|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Вы уже знаете, как создать различные геометрические примитивы и более сложные формы. Этот урок преподает, как добавить некоторый цвет и необычные схемы к Вашей графике и представляет заполнение и перечеркивание:
Чтобы применить необычные стили линии и образцы заливки к геометрическим примитивам изменяют штрих и красят атрибуты в Graphics2D контекст перед рендерингом. Например, потяните пунктирную линию, создавая соответствующее объект. Добавить этот штрих к Graphics2D контекст прежде, чем Вы представите вызов строки setStroke метод. Точно так же Вы применяете заливку градиента к a Shape объект, создавая a GradientPaint объект и добавление этого к Graphics2D контекст.
Следующие строки кода обогащают геометрические примитивы заполнением и перечеркиванием контекста:
// draw RoundRectangle2D.Double
final static float dash1[] = {10.0f};
final static BasicStroke dashed =
new BasicStroke(1.0f,
BasicStroke.CAP_BUTT,
BasicStroke.JOIN_MITER,
10.0f, dash1, 0.0f);
g2.setStroke(dashed);
g2.draw(new RoundRectangle2D.Double(x, y,
rectWidth,
rectHeight,
10, 10));
![]()
// fill Ellipse2D.Double redtowhite = new GradientPaint(0,0,color.RED,100, 0,color.WHITE); g2.setPaint(redtowhite); g2.fill (new Ellipse2D.Double(0, 0, 100, 50));
![]()
Используя Java 2D™ Stroke и Paint классы, можно определить необычные стили линии и заполнить образцы.
Стили линии определяются штриховым атрибутом в Graphics2D рендеринг контекста. Чтобы установить штриховой атрибут, Вы создаете a BasicStroke объект и передача это в Graphics2D setStroke метод.
A BasicStroke объект содержит информацию о строке width, стиль соединения, стиль заглушки, и стиль тире. Эта информация используется когда a Shape представляется с draw метод.
Строка width является толщиной строки измеренный перпендикуляр к его траектории. Строка width определяется как a float значение в пользователе координирует модули, которые примерно эквивалентны 1/72 дюйма, когда преобразование значения по умолчанию используется.
Стиль соединения является художественным оформлением, которое применяется, где два линейных сегмента встречаются. BasicStroke поддерживает следующие три стиля соединения:
![]()
JOIN_BEVEL
![]()
JOIN_MITER
![]()
JOIN_ROUND
Стиль заглушки является художественным оформлением, которое применяется, где линейный сегмент заканчивается. BasicStroke поддерживает следующие три стиля заглушки:
![]()
CAP_BUTT
![]()
CAP_ROUND
![]()
CAP_SQUARE
Стиль тире определяет образец непрозрачных и прозрачных разделов, примененных вдоль строки. Стиль тире определяется массивом тире и фазой тире. Массив тире определяет образец тире. Переменные элементы в массиве представляют длину тире и длину пространства между тире в пользовательских модулях координаты. Элемент 0 представляет первого тире, элемент 1 первое пространство, и так далее. Фаза тире является смещением в образец тире, также определенный в пользовательских модулях координаты. Фаза тире указывает на то, какая часть образца тире применяется к началу строки.
Образцы заливки определяются атрибутом краски в Graphics2D рендеринг контекста. Чтобы установить атрибут краски, Вы создаете экземпляр объекта, который реализует Paint интерфейс и передача это в Graphics2D setPaint метод.
Следующие три класса реализуют Paint интерфейс: Color, GradientPaint, и TexturePaint.
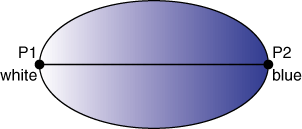
Создать a GradientPaint, Вы определяете исходное положение и цвет и конечную позицию и цвет. Градиент изменяется пропорционально от одного цвета до другого цвета вдоль строки, соединяющей эти две позиции. Например:

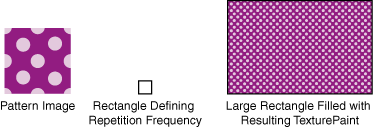
Образец для a TexturePaint class определяется a BufferedImage class. Создать a TexturePaint объект, Вы определяете изображение, которое содержит образец и прямоугольник, который используется, чтобы тиражировать и привязать образец. Следующее изображение представляет эту функцию: