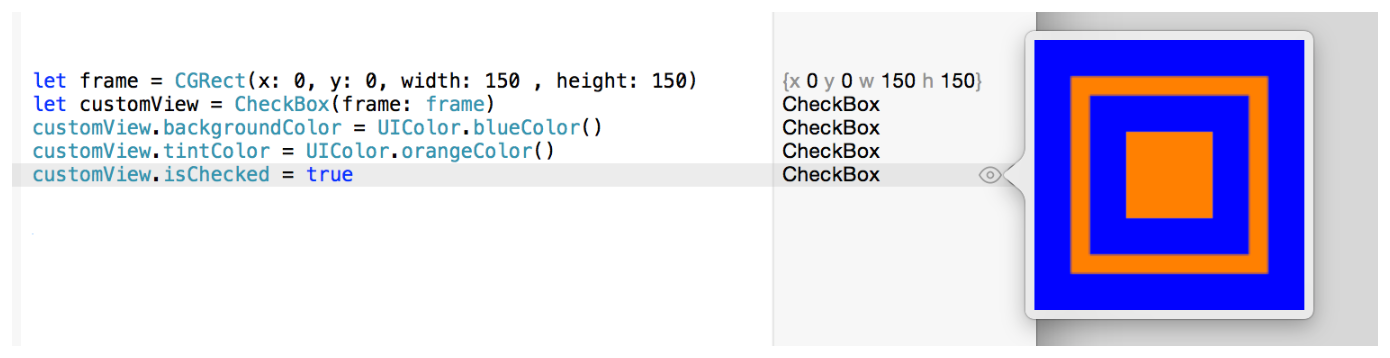
Хорошим примером являются значения переменной числа в a for цикл. Эти два снимка экрана ниже шоу значение j в двух различных точках в воспроизведении. Первый снимок экрана показывает значение в начале воспроизведения. Вторые шоу выполнение большая часть пути через.




Используйте поле Time для установки общей длины времени, код выполняется. Это может быть полезно, когда части кода зависят от других, завершающихся, или когда существуют анимации.
Проект детской площадки: ресурсы и вспомогательный Swift файлы
Можно добавить ресурсы и вспомогательные файлы Swift к детской площадке. Файлы хранятся в пакете детской площадки.
Вспомогательный Swift Файлы. Код во вспомогательных файлах Swift компилируется один раз и импортируется в основную детскую площадку как модуль. Вспомогательные файлы кода только компилируются, когда новые вспомогательные файлы добавляются, или существующий код изменяется и сохраняется. Они не оценены каждый раз обновления детской площадки.
Вы выбираете, как использовать код во вспомогательных файлах. Один пример для анализа прототипа алгоритма для Вашего приложения, используйте вспомогательные файлы для совместно используемых классов и данных. В детской площадке изучения можно добавить код, поддерживающий урок, но что студент не должен видеть, такие как функции поддержки или классы.
Новые детские площадки включают пустой вспомогательный вызванный файл кода SupportCode.swift.
Файлы ресурсов. Можно добавить ресурсы к детской площадке для отображения изображений, играя звуки, статические данные и другое использование.
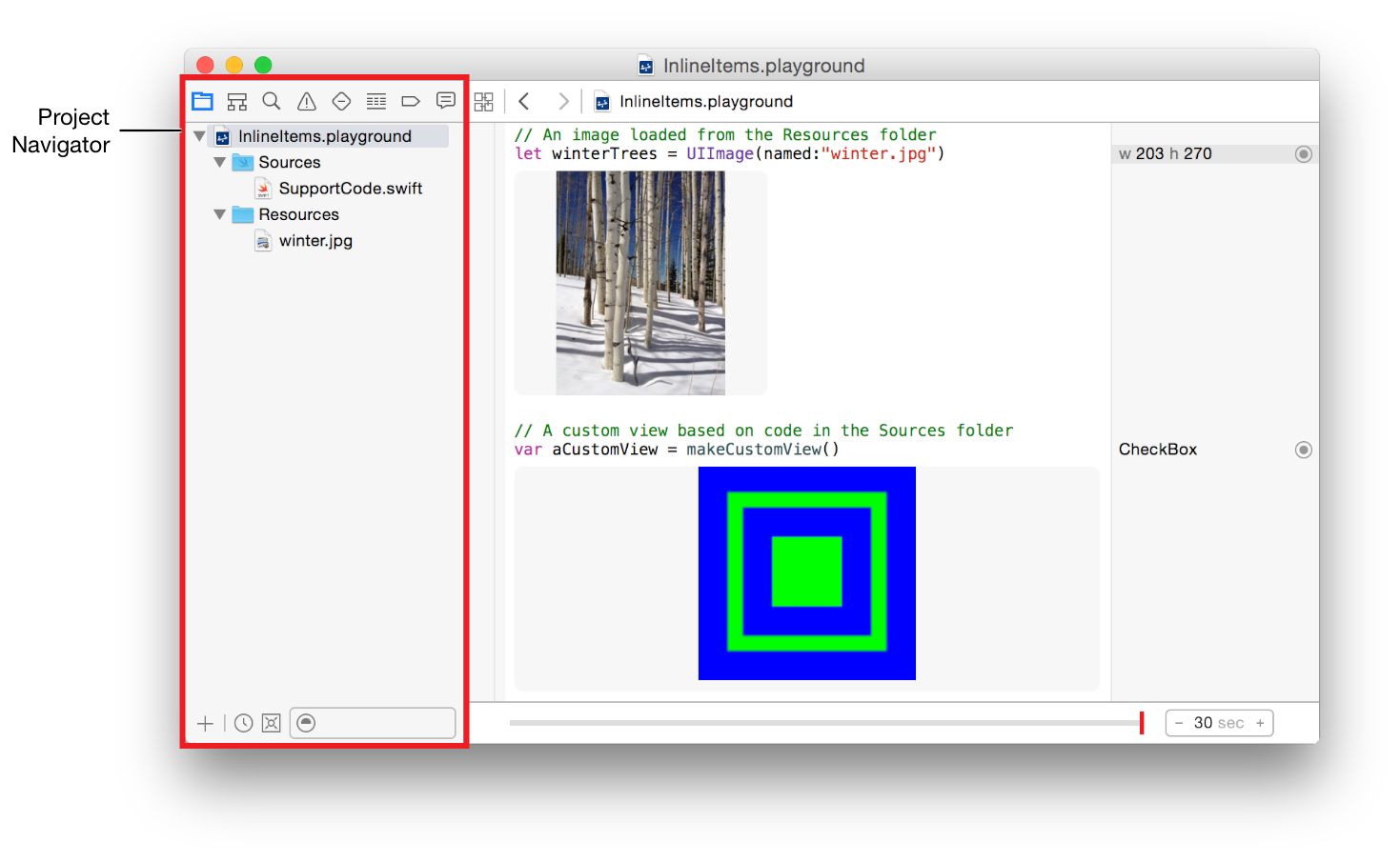
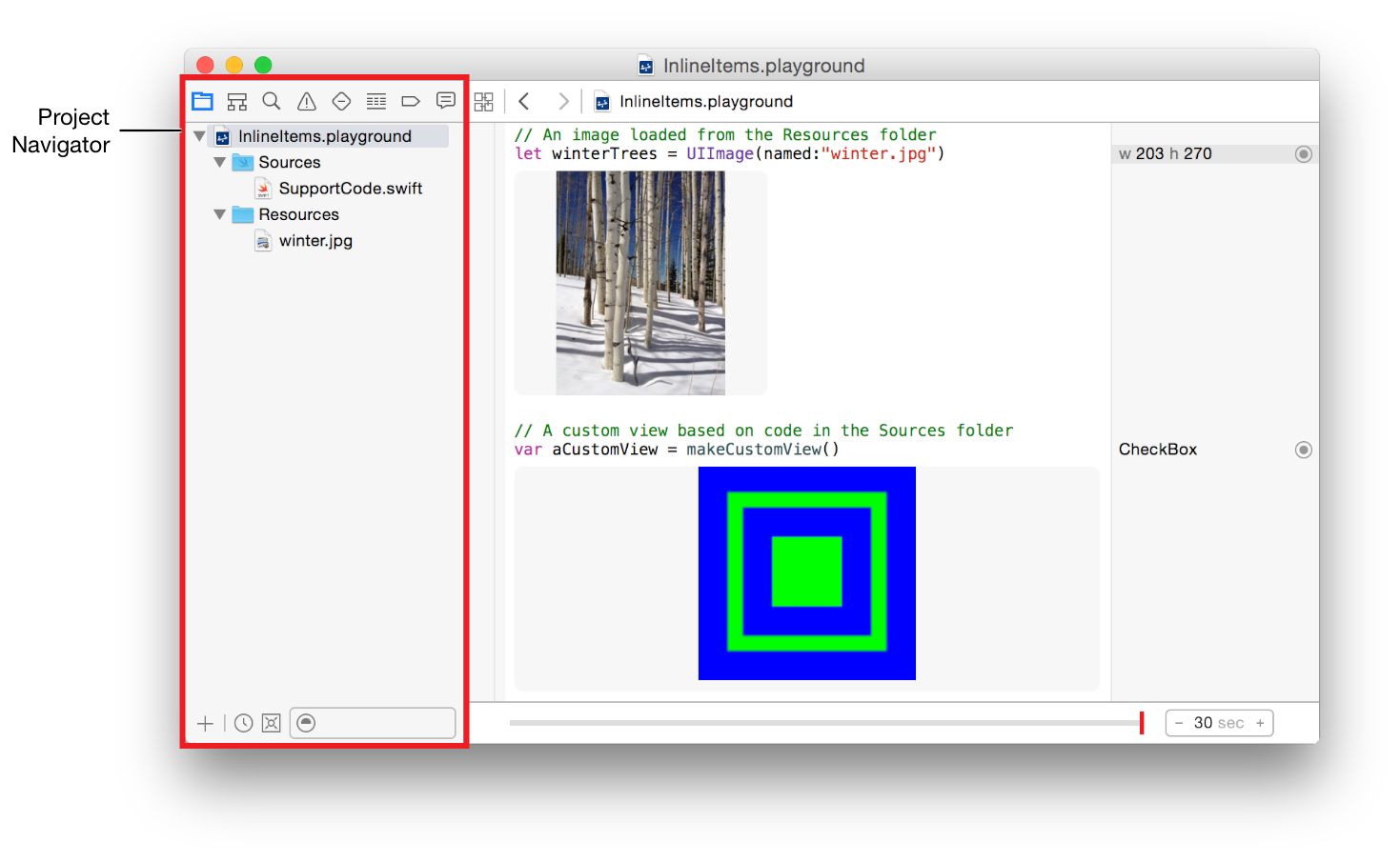
Вспомогательный код и файлы ресурсов добавляются и отредактировали использование Навигатора Проекта для детской площадки. Покажите навигатору Проекта путем выбора View> Navigators> Show Project Navigator. Навигатор появится на левой стороне редактора детской площадки как показано ниже.


Ресурсы детской площадки доступа с помощью имени файла. Например, в снимке экрана выше, строка кода, создающего UIImage, использует имя winter.jpg. Нет никакой потребности добавить путь Resources/ к имени ресурса.
Для получения дополнительной информации о добавлении и использовании вспомогательных файлов и ресурсов, посмотрите, Добавляет Вспомогательный Код к Детской площадке и Добавляет Ресурс к Детской площадке.
Богатые комментарии
Можно создать детскую площадку изучения с богатыми комментариями с помощью языка разметки детской площадки. Для получения дополнительной информации посмотрите Ссылку Формата Разметки Детской площадки.
