

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
| Содержание | Предыдущий | Следующий |
Java 2D™ API поддерживает три модели обработки изображений
Следующая таблица противопоставляет функции каждой из этих моделей обработки изображений.
|
|
Модель передачи
|
Непосредственная Буферная Модель Изображения Режима
|
Модель приема
|
|---|---|---|---|
|
Главные Интерфейсы/Классы
|
|||
|
Доводы "за"
|
|||
|
Доводы "против"
|
Эта глава сосредотачивается на объектах и методах непосредственного режима модель обработки изображений. Классы непосредственного режима обработки изображений и интерфейсы Java, 2-D API обеспечивает методы для того, чтобы они имели дело с пикселем отображенные изображения, данные которых хранятся в памяти. Этот API поддерживает данные изображения доступа во множестве форматов хранения и управления данными изображения через несколько типов фильтрации операций.
Непосредственный режим API обработки изображений в Java 2D™ API может быть сгруппирован в шесть категорий: интерфейсы, классы данных изображения, отображают классы работы, демонстрационные классы модели, классы цветовой модели, и исключения.
Непосредственный режим модель обработки изображений поддерживает изображения фиксированного разрешения, сохраненные в памяти. Модель также поддерживает операции фильтрации на данных изображения. Много классов и интерфейсов используются в этой модели.

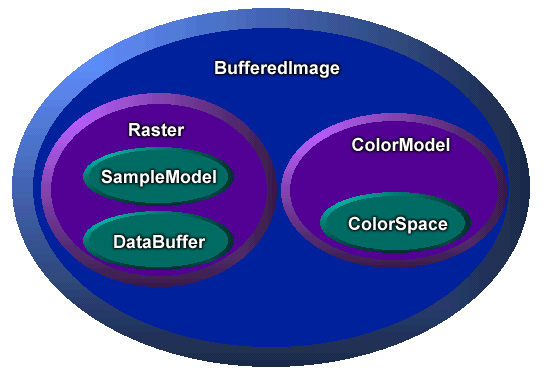
Как показано в рисунке 5-1, BufferedImage обеспечивает общее управление изображением. A BufferedImage может быть создан непосредственно в памяти и использоваться, чтобы содержать и управлять полученными данными изображения от файла или URL. A BufferedImage может быть выведен на экран, используя любого Graphics2D объект для экранного устройства, или представленный любому другому месту назначения, использующему соответствующий Graphics2D контекст. A BufferedImage объект содержит два других объекта: a Raster и a ColorModel.
Raster class обеспечивает управление данными изображения. Это представляет прямоугольные координаты изображения, поддерживает данные изображения в памяти, и обеспечивает механизм для того, чтобы он создал многократные подызображения из единственного буфера данных изображения. Это также обеспечивает методы для того, чтобы они получили доступ к определенным пикселям в пределах изображения. Растровый объект содержит два других объекта, a DataBuffer и a SampleModel.
DataBuffer class содержит пиксельные данные в памяти.
SampleModel class интерпретирует данные в буфере и обеспечивает это как отдельные пиксели или прямоугольные диапазоны пикселей.
ColorModel class обеспечивает цветную интерпретацию пиксельных данных, обеспеченных демонстрационной моделью изображения.
Пакет изображения обеспечивает дополнительные классы, которые определяют операции фильтрации на BufferedImage и Raster объекты. Каждая работа обработки изображений воплощается в class, который реализует BufferedImageOp интерфейс, RasterOp интерфейс, или оба интерфейса. Работа class определяет filter методы, который выполняет фактическое манипулирование изображением.
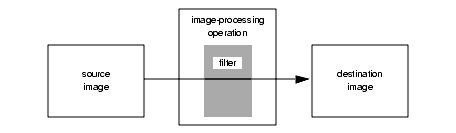
Рисунок 5-2 иллюстрирует базовую модель для Java 2D™ обработка изображений API:

Поддерживаемые операции включают:
Отметьте, что, если Вы интересуетесь только отображением и управлением изображениями, Вы только должны понять BufferedImage class и классы работы фильтрации. С другой стороны, если Вы запланируете записать фильтры или иначе непосредственно данные изображения доступа, то Вы должны будете понять классы, связанные с BufferedImage.
Вот некоторые термины, использованные в течение следующих обсуждений:
Элементы данных: типы примитивов, используемые в качестве модулей хранения данных изображения. Элементы данных являются отдельными элементами a DataBuffer массив. Расположение элементов в буфере данных независимо от интерпретации данных как пиксели изображением SampleModel.
Выборки: отличные элементы пикселей изображения. A SampleModel обеспечивает механизм для того, чтобы он преобразовал элементы в DataBuffer к пикселям и их выборкам. Выборки пикселя могут представить основные значения в определенной цветовой модели. Например, пиксель в цветовой модели RGB состоит из трех выборок: красный, зеленый, и синий.
Компоненты: значения пикселей, независимых от цветной интерпретации. Различие между компонентом и выборкой полезно с IndexColorModel, то, где пиксельные компоненты, индексирует в LookupTable.
Полоса: набор всех выборок каждый вводит изображение, такое как все красные выборки или все зеленые выборки. Пиксельные данные могут быть сохранены многими способами, эти два, поддерживаемые в Java 2-D соединяемый API и чередованный пиксель. Соединенное хранение организует данные изображения полосами, и пиксель составляется из демонстрационных данных от той же самой позиции в каждой полосе. Пиксельное хранение с чередованием организует данные изображения пикселями с единственным массивом, содержащим все пиксели, и полосы, состоящие из набора выборок в том же самом, индексируют позицию в каждом пикселе.
Основные устройства: отличные элементы значения цвета в определенной цветовой модели; например модель RGB формирует значения цвета из основных устройств, красных, зеленых, и синий.
BufferedImage class является основной class, поддерживающий непосредственный режим обработки изображений. Это управляет изображением в памяти, обеспечивая способы сохранить пиксельные данные, интерпретировать пиксельные данные, и представить пиксельные данные к a Graphics или Graphics2D контекст.
Создать a BufferedImage, вызовите Component.createImage метод; это возвращает a BufferedImage у того, рисование которого характеристик соответствует таковые из компонента, используемого, чтобы создать это — создаваемое изображение непрозрачно, есть цвета переднего плана и цвета фона Component, и невозможно скорректировать прозрачность изображения. Вы могли использовать этот метод, когда Вы хотите сделать двойной буферизованный рисунок для анимации в компоненте; обсуждение, "Тянущее во Внеэкранном Буфере” на странице 79, дает больше деталей.
public Graphics2D createDemoGraphics2D(Graphics g) {
Graphics2D g2 = null;
int width = getSize().width;
int height = getSize().height;
if (offImg == null || offImg.getWidth() != width ||
offImg.getHeight() != height) {
offImg = (BufferedImage) createImage(width, height);
}
if (offImg != null) {
g2 = offImg.createGraphics();
g2.setBackground(getBackground());
}
// .. clear canvas ..
g2.clearRect(0, 0, width, height);
return g2;
}
Можно также создать пробел BufferedImage в памяти, используя один из нескольких методов конструктора обеспечил.
BufferedImage class может использоваться, чтобы подготовиться, графические элементы вне экрана тогда копируют их в экран. Этот метод особенно полезен, когда графика сложна или неоднократно используется. Например, если Вы хотите вывести на экран сложную форму несколько раз, Вы могли бы потянуть ее однажды во внеэкранный буфер и затем скопировать ее в различные расположения в окне. При рисовании формы однажды и копируя ее, можно вывести на экран графику более быстро.
java.awt пакет облегчает использование внеэкранных буферов, позволяя Вам потянуть к Image возразите тому же самому способу, которым Вы тянете к окну. Весь Java 2D™ функции рендеринга API может привыкнуть при рисовании к внеэкранным изображениям.
Внеэкранные буферы часто используются для анимации. Например, Вы могли использовать внеэкранный буфер, чтобы потянуть объект однажды и затем переместить это в окне. Точно так же Вы могли использовать внеэкранный буфер, чтобы обеспечить обратную связь, поскольку пользователь перемещает графическое использование мыши. Вместо того, чтобы перерисовать графику в каждом расположении мыши, Вы могли потянуть графику однажды к внеэкранному буферу, и затем скопировать это в расположение мыши, поскольку пользователь перетаскивает мышь 1

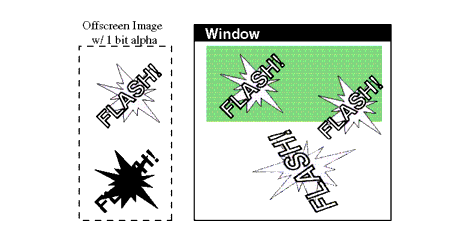
Рисунок 5-3 демонстрирует, как программа может потянуть к внеэкранному изображению и затем скопировать то изображение в окно многократно. В прошлый раз, когда изображение копируется, оно преобразовывается. Отметьте, что преобразование изображения вместо того, чтобы перерисовать это с преобразованием могло бы привести к неудовлетворительным результатам.
Самый простой способ создать изображение, которое можно использовать в качестве внеэкранного буфера, состоит в том, чтобы использовать Component.createImage метод.
Создавая изображение, цветовое пространство которого, глубина, и пиксельное расположение точно соответствуют окно, в которое Вы тянете, изображение может эффективно блитироваться к графическому устройству. Это позволяет drawImage сделать его задание быстро.
Можно также создать a BufferedImage возразите непосредственно, чтобы использовать в качестве внеэкранного буфера. Это полезно, когда Вы нуждаетесь в управлении типом внеэкранного изображения или прозрачностью.
BufferedImage поддерживает несколько предопределенных типов изображения:
TYPE_3BYTE_BGRTYPE_4BYTE_ABGRTYPE_4BYTE_ABGR_PRETYPE_BYTE_BINARYTYPE_BYTE_GRAYTYPE_BYTE_INDEXEDTYPE_CUSTOMTYPE_INT_ARGB_PRETYPE_INT_ARGBTYPE_INT_BGRTYPE_INT_RGBTYPE_USHORT_555_RGBTYPE_USHORT_565_RGBTYPE_INT_GRAYA BufferedImage объект может содержать альфа-канал. В рисунке 5-3 альфа-канал используется, чтобы отличить нарисованные и непокрашенные области, позволяя неправильную форму появиться по графике, которая была уже нарисована (в этом случае, теневой прямоугольник). В других случаях Вы могли бы использовать альфа-канал, чтобы смешать цвета нового изображения в тех в существующем изображении.
Отметьте: если Вы не нуждаетесь в альфа-данных изображения для прозрачности, как с изображениями неправильной формы, показанными в рисунке 5-2, следует избежать создавать внеэкранный буфер с альфой. Используя альфу, где это является ненужным, замедляет производительность рендеринга.
GraphicsConfiguration обеспечивает методы удобства, которые автоматически создают буферизованные изображения в формате, совместимом с Вашей конфигурацией. Можно также запросить графическую конфигурацию, связанную с графическим устройством, о котором окно находится, чтобы получить информацию, Вы должны создать совместимое BufferedImage объект.
Чтобы потянуть в буферизованном изображении, Вы вызываете BufferedImage.createGraphics метод, который возвращает a Graphics2D объект. С этим объектом можно вызвать весь из Graphics2D методы, чтобы потянуть графические примитивы, поместите текст, и представить другие изображения в изображении. Этот метод рисунка поддерживает размывание и другие улучшения, обеспеченные 2-D пакетом обработки изображений. Следующий код иллюстрирует использование внеэкранной буферизации:
public void update(Graphics g){Graphics2D g2 = (Graphics2D)g;if(firstTime){Dimension dim = getSize();int w = dim.width;int h = dim.height;area = new Rectangle(dim);bi = (BufferedImage)createImage(w, h); big = bi.createGraphics(); rect.setLocation(w/2-50, h/2-25); big.setStroke(new BasicStroke(8.0f)); firstTime = false; } // Clears the rectangle that was previously drawn. big.setColor(Color.white); big.clearRect(0, 0, area.width, area.height); // Draws and fills the newly positioned rectangle to the buffer. big.setPaint(strokePolka); big.draw(rect); big.setPaint(fillPolka); big.fill(rect); // Draws the buffered image to the screen. g2.drawImage(bi, 0, 0, this);}
В дополнение к рисованию непосредственно в a BufferedImage, можно непосредственно получить доступ и управлять пиксельными данными изображения несколькими способами. Они полезны, если Вы реализуете BufferedImageOp фильтрация интерфейса, как описано в “Обработке изображений и Улучшении” на странице 84.
Можно использовать BufferedImage.setRGB методы, чтобы непосредственно установить значение пикселя или пиксельной матрицы к определенному значению RGB. Отметьте, что никакое размывание не выполняется, когда Вы изменяете пиксели непосредственно. Можно также управлять пиксельными данными, управляя a WritableRaster объект связался с a BufferedImage (см. “Управление и Управление Растрами” на странице 80).
Можно применить работу фильтрации к a BufferedImage использование объекта, который реализует BufferedImageOp интерфейс. Фильтрация и классы, которые обеспечивают этот интерфейс фильтрации, обсуждается в “Обработке изображений и Улучшении” на странице 84.
Чтобы представить буферизованное изображение в определенном контексте, вызовите один из drawImage метод контекста Graphics объект. Например, представляя в пределах a Component.paint метод, Вы вызываете drawImage на графическом объекте, который передают к методу.
public void paint(Graphics g) {
if (getSize().width <= 0 || getSize().height <= 0)
return;
Graphics2D g2 = (Graphics2D) g;
if (offImg != null && isShowing()) {
g2.drawImage(offImg, 0, 0, this);
}
}
A BufferedImage возразите использует a Raster управлять его прямоугольным массивом пиксельных данных. Raster class определяет поля для системы координат изображения — width, height, и источник. A Raster сам объект использует два объекта управлять пиксельными данными, a DataBuffer и a SampleModel. DataBuffer объект, который хранит пиксельные данные для растра (как описано на странице 82), и SampleModel обеспечивает интерпретацию пиксельных данных от DataBuffer (как описано на странице 82).
В большинстве случаев Вы не должны создать a Raster непосредственно, так как каждый предоставляется любым BufferedImage то, что Вы создаете в памяти. Однако, один из BufferedImage методы конструктора позволяют Вам создавать a Raster передавая в a WritableRaster.
Raster class обеспечивает много статических методов фабрики для того, чтобы они создали Rasters с DataBuffers и SampleModels Вы определяете. Можно использовать эти фабрики, реализовывая RasterOp фильтрация классов.
Raster class включает понятие родительских и дочерних растров. Это может улучшить эффективность хранения, разрешая Вам создать любое число буферизованных изображений от того же самого родителя. Родитель и его дочерние элементы, которые все отсылают к тому же самому буферу данных, и каждому дочернему элементу, имеют определенное смещение и ограничивают, чтобы идентифицировать его расположение изображения в буфере. Дочерний элемент идентифицирует его владение через его getParent метод.
Чтобы создать подрастр, Вы используете Raster.createSubRaster метод. Когда Вы создаете подрастр, Вы идентифицируете область его родителя, которого она покрывает и его смещение от источника родителя.
Raster class определяет много способов получить доступ к пикселям и пиксельным данным. Они полезны, когда Вы реализуете RasterOp интерфейс, который обеспечивает фильтрацию на уровне растра и манипулирование данными изображения, или реализовывая любой метод, который должен выполнить низкоуровневое пиксельное манипулирование.
Raster.getPixel методы, которым позволяют Вы получить отдельный пиксель, который возвращается как отдельные выборки в массиве. Raster.getDataElements методы возвращают указанное выполнение неинтерпретируемых данных изображения от DataBuffer. Raster.getSample метод возвращает выборки отдельного пикселя. getSamples метод возвращает полосу для определенной области изображения.
В дополнение к этим методам можно также получить доступ к буферу данных и демонстрационной модели через переменные экземпляра Raster class. Эти объекты обеспечивают дополнительные способы получить доступ и интерпретировать Raster’s пиксельные данные.
WritableRaster подкласс обеспечивает методы для того, чтобы они установили пиксельные данные и выборки. Raster связанный с a BufferedImage фактически a WritableRaster, таким образом обеспечивая полный доступ, чтобы управлять его пиксельными данными.
DataBuffer принадлежность a Raster представляет массив данных изображения. Когда Вы создаете a Raster непосредственно или через BufferedImage конструкторы, Вы определяете width и height в пикселях, наряду с a SampleModel для данных изображения. Эта информация используется, чтобы создать a DataBuffer из соответствующего типа данных и размера.
Есть три подкласса DataBuffer, каждое представление различного типа элемента данных:
DataBufferByte (представляет 8-разрядные значения),DataBufferInt (представляет 32-разрядные значения),DataBufferShort (представляет 16-разрядные значения),DataBufferUShort (представляет значения короткого целого без знака),Как определено ранее, элементы являются дискретными элементами массива буфера данных, и компоненты или выборки являются дискретными значениями, которые вместе составляют пиксель. Могут быть различные отображения между определенным типом элемента в a DataBuffer и определенный тип пикселя представляется a SampleModel. Это - ответственность различного SampleModel подклассы, чтобы реализовать то отображение и обеспечить способ получить определенные пиксели от определенного DataBuffer.
DataBuffer конструкторы обеспечивают способы создать буферы определенного размера и определенного числа банков.
В то время как можно получить доступ к данным изображения в a DataBuffer непосредственно, это обычно легче и более удобно сделать так через методы Raster и WritableRaster классы.
Краткий обзор SampleModel class определяет методы для того, чтобы извлечь выборки изображения, не зная, как базовые данные хранятся. class обеспечивает поля для того, чтобы они отследили height и width данных изображения в связанном DataBuffer, и для того, чтобы описать число полос и тип данных того буфера. SampleModel методы обеспечивают данные изображения как набор пикселей с каждым пикселем, состоящим из многих выборок или компонентов.
java.awt.image пакет обеспечивает пять типов демонстрационных моделей:
ComponentSampleModel— используемый, чтобы извлечь пиксели из изображений, которые хранят демонстрационные данные в отдельных элементах массива данных в одном банке a DataBuffer.BandedSampleModel— используемый, чтобы извлечь пиксели из изображений, которые хранят каждую выборку в разделять элементе данных с полосами, сохраненными в последовательности элементов данныхPixelInterleavedSampleModel— используемый, чтобы извлечь пиксели из изображений, которые хранят каждую выборку в разделять элементе данных с пикселями, сохраненными в последовательности элементов данных.MultiPixelPackedSampleModel— используемый, чтобы извлечь пиксели из единственных соединенных изображений, которые хранят многократные пиксели с одной выборкой в одном элементе данных.SinglePixelPackedSampleModel— используемый, чтобы извлечь выборки из изображений, которые хранят демонстрационные данные для единственного пикселя в одном элементе массива данных в первом банке a DataBuffer.Пиксельные данные, представленные SampleModel май или, возможно, не коррелирует непосредственно к цветному представлению данных определенной цветовой модели, в зависимости от источника данных. Например, в данных фотографического изображения, выборки могут представить данные RGB. В данных изображения от медицинского устройства обработки изображений выборки могут представить различные типы данных, такие как плотность кости или температура.
Есть три категории методов для того, чтобы получить доступ к данным изображения. getPixel методы возвращают целый пиксель как массив с одной записью для каждой выборки. getDataElement методы обеспечивают доступ к сырым данным, неинтерпретируемые данные, хранившие в DataBuffer. getSample методы обеспечивают доступ к пиксельным компонентам для определенной полосы.
В дополнение к Raster объект для того, чтобы управлять данными изображения, BufferedImage class включает a ColorModel для того, чтобы интерпретировать те данные как цветные пиксельные значения. Краткий обзор ColorModel class определяет методы для того, чтобы превратить пиксельные данные изображения в значение цвета в его связанном ColorSpace.
java.awt.image пакет обеспечивает четыре типа цветовых моделей:
PackedColorModel— Краткий обзор ColorModel это представляет пиксельные значения, которым встроили компоненты цвета непосредственно в битах целочисленного пикселя. A DirectColorModel подкласс PackedColorModel.DirectColorModel— a ColorModel это представляет пиксельные значения, которым встроили компоненты цвета RGB непосредственно в битах пикселя непосредственно. DirectColorModel модель подобна визуальному TrueColor X11.ComponentColorModel— a ColorModel это может обработать произвольное ColorSpace и массив компонентов цвета, чтобы соответствовать ColorSpace.IndexColorModel— a ColorModel это представляет пиксельные значения, которые являются индексами в фиксированную карту цветов в sRGB цветовом пространстве.ComponentColorModel и PackedColorModel новы в Java™ 2 выпуска программного обеспечения SDK.
Основанный на данных в DataBuffer, SampleModel обеспечивает ColorModel с пикселем, который ColorModel тогда интерпретирует как цвет.
Таблица поиска содержит данные для одного или более каналов или компонентов изображения; например, разделите массивы для R, Г, и B. java.awt.image пакет определяет два типа таблиц поиска, которые расширяют краткий обзор LookupTable class, тот, который содержит данные байта и тот, который содержит короткие данные (ByteLookupTable и ShortLookupData).
Пакет изображения обеспечивает пару интерфейсов, которые определяют операции на BufferedImage и Raster объекты: BufferedImageOp и RasterOp.
Классы, которые реализуют эти интерфейсы, включают AffineTransformOp, BandCombineOp, ColorConvertOp, ConvolveOp, LookupOp, RescaleOp. Эти классы могут использоваться, чтобы геометрически преобразовать, размыть, увеличить резкость, улучшить контраст, порог, и цветные корректные изображения.
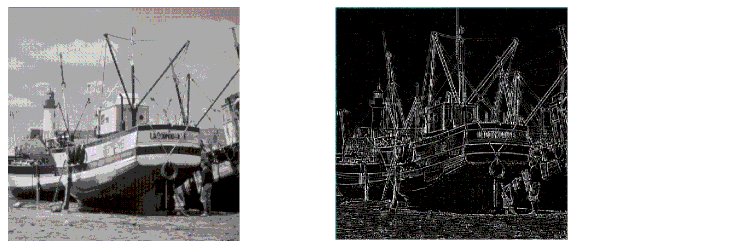
Рисунок 5-4 иллюстрирует граничное обнаружение и улучшение, работу, которая подчеркивает резкие изменения в интенсивности в пределах изображения. Граничное обнаружение обычно используется в медицинской обработке изображений и отображении приложений. Граничное обнаружение используется, чтобы увеличить контраст между смежными структурами в изображении, позволяя средство просмотра отличить большую деталь.

Следующий код иллюстрирует граничное обнаружение:
float[] elements = { 0.0f, -1.0f, 0.0f,
-1.0f, 4.f, -1.0f,
0.0f, -1.0f, 0.0f};
...
BufferedImage bimg = new BufferedImage(bw,bh,BufferedImage.TYPE_INT_RGB);
Kernel kernel = new Kernel(3, 3, elements);
ConvolveOp cop = new ConvolveOp(kernel, ConvolveOp.EDGE_NO_OP, null);
cop.filter(bi,bimg);
Рисунок 5-5 демонстрирует манипулирование таблицей поиска. Работа поиска может использоваться, чтобы изменить отдельные компоненты пикселя.

Следующий код демонстрирует манипулирование Таблицы поиска:
byte reverse[] = new byte[256];
for (int j=0; j<200; j++){
reverse[j]=(byte)(256-j);
}
ByteLookupTable blut=new ByteLookupTable(0, reverse);
LookupOp lop = new LookupOp(blut, null);
lop.filter(bi,bimg);
Рисунок 5-6 иллюстрирует перемасштабирование. Перемасштабирование может увеличить или уменьшить интенсивность всех точек. Перемасштабирование может использоваться, чтобы увеличить динамический диапазон иначе нейтрального изображения, производя деталь в области, которая кажется нейтральной или плоской.

Следующий фрагмент кода иллюстрирует перемасштабирование:
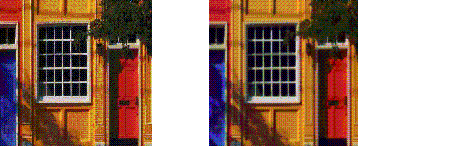
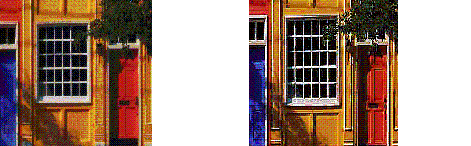
Свертка является процессом, который лежит в основе большинства пространственных алгоритмов фильтрации. Свертка является процессом взвешивания или усреднения значения каждого пикселя в изображении со значениями соседних пикселей. Это позволяет каждому выходному пикселю влияться непосредственным окружением в пути, который может быть математически определен с ядром. Рисунок 5-7 иллюстрирует Свертку.

Следующий фрагмент кода иллюстрирует, как использовать один из классов обработки изображений, ConvolveOp. В этом примере каждый пиксель в исходном изображении усредняется одинаково с восемью пикселями, которые окружают это.
float weight = 1.0f/9.0f;float[] elements = new float[9]; // create 2D array// fill the array with nine equal elements for (i = 0; i < 9; i++) { elements[i] = weight;}// use the array of elements as argument to create a Kernelprivate Kernel myKernel = new Kernel(3, 3, elements);public ConvolveOp simpleBlur = new ConvolveOp(myKernel); // sourceImage and destImage are instances of BufferedImagesimpleBlur.filter(sourceImage, destImage) // blur the image
Переменная simpleBlur содержит новый экземпляр ConvolveOp это реализует работу размытости на a BufferedImage или a Raster. Предположите, что sourceImage и destImage являются двумя экземплярами BufferedImage. Когда Вы вызываете filter, базовый метод ConvolveOp class, это устанавливает значение каждого пикселя в целевом изображении, составляя в среднем соответствующий пиксель в исходном изображении с восемью пикселями, которые окружают это.
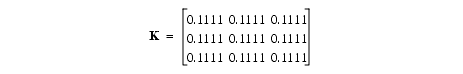
Ядро свертки в этом примере могло быть представлено следующей матрицей с элементами, определенными к четырем значащим цифрам:

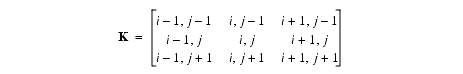
Когда изображение скручивается, значение каждого пикселя в целевом изображении вычисляется при использовании ядра как ряд весов, чтобы составить в среднем значение пикселя со значениями окружающих пикселей. Эта работа выполняется на каждом канале изображения.
Следующая формула показывает, как веса в ядре связываются с пикселями в исходном изображении, когда свертка выполняется. Каждое значение в ядре связывается к пространственной позиции в изображении.

Значение целевого пикселя является суммой продуктов весов в ядре, умноженном на значение соответствующего исходного пикселя. Для многих простых операций ядро является матрицей, которая является квадратной и симметричной, и сумма ее весов составляет в целом од 2
Ядро свертки в этом примере относительно просто. Это взвешивает каждый пиксель из исходного изображения одинаково. Выбирая ядро, которое взвешивает исходное изображение на более высоком или более низком уровне, программа может увеличить или уменьшить интенсивность целевого изображения. Kernel объект, который устанавливается в ConvolveOp конструктор, определяет тип фильтрации, которая выполняется. Устанавливая другие значения, можно выполнить другие типы сверток, включая размывание (такие как Гауссова размытость, радиальная размытость, и размытость изображения движущегося объекта), увеличение резкости, и операции сглаживания. Рисунок 5-8 иллюстрирует увеличение резкости, используя Свертку.

Следующий фрагмент кода иллюстрирует увеличение резкости со Сверткой:
float[] elements = { 0.0f, -1.0f, 0.0f,
-1.0f, 5.f, -1.0f,
0.0f, -1.0f, 0.0f};
...
Kernel kernel = new Kernel(3,3,elements);
ConvolveOp cop = new ConvolveOp(kernel, ConvolveOp.EDGE_NO_OP, null);
cop.filter(bi,bimg);
| Содержание | Предыдущий | Следующий |