

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Как мы упоминали прежде, Swing обеспечивает три обычно полезных высокоуровневых контейнерных класса: JFrame, JDialog, и JApplet. При использовании этих классов следует помнить эти факты:
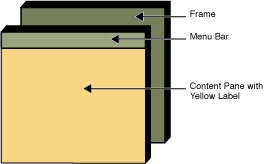
JInternalFrame подражает JFrame, внутренние рамки не являются фактически высокоуровневыми контейнерами. Вот изображение фрейма, создаваемого приложением. Фрейм содержит зеленую строку меню (без меню) и, в области контента фрейма, большом пробеле, желтой метке.
 |
 |
Можно найти весь источник для этого примера в TopLevelDemo.java. Хотя пример использует a JFrame в автономном приложении применяются к те же самые понятия JApplets и JDialogs.
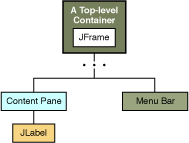
Вот иерархия включения для GUI этого примера:

Поскольку эллипсы подразумевают, мы упускали некоторые детали из этой схемы. Мы показываем недостающие детали немного позже. Вот темы, которые обсуждает этот раздел:
У каждой программы, которая использует компоненты Swing, есть по крайней мере один высокоуровневый контейнер. Этот высокоуровневый контейнер является корнем иерархии включения — иерархия, которая содержит все компоненты Swing, которые появляются в высокоуровневом контейнере.
Как правило у автономного приложения с основанным на Swing GUI есть по крайней мере одна иерархия включения с a JFrame как его корень. Например, если у приложения есть одно главное окно и два диалоговых окна, то у приложения есть три иерархии включения, и таким образом три высокоуровневых контейнера. У одной иерархии включения есть a JFrame как его корень, и каждый из других двух имеет a JDialog возразите как его корень.
У основанного на Swing апплета есть по крайней мере одна иерархия включения, точно один из которых базируется a JApplet объект. Например, у апплета, который переводит диалоговое окно в рабочее состояние, есть две иерархии включения. Компоненты в окне браузера находятся в иерархии включения, базированной a JApplet объект. У диалогового окна есть иерархия включения, базированная a JDialog объект.
Вот код что предыдущее использование в качестве примера, чтобы получить область контента фрейма и добавить желтую метку к этому:
frame.getContentPane().add(yellowLabel, BorderLayout.CENTER);
Поскольку код показывает, Вы находите область контента высокоуровневого контейнера, вызывая getContentPane метод. Область контента значения по умолчанию является простым промежуточным контейнером, который наследовался от JComponent, и это использует a BorderLayout как его менеджер по расположению.
Легко настроить область контента — установка менеджера по расположению или добавление границы, например. Однако, есть один крошечный глюк. getContentPane метод возвращает a Container объект, не a JComponent объект. Это означает это, если Вы хотите использовать в своих интересах область контента JComponent функции, Вы должны или преобразовать тип возвращаемого значения или создать Ваш собственный компонент, чтобы быть областью контента. Наши примеры обычно проявляют второй подход, так как это немного уборщик. Другой подход мы иногда взятие должен просто добавить специализированный компонент к области контента, покрывая область контента полностью.
Отметьте что менеджер по расположению значения по умолчанию по JPanel FlowLayout; Вы будете, вероятно, хотеть изменить это.
Чтобы сделать компонент областью контента, используйте высокоуровневый контейнер setContentPane метод. Например:
//Create a panel and add components to it. JPanel contentPane = new JPanel(new BorderLayout()); contentPane.setBorder(someBorder); contentPane.add(someComponent, BorderLayout.CENTER); contentPane.add(anotherComponent, BorderLayout.PAGE_END); topLevelContainer.setContentPane(contentPane);
Как удобство, add метод и его разновидности, remove и setLayout были переопределены, чтобы передать contentPane по мере необходимости. Это означает, что можно записать
frame.add(child);
и дочерний элемент будет добавлен к contentPane.
Отметьте, что только эти три метода делают это. Это означает это getLayout() не будет возвращать набор расположения с setLayout().
В теории все высокоуровневые контейнеры могут содержать строку меню. Практически, однако, строки меню обычно появляются только во фреймах и апплетах. Чтобы добавить строку меню к высокоуровневому контейнеру, создайте a JMenuBar возразите, заполните это с меню, и затем вызовите setJMenuBar. TopLevelDemo добавляет строка меню к ее фрейму с этим кодом:
frame.setJMenuBar(greenMenuBar);
Для получения дополнительной информации о реализации меню и строк меню, см., Как Использовать Меню.
Каждый высокоуровневый контейнер полагается на затворнический промежуточный контейнер, названный корневой областью. Корневая область управляет областью контента и строкой меню, наряду с несколькими другими контейнерами. Вы обычно не должны знать о корневых областях, чтобы использовать компоненты Swing. Однако, если Вы когда-либо должны прерывать щелчки мышью или краску по многократным компонентам, следует знакомиться с корневыми областями.
Вот список компонентов, которые корневая область обеспечивает для фрейма (и для любого высокоуровневого контейнера):

Мы уже сказали Вам об области контента и дополнительной строке меню. Два других компонента, которые добавляет корневая область, являются многоуровневой областью и стеклянной областью. Многоуровневая область содержит строку меню и область контента, и включает Z-упорядочиванию других компонентов. Стеклянная область часто используется, чтобы прервать входные события, происходящие по высокоуровневому контейнеру, и может также использоваться, чтобы нарисовать по многократным компонентам.
Для получения дополнительной информации см., Как Использовать Корневые Области.
All top-level containers can, in theory, have a menu bar.
In practice, however, menu bars usually appear only in frames
and perhaps in applets.
To add a menu bar to a top-level container,
you create a JMenuBar object,
populate it with menus,
and then call setJMenuBar.
The TopLevelDemo adds a menu bar
to its frame with this code:
frame.setJMenuBar(greenMenuBar);
Here's a glimpse at the components that a root pane provides to a frame (and to every other top-level container):

For more information about the intricacies of root panes, see How to Use Root Panes.
-->