О тестовом навигаторе
Выполните тестирование с помощью тестового навигатора.
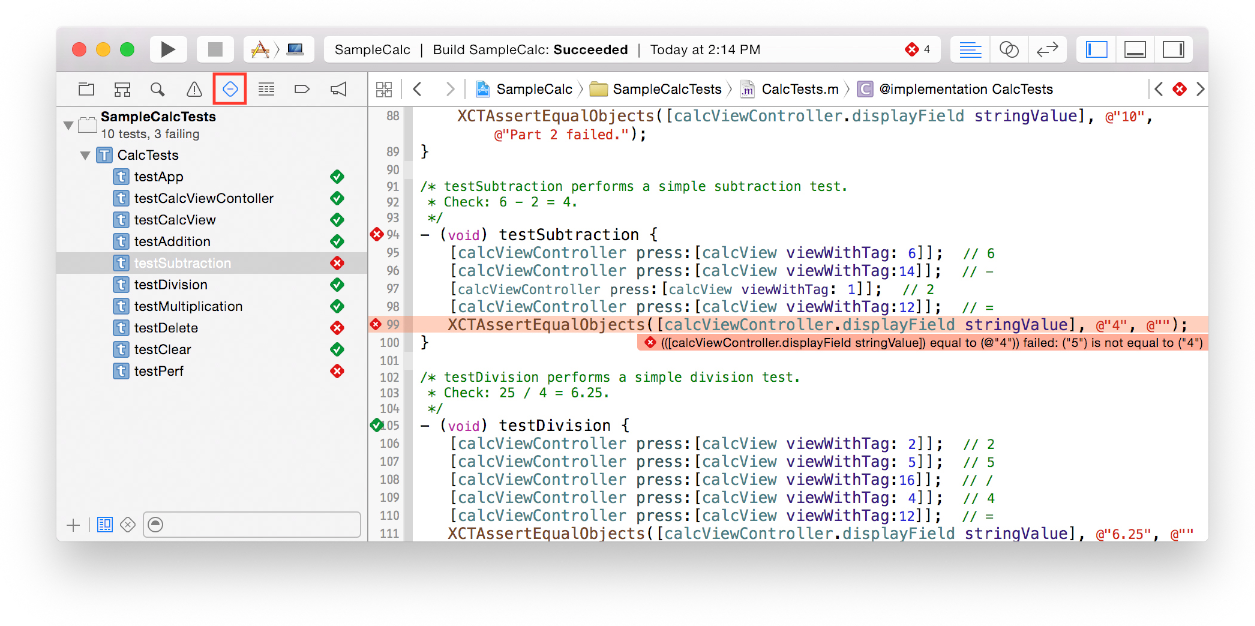
В тестовом навигаторе Вы создаете, управляете и запускаете и тесты функционального и измерения производительности. Щелкните![]() выше панели навигатора для открытия тестового навигатора.
выше панели навигатора для открытия тестового навигатора.

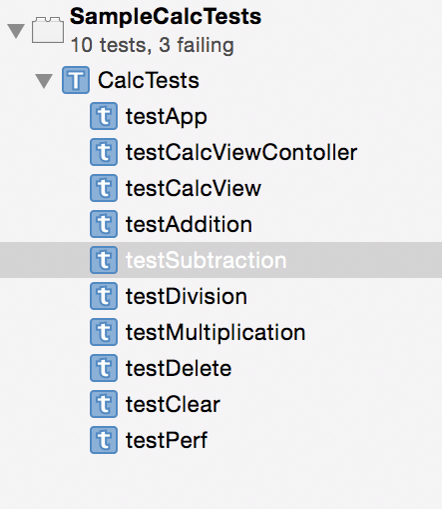
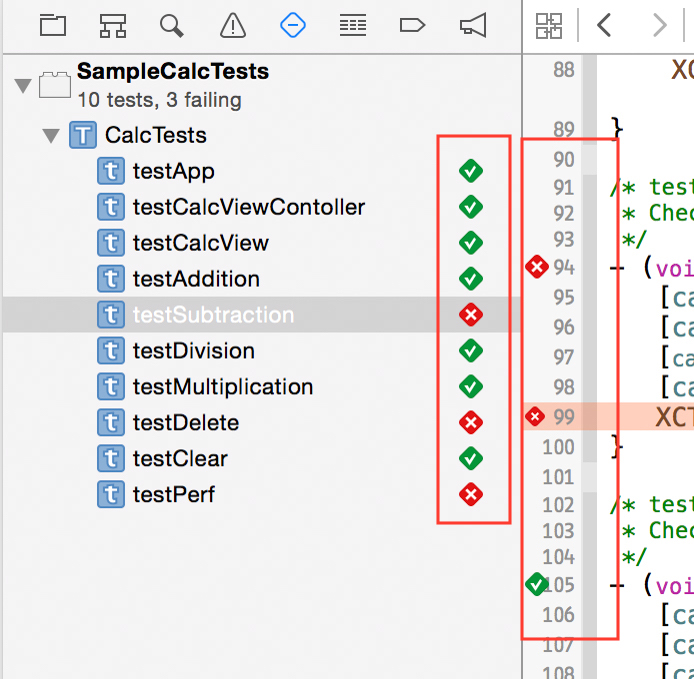
Тестовый навигатор содержит тестовый список, контрольные индикаторы и панель фильтра.
Тестовый список: Перечисляет тестовые пакеты, тестовые классы, и тестирует реализованный в текущем проекте.

Щелкните по тесту в списке для доступа к его коду в редакторе исходного кода.
Контрольные индикаторы: Когда тесты были запущены, индикаторы появляются рядом с тестовыми именами в тестовом навигаторе. Зеленый ромб с галочкой указывает, что тест передал, и красный ромб с «X» указывает, что тест перестал работать. Когда код для тестов видим в редакторе исходного кода, те же индикаторы появляются в поле редактора исходного кода.

Содержите указатель по любому тестовому имени или индикатору для отображения кнопки запуска. Щелкните по кнопке запуска для запущения теста.
Панель фильтра: Позволяет Вам ограничить содержание, выведенное на экран в тесте, перечисляют и добавляют новые тестовые пакеты и классы. Панель фильтра включает следующие элементы:
Кнопка Add: Щелкните для добавления тестовой цели или тестового класса.
Кнопка Scope: Переключитесь между показом всех тестов и только включенными тестами в активной схеме.
Неработающая кнопка проверки: Переключитесь между показом всех тестов и только не проходить тесты.
Поле Filter: Введите текст для показа только тестов с именами то соответствие.
