

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
GroupLayout менеджер по расположению объединился с инструментом разработчика, чтобы разметить Ваш GUI. Один такой инструмент разработчика является IDE NetBeans. Иначе, если Вы хотите кодировать вручную и не хотите использовать GroupLayout, тогда GridBagLayout рекомендуется как следующий самый гибкий и мощный менеджер по расположению. Если Вы интересуетесь использованием JavaFX, чтобы создать Ваш GUI, см. Работу С Разметками в JavaFX.
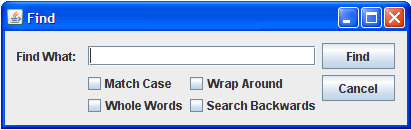
Как пример создания GUI с GroupLayout, давайте создадим расположение для этого диалогового окна "Находки":

Исследуя измерение по горизонтали слева направо, мы можем видеть, что в последовательности есть 3 группы. Первый является фактически не группой, только компонент - метка. Второй является группой, содержащей текстовое поле и флажки (мы будем анализировать это позже). И третьей является группа этих двух кнопок. Как иллюстрировано здесь:
Давайте изображать схематически последовательную группу в коде. Отметьте это GroupLayout.Alignment.LEADING соответствует выравниванию по левому краю в измерении по горизонтали. Также отметьте, что мы не определяем разрывы, предполагая, что функция автовставки разрыва включается.
layout.setHorizontalGroup(layout.createSequentialGroup()
.addComponent(label)
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING))
);
Теперь давайте анализировать группу в середине. Это - самое твердое. Есть текстовое поле параллельно с последовательностью двух параллельных групп каждый содержащий два флажка. См. следующую иллюстрацию:
Давайте добавим соответствующий код:
layout.setHorizontalGroup(layout.createSequentialGroup()
.addComponent(label)
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addComponent(textField)
.addGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addComponent(caseCheckBox)
.addComponent(wholeCheckBox))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addComponent(wrapCheckBox)
.addComponent(backCheckBox))))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING))
);
Мы хотим, чтобы текстовое поле было изменяемого размера, но это происходит автоматически с тех пор JTextField возвращает правильный максимальный размер по умолчанию.
Остающаяся группа справа тривиальна: это содержит только две кнопки. Вот код:
layout.setHorizontalGroup(layout.createSequentialGroup()
.addComponent(label)
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addComponent(textField)
.addGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addComponent(caseCheckBox)
.addComponent(wholeCheckBox))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addComponent(wrapCheckBox)
.addComponent(backCheckBox))))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addComponent(findButton)
.addComponent(cancelButton))
);
И наконец, мы хотели бы, чтобы кнопки всегда были тем же самым размером, столь давайте соединим их:
layout.linkSize(SwingConstants.HORIZONTAL, findButton, cancelButton);
Теперь мы делаемся с измерением по горизонтали. Давайте переключаться на измерение по вертикали. С этого времени мы должны будем только думать об оси Y.
В измерении по вертикали мы исследуем расположение сверху донизу. Мы определенно хотим все компоненты на первой строке, выровненной на базовой линии. Так вдоль вертикальной оси есть последовательность базовой группы, сопровождаемой группой остающихся компонентов. См. следующее изображение.
Давайте изображать схематически код. Во-первых, мы должны определить две параллельных группы. Отметьте это GroupLayout.Alignment.LEADING соответствует главному выравниванию в измерении по вертикали.
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING))
);
Мы можем заполнить базовую группу сразу же:
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(label)
.addComponent(textField)
.addComponent(findButton))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING))
);
Теперь давайте смотреть на нижнюю группу. Отметьте, что кнопка Cancel не находится на совместно используемой базовой линии с флажками; это выровненное наверху. Таким образом, вторая параллельная группа включает кнопку и последовательную группу двух базовых групп с флажками:
Соответствующий код смотрит следующим образом:
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(label)
.addComponent(textField)
.addComponent(findButton))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(caseCheckBox)
.addComponent(wrapCheckBox))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(wholeCheckBox)
.addComponent(backCheckBox)))
.addComponent(cancelButton))
);
Так, мы создали полное расположение, включая изменяют размеры поведения, не определяя единственное число в пикселях — расположение платформы Животворящего Креста. Отметьте, что мы не должны определить разрывы между компонентами, мы получаем корректный интервал автоматически и согласно направляющим линиям стили. Вот полный код для диалогового расположения Находки:
GroupLayout layout = new GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setAutoCreateGaps(true);
layout.setAutoCreateContainerGaps(true);
layout.setHorizontalGroup(layout.createSequentialGroup()
.addComponent(label)
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addComponent(textField)
.addGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addComponent(caseCheckBox)
.addComponent(wholeCheckBox))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addComponent(wrapCheckBox)
.addComponent(backCheckBox))))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addComponent(findButton)
.addComponent(cancelButton))
);
layout.linkSize(SwingConstants.HORIZONTAL, findButton, cancelButton);
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(label)
.addComponent(textField)
.addComponent(findButton))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(caseCheckBox)
.addComponent(wrapCheckBox))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(wholeCheckBox)
.addComponent(backCheckBox)))
.addComponent(cancelButton))
);
Вот полное