Стили табличного представления и представления аксессуара
Табличные представления прибывают в отличительные стили, подходящие в определенных целях. Кроме того, платформа UIKit обеспечивает, стандартные стили для ячеек раньше рисовали строки табличных представлений. Это также высказывает Вам стандартные мнения аксессуара (т.е. средства управления), что можно включать в ячейки.
Стили табличного представления
Существует два главных стиля табличных представлений: плоскость и сгруппированный. Два стиля отличает в основном появление.
Простые табличные представления
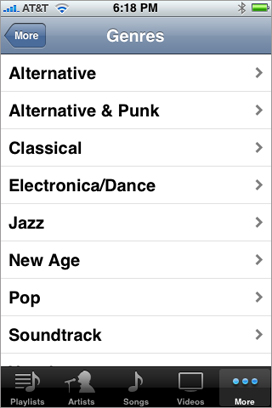
Табличное представление в плоскости (или регулярный) стиль выводит на экран строки, простирающиеся через экран и имеющие светло-кремовый фон (см. рисунок 1-1). Простое табличное представление может иметь один или несколько разделов, разделы могут иметь одну или более строк, и каждый раздел может иметь свой собственный заголовок или заголовок нижнего колонтитула. (Заголовок или нижний колонтитул могут также иметь пользовательское представление, например один содержащий изображение). Когда пользователь просматривает раздел путем прокрутки со многими строками, заголовком плаваний раздела к представлению верхних строк таблицы и нижнему колонтитулу плаваний раздела к нижней части.

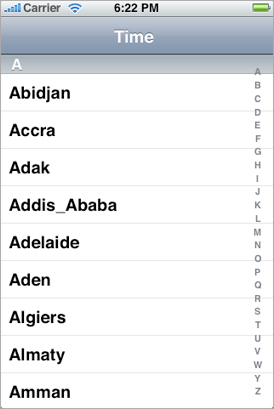
Изменение простых табличных представлений связывает индекс с разделами для быстрой навигации; рисунок 1-2 показывает пример этого вида табличного представления, которое вызывают индексируемым списком. Индекс бежит по правому краю табличного представления. Записи в индексе соответствуют заголовкам заголовка раздела. Касание элемента в индексе прокручивает табличное представление к связанному разделу. Например, заголовки раздела могли быть аббревиатурами штата с двумя буквами, и строки для раздела могли быть городами в том состоянии; заходить в определенный спот в индексе выводит на экран города для выбранного состояния. Строки в индексируемых списках не должны иметь индикаторов раскрытия или подробных кнопок раскрытия, потому что они вмешиваются в индекс.

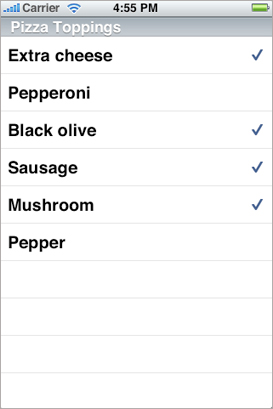
Самый простой вид табличного представления является списком выбора (см. рисунок 1-3). Список выбора является простым табличным представлением, представляющим меню опций, которые могут выбрать пользователи. Это может ограничить выбор одной строкой или позволить множественные выборы. Список выбора отмечает выбранную строку с галочкой (см. рисунок 1-3).

Сгруппированные табличные представления
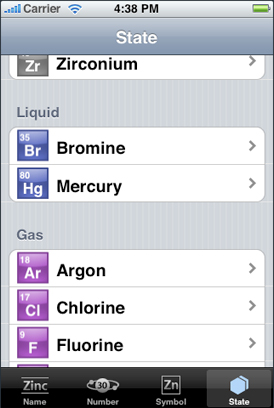
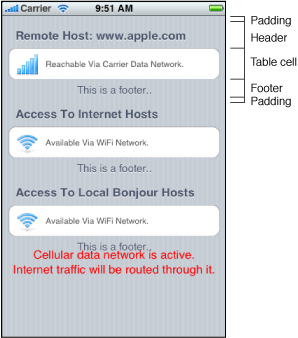
Сгруппированное табличное представление также выводит на экран список информации, но это группирует связанные строки в визуально отличных разделах. Как показано на рисунке 1-4, каждый раздел имеет скругленные углы и по умолчанию появляется против синевато-серого фона. Каждый раздел может иметь текст или изображение для его заголовка или нижнего колонтитула для обеспечения некоторого контекста или сводки для раздела. Сгруппированная таблица работает особенно хорошо на отображение наиболее подробной информации в иерархии данных. Это позволяет Вам разделять подробные данные на концептуальные группы и предоставлять контекстную информацию, чтобы помочь пользователям понять его быстро.

Заголовки и нижние колонтитулы разделов в сгруппированном табличном представлении имеют относительные расположения и размеры, как обозначено на рисунке 1-5.

Когда само табличное представление широко, на устройствах iPad сгруппированное табличное представление автоматически получает более широкие поля.
Стандартные стили для ячеек табличного представления
В дополнение к определению двух стилей табличных представлений платформа UIKit определяет четыре стиля для ячеек, которые табличное представление использует для рисования его строк. Можно создать пользовательские ячейки табличного представления с различными появлениями, если Вы хотите, но эти четыре предопределенных стиля ячеек подходят в большинстве целей. Методы для создания ячеек табличного представления в предопределенном стиле и для создания пользовательских ячеек описаны в Более внимательном рассмотрении в Ячейках Табличного представления.
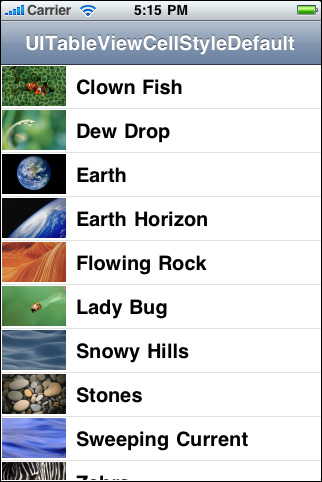
Стиль по умолчанию для строк табличного представления использует простой стиль ячеек, имеющий единственный заголовок и дополнительное изображение (рисунок 1-6). Этот стиль связан с UITableViewCellStyleDefault постоянный.

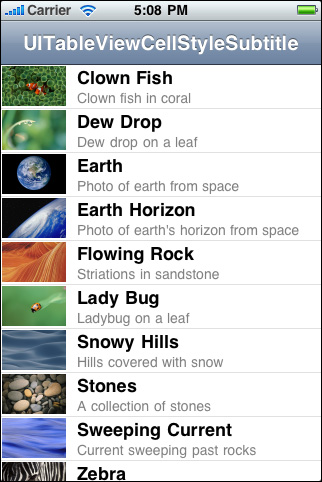
Стиль ячеек для строк в выравниваниях по левому краю рисунка 1-7 основной заголовок и подвергает серый подзаголовок ему. Это также разрешает изображение в расположении изображения по умолчанию. Этот стиль связан с UITableViewCellStyleSubtitle постоянный.

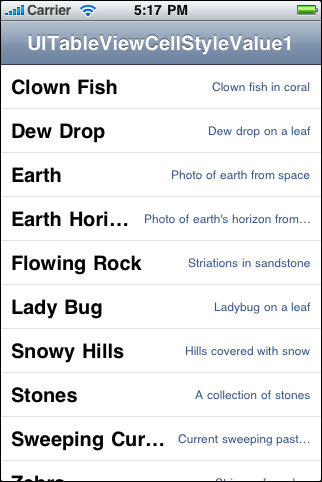
Стиль ячеек для строк в выравниваниях по левому краю рисунка 1-8 основной заголовок. Это помещает подзаголовок в синий текст и выравнивания по правому краю это на правой стороне строки. Изображения не разрешены. Этот стиль используется в приложении Настроек, где подзаголовок указывает текущую установку для предпочтения. Это связано с UITableViewCellStyleValue1 постоянный.

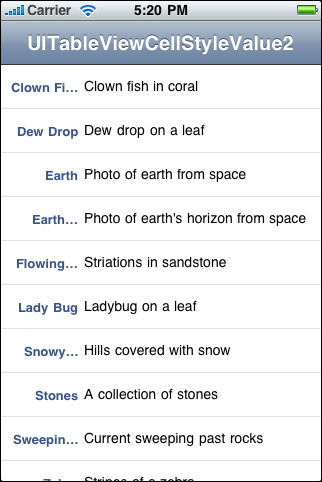
Стиль ячеек для строк на рисунке 1-9 помещает основной заголовок в синие и выравнивания по правому краю это в точке, это располагается с отступом от левой стороны строки. Подзаголовок выравнивается по левому краю на коротком расстоянии направо от этой точки. Этот стиль не позволяет изображения. Это используется в части Контактов Телефонного приложения и связано с UITableViewCellStyleValue2 постоянный.

Представления аксессуара
Существует три стандартных вида вспомогательных представления (показанный с их константами вспомогательного типа):
Стандартные представления аксессуара | Описание |
|---|---|
| Индикатор Disclosure — |
| Подробная кнопка раскрытия — |
| Галочка — |
Вместо стандартных представлений аксессуара, можно указать управление (например, переключатель) или пользовательское представление как вспомогательное представление.



