

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Чтобы создать кнопку, можно инстанцировать одного из многих классов, которые убывают от AbstractButton class. Следующая таблица показывает определенный с помощью Swing AbstractButton подклассы, которые Вы могли бы хотеть использовать:
| Класс | Сводка | Где Описано |
|---|---|---|
| Общая кнопка. | Как Использовать Общий API Кнопки и Как Использовать Функции JButton | |
| Кнопка флажка. | Как Использовать Флажки | |
| Одна из группы переключателей. | Как Использовать Переключатели | |
| Элемент в меню. | Как Использовать Меню | |
| Пункт меню, у которого есть флажок. | Как Использовать Меню и Как Использовать Флажки | |
| Пункт меню, у которого есть переключатель. | Как Использовать Меню и Как Использовать Переключатели | |
Реализации переключают функциональность, наследованную JCheckBox и JRadioButton. Может быть инстанцирован или разделен на подклассы, чтобы создать кнопки с двумя состояниями. |
Используемый в некоторых примерах |
Во-первых, этот раздел объясняет основной API кнопки это AbstractButton определяет — и таким образом все кнопки Swing имеют вместе. Затем, это описывает небольшое количество API это JButton добавляет к AbstractButton. После этого этот раздел показывает Вам, как использовать специализированный API, чтобы реализовать флажки и переключатели.
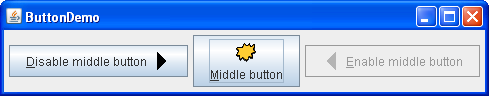
Вот изображение приложения, которое выводит на экран три кнопки:

Как ButtonDemo шоу в качестве примера, кнопка Swing может вывести на экран и текст и изображение. В ButtonDemo, у каждой кнопки есть свой текст в различном месте относительно ее изображения. Подчеркнутая буква в тексте каждой кнопки показывает мнемосхему — альтернативу клавиатуры — для каждой кнопки. В большинстве взгляда и чувств, пользователь может нажать кнопку, нажимая клавишу Alt и мнемосхему. Например, Alt-M нажал бы кнопку Middle в ButtonDemo.
Когда кнопка отключается, стиль автоматически генерирует отключенное появление кнопки. Однако, Вы могли обеспечить изображение, которое будет заменено нормальное изображение. Например, Вы могли обеспечить серые версии изображений, используемых в левых и правых кнопках.
То, как Вы реализуете обработку событий, зависит от типа кнопки, которую Вы используете и как Вы используете это. Обычно, Вы реализуете
Ниже код от ButtonDemo.java это создает кнопки в предыдущем примере и реагирует на нажатия кнопок. Полужирный код является кодом, который остался бы, если бы у кнопок не было никаких изображений.
//In initialization code:
ImageIcon leftButtonIcon = createImageIcon("images/right.gif");
ImageIcon middleButtonIcon = createImageIcon("images/middle.gif");
ImageIcon rightButtonIcon = createImageIcon("images/left.gif");
b1 = new JButton("Disable middle button", leftButtonIcon);
b1.setVerticalTextPosition(AbstractButton.CENTER);
b1.setHorizontalTextPosition(AbstractButton.LEADING); //aka LEFT, for left-to-right locales
b1.setMnemonic(KeyEvent.VK_D);
b1.setActionCommand("disable");
b2 = new JButton("Middle button", middleButtonIcon);
b2.setVerticalTextPosition(AbstractButton.BOTTOM);
b2.setHorizontalTextPosition(AbstractButton.CENTER);
b2.setMnemonic(KeyEvent.VK_M);
b3 = new JButton("Enable middle button", rightButtonIcon);
//Use the default text position of CENTER, TRAILING (RIGHT).
b3.setMnemonic(KeyEvent.VK_E);
b3.setActionCommand("enable");
b3.setEnabled(false);
//Listen for actions on buttons 1 and 3.
b1.addActionListener(this);
b3.addActionListener(this);
b1.setToolTipText("Click this button to disable "
+ "the middle button.");
b2.setToolTipText("This middle button does nothing "
+ "when you click it.");
b3.setToolTipText("Click this button to enable the "
+ "middle button.");
...
}
public void actionPerformed(ActionEvent e) {
if ("disable".equals(e.getActionCommand())) {
b2.setEnabled(false);
b1.setEnabled(false);
b3.setEnabled(true);
} else {
b2.setEnabled(true);
b1.setEnabled(true);
b3.setEnabled(false);
}
}
protected static ImageIcon createImageIcon(String path) {
java.net.URL imgURL = ButtonDemo.class.getResource(path);
...//error handling omitted for clarity...
return new ImageIcon(imgURL);
}
Обычные кнопки — JButton у объектов — есть только немного больше функциональности чем AbstractButton class обеспечивает: можно сделать a JButton будьте кнопкой значения по умолчанию.
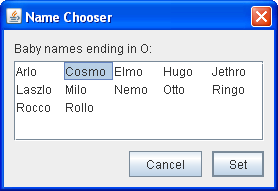
Самое большее одна кнопка в высокоуровневом контейнере может быть кнопкой значения по умолчанию. У кнопки значения по умолчанию обычно есть выделенное появление и действия, по которым щелкают всякий раз, когда у высокоуровневого контейнера есть клавиатурный фокус, и пользователь нажимает клавишу Return или клавишу Enter. Вот изображение диалогового окна, реализованного в примере ListDialog, в котором кнопка Set является кнопкой значения по умолчанию:

Вы устанавливаете кнопку значения по умолчанию, вызывая setDefaultButton метод на высокоуровневой корневой области контейнера. Вот код, который устанавливает кнопку значения по умолчанию для ListDialog пример:
//In the constructor for a JDialog subclass: getRootPane().setDefaultButton(setButton);
Точная реализация функции кнопки значения по умолчанию зависит от стили. Например, в стили Windows, кнопка значения по умолчанию изменяется на то, какой бы ни у кнопки есть фокус, так, чтобы нажатие Вошло, нажимает фокусируемую кнопку. Когда ни у какой кнопки нет фокуса, кнопка, которую Вы первоначально определили, поскольку кнопка значения по умолчанию становится кнопкой значения по умолчанию снова.
JCheckBox class оказывает поддержку для кнопок флажка. Можно также поместить флажки в меню, используя class. Поскольку JCheckBox и JCheckBoxMenuItem наследуйтесь от AbstractButton, У флажков Swing есть все обычные характеристики кнопки, как обсуждено ранее в этом разделе. Например, можно определить изображения, которые будут использоваться во флажках.
Флажки подобны переключателям, но их модель выбора отличается, условно. Любое число флажков в группе — ни одного, некоторых, или всех — не может быть выбрано. У группы переключателей, с другой стороны, может быть только одна нажатая кнопка.
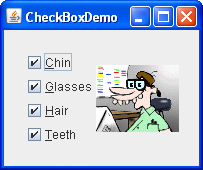
Вот изображение приложения, которое использует четыре флажка, чтобы настроить мультфильм:

Флажок генерирует одно событие элемента и одно событие действия на щелчок. Обычно, Вы слушаете только для событий элемента, так как они позволяют Вам определять, снял ли выбранный щелчок или флажок. Ниже код от
//In initialization code:
chinButton = new JCheckBox("Chin");
chinButton.setMnemonic(KeyEvent.VK_C);
chinButton.setSelected(true);
glassesButton = new JCheckBox("Glasses");
glassesButton.setMnemonic(KeyEvent.VK_G);
glassesButton.setSelected(true);
hairButton = new JCheckBox("Hair");
hairButton.setMnemonic(KeyEvent.VK_H);
hairButton.setSelected(true);
teethButton = new JCheckBox("Teeth");
teethButton.setMnemonic(KeyEvent.VK_T);
teethButton.setSelected(true);
//Register a listener for the check boxes.
chinButton.addItemListener(this);
glassesButton.addItemListener(this);
hairButton.addItemListener(this);
teethButton.addItemListener(this);
...
public void itemStateChanged(ItemEvent e) {
...
Object source = e.getItemSelectable();
if (source == chinButton) {
//...make a note of it...
} else if (source == glassesButton) {
//...make a note of it...
} else if (source == hairButton) {
//...make a note of it...
} else if (source == teethButton) {
//...make a note of it...
}
if (e.getStateChange() == ItemEvent.DESELECTED)
//...make a note of it...
...
updatePicture();
}
Переключатели являются группами кнопок, в которых, условно, за один раз может быть нажата только одна кнопка. Выпуск Swing поддерживает переключатели с JRadioButton и классы. Чтобы поместить переключатель в меню, используйте class. Другими способами вывести на экран варианты "один из многих" являются поля комбинированного списка и списки. Переключатели выглядят подобными флажкам, но, условно, флажки не устанавливают границ того, сколько элементов может быть выбрано за один раз.
Поскольку JRadioButton наследовался от AbstractButton, У переключателей Swing есть все обычные характеристики кнопки, как обсуждено ранее в этом разделе. Например, можно определить изображение, выведенное на экран в переключателе.
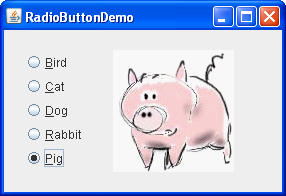
Вот изображение приложения, которое использует пять переключателей, чтобы позволить Вам выбирать, какой вид домашнего животного выводится на экран:

Каждый раз пользователь щелкает по переключателю (даже если он был уже выбран), кнопка запускает
Ниже код от RadioButtonDemo.java это создает переключатели в предыдущем примере и реагирует на щелчки.
//In initialization code:
//Create the radio buttons.
JRadioButton birdButton = new JRadioButton(birdString);
birdButton.setMnemonic(KeyEvent.VK_B);
birdButton.setActionCommand(birdString);
birdButton.setSelected(true);
JRadioButton catButton = new JRadioButton(catString);
catButton.setMnemonic(KeyEvent.VK_C);
catButton.setActionCommand(catString);
JRadioButton dogButton = new JRadioButton(dogString);
dogButton.setMnemonic(KeyEvent.VK_D);
dogButton.setActionCommand(dogString);
JRadioButton rabbitButton = new JRadioButton(rabbitString);
rabbitButton.setMnemonic(KeyEvent.VK_R);
rabbitButton.setActionCommand(rabbitString);
JRadioButton pigButton = new JRadioButton(pigString);
pigButton.setMnemonic(KeyEvent.VK_P);
pigButton.setActionCommand(pigString);
//Group the radio buttons.
ButtonGroup group = new ButtonGroup();
group.add(birdButton);
group.add(catButton);
group.add(dogButton);
group.add(rabbitButton);
group.add(pigButton);
//Register a listener for the radio buttons.
birdButton.addActionListener(this);
catButton.addActionListener(this);
dogButton.addActionListener(this);
rabbitButton.addActionListener(this);
pigButton.addActionListener(this);
...
public void actionPerformed(ActionEvent e) {
picture.setIcon(new ImageIcon("images/"
+ e.getActionCommand()
+ ".gif"));
}
Для каждой группы переключателей Вы должны создать a ButtonGroup экземпляр и добавляет каждый переключатель к этому. ButtonGroup заботится об отмене выбора ранее нажатой кнопки, когда пользователь нажимает другую кнопку в группе.
Следует обычно инициализировать группу переключателей так, чтобы каждый был выбран. Однако, API не осуществляет это правило — у группы переключателей не может быть никакого начального выбора. Как только пользователь сделал выбор, точно одна кнопка нажимается с тех пор.
Следующие таблицы приводят обычно используемый связанный с кнопкой API. Другие методы Вы могли бы вызвать, такой как setFont и setForeground, перечисляются в таблицах API в Классе JComponent.
API для того, чтобы использовать кнопки попадает в эти категории:
| Метод или Конструктор | Цель |
|---|---|
|
JButton (Действие) |
Создайте a JButton экземпляр, инициализируя это, чтобы иметь указанный текст/изображение/действие. |
|
|
Набор или получает свойства кнопки согласно значениям от Action экземпляр. |
|
|
Набор или вывел на экран текст кнопкой. Можно использовать форматирование HTML, как описано в Использовании HTML в Компонентах Swing. |
|
|
Набор или вывел на экран изображение кнопкой, когда кнопка не нажимается или нажимается. |
|
|
Набор или вывел на экран изображение кнопкой, когда это отключается. Если Вы не определяете отключенное изображение, то стиль создает один, управляя изображением значения по умолчанию. |
|
|
Набор или вывел на экран изображение кнопкой, когда это нажимается. |
|
|
Набор или вывел на экран изображение кнопкой, когда это выбирается. Если Вы не определяете отключенное выбранное изображение, то стиль создает один, управляя выбранным изображением. |
|
|
Использовать setRolloverIcon(someIcon) заставить кнопку вывести на экран указанный значок, когда курсор передает по этому. setRolloverSelectedIcon метод позволяет Вам определять динамический значок, когда кнопка нажимается — это полезно для кнопок с двумя состояниями, таких как выключатели. Установка динамического значка автоматически вызывает setRollover(true), включение трансформации. |
| Метод или Конструктор | Цель |
|---|---|
|
|
Набор или добирается, куда в кнопке его содержание должно быть помещено. AbstractButton class позволяет любое из следующих значений для выравнивания по горизонтали: RIGHT, LEFT, CENTER (значение по умолчанию), LEADING, и TRAILING. Для выравнивания по вертикали: TOP, CENTER (значение по умолчанию), и BOTTOM. |
|
|
Набор или добирается, куда текст кнопки должен быть помещен относительно изображения кнопки. AbstractButton class позволяет любое из следующих значений для горизонтальной позиции: LEFT, CENTER, RIGHT, LEADING, и TRAILING (значение по умолчанию). Для вертикальной позиции: TOP, CENTER (значение по умолчанию), и BOTTOM. |
|
|
Набор или получает число пикселей между границей кнопки и ее содержанием. |
|
|
Набор или добирается, должна ли кнопка выглядеть по-другому, когда у этого есть фокус. |
|
|
Набор или добирается, должна ли граница кнопки быть нарисована. |
|
|
Набор или получает количество пространства между текстом и значком, выведенным на экран в этой кнопке. |
| Метод или Конструктор | Цель |
|---|---|
|
|
Набор или получает альтернативу клавиатуры нажатию кнопки. Одна форма setMnemonic метод принимает символьный параметр; однако, команда Swing рекомендует, чтобы Вы использовали int параметр вместо этого, определяя a KeyEvent.VK_X постоянный. |
|
|
Набор или получает подсказку, относительно которой символ в тексте должен быть украшен, чтобы представить мнемосхему. Отметьте, что не весь взгляд и чувства могут поддерживать это. |
|
|
Набор или получает имя действия, выполняемого кнопкой. |
|
|
Добавьте или удалите объект, который прислушивается к событиям действия, запущенным кнопкой. |
|
|
Добавьте или удалите объект, который прислушивается к событиям элемента, запущенным кнопкой. |
|
|
Набор или добирается, нажимается ли кнопка. Имеет смысл только для кнопок, у которых есть вкл\выкл состояние, такое как флажки. |
|
|
Программно выполните "щелчок". Дополнительный параметр определяет количество времени (в миллисекундах), что кнопка должна выглядеть нажатой. |
|
|
Набор или получает количество времени (в миллисекундах) требуемый между событиями щелчка мышью для кнопки генерировать соответствующие события действия. |
| Конструктор | Цель |
|---|---|
|
|
Создайте a JCheckBox экземпляр. Строковый параметр определяет текст, если таковые вообще имеются, что флажок должен вывести на экран. Точно так же Icon параметр определяет изображение, которое должно использоваться вместо изображения флажка значения по умолчанию стили. Определение булева параметра как true инициализирует флажок, который будет выбран. Если булев параметр отсутствует или false, тогда флажок первоначально снимается. |
|
|
Создайте a JCheckBoxMenuItem экземпляр. Параметры интерпретируются таким же образом как параметры JCheckBox конструкторы, за исключением того, что любой указанный значок показывают в дополнение к нормальному значку флажка. |
| Конструктор | Цель |
|---|---|
|
|
Создайте a JRadioButton экземпляр. Строковый параметр определяет текст, если таковые вообще имеются, что переключатель должен вывести на экран. Точно так же Icon параметр определяет изображение, которое должно использоваться вместо изображения переключателя значения по умолчанию стили. Определение булева параметра как true инициализирует переключатель, который будет выбран согласно одобрению ButtonGroup объект. Если булев параметр отсутствует или false, тогда переключатель первоначально снимается. |
|
|
Создайте a JRadioButtonMenuItem экземпляр. Параметры интерпретируются таким же образом как параметры JRadioButton конструкторы, за исключением того, что любой указанный значок показывают в дополнение к нормальному значку переключателя. |
| Конструктор | Цель |
|---|---|
|
|
Создайте a JToggleButton экземпляр, который подобен a JButton, но с двумя состояниями. Обычно, Вы используете a JRadioButton или JCheckBox вместо прямого инстанцирования JToggleButton, но JToggleButton может быть полезным, когда Вы не хотите типичный переключатель или появление флажка. Строковый параметр определяет текст, если таковые вообще имеются, что выключатель должен вывести на экран. Точно так же Icon параметр определяет изображение, которое должно использоваться. Определение булева параметра как true инициализирует выключатель, который будет выбран. Если булев параметр отсутствует или false, тогда выключатель первоначально отменяется. |
| Конструктор или Метод | Цель |
|---|---|
Создайте a ButtonGroup экземпляр. |
|
|
|
Добавьте кнопку к группе, или удалите кнопку из группы. |
|
(в DefaultButtonModel) |
Доберитесь ButtonGroup, если таковые вообще имеются, это управляет кнопкой. Например:ButtonGroup group = ((DefaultButtonModel)button.getModel()).getGroup(); |
| Очищает состояние нажатых кнопок в ButtonGroup. Ни одна из кнопок в ButtonGroup не нажимается. |
Следующие примеры используют кнопки. Также см. Примеры, что Панели инструментов Использования, который перечисляет программы, которые добавляют JButton объекты к JToolBars.
| Пример | Где Описано | Примечания |
|---|---|---|
ButtonDemo |
Как Использовать Общий API Кнопки | Мнемоника использования и значки. Определяет позицию текста кнопки, относительно значка кнопки. Команды действия использования. |
ButtonHtmlDemo |
Используя HTML в Компонентах Swing | Версия ButtonDemo, который использует форматирование HTML в его кнопках. |
ListDialog |
Как Использовать Функции JButton | Реализует диалоговое окно с двумя кнопками, одна из которых является кнопкой значения по умолчанию. |
DialogDemo |
Как Сделать Диалоговые окна | Имеет кнопки "Show it", поведение которых связывается к состоянию переключателей. Значительное использование, хотя анонимный, внутренние классы, чтобы реализовать слушателей действия. |
ProgressBarDemo |
Как Контролировать Продвижение | Реализует слушателя действия кнопки с именованным внутренним class. |
CheckBoxDemo |
Как Использовать Флажки | Кнопки флажка использования, чтобы определить, какое из 16 изображений это должно вывести на экран. |
ActionDemo |
Пункты меню флажка использования, чтобы установить состояние программы. | |
RadioButtonDemo |
Как Использовать Переключатели | Переключатели использования, чтобы определить, какое из пяти изображений это должно вывести на экран. |
DialogDemo |
Как Сделать Диалоговые окна | Содержит несколько наборов переключателей, которые это использует, чтобы определить который диалоговое окно перевести в рабочее состояние. |
MenuDemo |
Как Использовать Меню | Содержит пункты меню переключателя и пункты меню флажка. |
ColorChooserDemo2 |
Как Использовать Цветных Селекторов | Мелки в CrayonPanel реализуются как выключатели. |
ScrollDemo |
Как Использовать Области прокрутки | Кнопка см является выключателем. |
Можно узнать больше о компонентах кнопки JavaFX из следующих документов: