

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Несколько AWT и классы Swing предоставляют менеджерам по расположению по общему использованию:
Этот раздел показывает GUI в качестве примера, которые используют этих менеджеров по расположению, и говорит Вам, где найти страницу с практическими рекомендациями для каждого менеджера по расположению. Можно найти, что ссылки для того, чтобы выполнить примеры в страницах с практическими рекомендациями и в примере индексируют.
GroupLayout менеджер по расположению объединился с инструментом разработчика, чтобы разметить Ваш GUI. Один такой инструмент разработчика является IDE NetBeans. Иначе, если Вы хотите кодировать вручную и не хотите использовать GroupLayout, тогда GridBagLayout рекомендуется как следующий самый гибкий и мощный менеджер по расположению. Если Вы интересуетесь использованием JavaFX, чтобы создать Ваш GUI, см. Работу С Разметками в JavaFX.

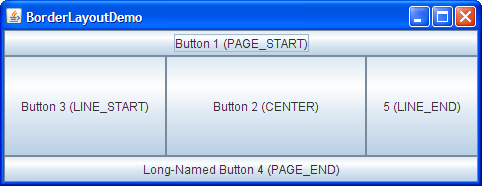
Каждая область контента инициализируется, чтобы использовать a BorderLayout. (Как

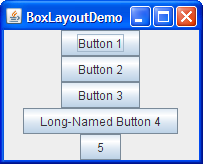
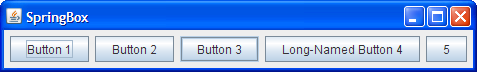
BoxLayout class помещает компоненты в единственную строку или столбец. Это уважает требуемые максимальные размеры компонентов и также позволяет Вам выравнивать компоненты. Для получения дальнейшей информации см., Как Использовать BoxLayout.


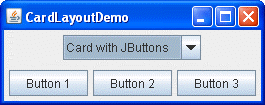
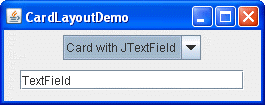
CardLayout class позволяет Вам реализовывать область, которая содержит различные компоненты в разное время. A CardLayout часто управляется полем комбинированного списка, с состоянием поля комбинированного списка, определяющего который панель (группа компонентов) CardLayout дисплеи. Альтернатива использованию CardLayout использует снабженную вкладками область, которая предоставляет подобной функциональности, но предопределенный GUI. Для получения дальнейшей информации см., Как Использовать CardLayout.

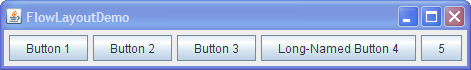
FlowLayout менеджер по расположению значения по умолчанию по каждому JPanel. Это просто размечает компоненты в единственной строке, запуская новую строку, если ее контейнер не достаточно широк. Обе панели в CardLayoutDemo, показанном ранее, используют FlowLayout. Для получения дальнейшей информации см., Как Использовать FlowLayout.

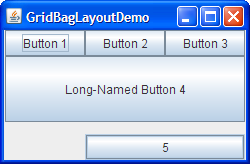
GridBagLayout сложный, гибкий менеджер по расположению. Это выравнивает компоненты, размещая их в пределах сетки ячеек, позволяя компоненты охватить больше чем одну ячейку. У строк в сетке могут быть различные высоты, и у столбцов сетки могут быть различные ширины. Для получения дальнейшей информации см., Как Использовать GridBagLayout.

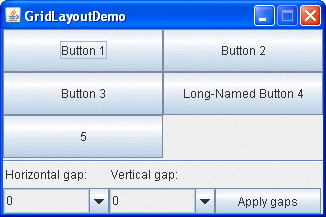
GridLayout просто делает набор компонентов равным в размере и выводит на экран их в требуемом числе строк и столбцов. Для получения дальнейшей информации см., Как Использовать GridLayout.

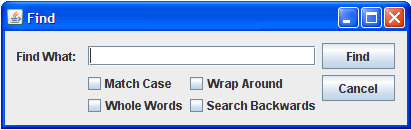
GroupLayout менеджер по расположению, который был разработан для использования разработчиком GUI инструменты, но оно может также использоваться вручную. GroupLayout работы с горизонталью и вертикальные разметки отдельно. Расположение определяется для каждой размерности независимо. Следовательно, однако, каждый компонент должен быть определен дважды в расположении. Окно Находки, показанное выше, является примером a GroupLayout. Для получения дальнейшей информации см., Как Использовать GroupLayout.


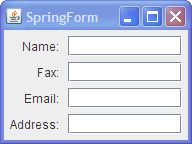
SpringLayout гибкий менеджер по расположению, разработанный для использования разработчиками GUI. Это позволяет Вам определять точные отношения между краями компонентов под его управлением. Например, Вы могли бы определить это, левый край одного компонента является определенным расстоянием (который может быть динамически вычислен) от правого края второго компонента. SpringLayout размечает дочерние элементы его связанного контейнера согласно ряду ограничений, как буду замечен в том, Как Использовать SpringLayout.