

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
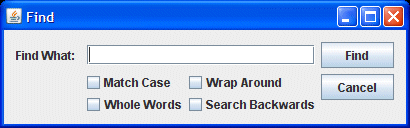
В уроке, названном Пример GroupLayout, GroupLayout использовался, чтобы создать диалоговое окно поиска под названием, "Находят". Программа, которая создала диалоговое окно, Find.java, используемый перекрестная платформа ("Металл") стиль с "Океанской" темой:

Этот урок создает то же самое диалоговое окно с Синтезатором, используя внешний XML-файл. Вот перечисление SynthDialog.java
SynthDialog.java точно то же самое как Find.java за исключением initLookAndFeel() метод, который был изменен, чтобы использовать стиль Синтезатора с внешним вызванным файлом synthDemo.xml. Вот новое initLookAndFeel() метод:
private static void initLookAndFeel() {
SynthLookAndFeel lookAndFeel = new SynthLookAndFeel();
// SynthLookAndFeel load() method throws a checked exception
// (java.text.ParseException) so it must be handled
try {
lookAndFeel.load(SynthDialog.class.getResourceAsStream("synthDemo.xml"),
SynthDialog.class);
UIManager.setLookAndFeel(lookAndFeel);
}
catch (ParseException e) {
System.err.println("Couldn't get specified look and feel ("
+ lookAndFeel
+ "), for some reason.");
System.err.println("Using the default look and feel.");
e.printStackTrace();
}
}
XML-файл, synthDemo.xml, начинается со стиля, связанного со всеми областями. Это - хорошая практика, чтобы сделать это, чтобы гарантировать, что области без стиля, связанного с ними, будут содержать что-то. Этот стиль заставляет все области нарисовать свой фон в непрозрачном цвете. Это также устанавливает шрифт значения по умолчанию и цвета по умолчанию.
<!-- Style that all regions will use -->
<style id="backingStyle">
<!-- Make all the regions opaque-->
<opaque value="TRUE"/>
<font name="Dialog" size="14"/>
<state>
<color value="#D8D987" type="BACKGROUND"/>
<color value="RED" type="FOREGROUND"/>
</state>
</style>
<bind style="backingStyle" type="region" key=".*"/>
1. Цветные определения должны быть в <состояние> элемент. Это разрешает изменять цвета в зависимости от состояния. <Состояние> элемент в backingStyle не имеет никаких атрибутов и поэтому применяется ко всем областям, независимо от их состояния. Если у области есть другие состояния, состояния объединяются с приоритетом, данным определениям состояния, которые появляются позже в файле.
2. Определение шрифта не в <состояние> элемент, потому что шрифт не должен измениться, когда есть изменение состояния (много компонентов измеряются в зависимости от их шрифта, и изменение в шрифте могло заставить компоненты изменяться в размере неумышленно).
Следующее <стиль>, который определенный элемент для текстового поля, которое красится, используя изображение.
<style id="textfield">
<insets top="4" left="6" bottom="4" right="6"/>
<state>
<font name="Verdana" size="14"/>
<color value="#D2DFF2" type="BACKGROUND"/>
<color value="#000000" type="TEXT_FOREGROUND"/>
</state>
<imagePainter method="textFieldBorder" path="images/textfield.png"
sourceInsets="4 6 4 6" paintCenter="false"/>
</style>
<bind style="textfield" type="region" key="TextField"/>
1. Шрифт и цветные определения переопределяют определения в backingStyle.
2. insets и sourceInsets даются те же самые значения, который является только совпадением, потому что они не связаны друг с другом.
3. ЦВЕТ ФОНА, #D2DFF2, является бледно-синим цветом — тот же самый цвет как фон в изображении, textfield.png.
4. paintCenter false так, чтобы можно было видеть цвет фона.
Следующее <стиль>, который элемент для кнопок, которые красятся различными изображениями, в зависимости от состояния кнопки. Когда мышь передает по кнопке, ее изменениям появления. То, когда по этому щелкают (НАЖАЛО) изменения изображения снова.
<style id="button">
<!-- Shift the text one pixel when pressed -->
<property key="Button.textShiftOffset" type="integer" value="1"/>
<!-- set size of buttons -->
<insets top="15" left="20" bottom="15" right="20"/>
<state>
<imagePainter method="buttonBackground" path="images/button.png"
sourceInsets="10 10 10 10" />
<font name="Dialog" size="16"/>
<color type="TEXT_FOREGROUND" value="#FFFFFF"/>
</state>
<state value="PRESSED">
<imagePainter method="buttonBackground"
path="images/button_press.png"
sourceInsets="10 10 10 10" />
</state>
<state value="MOUSE_OVER">
<imagePainter method="buttonBackground"
path="images/button_over.png"
sourceInsets="10 10 10 10" />
</state>
</style>
<bind style="button" type="region" key="Button"/>
1. Шрифт и цветные определения в <состояние> элемент без атрибутов применяются ко всем состояниям кнопки. Это - то, потому что определения всех состояний, которые применяются (и <состояние> элемент без атрибутов является одним из них) объединятся, и нет никакого другого шрифта и красит определения, которые могли бы иметь приоритет.
2. sourceInsets значения являются достаточно большими, что кривые углы изображения кнопки не будут расширены.
3. Порядок PRESSED и MOUSE_OVER состояния важны. Так как мышь всегда будет по кнопке, когда это будет нажато, оба состояния применятся к нажатой кнопке и первому определенному состоянию (PRESSED) будет применяться. Когда мышь по кнопке, но это не нажимается, только MOUSE_OVER состояние применяется. Если порядок PRESSED и MOUSE_OVER состояния инвертируются, PRESSED изображение состояния никогда не будет использоваться.
Следующее <стиль>, который элемент для флажков, которые красятся различными значками, в зависимости от состояния флажка.
<style id="checkbox">
<imageIcon id="check_off" path="images/checkbox_off.png"/>
<imageIcon id="check_on" path="images/checkbox_on.png"/>
<property key="CheckBox.icon" value="check_off"/>
<state value="SELECTED">
<property key="CheckBox.icon" value="check_on"/>
</state>
</style>
<bind style="checkbox" type="region" key="Checkbox"/>
1. Следует использовать <imageIcon> элемент, чтобы определить любые значки, которые будут использоваться.
2. <Вставки> элемент и sourceInsets атрибут не используется со значками, потому что они представляются в их фиксированном размере и не расширяются.
3. Значок, используемый, чтобы представить флажок, является значком, названным в CheckBox.icon свойство. (см. javax/swing/plaf/synth/doc-files/componentProperties.html), который является значком с идентификатором = "check_off", если состояние флажка не SELECTED.
synthDemo.xml файл создается из стилей, представленных выше, обернутый в <синтезатор> </синтезатор> теги. Можно открыть завершенный файл, щелкая
Нажмите кнопку Launch, чтобы работать, пример SynthDialog, используя Сеть Java™ Запускаются (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют </a>.