Просмотр иерархии классов
Символы обзора, доступные в Вашем проекте с помощью навигатора символа.
Символы дисплея в иерархическом или плоском списке с помощью кнопок наверху навигатора.
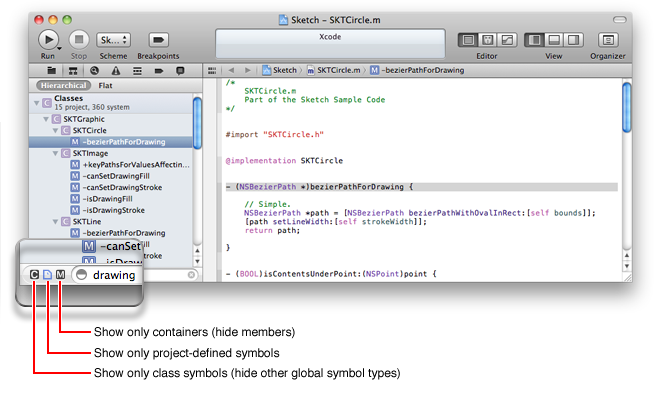
Ограничьте, какие символы выведены на экран с помощью кнопок у основания навигатора. Кнопки являются синими, когда включено и черными когда прочь. Используйте кнопки в любой комбинации:
 — покажите только классификационные знаки при сокрытии глобальных типов символа
— покажите только классификационные знаки при сокрытии глобальных типов символа — покажите только символы, определенные в проекте
— покажите только символы, определенные в проекте — покажите только контейнеры, такие как классы и категории, при сокрытии задействованных символов
— покажите только контейнеры, такие как классы и категории, при сокрытии задействованных символов
Далее совершенствуйте список результатов путем ввода срока в поле фильтра у основания навигатора. Это поле нечувствительно к регистру и работает в сочетании с кнопками фильтрации.
Выберите символ для отображения его определения заголовочного файла в редакторе исходного кода.

Иллюстрация показывает одну включенную кнопку и слово «получение» в поле фильтра. В получающемся списке, bezierPathForDrawing метод выбран, и его определение выведено на экран в редакторе исходного кода.
