Тени
Тень является изображением, нарисованным внизу и смещенным от, графика возражают таким образом, что имитаторы тени эффект источника света набирают графический объект, как показано на рисунке 7-1. Текст может также быть затенен. Тени могут заставить изображение казаться трехмерным или как будто оно плавает.

Тени имеют три характеристики:
X-смещение, указывающее, как далеко в горизонтальном направлении тень смещается от изображения.
Y-смещение, указывающее, как далеко в вертикальном направлении тень смещается от изображения.
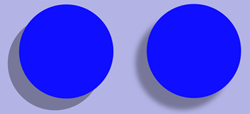
Значение размытости, указывающее, имеет ли изображение твердый край, столь же замеченный в левой стороне рисунка 7-2 или рассеянном краю, как замечено в правой стороне числа.
В этой главе описываются, как тени работают, и показывает, как использовать Кварц 2D API для создания их.

Как работают тени
Тени в Кварце являются частью состояния графики. Вы вызываете функцию CGContextSetShadow, передача графического контекста, значений смещения и значения размытости. После того, как затенение установлено, любому объекту, который Вы рисуете, нарисовали тень с черным цветом, имеющим 1/3 альфа-значение в устройстве цветовое пространство RGB. Другими словами, тень нарисована с помощью набора значений RGBA для {0, 0, 0, 1.0/3.0}.
Можно нарисовать окрашенные тени путем вызывания функции CGContextSetShadowWithColor, передавая графический контекст, значения смещения, значение размытости и объект CGColor. Значения для предоставления для цвета зависят от цветового пространства, которое Вы хотите подойти к концу.
При сохранении состояния графики перед вызовом CGContextSetShadow или CGContextSetShadowWithColor, можно выключить затенение путем восстановления состояния графики. Вы также отключаете тени путем выбирания цвета тени к NULL.
Соглашения рисования тени варьируются на основе контекста
Смещения описали, ранее указывают, где тень расположена связанная с изображением, которые бросают тень. Те смещения интерпретируются контекстом и используются для вычисления расположения тени:
Положительное смещение x указывает, что тени направо от графического объекта.
В Mac OS X положительное смещение y указывает восходящее смещение. Это соответствует систему координат по умолчанию для 2D Кварца.
В iOS, если Ваше приложение использует Кварц 2D APIs для создания PDF или растрового контекста, положительное смещение y указывает вверх смещение.
В iOS, если графический контекст создавался UIKit, таким как графический контекст, создаваемый a
UIViewвозразите или контекст, создаваемый путем вызоваUIGraphicsBeginImageContextWithOptionsфункция, тогда положительное смещение y указывает нисходящее смещение. Это соответствует соглашения получения системы координат UIKit.Рисующее тень соглашение не затронуто текущей матрицей преобразования.
Рисование с тенями
Выполните эти шаги для рисования тенями:
Сохраните состояние графики.
Вызовите функцию
CGContextSetShadow, передача надлежащих значений.Выполните все получение, к которому Вы хотите применить тени.
Восстановите состояние графики.
Выполните эти шаги для рисования цветными тенями:
Сохраните состояние графики.
Создайте объект CGColorSpace гарантировать, что Кварц интерпретирует значения цвета тени правильно.
Создайте объект CGColor, указывающий цвет тени, который Вы хотите использовать.
Вызовите функцию
CGContextSetShadowWithColor, передача надлежащих значений.Выполните все получение, к которому Вы хотите применить тени.
Восстановите состояние графики.
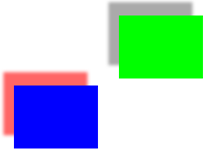
Эти два прямоугольника на рисунке 7-3 нарисованы с тенями — один с цветной тенью.

Функция в Перечислении 7-1 показывает, как установить тени для рисования прямоугольников, показанных на рисунке 7-3. Подробное объяснение каждой пронумерованной строки кода появляется после перечисления.
Перечисление 7-1 функция, устанавливающая тени
void MyDrawWithShadows (CGContextRef myContext, // 1 |
CGFloat wd, CGFloat ht); |
{ |
CGSize myShadowOffset = CGSizeMake (-15, 20);// 2 |
CGFloat myColorValues[] = {1, 0, 0, .6};// 3 |
CGColorRef myColor;// 4 |
CGColorSpaceRef myColorSpace;// 5 |
CGContextSaveGState(myContext);// 6 |
CGContextSetShadow (myContext, myShadowOffset, 5); // 7 |
// Your drawing code here// 8 |
CGContextSetRGBFillColor (myContext, 0, 1, 0, 1); |
CGContextFillRect (myContext, CGRectMake (wd/3 + 75, ht/2 , wd/4, ht/4)); |
myColorSpace = CGColorSpaceCreateDeviceRGB ();// 9 |
myColor = CGColorCreate (myColorSpace, myColorValues);// 10 |
CGContextSetShadowWithColor (myContext, myShadowOffset, 5, myColor);// 11 |
// Your drawing code here// 12 |
CGContextSetRGBFillColor (myContext, 0, 0, 1, 1); |
CGContextFillRect (myContext, CGRectMake (wd/3-75,ht/2-100,wd/4,ht/4)); |
CGColorRelease (myColor);// 13 |
CGColorSpaceRelease (myColorSpace); // 14 |
CGContextRestoreGState(myContext);// 15 |
} |
Вот то, что делает код:
Берет три параметра — графический контекст и ширина и высота для использования при построении прямоугольников.
Объявляет и создает объект CGSize, содержащий значения смещения для тени. Эти значения указывают, что тень сместила 15 модулей налево от объекта и 20 модулей выше объекта.
Объявляет массив значений цвета. Этот пример использует RGBA, но эти значения не возьмут значения, пока они не будут переданы Кварцу вместе с цветовым пространством, которое необходимо для Кварца для интерпретации значений правильно.
Объявляет хранение для цветной ссылки.
Объявляет хранение для ссылки цветового пространства.
Сохраняет текущее состояние графики так, чтобы можно было восстановить его позже.
Устанавливает тень для имения ранее заявленных значений смещения и значения размытости 5, который указывает мягкий теневой край. Тень будет казаться серой, имея значение RGBA {0, 0, 0, 1/3}.
Следующие две строки кода рисуют прямоугольник на правой стороне рисунка 7-3. Вы заменяете эти строки своим собственным кодом для прорисовки.
Создает устройство цветовое пространство RGB. Необходимо предоставить цветовое пространство при создании объекта CGColor.
Создает объект CGColor, предоставляя устройство цветовое пространство RGB и значения RGBA, объявленные ранее. Этот объект указывает цвет тени, который в этом случае является красным с альфа-значением 0,6.
Устанавливает цветную тень, предоставляя красный цвет, который Вы просто создали. Тень использует смещение, создаваемое ранее и значение размытости 5, который указывает мягкий теневой край.
Следующие две строки кода рисуют прямоугольник на левой стороне рисунка 7-3. Вы заменяете эти строки своим собственным кодом для прорисовки.
Выпускает цветовой объект, потому что он больше не необходим.
Выпускает объект цветового пространства, потому что он больше не необходим.
Восстанавливает состояние графики к тому, чем это было до установки теней.
