Автоматическое расположение на примере
Автоматическое Расположение упрощает решать много проблем сложного макета автоматически без потребности в ручном манипулировании представлением. Путем создания правильной комбинации ограничений можно создать разметки, которыми традиционно трудно управлять в коде, таком как равномерно распределенные представления, корректирующиеся к изменениям в ориентации или размере, элементы в прокручивают представления, влияющие на размер содержания прокрутки или элементы в представлениях прокрутки, не прокручивающих с остальной частью содержания.
Используя представления прокрутки с автоматическим расположением
То, когда Вы создаете приложение с помощью Автоматического Расположения, прокрутите представления, может представить собой уникальную проблему. Размер содержания прокрутки должен быть установлен правильно так, чтобы пользователь мог просмотреть все путем прокрутки доступное содержание, например, и если необходимо заблокировать контекстное представление на месте поверх представления прокрутки, такого как масштаб и легенда для карты, трудно гарантировать, что элемент не прокручивает с остальной частью содержания.
Управление размером содержания представления прокрутки
Размер содержания в представлении прокрутки определяется ограничениями его потомков.
Создайте представление прокрутки.
Поместите элемент UI в нем.
Создайте ограничения, полностью определяющие ширину и высоту содержания представления прокрутки.
Необходимо удостовериться, что Вы создаете ограничения для всех подпредставлений в представлении прокрутки. Например, при определении ограничений для представления, не имеющего внутреннего размера содержания, Вам будут нужны больше, чем просто ведущее ограничение — необходимо также создать задний фронт, ширину и ограничения высоты. Не может быть никаких недостающих ограничений, запускающихся с одного края представления прокрутки к другому.
Создание привязанных представлений в представлении прокрутки
Можно найти, что Вы хотите создать область в представлении прокрутки, не перемещающемся, когда пользователь прокручивает содержание представления прокрутки. Вы выполняете это при помощи отдельного контейнерного представления.
Создайте контейнерное представление для придерживаний взгляда прокрутки.
Создайте представление прокрутки и поместите его в контейнерное представление со всеми краями, равными для обнуления точек.
Создайте и поместите подпредставление в представлении прокрутки.
Создайте ограничения от подпредставления до контейнерного представления.
Следующий пример использует шаги в вышеупомянутой задаче показать, как расположить текстовое представление в представлении прокрутки. Когда содержание представления прокрутки перемещено, в этом примере текстовое представление остается у основания представления прокрутки и не перемещается.
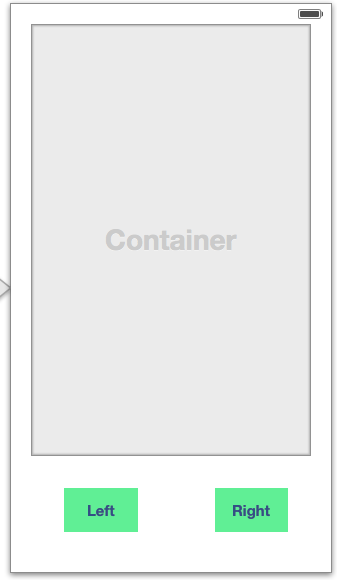
Во-первых, создайте контейнерное представление, которое будет содержать представление прокрутки. Установите размер контейнерного представления, равного желаемому размеру представления прокрутки.

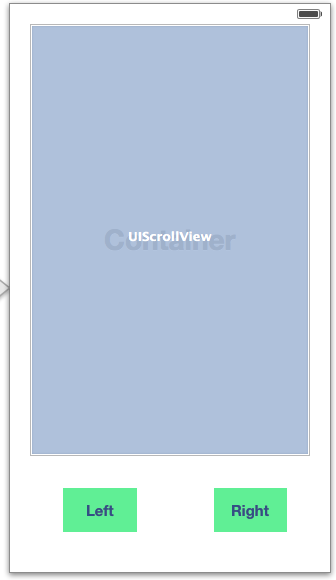
После того, как контейнерное представление создается, создайте представление прокрутки и поместите его в контейнерном представлении. Измените размеры представления прокрутки так, чтобы все края были сбросом с краями контейнерного представления путем установки расстояния до 0.

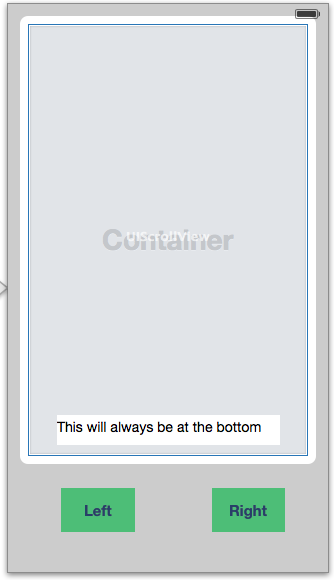
Создайте другое представление и поместите его в представлении прокрутки. В этом примере текстовое представление помещается в представлении прокрутки.

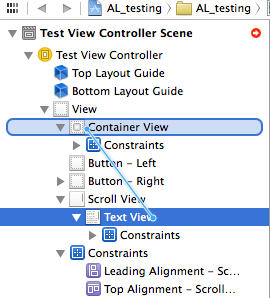
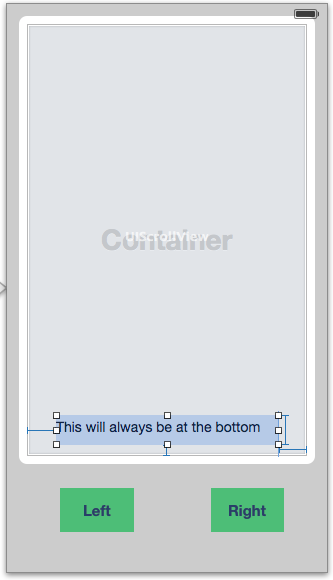
После размещения текстового представления создайте ограничения от текстового представления до контейнерного представления. Создание ограничений, привязывающих текстовое представление к контейнерному представлению (пропускающий представление прокрутки) привязывает текстовое представление относительно контейнерного представления, гарантирующего, что представление прокрутки не прокрутит текстовое представление.
Для создания ограничения, пересекающего многократные представления в иерархии представления обычно проще Перетащить управление от представления до контейнерного представления в Интерфейсном представлении схемы Разработчика.

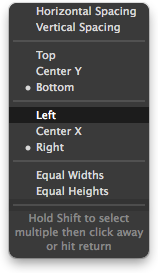
В ограничительном наложении, появляющемся, устанавливает необходимые ограничения для представления.

В этом примере ограничения создаются из продвижения, запаздывания и базовых краев текстового представления к контейнерному представлению. Высота текстового представления также ограничивается.

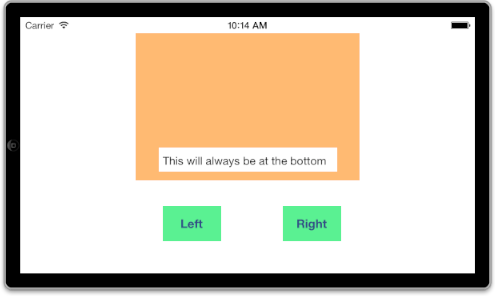
Следующие два данных показывают приложение в Средстве моделирования iOS, и в нормальных и альбомных позициях. Текстовое представление ограничивается у основания представления прокрутки и не перемещается, когда перемещено представление прокрутки.


Интервал и обертывание
Автоматическое Расположение обеспечивает несколько методов для того, чтобы автоматически расположить представления с интервалами и изменить размеры элементов на основе их содержания. Следующие разделы описывают, как создать ограничения, сохраняющие видимые представления пропорционально расположенными с интервалами на основе ориентации устройства.
Создание равного интервала между представлениями
Для разметки нескольких представлений, пропорционально расположенных с интервалами на основе ориентации устройства создайте представления распорной детали между видимыми представлениями. Установите ограничения этих представлений распорной детали правильно, чтобы гарантировать, что видимые представления в состоянии остаться расположенными с интервалами независимо на основе ориентации устройства.
Создайте видимые представления.
Создайте представления распорной детали, равные числу видимых представлений плюс одно.
Альтернатива, помещающая Ваши представления, начиная с представления распорной детали.
Для интервала двух видимых представлений поместите все представления в следующем образце, запускающемся с левой стороны экрана и движущегося права:
spacer1|view1|spacer2|view2|spacer3.Ограничьте представления распорной детали так, чтобы их длины были равны друг другу.
Создайте ведущее ограничение от первого представления распорной детали до контейнерного представления.
Создайте запаздывающее ограничение от последнего представления распорной детали до контейнерного представления.
Создайте ограничения между представлениями распорной детали и видимыми представлениями.
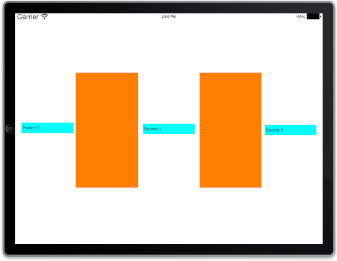
Следующий пример использует шаги в вышеупомянутой задаче показать, как расположить два представления, пропорционально расположенные с интервалами. Представления распорной детали аннотируются для примера, но обычно оставляются пустыми без фона. Во-первых, создайте два представления и разместите их в раскадровку.

Добавьте три представления распорной детали — один налево от крайнего левого представления, один между двумя представлениями, и один направо от самого правого представления. Представления распорной детали не должны быть тем же размером в это время, потому что их размер будет установлен посредством ограничений.

Создайте следующие ограничения для представлений распорной детали:
Ограничьте ширину представления распорной детали 2, и распорная деталь просматривают 3, чтобы быть равным ширине представления распорной детали 1.
Ограничьте ширину представления распорной детали 1 быть больше, чем или равной минимальной желаемой ширине.
Создайте Ведущее Пространство к Контейнерному ограничению от представления распорной детали 1 к контейнеру.
Создайте ограничение Пространства по горизонтали из представления распорной детали 1 для просмотра 1. Установите это ограничение, чтобы быть меньше, чем или равны ограничению с приоритетом 1 000.
Создайте ограничения Пространства по горизонтали из представления распорной детали 2, чтобы просмотреть 1 и просмотреть 2. Установите эти ограничения, чтобы быть меньше, чем или равны ограничению с приоритетом 999.
Создайте ограничение Пространства по горизонтали из представления распорной детали 3 для просмотра 2. Установите это ограничение, чтобы быть меньше, чем или равны ограничению с приоритетом 1 000.
Создайте Конечное пространство к Контейнерному ограничению от представления распорной детали 3 к контейнеру.
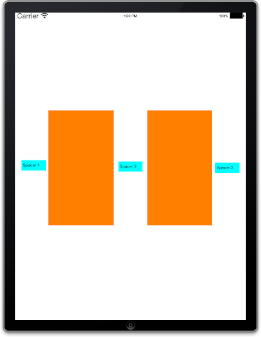
Эти ограничения создают два видимых представления и три невидимых представления (представления распорной детали). Эти представления распорной детали автоматически изменяют размеры, когда ориентация устройства изменяется, сохраняя видимые представления пропорционально расположенными с интервалами, как показано в следующих двух числах:


Анимация изменений, внесенных автоматическим расположением
При необходимости в полном контроле над анимацией изменений, внесенных Автоматическим Расположением необходимо внести ограничительные изменения программно. Фундаментальное понятие является тем же и для iOS и для OS X, но существует несколько незначительных различий.
В приложении для iOS Ваш код посмотрел бы что-то как следующее:
[containerView layoutIfNeeded]; // Ensures that all pending layout operations have been completed |
[UIView animateWithDuration:1.0 animations:^{ |
// Make all constraint changes here |
[containerView layoutIfNeeded]; // Forces the layout of the subtree animation block and then captures all of the frame changes |
}]; |
В OS X используйте следующий код при использовании поддержанных уровнем анимаций:
[containterView layoutIfNeeded]; |
NSAnimationContext runAnimationGroup:^(NSAnimationContext *context) { |
[context setAllowsImplicitAnimation: YES]; |
// Make all constraint changes here |
[containerView layoutIfNeeded]; |
}]; |
Когда Вы не используете поддержанные уровнем анимации, необходимо анимировать постоянное использование аниматора ограничения:
[[constraint animator] setConstant:42]; |
