

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
A JToolBar контейнер что группы несколько компонентов — обычно кнопки со значками — в строку или столбец. Часто, панели инструментов обеспечивают легкий доступ к функциональности, которая находится также в меню. То, как Использовать Действия, описывает, как обеспечить ту же самую функциональность в пунктах меню и кнопках на панели инструментов.
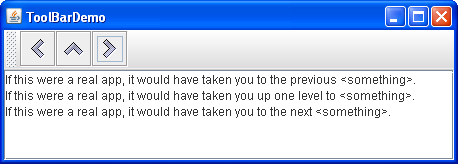
Следующие изображения показывают названное приложение ToolBarDemo это содержит панель инструментов выше текстовой области. Нажмите кнопку Launch, чтобы работать, ToolBarDemo, используя (). Альтернативно, чтобы скомпилировать и выполнить это непосредственно, консультируйтесь, пример индексируют.

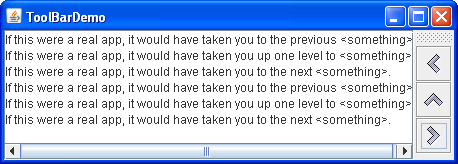
По умолчанию пользователь может перетащить панель инструментов на другой край ее контейнера или в собственное окно. Следующие данные показывают, как приложение заботится о пользователе, перетащил панель инструментов на правый край ее контейнера.

Для перетащить поведения, чтобы работать правильно, панель инструментов должна быть в контейнере, который использует
Следующие данные показывают, как приложение заботится о пользователе, перетащил панель инструментов за ее окном.

Следующий код создает панель инструментов и добавляет это к контейнеру. Можно найти всю программу в ToolBarDemo.java.
public class ToolBarDemo extends JPanel
implements ActionListener {
...
public ToolBarDemo() {
super(new BorderLayout());
...
JToolBar toolBar = new JToolBar("Still draggable");
addButtons(toolBar);
...
setPreferredSize(new Dimension(450, 130));
add(toolBar, BorderLayout.PAGE_START);
add(scrollPane, BorderLayout.CENTER);
}
...
}
Этот код располагает панель инструментов выше области прокрутки, помещая оба компонента в панель, которой управляет расположение границы с панелью инструментов на PAGE_START позиция и область прокрутки в CENTER позиция. Поскольку область прокрутки находится в центре, и никакие другие компоненты кроме панели инструментов не находятся в контейнере, по умолчанию панель инструментов может быть перетащена к другим краям контейнера. Панель инструментов может также быть вытащена в ее собственное окно, когда у окна есть title, "Все еще перемещаемый", как определено JToolBar конструктор.
Кнопки на панели инструментов обычны JButton экземпляры, которые используют изображения от Репозитария Графики Стили Java. Используйте изображения от Репозитария Графики Стили Java, если у Вашей панели инструментов есть стиль Java.
Вот код, который создает кнопки и добавляет их к панели инструментов.
protected void addButtons(JToolBar toolBar) {
JButton button = null;
//first button
button = makeNavigationButton("Back24", PREVIOUS,
"Back to previous something-or-other",
"Previous");
toolBar.add(button);
//second button
button = makeNavigationButton("Up24", UP,
"Up to something-or-other",
"Up");
toolBar.add(button);
...//similar code for creating and adding the third button...
}
protected JButton makeNavigationButton(String imageName,
String actionCommand,
String toolTipText,
String altText) {
//Look for the image.
String imgLocation = "images/"
+ imageName
+ ".gif";
URL imageURL = ToolBarDemo.class.getResource(imgLocation);
//Create and initialize the button.
JButton button = new JButton();
button.setActionCommand(actionCommand);
button.setToolTipText(toolTipText);
button.addActionListener(this);
if (imageURL != null) { //image found
button.setIcon(new ImageIcon(imageURL, altText));
} else { //no image found
button.setText(altText);
System.err.println("Resource not found: " + imgLocation);
}
return button;
}
Первый звонок makeNavigationButton создает изображение для первой кнопки, используя 24x24 "Обратное" изображение навигации в графическом репозитарии.
Помимо обнаружения изображения для кнопки, makeNavigationButton метод также создает кнопку, устанавливает строки для ее команды действия и текста подсказки, и добавляет слушателя действия для кнопки. Если изображение отсутствует, метод печатает сообщение об ошибке и добавляет текст к кнопке, так, чтобы кнопка была все еще применима.
Если какие-либо кнопки на Вашей панели инструментов копируют функциональность других компонентов, таких как пункты меню, следует, вероятно, создать и добавить кнопки на панели инструментов как описано в том
Добавляя несколько строк кода к предыдущему примеру, мы можем демонстрировать еще некоторые функции панели инструментов:
setFloatable(false) сделать панель инструментов неподвижной.setRollover(true) визуально указать на кнопки на панели инструментов, когда пользователь передает по ним с курсором.Можно видеть эти функции, выполняя ToolBarDemo2. Нажмите кнопку Launch, чтобы работать, ToolBarDemo2, используя Сеть Java™ Запускаются (). Альтернативно, чтобы скомпилировать и выполнить это непосредственно, консультируйтесь, пример индексируют.
Можно найти весь код для этой программы в

Поскольку панель инструментов больше не может быть перетащена, у нее больше нет ударов в ее левом краю. Вот код, который выключает перетаскивание:
toolBar.setFloatable(false);
Панель инструментов находится в динамическом режиме, таким образом, у кнопки под курсором есть визуальный индикатор. Вид визуального индикатора зависит от стили. Например, Металлический стиль использует эффект градиента указать на кнопку под курсором, в то время как другие типы стили используют границы с этой целью. Вот код, который устанавливает динамический режим:
toolBar.setRollover(true);
Другое видимое различие в примере выше - то, что панель инструментов содержит два новых компонента, которым предшествует пробел, названный разделителем. Вот код, который добавляет разделитель:
toolBar.addSeparator();
Вот код, который добавляет новые компоненты:
//fourth button
button = new JButton("Another button");
...
toolBar.add(button);
//fifth component is NOT a button!
JTextField textField = new JTextField("A text field");
...
toolBar.add(textField);
Можно легко сделать компоненты панели инструментов или выровненными вершиной или выровненными нижней частью вместо центрируемого, вызывая setAlignmentY метод. Например, чтобы выровнять вершины всех компонентов на панели инструментов, вызвать setAlignmentY(TOP_ALIGNMENT) на каждом компоненте. Точно так же можно использовать setAlignmentX метод, чтобы определить выравнивание компонентов, когда панель инструментов является вертикалью. Эта гибкость расположения возможна, потому что панели инструментов используют BoxLayout расположить их компоненты. Для получения дополнительной информации см., Как Использовать BoxLayout.
Следующая таблица приводит обычно используемый JToolBar конструкторы и методы. Другие методы, которые Вы могли бы вызвать, перечисляются в таблицах API в Классе JComponent.
| Метод или Конструктор | Цель |
|---|---|
|
|
Создает панель инструментов. Дополнительный международный параметр позволяет Вам определять ориентацию; значение по умолчанию HORIZONTAL. Дополнительное String параметр позволяет Вам определять title окна панели инструментов, если это перетаскивается за пределами его контейнера. |
| Добавляет компонент к панели инструментов. Можно связать кнопку с |
|
| Добавляет разделитель до конца панели инструментов. | |
|
|
Плавучее свойство является истиной по умолчанию, и указывает, что пользователь может вытащить панель инструментов в отдельное окно. Чтобы выключить перетаскивание панели инструментов, использовать toolBar.setFloatable(false). Некоторые типы стили могли бы проигнорировать это свойство. |
|
|
Динамическое свойство является ложью по умолчанию. Чтобы заставить кнопки на панели инструментов, которые будут обозначены визуально, когда пользователь передает по ним с курсором, устанавливает это свойство в истину. Некоторые типы стили могли бы проигнорировать это свойство. |
Эта таблица приводит примеры то использование JToolBar и точки туда, где те примеры описываются.
| Пример | Где Описано | Примечания |
|---|---|---|
ToolBarDemo |
Эта страница | Основная панель инструментов с кнопками только для значка. |
ToolBarDemo2 |
Эта страница | Демонстрирует неплавучую панель инструментов на динамическом режиме, который содержит разделитель и компонент некнопки. |
ActionDemo |
Реализует использование панели инструментов Action объекты. |