

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
| Содержание | Предыдущий | Следующий |
Можно использовать Java 2D™ преобразование API и механизмы рисунка с текстовыми строками. Кроме того, Java, 2-D API обеспечивает связанные с текстом классы, которые поддерживают мелкомодульное управление шрифтом и сложное текстовое расположение. Они включают улучшенный Font класс и новое TextLayout класс.
Эта глава сосредотачивается на новом шрифте и текстовых возможностях расположения, поддерживаемых через интерфейсы и классы в java.awt, и java.awt.font. Для получения дополнительной информации об использовании этих функций см. 2-D текстовое Учебное руководство, в котором это доступно через Соединение Разработчика Java http://java.sun.com/developer/onlineTraining/Media/2DText/
Для получения информации о текстовом анализе и интернационализации, обратитесь к java.text документация и “Пишущие Глобальные Программы” отслеживают в Учебном руководстве по Java. Для получения информации об использовании текстовых механизмов расположения, реализованных в Swing, см. java.awt.swing.text документация и “Используя Пакеты JFC/Swing” в Учебном руководстве по Java.
Отметьте: информация о международном текстовом расположении, содержавшемся в этой главе, основана на бумаге Международный текст в JDK 1.2 Марком Дэвисом, Дугом Фелтом, и Джоном Рэли, copyright 1997, Taligent, Inc.
Следующие таблицы приводят ключевой шрифт и текстовые интерфейсы расположения и классы. Большинство этих интерфейсов и классов являются частью java.awt.font пакет. Некоторые, как Font, часть java.awt пакет, чтобы поддержать обратную совместимость с более ранними версиями JDK.
Font класс был улучшен, чтобы поддерживать спецификацию подробной информации о шрифте и включить использованию сложных типографских функций.
A Font объект представляет экземпляр поверхности шрифта от набора поверхностей шрифта, доступных на системе. Примеры общих поверхностей шрифта включают Helvetica Bold и Courier Bold Italic.
Три имени связываются с a Font— ее логическое имя, фамилия, и шрифт обращенным к имени:
Font логическое имя объекта является именем, отображенным на один из определенных шрифтов, доступных на платформе. Логическое имя шрифта является именем, используемым, чтобы определить a Font в JDK 1.1 и более ранних выпусках. Определяя a Font в Java™ 2 SDK следует использовать имя поверхности шрифта вместо логического имени. Можно получить логическое имя от Font вызывая getName. Чтобы получить список логических имен, которые отображаются на определенные шрифты, доступные на платформе, вызвать java.awt.Toolkit.getFontList.Font фамилия объекта является именем семейства шрифтов, которое определяет типографский проект через несколько поверхностей, таких как Helvetica. Вы получаете фамилию через getFamily метод.Font имя поверхности шрифта объектов обращается к фактическому шрифту, установленному на системе. Это - имя, которое следует использовать, определяя шрифт в Java 2 SDK. Это часто упоминается как только имя шрифта. Можно получить имя шрифта, вызывая getFontName. Чтобы определить, какие поверхности шрифта доступны на системе, можно вызвать GraphicsEnvironment.getAllFonts.Можно получить доступ к информации о a Font через getAttributes метод. A Font’s атрибуты включают его имя, размер, преобразовывают, и функции шрифта, такие как вес и положение.
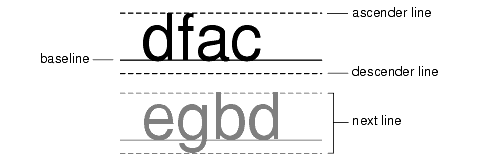
A LineMetrics объект инкапсулирует информацию об измерении, связанную с a Font, такой как его подъем, спуск, и продвижение:

Эта информация привыкла к должным образом символам позиции вдоль строки, и расположить строки относительно друг друга. Можно получить доступ к этим метрикам строки через getAscent, getDescent, и getLeading методы. Можно также получить доступ к информации о a Font’s высота, базовая линия, и подчеркивание и перечеркнутые характеристики через LineMetrics.
Прежде, чем часть текста может быть выведена на экран, это должно быть должным образом сформировано и расположило использование соответствующих глифов и лигатур. Этот процесс упоминается как текстовое расположение. Текстовый процесс расположения включает:
Информация, используемая, чтобы разметить текст, также необходима для того, чтобы выполнить текстовые операции, такие как расположение каре, обнаружение хита, и выделение.
Чтобы разработать программное обеспечение, которое может быть развернуто на мировых рынках, текст должен быть размечен на различных языках в пути, который соответствует правилам соответствующей системы письменности.
Глиф является визуальным представлением одного или более символов. Форма, размер, и позиция глифа зависят от его контекста. Много различных глифов могут использоваться, чтобы представить единственный символ или комбинацию символов, в зависимости от шрифта и стиля.
Например, в рукописном рукописном тексте, определенный символ может взять различные формы в зависимости от того, как это соединяется со смежными символами.
В некоторых системах письменности, особенно арабских, должен всегда приниматься во внимание контекст глифа. В отличие от этого на английском языке, рукописные формы обязательны на арабском языке; недопустимо представить текст, не используя рукописные формы.
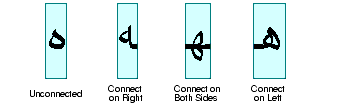
В зависимости от контекста эти рукописные формы могут отличаться радикально по форме. Например, у арабской буквы heh есть четыре рукописных формы, показанные в рисунке 4-2.

Хотя эти четыре формы очень отличаются от друг друга, такое рукописное изменение формы не существенно отличается от скорописи на английском языке.
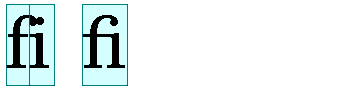
В некоторых контекстах два глифа могут изменить форму еще более радикально и объединиться, чтобы сформировать единственного глифа. Этот тип объединенного глифа вызывают лигатурой. Например, большинство английских шрифтов содержит лигатуру fi показанный в рисунке 4-3. Объединенный глиф принимает во внимание нависающий край на букве f и комбинирует символы естественно выглядящим способом, вместо того, чтобы просто позволить буквам сталкиваться.

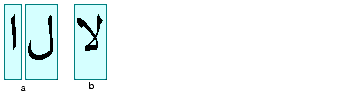
Лигатуры также используются на арабском языке, и использование некоторых лигатур обязательно — недопустимо представить определенные символьные комбинации, не используя соответствующую лигатуру. Когда лигатуры формируются из арабских символов, формы изменяются еще более радикально, чем они делают на английском языке. Например, рисунок 4-4 иллюстрирует, как два арабских символа объединяются в единственную лигатуру, когда они появляются вместе.

В языке программирования Java™ текст кодируется, используя кодировку символов Unicode. Текст, который использует кодировку символов Unicode, сохранен в памяти в логическом порядке. Логический порядок является порядком, в котором символы и слова читаются и пишутся. Логический порядок является не обязательно тем же самым как визуальным порядком, порядком, в котором выводятся на экран соответствующие глифы.
Визуальный порядок на глифов в определенной системе письменности (сценарий) вызывают порядком сценария. Например, порядок сценария на римский текст слева направо и порядок сценария на арабский язык, и иврит справа налево.
У некоторых систем письменности есть правила в дополнение к порядку сценария на расположение глифов и слов на строках текста. Например, арабские и еврейские числа работают слева направо, даже при том, что буквы, выполненные справа налево. (Это означает, что арабский и иврит, даже без встроенного английского текста, действительно двунаправлены.)
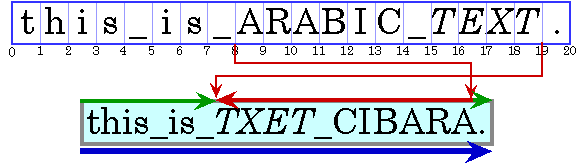
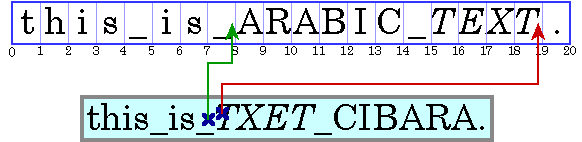
Визуальный порядок системы письменности должен сохраняться, даже когда языки смешиваются вместе. Это иллюстрируется в рисунке 4-5, который выводит на экран арабскую фразу, встроенную в английское предложение.
Отметьте: В этом и последующих примерах, арабский и еврейский текст представляется прописными буквами, и пробелы представляются подчеркиваниями. Каждая иллюстрация содержит две части: представление символов, сохраненных в памяти (символы в логическом порядке) сопровождаемый представлением того, как те символы выводятся на экран (символы в визуальном порядке). Числа ниже символьных полей указывают на смещения вставки.

Даже при том, что они - часть английского предложения, арабские слова выводятся на экран в арабском порядке сценария, справа налево. Поскольку курсивное арабское слово логически после арабского языка в простом тексте это визуально налево от простого текста.
Когда строка со смесью слева направо и справа налево текст выводится на экран, основное направление существенное. Основное направление является порядком сценария преобладающей системы письменности. Например, если текст является прежде всего английским с некоторым встроенным арабским языком, то основное направление слева направо. Если текст является прежде всего арабским с некоторым встроенным английским языком или числами, то основное направление справа налево.
Основное направление определяет порядок, в котором выводятся на экран сегменты текста с общим направлением. В примере, показанном в рисунке 4-5, основное направление слева направо. В этом примере есть три направленных выполнения: английский текст в начале предложения работает слева направо, арабские текстовые выполнения справа налево, и выполнения периода слева направо.
Графика часто встраивается в поток текста. Эта встроенная графика ведет себя как глифы с точки зрения того, как они влияют на текстовый поток и обертывание строки. Такая встроенная графическая потребность, которая будет расположена, используя тот же самый двунаправленный алгоритм компоновки так, чтобы они появились в надлежащем расположении в потоке символов.
Для получения дополнительной информации о точном алгоритме, используемом, чтобы упорядочить глифов в пределах строки, см. описание Двунаправленного Алгоритма в Стандарте Unicode, Версии 2.0, Разделе 3.11.
Если Вы не работаете со шрифтом моноширинным, у различных символов в шрифте есть различные ширины. Это означает, что все расположение и измерение текста должны принять во внимание точно, какие символы используются, не только сколько. Например, к выравниванию по правому краю столбец чисел, выведенных на экран в пропорциональном шрифте, невозможно просто использовать дополнительные пространства, чтобы расположить текст. Чтобы должным образом выровнять столбец, Вы должны знать точную ширину каждого числа так, чтобы можно было корректироваться соответственно.
Текст часто выводится на экран, используя многократные шрифты и стили, такой как полужирный или курсив. В этом случае даже у того же самого символа могут быть различные формы и ширины, в зависимости от того, как он разрабатывается. К должным образом позиции, мере, и тексту рендеринга, Вы должны отследить каждый отдельный символ и стиль, которому применяются к тот символ. К счастью, TextLayout делает это для Вас.
Чтобы должным образом вывести на экран текст на языках, таких как иврит и арабский язык, каждый отдельный символ должен быть измерен и расположен в пределах контекста соседних символов. Поскольку формы и позиции символов могут измениться в зависимости от контекста, измеряясь и расположение такого текста, не принимая контекст во внимание приводят к недопустимым результатам.
Чтобы позволить пользователю редактировать текст, который выводится на экран, следует быть в состоянии к:
В доступном для редактирования тексте каре используется, чтобы графически представить текущую точку вставки, позицию в тексте, где новые символы будут вставлены. Как правило, каре показывают как мигающая вертикальная панель между двумя глифами. Новые символы вставляются и выводятся на экран в расположении каре.
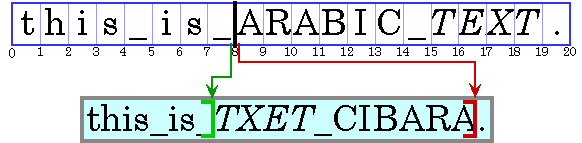
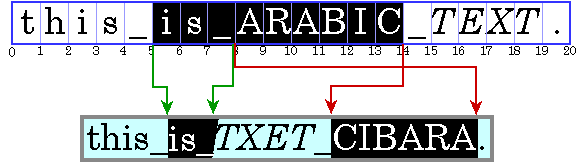
Вычисление позиции каре может быть усложнено, особенно для двунаправленного текста. У смещений вставки на направленных границах есть две возможных позиции каре, потому что два глифа, которые соответствуют символьному смещению, не выводятся на экран смежные с друг другом. Это иллюстрируется в рисунке 4-6. В этом числе каре, как показывают, как квадратные скобки указывают на глифа, которому соответствует каре.

Символ смещал 8, соответствует расположению после _ и перед A. Если пользователь вводит арабский символ, его глиф выводится на экран направо от (перед) A; если пользователь вводит английский символ, его глиф выводится на экран направо от (после) _.
Чтобы обработать эту ситуацию, некоторые системы выводят на экран двойные каре, сильное (основное) каре и слабое (вторичное) каре. Сильное каре указывает, где вставленный символ будет выведен на экран, когда направление того символа будет тем же самым как основным направлением текста. Слабое каре показывает, где вставленный символ будет выведен на экран, когда направление символа будет противоположностью основного направления. TextLayout автоматически поддерживает двойные каре; JTextComponent не делает.
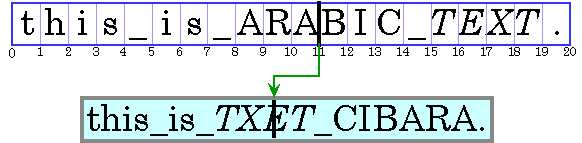
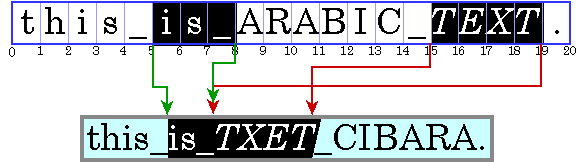
Когда Вы работаете с двунаправленным текстом, невозможно просто добавить ширины глифов перед символьным смещением, чтобы вычислить позицию каре. Если бы Вы сделали, то каре было бы оттянуто в неправильном месте, как показано в рисунке 4-7.

Для каре, которое будет должным образом расположено, ширины глифов налево от смещения должны быть добавлены и текущий принятый во внимание контекст. Если контекст не будет принят во внимание, метрики глифа будут не обязательно соответствовать дисплей. (Контекст может влиять, какие глифы используются.)
Все текстовые редакторы позволяют пользователю перемещать каре с клавишами со стрелками. Пользователи ожидают, что каре переместится в направлении нажатой клавиши со стрелкой. В слева направо тексте, перемещая смещение вставки просто: клавиша со стрелкой вправо увеличивает вставку, смещенную одним, и клавиша со стрелкой влево уменьшает это одним. В двунаправленном тексте или в тексте с лигатурами, это поведение заставило бы каре переходить через глифов на границах направления и перемещаться в обратное направление в пределах различных направленных выполнений.
Чтобы переместить каре гладко через двунаправленный текст, Вы должны принять во внимание направление текстовых выполнений. Невозможно просто постепенно увеличить смещение вставки, когда клавиша со стрелкой вправо нажимается, и постепенно уменьшите это, когда клавиша со стрелкой влево нажимается. Если текущее смещение вставки в пределах выполнения справа налево символов, клавиша со стрелкой вправо должна уменьшить смещение вставки, и клавиша со стрелкой влево должна увеличить это.
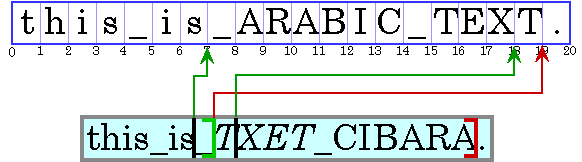
Перемещение каре через направленную границу еще более усложняется. Рисунок 4-8 иллюстрирует то, что происходит, когда направленная граница пересекается, когда пользователь перемещается с клавишей со стрелкой. Ступая три позиции направо в выведенный на экран текст соответствует перемещению в смещения символа 7, 19, тогда 18.

У определенных глифов никогда не должно быть каре между ними; вместо этого, каре должно переместиться как если бы глифы, представленные единственный символ. Например, никогда не должно быть каре между o и умляутом, если они представляются двумя отдельными символами. (См. Стандарт Unicode, Версию 2.0, Главу 5, для получения дополнительной информации.)
TextLayout обеспечивает методы (getNextRightHit и getNextLeftHit) то включение Вы, чтобы легко переместить каре гладко через двунаправленный текст.
Часто, расположение в пространстве устройства должно быть преобразовано в текстовое смещение. Например, когда пользователь щелкает мышью по выбираемому тексту, расположение мыши преобразовывается в текстовое смещение и используется в качестве одного конца диапазона выбора. Логически, это - инверсия расположения каре.
Когда Вы работаете с двунаправленным текстом, единственное визуальное расположение в дисплее может соответствовать двум различным смещениям в исходном тексте, как показано в рисунке 4-9.

Поскольку единственное визуальное расположение может соответствовать двум различным смещениям, совершить нападки, двунаправленный текст тестирования не является только вопросом измеряющихся ширин глифа, пока глиф в корректном расположении не находится и затем отображение что позиция назад к символьному смещению. Обнаружение стороны, что хит шел, помогает различить эти две альтернативы.
Можно выполнить использование тестирования хита TextLayout.hitTestChar. Информация о хите инкапсулируется в a TextHitInfo возразите и включает информацию о стороне, что хит шел.
Выбранный диапазон символов представляется графически областью выделения, областью, в которой глифы выводятся на экран с инвертированным видеоизображением или против различного цвета фона.
Выделите области, как каре, более усложняются для двунаправленного текста чем для мононаправленного текста. В двунаправленном тексте у непрерывного диапазона символов не могло бы быть непрерывной области выделения когда выведено на экран. Наоборот, область выделения, показывая визуально непрерывный диапазон глифов не могла бы соответствовать единственному, непрерывному диапазону символов.
Это приводит к двум стратегиям выделения выборов в двунаправленном тексте:


Логическое выделение более просто реализовать, так как выбранные символы всегда непрерывны в тексте.
В зависимости от которых API Java™ Вы используете, у Вас могут быть так немного или такое большое управление текстовым расположением, как Вы нуждаетесь:
JTextComponent, который выполнит текстовое расположение для Вас. JTextComponent разрабатывается, чтобы обработать потребности большинства международных приложений и поддерживает двунаправленный текст Для получения дополнительной информации о JTextComponent, см. “Используя Пакеты JFC/Swing” в Учебном руководстве по Java.Graphics2D.drawString и позвольте Java 2D™, размечают строку для Вас. Можно также использовать drawString представлять разработанные строки и строки, которые содержат двунаправленный текст. Для получения дополнительной информации о рендеринге текста через Graphics2D, см. “Графические примитивы Рендеринга” на странице 37.TextLayout управлять текстовым расположением, выделением, и поражать обнаружение. Услуги, предоставленные TextLayout обработайте наиболее распространенные случаи, включая текстовые строки со смешанными шрифтами, смешанными языками, и двунаправленным текстом. Для получения дополнительной информации об использовании TextLayout см. “Управляющее текстовое Расположение” на странице 58.GlyphVectors использование Font и затем представьте их через Graphics2D. Для получения дополнительной информации о реализации Вашего собственного текстового механизма расположения, см. “Реализацию Пользовательского текстового Механизма Расположения” на странице 64.Обычно, Вы не должны выполнить текстовые операции расположения самостоятельно. Для большинства приложений, JTextComponent лучшее решение для того, чтобы вывести на экран статический и доступный для редактирования текст. Однако, JTextComponent не поддерживает дисплей двойных каре или несмежных выборов в двунаправленном тексте. Если Ваше приложение требует этих функций, или Вы предпочитаете реализовывать свои собственные подпрограммы редактирования текста, можно использовать Java 2-D текстовые API расположения.
TextLayout класс поддерживает текст, который содержит многократные стили и символы от различных систем письменности, включая арабский и иврит. (Арабский и иврит особенно трудно вывести на экран, потому что следует изменить и переупорядочить текст, чтобы достигнуть приемлемого представления.)
TextLayout упрощает процесс отображения и измерения текста, даже если Вы работаете с текстом только для английского языка. При использовании TextLayout, можно достигнуть высококачественного книгопечатания без дополнительного усилия.
TextLayout класс управляет расположением и упорядочиванием глифов для Вас. Можно использовать TextLayout к:
В некоторых ситуациях Вы могли бы хотеть вычислить текстовое расположение самостоятельно, так, чтобы можно было управлять точно, какие глифы используются и куда они размещаются. Используя информацию, такую как размеры глифа, использующие кернинг таблицы, и информация о лигатуре, можно создать свои собственные алгоритмы для того, чтобы вычислить текстовое расположение, обходя механизм расположения системы. Для получения дополнительной информации см. “Реализацию Пользовательского текстового Механизма Расположения” на странице 64.
TextLayout автоматически размечает текст, включая двунаправленный текст (BIDI), с корректным формированием и упорядочиванием. Правильно сформировать и упорядочить глифов, представляющих строку текста, TextLayout должен знать полный контекст текста:
TextLayout непосредственно из текста.TextLayout непосредственно. Следует использовать a LineBreakMeasurer обеспечить достаточный контекст.Основное направление текста обычно устанавливается атрибутом (стиль) на тексте. Если тот атрибут отсутствует, TextLayout следует за Unicode двунаправленный алгоритм и получает основное направление из начальных символов в абзаце.
TextLayout поддерживает информацию о каре, такую как каре Shape, позиция, и угол. Можно использовать эту информацию, чтобы легко вывести на экран каре и в мононаправленном и в двунаправленном тексте. Когда Вы тянете каре для двунаправленного текста, используя TextLayout гарантирует, что каре будут расположены правильно.
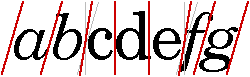
TextLayout обеспечивает каре по умолчанию Shapes и автоматически поддерживает двойные каре. Для курсива и наклонных глифов, TextLayout производит повернутые каре, как показано в рисунке 4-12. Эти позиции каре также используются в качестве границ между глифами для выделения и поражают тестирование, которое помогает произвести непротиворечивый пользовательский опыт.

Учитывая смещение вставки, getCaretShapes метод возвращает массив с двумя элементами Shapes: элемент 0 содержит сильное каре, и элемент 1 содержит слабое каре, если Вы существуете. Чтобы вывести на экран двойные каре, Вы просто тянете оба каре Shapes; каре будут автоматически быть представленными в корректных позициях.
Если Вы хотите использовать пользовательское каре Shapes, можно получить позицию и угол каре от TextLayout и привлеките их непосредственно.
В следующем примере, сильном и слабом каре по умолчанию Shapes оттягиваются в различных цветах. Это - распространенный способ дифференцировать двойные каре.
Shape[] caretShapes = layout.getCaretShapes(hit); g2.setColor(PRIMARY_CARET_COLOR); g2.draw(caretShapes[0]); if (caretShapes[1] != null){ g2.setColor(SECONDARY_CARET_COLOR); g2.draw(caretShapes[1]); }
Можно также использовать TextLayout определить получающееся смещение вставки, когда пользователь нажимает левую или правую клавишу со стрелкой. Данный a TextHitInfo объект, который представляет текущее смещение вставки, getNextRightHit метод возвращает a TextHitInfo объект, который представляет корректное смещение вставки, если клавиша со стрелкой вправо нажимается. getNextLeftHit метод предоставляет ту же самую информацию для клавиши со стрелкой влево.
В следующем примере текущее смещение вставки перемещается в ответ на клавишу со стрелкой вправо.
TextHitInfo newInsertionOffset = layout.getNextRightHit(insertionOffset); if (newInsertionOffset != null) { Shape[] caretShapes = layout.getCaretShapes(newInsertionOffset); // draw carets ... insertionOffset = newInsertionOffset; }
TextLayout обеспечивает простой механизм для текста тестирования хита. hitTestChar метод берет x и координаты y от мыши как параметры и возвращает a TextHitInfo объект. TextHitInfo содержит смещение вставки для указанной позиции и стороны, что хит шел. Смещение вставки является смещением, самым близким к хиту: если хит проходит конец строки, смещение в конце строки возвращается.
В следующем примере, hitTestChar обращается a TextLayout и затем getInsertIndex используется, чтобы получить смещение.
Можно получить a Shape это представляет область выделения от TextLayout. TextLayout автоматически принимает контекст во внимание, вычисляя размерности области выделения. TextLayout поддерживает и логическое и визуальное выделение.
В следующем примере область выделения заполнена цветом выделения и затем TextLayout оттягивается по заполненной области. Это - один простой способ вывести на экран выделенный текст.
Shape highlightRegion = layout.getLogicalHighlightShape(hit1, hit2); graphics.setColor(HIGHLIGHT_COLOR); graphics.fill(highlightRegion); graphics.drawString(layout, 0, 0);
TextLayout обеспечивает доступ к графическим метрикам для всего диапазона текста, который это представляет. Метрики, доступные от TextLayout включайте подъем, спуск, продвижение, усовершенствование, видимое усовершенствование, и ограничительный прямоугольник.
Больше чем один Font может быть связан с a TextLayout: различные выполнения стиля могут использовать различные шрифты. Подъем и спуск оценивают за a TextLayout максимальные значения всех шрифтов, используемых в TextLayout. Вычисление TextLayout's продвижение более усложняется; это не только максимальное ведущее значение.
Усовершенствование a TextLayout его длина: расстояние от левого края крайнего левого глифа к правому краю самого правого глифа. Усовершенствование иногда упоминается как полное усовершенствование. Видимое усовершенствование является длиной TextLayout без его запаздывания пробела.
Ограничивающий прямоугольник a TextLayout включает весь текст в расположении. Это включает всех видимых глифов и границы каре. (Некоторые из них могли бы нависнуть над источником или источником + усовершенствование). Ограничивающий прямоугольник относительно источника TextLayout, не к любой определенной экранной позиции.
В следующем примере, тексте в a TextLayout оттягивается в пределах ограничивающего прямоугольника расположения.
graphics.drawString(layout, 0, 0); Rectangle2D bounds = layout.getBounds(); graphics.drawRect(bounds.getX()-1, bounds.getY()-1, bounds.getWidth()+2, bounds.getHeight()+2);
TextLayout может также использоваться, чтобы вывести на экран часть текста, который охватывает многократные строки. Например, Вы могли бы взять абзац текста, обертка строки текст к определенной ширине, и вывести на экран абзац как многократные строки текста.
Чтобы сделать это, Вы непосредственно не создаете TextLayouts это представляет каждую строку текста —LineBreakMeasurer генерирует их для Вас. Двунаправленное упорядочивание не может всегда выполняться правильно, если весь текст в абзаце не доступен. LineBreakMeasurer инкапсулирует достаточную информацию о контексте, чтобы произвести корректный TextLayouts.
Когда текст выводится на экран через многократные строки, длина строк обычно определяется шириной области дисплея. Повреждение строки (обертывание строки) является процессом определения, где строки начинаются и заканчиваются учитывая графическую ширину, в которой должны соответствовать строки.
Наиболее распространенная стратегия состоит в том, чтобы поместить так много слов в каждую строку, как будет соответствовать. Эта стратегия реализуется в LineBreakMeasurer. Другие более сложные стратегии разрыва строки используют расстановку переносов, или пытаются минимизировать различия в длине строки в пределах абзацев. Java 2D™ API не обеспечивает реализации этих стратегий.
Чтобы повредить абзац текста в строки, Вы создаете a LineBreakMeasurer со всем абзацем и затем вызывают nextLayout ступить через текст и генерировать TextLayouts для каждой строки.
Сделать это, LineBreakMeasurer поддерживает смещение в пределах текста. Первоначально, смещение в начале текста. Каждый звонок nextLayout перемещает смещение символьным количеством TextLayout это создавалось. Когда это смещение достигает конца текста, nextLayout возвраты null.
Видимое усовершенствование каждого TextLayout то, что LineBreakMeasurer создает не превышает указанную ширину строки. Изменяя ширину Вы определяете, когда Вы вызываете nextLayout, можно повредить текст, чтобы соответствовать сложным областям, таким как страница HTML с изображениями в полях позиции табуляции или фиксированных позициях. Можно также передать в a BreakIterator сказать LineBreakMeasurer где допустимые точки останова; если Вы не предоставляете один BreakIterator поскольку локаль по умолчанию используется.
В следующем примере двуязычный текстовый сегмент оттягивается линию за линией. Строки выровненные или к к левому полю или к правому полю, в зависимости от того, является ли основное текстовое направление слева направо или справа налево.
Point2D pen = initialPosition; LineBreakMeasurer measurer = new LineBreakMeasurer(styledText, myBreakIterator); while (true) { TextLayout layout = measurer.nextLayout(wrappingWidth); if (layout == null) break; pen.y += layout.getAscent(); float dx = 0; if (layout.isLeftToRight()) dx = wrappingWidth - layout.getAdvance(); layout.draw(graphics, pen.x + dx, pen.y); pen.y += layout.getDescent() + layout.getLeading(); }
GlyphVector класс обеспечивает способ вывести на экран результаты пользовательских механизмов расположения. A GlyphVector объект может считаться выводом алгоритма, который берет строку и вычисляет точно, как строка должна быть выведена на экран. У системы есть встроенный алгоритм и Java 2D™, API позволяет усовершенствованным клиентам определять свои собственные алгоритмы.
A GlyphVector объект является в основном массивом расположений глифа и глифов. Глифы используются вместо символов, чтобы обеспечить полный контроль по характеристикам расположения, таким как кернинг и лигатуры. Например, выводя на экран строку "финал", Вы могли бы хотеть заменить продвижение fi подстрока с лигатурой fi. В этом случае, GlyphVector у объекта будет меньше глифов чем число символов в исходной строке.
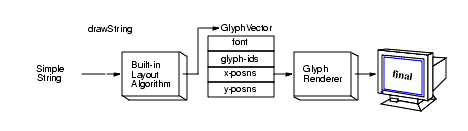
Рисунок 4-13 и рисунок 4-14 иллюстрируют как GlyphVector объекты используются механизмами расположения. Рисунок 4-13 показывает механизм расположения по умолчанию. Когда drawString обращается a String, встроенный алгоритм компоновки:
Font в Graphics2D контекст, чтобы определить, который глифов использовать.GlyphVector.GlyphVector к подпрограмме рендеринга глифа, которая делает фактический рисунок.
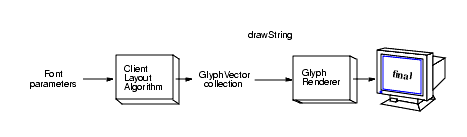
Рисунок 4-14 показывает процесс для того, чтобы использовать пользовательский алгоритм компоновки. Чтобы использовать пользовательский алгоритм компоновки, следует собрать всю информацию, необходимую, чтобы разметить текст. Базовый процесс является тем же самым:
Font, определите который глифы использоватьGlyphVectorЧтобы представить текст, Вы передаете GlyphVector к drawString, который поочередно передает это к средству рендеринга глифа. В рисунке 4-14 пользовательский алгоритм компоновки заменяет fi подстроку лигатурой fi.

Используя Font.deriveFont методы, можно создать новое Font объект с различными атрибутами от существующего Font объект. Часто, преобразование применяется к существующему Font создать полученное новое Font. Сделать это, Вас:
Font объект.,AffineTransform Вы хотите примениться к Font.Font.deriveFont, передача в AffineTransform.Таким образом Вы могли легко создать a Font в пользовательском размере или скошенной версии существующего Font.
В следующей выборке кода, AffineTransform применяется, чтобы создать скошенную версию Helvetica шрифта. Новый производный шрифт тогда используется, чтобы представить строку.
// Create a transformation for the font.
AffineTransform fontAT = new AffineTransform();
fontAT.setToShear(-1.2, 0.0);
// Create a Font Object.
Font theFont = new Font("Helvetica", Font.PLAIN, 1);
// Derive a new font using the shear transform
theDerivedFont = theFont.deriveFont(fontAT);
// Add the derived font to the Graphics2D context
g2.setFont(theDerivedFont);
// Render a string using the derived font
g2.drawString(“Java”, 0.0f, 0.0f);
| Содержание | Предыдущий | Следующий |