Создание пользовательских интерфейсов
Визуально разметьте пользовательский интерфейс своего приложения в Интерфейсном Разработчике.

Выберите файл пользовательского интерфейса в навигаторе проекта и содержание файла, открытое в Интерфейсном Разработчике в области редактора окна рабочей области. (Файл пользовательского интерфейса имеет расширение файла .storyboard или .xib. Файлы пользовательского интерфейса по умолчанию предоставляются XCode при создании новых проектов из его встроенных шаблонов.) Собирают представления, средства управления и другие элементы Вашего пользовательского интерфейса на интерфейсном холсте проекта разработчика.
Содержание .xib и .storyboard файлы хранятся XCode в формате XML. Во время изготовления XCode компилирует Ваш .xib и .storyboard файлы в двоичные файлы, известные как перья. Во время выполнения перья загружают и инстанцируют для создания новых представлений.
Добавьте средства управления, графика, значки, записала аудио и другие элементы пользовательского интерфейса к Вашему приложению. Как описано в Интерфейсном разработчике Обджекте и Справке Носителей, объектах перетаскивания и носителях от служебной области окна рабочей области в Интерфейсного Разработчика.

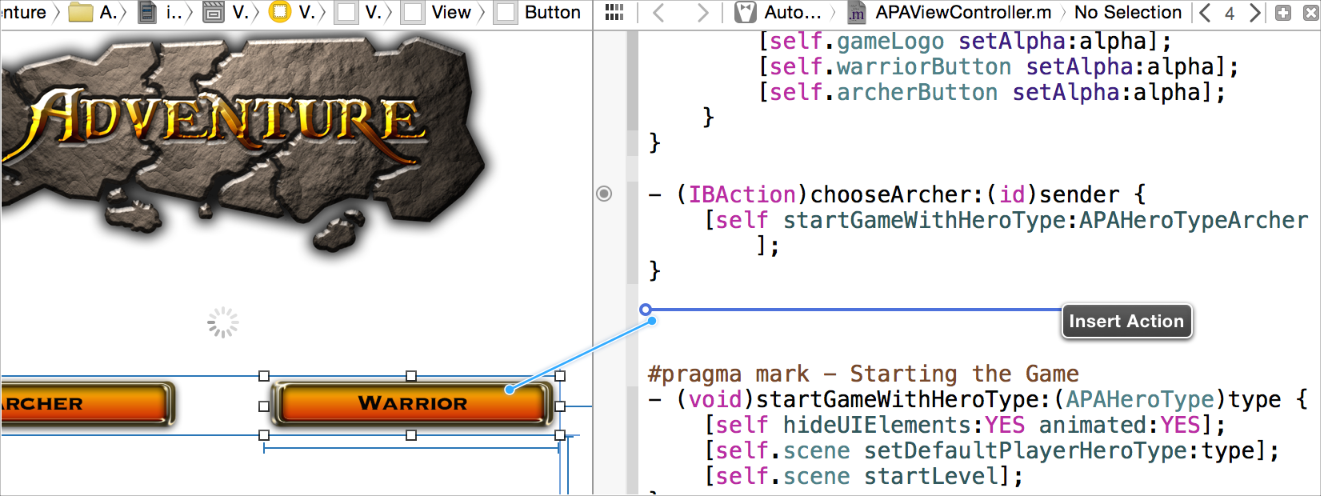
Соедините элементы пользовательского интерфейса для кодирования. Поскольку Вы размечаете элементы пользовательского интерфейса своего приложения в Интерфейсном Разработчике, можно записать код, реализующий их поведение в заместителе редактора. Используйте Интерфейсного Разработчика для визуального соединения элементов пользовательского интерфейса с кодом, как описано в Интерфейсном разработчике Коннекшнсе Хелпе.

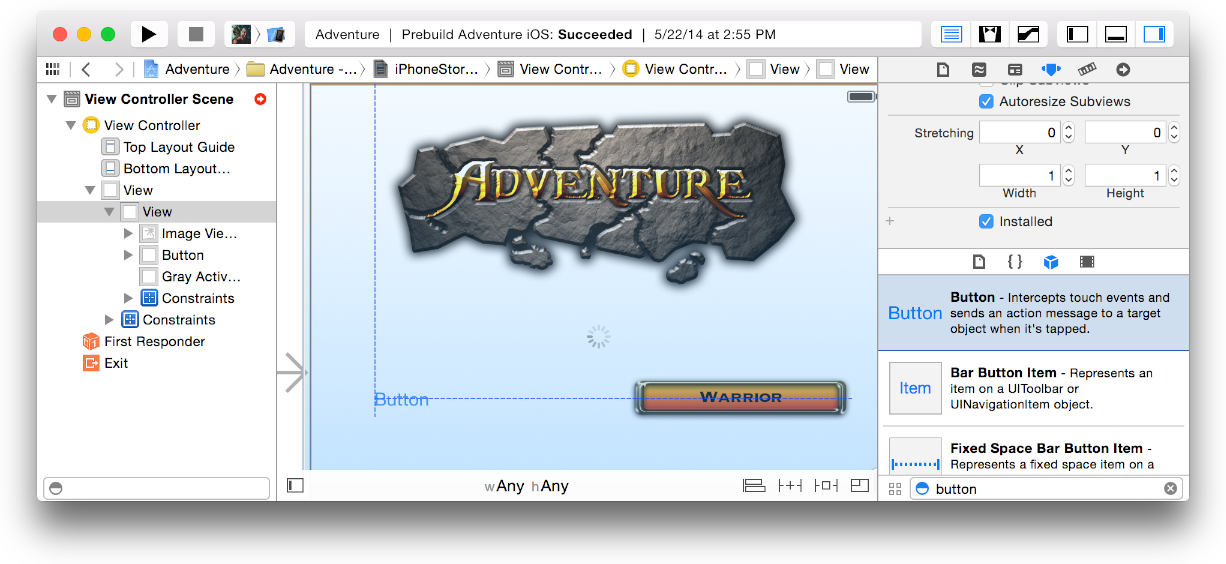
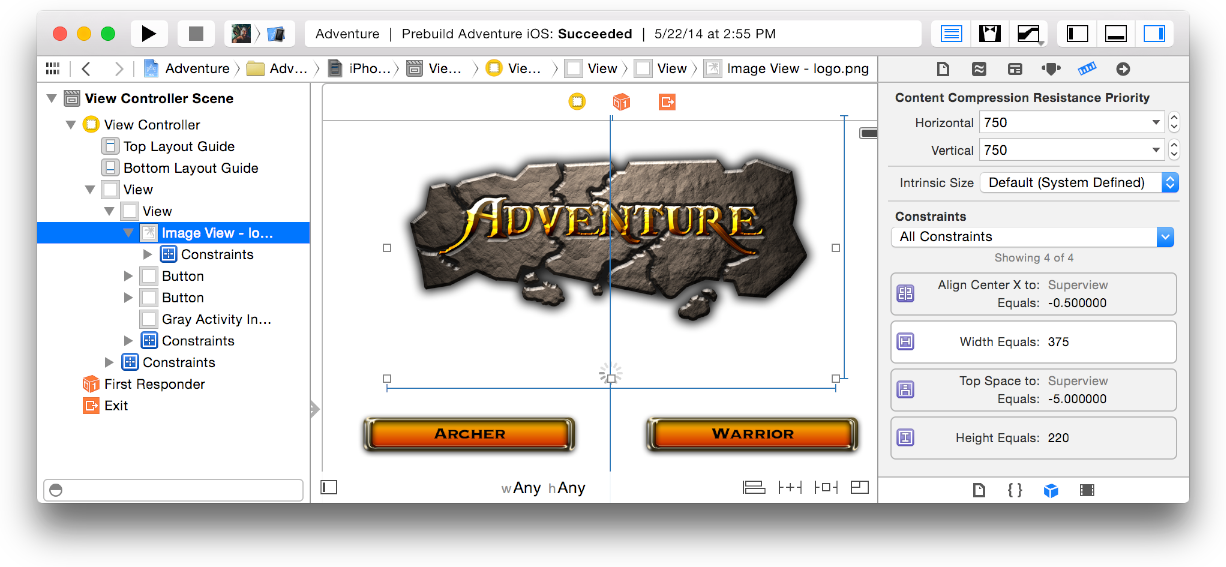
Определите ограничения макета для пользовательского интерфейса своего приложения. Когда объект в Вашем пользовательском интерфейсе изменяет свой размер или позицию, причина ограничений макета, которые возражают и его соседние объекты для корректировки их размеров и позиций автоматически. Ограничения макета представлены синими строками на Интерфейсном холсте Разработчика. Посмотрите Автоматическую Справку Расположения для получения информации о создании и редактировании ограничений макета.

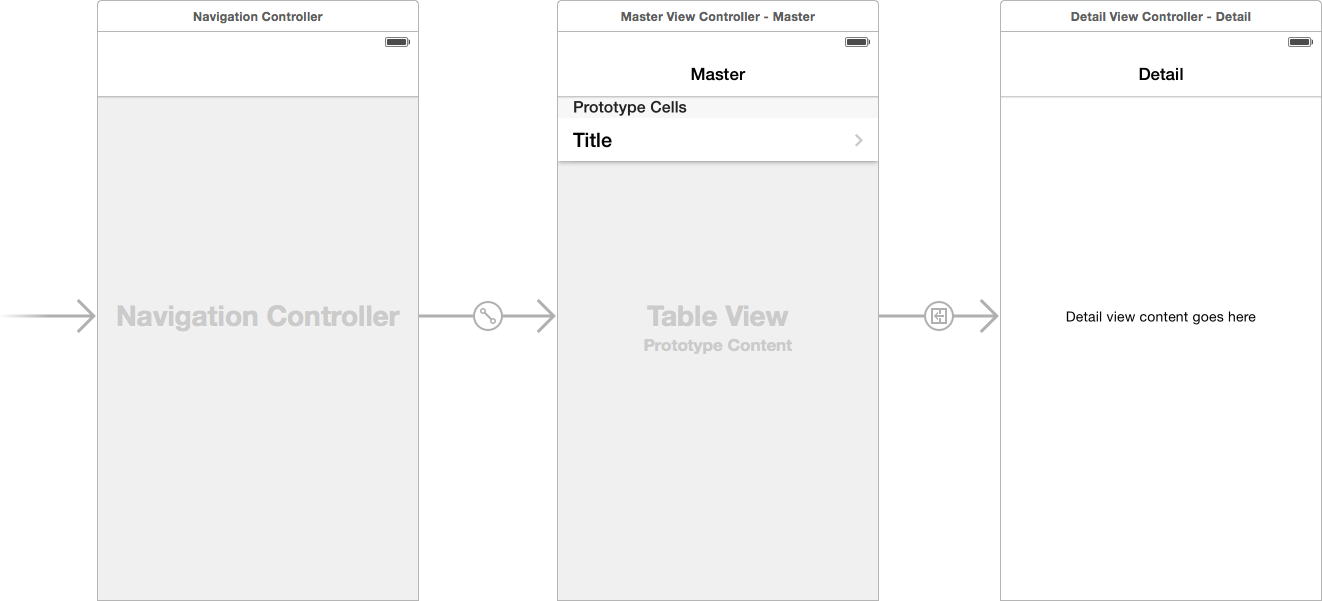
Разработайте пользовательский интерфейс своего приложения с раскадровками. Графически разметьте путь пользователя через свое приложение в раскадровке, состоящей из сцен, непосредственно переходит подключение сцены и управляет для инициирования переходов. Для получения дополнительной информации посмотрите Справку Раскадровки.

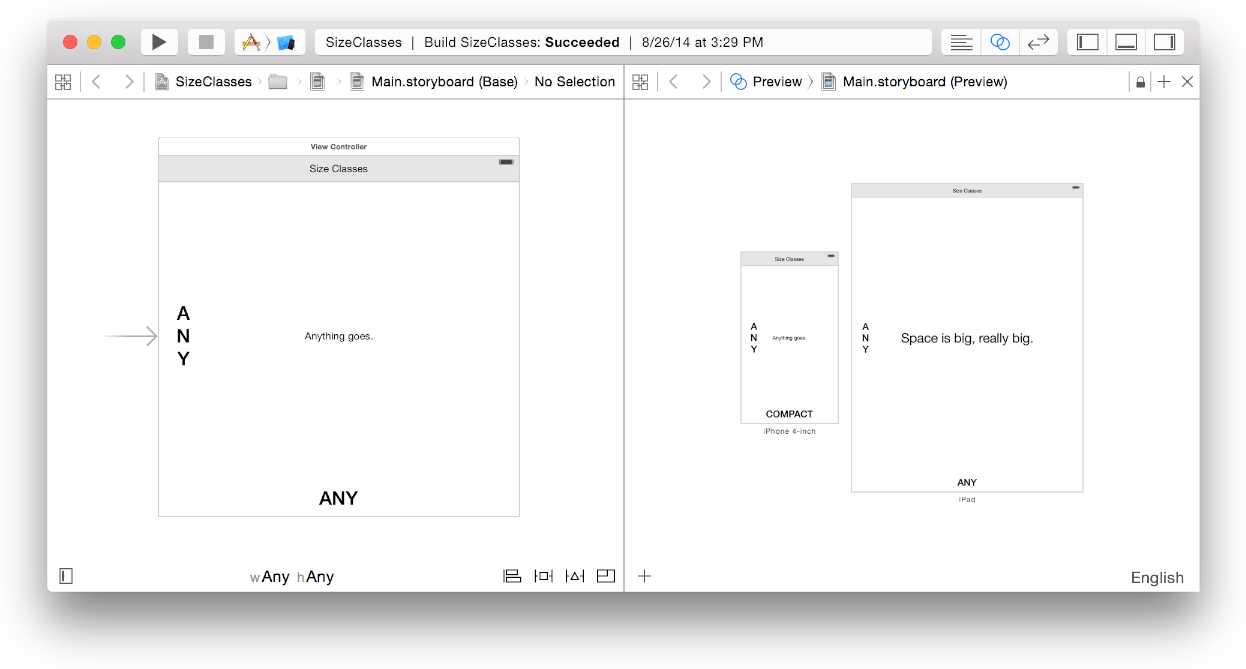
Создайте единственное приложение для iOS, автоматически адаптирующее его пользовательский интерфейс к любому устройству на iOS в различных размерах и ориентациях. Как описано в Справке Проекта Классов Размера, начните путем разметки проекта абстрактно, как будто для универсального устройства. Для адаптации более определенным форм-факторам выберите надлежащие классы размера, затем добавьте или удалите представления и добавьте, удалите или отредактируйте ограничения по мере необходимости. Например, приложение может быть разработано и для узкого iPhone и для широкого iPad.

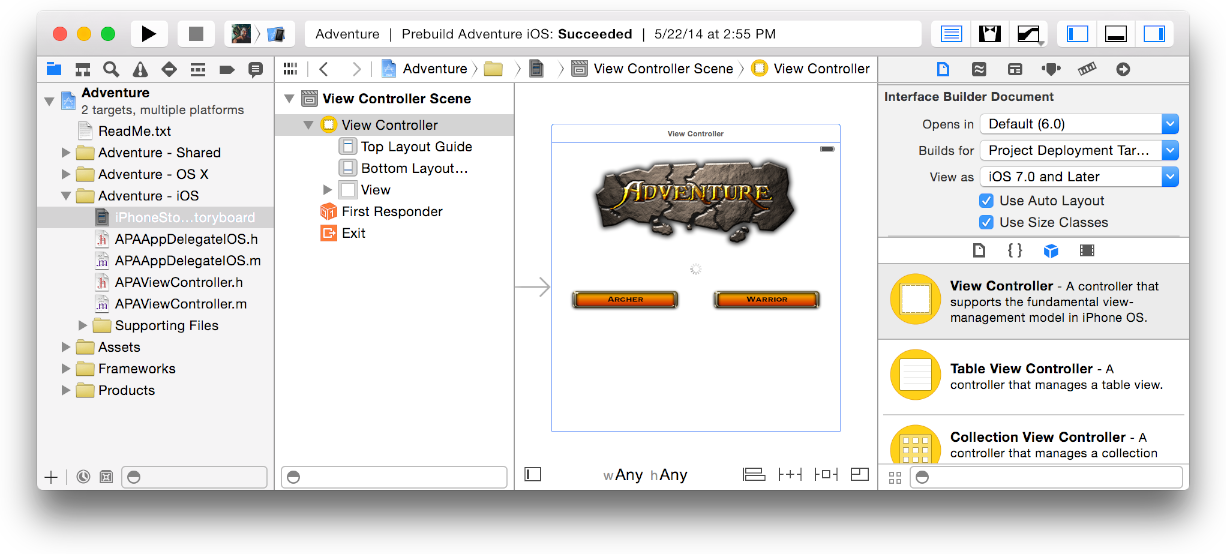
Получите доступ к своим Интерфейсным объектам Разработчика от прикрепления или холста. Прикрепление является столбцом на левой стороне интерфейсного редактора разработчика окно, и холст является областью проектирования справа. Прикрепление перечисляет объекты, содержавшиеся в файле пользовательского интерфейса. Представление схемы в прикреплении, показанном в следующем снимке экрана, выводит на экран все объекты, вложенные в объектах более высокого уровня. Холст - то, где Вы размечаете эти объекты в пользовательском интерфейсе своего приложения.

Выберите Editor> Hide Document Outline и Editor> Show Document Outline, чтобы скрыть и показать схему. (Или используйте Скрывать и Покажите управление Схемой Документа (![]() )).
)).
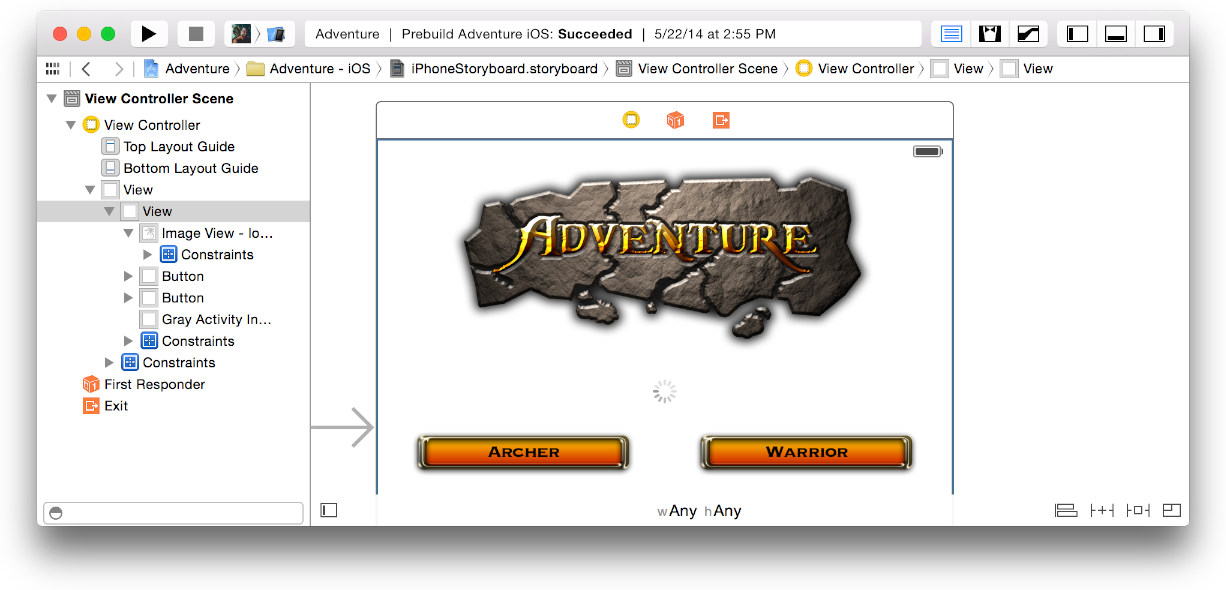
Каждая отдельная сцена в раскадровке также имеет склад декораций наверху сцены. Склад декораций, показанный ниже, выводит на экран объекты в представлении в виде значков.

Для файлов раскадровки только представление схемы появляется в прикреплении налево от холста. Для xib файлов можно также вывести на экран высокоуровневые объекты в прикреплении в представлении в виде значков, как показано в снимке экрана ниже. Выберите Editor> Hide Document Outline и Editor> Show Document Outline для переключения между значком и представлением схемы для xib файлов. (Или используйте Скрывать и Покажите управление Схемой Документа (![]() ) в нижнем левом углу холста.)
) в нижнем левом углу холста.)