

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Много компонентов Swing, таких как метки, кнопки, и снабженные вкладками области, могут быть украшены значком — фиксированным - измеренное изображение. Значок является объектом, который придерживается Icon интерфейс. Swing обеспечивает особенно полезную реализацию Icon интерфейс: , который красит значок от ДЖИФА, JPEG, или изображения PNG.
Вот снимок приложения с тремя метками, два украшен значком:

Программа использует один значок изображения, чтобы содержать и нарисовать желтые нащельные рейки. Один оператор создает значок изображения, и еще два оператора включают значок изображения на каждой из двух меток:
ImageIcon icon = createImageIcon("images/middle.gif",
"a pretty but meaningless splat");
label1 = new JLabel("Image and Text", icon, JLabel.CENTER);
...
label3 = new JLabel(icon);
createImageIcon метод (используемый в предыдущем отрывке) является тем, который мы используем во многих из наших примеров кода. Это находит указанный файл и возвращается ImageIcon для того файла, или null если тот файл не мог бы быть найден. Вот типичная реализация:
/** Returns an ImageIcon, or null if the path was invalid. */
protected ImageIcon createImageIcon(String path,
String description) {
java.net.URL imgURL = getClass().getResource(path);
if (imgURL != null) {
return new ImageIcon(imgURL, description);
} else {
System.err.println("Couldn't find file: " + path);
return null;
}
}
В предыдущем отрывке, первом параметре ImageIcon конструктор относительно расположения текущего class, и будет разрешен к абсолютному URL. description параметром является строка, которая позволяет вспомогательным технологиям помогать пользователю со слабым зрением понять, какую информацию значок передает.
Обычно, приложения обеспечивают свой собственный набор изображений, используемых в качестве части приложения, как имеет место с изображениями, используемыми многими из наших демонстрационных примеров. Следует использовать Class getResource метод, чтобы получить путь к изображению. Это позволяет приложению проверять, что изображение доступно и обеспечить заметную обработку ошибок, если это не. Когда изображение не является частью приложения, getResource не должен использоваться и ImageIcon конструктор используется непосредственно. Например:
ImageIcon icon = new ImageIcon("images/middle.gif",
"a pretty but meaningless splat");
Когда Вы определяете имя файла или URL к ImageIcon конструктор, обработка блокируется, пока данные изображения полностью не загружаются, или расположение данных, оказалось, было недопустимо. Если расположение данных недопустимо (но ненуль), ImageIcon все еще успешно создается; это только не имеет никакого размера и, поэтому, ничего не красит. Как показано в createImageIcon метод, желательно сначала проверить, что URL указывает на существующий файл прежде, чем передать это к ImageIcon конструктор. Это позволяет корректную обработку ошибок, когда файл не присутствует. Если Вы хотите больше информации, в то время как изображение загружается, можно зарегистрировать наблюдателя на значке изображения, вызывая setImageObserver метод.
Под покрытиями каждый значок изображения использует возразите, чтобы содержать данные изображения.
Остальная часть этого раздела затрагивает следующие темы:
Вот приложение, которое использует шесть значков изображения. Пять из них выводят на экран изображения миниатюры и шестой diplays полный размер фотография.
Нажмите кнопку Launch, чтобы работать, IconDemo, используя (). Или, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Нажмите на любое из изображений миниатюры, чтобы просмотреть фотографии в натуральную величину.
IconDemoApp демонстрирует значки, используемые следующими способами:
Фотографии загружаются в отдельном потоке loadimages.execute. loadimages код показывают немного позже в этом разделе.
ThumbnailAction class, внутренний class в
/**
* Action class that shows the image specified in it's constructor.
*/
private class ThumbnailAction extends AbstractAction{
/**
*The icon if the full image we want to display.
*/
private Icon displayPhoto;
/**
* @param Icon - The full size photo to show in the button.
* @param Icon - The thumbnail to show in the button.
* @param String - The descriptioon of the icon.
*/
public ThumbnailAction(Icon photo, Icon thumb, String desc){
displayPhoto = photo;
// The short description becomes the tooltip of a button.
putValue(SHORT_DESCRIPTION, desc);
// The LARGE_ICON_KEY is actually the key for setting the
// icon when an Action is applied to a button.
putValue(LARGE_ICON_KEY, thumb);
}
/**
* Shows the full image in the main area and sets the application title.
*/
public void actionPerformed(ActionEvent e) {
photographLabel.setIcon(displayPhoto);
setTitle("Icon Demo: " + getValue(SHORT_DESCRIPTION).toString());
}
}
Чаще всего данные значка изображения прибывают из файла изображения. Есть много допустимых способов, которыми class Вашего приложения и файлы изображений могут быть сконфигурированы на Вашем файловом сервере. У Вас могли бы быть свои файлы class в файле JAR, или Ваши файлы изображений в файле JAR; они могли бы быть в том же самом файле JAR, или они могли бы быть в различных файлах JAR. Следующие числа иллюстрируют несколько из способов, которыми могут быть сконфигурированы эти файлы:
 |
 |
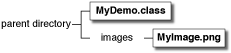
| Файл класса рядом с каталогом изображения, содержащим файл изображения, в формате PNG. | Файл класса в том же самом каталоге как файл JAR. Файл JAR создавался со всеми изображениями в images каталог. |
 |
 |
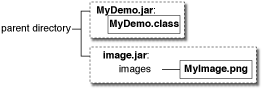
| Файл класса в одном файле JAR и изображения в другом файле JAR. | Класс и файлы изображений в том же самом файле JAR. |
Если Вы пишете реальное приложение, это вероятно (и рекомендуемый), что Вы помещаете свои файлы в пакет. Для получения дополнительной информации по пакетам см. Создание и Используя Пакеты в Изучении следа Языка Java. Вот некоторые возможные конфигурации, используя пакет, названный "омегой":
 |
 |
Файл класса в каталоге называют omega. Изображение в omega/images каталог. |
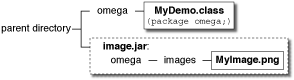
Файл класса в omega каталог. Изображение в файле JAR не в omega каталог, но создаваемый с omega/images иерархия. |
 |
|
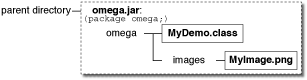
Один большой файл JAR с файлами class под omega каталог и файлы изображений под omega/images каталог. |
Все семь показанных конфигураций допустимы, и тот же самый код читает изображение:
java.net.URL imageURL = myDemo.class.getResource("images/myImage.gif");
...
if (imageURL != null) {
ImageIcon icon = new ImageIcon(imageURL);
}
getResource метод заставляет загрузчик class просматривать каталоги и файлы JAR в пути class программы, возвращая URL, как только это находит требуемый файл. В примере программа MyDemo пытается загрузиться images/myImage.png файл от omega class. Загрузчик class просматривает каталоги и файлы JAR в пути class программы для /omega/images/myImage.png. Если загрузчик class находит файл, он возвращает URL файла или каталога JAR, который содержал файл. Если другой файл или каталог JAR в пути class содержит images/myImage.png файл, загрузчик class возвращает первую инстанцию, которая содержит файл.
Вот три способа определить путь class:
Используя -cp или -classpath параметр командной строки. Например, в случае, где изображения находятся в названном файле JAR images.jar и файл class находится в текущем каталоге:
java -cp .;images.jar MyDemo [Microsoft Windows]
java -cp ".;images.jar" MyDemo [Unix-emulating shell on Microsoft
Windows — you must quote the path]
java -cp .:images.jar MyDemo [Unix]
Если Ваше изображение и файлы class будут в отдельных файлах JAR, то Ваша командная строка будет смотреть что-то как:
java -cp .;MyDemo.jar;images.jar MyDemo [Microsoft Windows]
В ситуации, где все файлы находятся в одном файле JAR, можно использовать любую из следующих команд:
java -jar MyAppPlusImages.jar java -cp .;MyAppPlusImages.jar MyApp [Microsoft Windows]
Для получения дополнительной информации см., что Файлы JAR запаздывают.
В файле программы JNLP (используемый Сетью Java Запускаются). Например, вот файл JNLP, используемый DragPictureDemo:
<?xml version="1.0" encoding="utf-8"?>
<!-- JNLP File for DragPictureDemo -->
<jnlp
spec="1.0+"
codebase="http://docs.oracle.com/javase/tutorialJWS/src/uiswing/misc/examples"
href="DragPictureDemo.jnlp">
<information>
<title>DragPictureDemo</title>
<vendor>The Java(tm) Tutorial: Sun Microsystems, Inc.</vendor>
<homepage href="http://docs.oracle.com/javase/tutorial/uiswing/misc/examples/index.html#DragPictureDemo"/>
<description>DragPictureDemo</description>
<description kind="short">A demo showing how to install
data transfer on a custom component.</description>
<offline-allowed/>
</information>
<resources>
<j2se version="1.6+"/>
<jar href="allClasses.jar"/>
<jar href="images.jar"/>
</resources>
<application-desc main-class="DragPictureDemo"/>
</jnlp>
В этом примере файлы class и файлы изображений находятся в отдельных файлах JAR. Файлы JAR определяются, используя XML jar тег.
Установка CLASSPATH переменная окружения. Этот последний подход не рекомендуется. Если CLASSPATH не устанавливается, текущий каталог (". "), сопровождаемый расположением системных классов, поставленных с JRE, используются по умолчанию.
Большинство Учебных примеров Swing, вставленных в изображения images каталог в соответствии с каталогом, который содержит файлы class примеров. Когда мы создаем файлы JAR для примеров, мы сохраняем те же самые относительные расположения, хотя часто мы помещаем файлы class в различный файл JAR чем файл JAR изображения. Независимо от того, где class и файлы изображений находятся в файловой системе — в одном файле JAR, или в многократных файлах JAR, в именованном пакете, или в пакете значения по умолчанию — тот же самый код находит использование файлов изображений getResource.
Для получения дополнительной информации см. Ресурсы Доступа Независимым от расположения Способом и .
Апплеты обычно загружают данные изображения из компьютера, который подавал апплет. APPLET тег - то, где Вы определяете информацию об изображениях, используемых в апплете. Для получения дополнительной информации по APPLET тег видит
Поскольку изображения фотографии могут не спешить доступ, IconDemoApp.java использование a SwingWorker улучшить производительность программы как воспринято пользователем.
Загрузка фонового изображения — программа использует javax.swing. SwingWorker возражают, чтобы загрузить каждое изображение фотографии, и вычислить это - миниатюра в фоновом потоке. Используя a SwingWorker препятствует тому, чтобы программа, казалась, замерзнуть, загружаясь и масштабируя изображения.
Вот код, чтобы обработать каждое изображение:
/**
* SwingWorker class that loads the images a background thread and calls publish
* when a new one is ready to be displayed.
*
* We use Void as the first SwingWorker param as we do not need to return
* anything from doInBackground().
*/
private SwingWorker<Void, ThumbnailAction> loadimages = new SwingWorker<Void, ThumbnailAction>() {
/**
* Creates full size and thumbnail versions of the target image files.
*/
@Override
protected Void doInBackground() throws Exception {
for (int i = 0; i < imageCaptions.length; i++) {
ImageIcon icon;
icon = createImageIcon(imagedir + imageFileNames[i], imageCaptions[i]);
ThumbnailAction thumbAction;
if(icon != null){
ImageIcon thumbnailIcon = new
ImageIcon(getScaledImage(icon.getImage(), 32, 32));
thumbAction = new ThumbnailAction(icon, thumbnailIcon, imageCaptions[i]);
} else {
// the image failed to load for some reason
// so load a placeholder instead
thumbAction = new ThumbnailAction(placeholderIcon, placeholderIcon, imageCaptions[i]);
}
publish(thumbAction);
}
// unfortunately we must return something, and only null is valid to
// return when the return type is void.
return null;
}
/**
* Process all loaded images.
*/
@Override
protected void process(List<ThumbnailAction> chunks) {
for (ThumbnailAction thumbAction : chunks) {
JButton thumbButton = new JButton(thumbAction);
// add the new button BEFORE the last glue
// this centers the buttons in the toolbar
buttonBar.add(thumbButton, buttonBar.getComponentCount() - 1);
}
}
};
SwingWorker вызывает doInBackground метод в фоновом потоке. Метод помещает полное изображение, изображение размера миниатюры и заголовок в a ThumbnailAction объект. SwingWorker тогда поставляет ThumbnailAction к process метод. process метод выполняется на событии, диспетчеризируют поток, и обновляет GUI, добавляя кнопку к панели инструментов. JButton имеет конструктора, который берет объект действия. Объект действия определяет свойства многой кнопки. В нашем случае значок кнопки, заголовок и действие, которое будет выполнено, когда кнопка нажимается, все определяются ThumbnailAction.
Издержки — эта программа в конечном счете загружает все исходные изображения в память. Это, возможно, не является требуемым во всех ситуациях. Загрузка многих очень больших файлов могла заставить программу выделять очень большое количество или память. Забота должна быть проявлена, чтобы управлять числом и размером изображений, которые загружаются.
Как со всеми связанными с производительностью проблемами, этот метод применим в некоторых ситуациях и не других. Также метод, описанный здесь, разрабатывается, чтобы улучшить воспринятую производительность программы, но не обязательно воздействует на свою реальную производительность.
createImageIcon метод возвращает нуль, когда это не может найти изображение, но что программа должна сделать тогда? Одна возможность состояла бы в том, чтобы проигнорировать то изображение и идти дальше. Другая опция должна была бы обеспечить своего рода значок значения по умолчанию, чтобы вывести на экран, когда вещественное число нельзя быть загружен. Создание другого звонка createImageIcon мог бы привести к другому нулю, настолько использующему, который не является хорошей идеей. Вместо этого позволяет, создают пользовательское Icon реализация.
Можно найти реализацию пользовательского значка class в
/**
* The "missing icon" is a white box with a black border and a red x.
* It's used to display something when there are issues loading an
* icon from an external location.
*
* @author Collin Fagan
*/
public class MissingIcon implements Icon{
private int width = 32;
private int height = 32;
private BasicStroke stroke = new BasicStroke(4);
public void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2d = (Graphics2D) g.create();
g2d.setColor(Color.WHITE);
g2d.fillRect(x +1 ,y + 1,width -2 ,height -2);
g2d.setColor(Color.BLACK);
g2d.drawRect(x +1 ,y + 1,width -2 ,height -2);
g2d.setColor(Color.RED);
g2d.setStroke(stroke);
g2d.drawLine(x +10, y + 10, x + width -10, y + height -10);
g2d.drawLine(x +10, y + height -10, x + width -10, y + 10);
g2d.dispose();
}
public int getIconWidth() {
return width;
}
public int getIconHeight() {
return height;
}
}
paintIcon метод передают a Graphics объект. Graphics объект дает paintIcon доступ метода ко всему API Java2D. Для получения дополнительной информации о рисовании и Java2D, см. Выполняющее Пользовательское Рисование.
Следующий код демонстрирует как MissingIcon class используется в SwingWorker doInBackground метод.
private MissingIcon placeholderIcon = new MissingIcon();
...
if(icon != null) {
...
} else {
// the image failed to load for some reason
// so load a placeholder instead
thumbAction = new ThumbnailAction(placeholderIcon, placeholderIcon, imageCaptions[i]);
}
Используя пользовательский значок имеет несколько импликаций:
Поскольку появление значка определяется динамически, код рисования значка может использовать любую информацию — компонент и состояние приложения, например — чтобы определить, что нарисовать.
Поскольку MissingIcon не делает никакого файлового ввода-вывода, там не потребность в отдельных потоках, чтобы загрузить изображение.
Следующие таблицы приводят обычно используемый ImageIcon конструкторы и методы. Отметьте это ImageIcon не потомок JComponent или даже Component.
API для того, чтобы использовать значки изображения попадает в эти категории:
| Метод или Конструктор | Цель |
|---|---|
|
ImageIcon () |
Создайте ImageIcon экземпляр, инициализируя это, чтобы содержать указанное изображение. Первый параметр указывает на источник — изображение, байтовый массив, имя файла, или URL — из которого должно быть загружено изображение значка изображения. Источник должен быть в формате, поддерживаемом java.awt.Image class: а именно, ДЖИФ, JPEG, или PNG. Второй параметр, когда существующий, обеспечивает описание для изображения. Описание может также быть установлено через setDescription и предоставляет полезную текстовую информацию для вспомогательных технологий. |
|
|
Набор или вывел на экран изображение значком изображения. |
Нарисуйте изображение значка изображения в указанном графическом контексте. Вы переопределили бы это, только если Вы реализуете пользовательский значок, который выполняет его собственное рисование. Component объект используется в качестве наблюдателя изображения. Можно положиться на поведение значения по умолчанию, обеспеченное Component class, и передача в любом компоненте. Два int параметры определяют верхний левый угол, где значок красится. |
|
|
в (java.lang. ClassLoder) |
Найдите ресурс с именем. Для получения дополнительной информации см., что Загружающиеся Изображения Используют getResource. |
|
в (java.lang. ClassLoder) |
Найдите ресурс с именем и возвратите входной поток для того, чтобы считать ресурс. Для получения дополнительной информации см. Загружающиеся Изображения В обсуждение Апплетов. |
| Метод | Цель |
|---|---|
|
|
Набор или получает описание изображения. Это описание предназначается для использования вспомогательными технологиями. |
|
|
Получите width или height значка изображения в пикселях. |
| Метод | Цель |
|---|---|
|
|
Набор или получает наблюдателя изображения для значка изображения. |
Получите загружающееся состояние изображения значка изображения. Значения, возвращенные этим методом, определяются MediaTracker. |
Следующая таблица приводит только несколько из многих примеров то использование ImageIcon.
| Пример | Где Описано | Примечания |
|---|---|---|
LabelDemo |
Этот раздел и Как Использовать Метки |
Демонстрирует, как использовать значки в метке приложения, с и без сопутствующего текста. |
IconDemo |
Этот раздел | Использует метку, чтобы показать большие изображения; кнопки использования, у которых есть оба изображения и текст. |
CustomIconDemo |
Этот раздел | Использует пользовательский значок class, реализованный |
TumbleItem |
Как Сделать Апплеты | Апплет. Использование отображает значки в анимации. Шоу, как вызвать ImageIcon's paintIcon метод. |
ButtonDemo |
Как Использовать Кнопки, Флажки, и Переключатели | Шоу, как использовать значки в кнопках приложения. |
CheckBoxDemo |
Как Использовать Флажки | Использование многократные изображения ДЖИФА. |
TabbedPaneDemo |
Как Использовать Снабженные вкладками Области | Демонстрирует, как добавлять значки к вкладкам в снабженной вкладками области. |
DialogDemo |
Как Сделать Диалоговые окна | Шоу, как использовать стандартные значки в диалоговых окнах. |
TreeIconDemo |
Как Использовать Деревья | Шоу, как изменить значки, выведенные на экран узлами дерева. |
ActionDemo |
Как Использовать Действия | Шоу, как определить значок в кнопке на панели инструментов или пункте меню, используя Action. |
FileChooserDemo2 |
Как Использовать Селекторов Файла | Использование a PNG изображение. Шоу, как реализовать предварительное средство просмотра изображения и изображение, просачиваются селектор файла. |
IconDemo авторское право ©2006 spriggs.net и лицензируемый в соответствии с .