

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
JTextArea class обеспечивает компонент, который выводит на экран многократные строки текста и дополнительно позволяет пользователю редактировать текст. Если Вы должны получить только одну строку ввода от пользователя, следует использовать текстовое поле. Если Вы хотите, чтобы текстовая область вывела на экран свой текст, используя многократные шрифты или другие стили, следует использовать область редактора или текстовую область. Если выведенный на экран текст имеет ограниченную длину и никогда не редактируется пользователем, используйте метку.
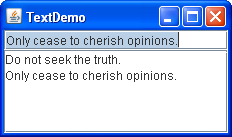
Многие из примеров Учебного руководства используют недоступные для редактирования текстовые области, чтобы вывести на экран вывод программы. Вот изображение вызванного примера TextDemo это позволяет Вам ввести текст, используя текстовое поле (наверху) и затем добавляет введенный текст к текстовой области (внизу).

Нажмите кнопку Launch, чтобы работать, TextDemo, используя (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Можно найти весь код для этой программы в
textArea = new JTextArea(5, 20); JScrollPane scrollPane = new JScrollPane(textArea); textArea.setEditable(false);
Эти два параметра JTextArea конструктор является подсказками относительно числа строк и столбцов, соответственно, который должна вывести на экран текстовая область. Область прокрутки, которая содержит текстовую область, обращает внимание на эти подсказки, определяя, насколько большой область прокрутки должна быть.
Без создания области прокрутки текстовая область автоматически не прокрутила бы. JScrollPane конструктор, показанный в предыдущем отрывке, устанавливает текстовую область для того, чтобы просмотреть в области прокрутки, и определяет, что полосы прокрутки области прокрутки должны быть видимыми при необходимости. См., Как Использовать Области прокрутки, если Вы хотите дополнительную информацию.
Текстовые области доступны для редактирования по умолчанию. Код setEditable(false) делает текстовую область недоступной для редактирования. Это является все еще выбираемым, и пользователь может скопировать данные с этого, но пользователь не может изменить содержание текстовой области непосредственно.
Следующий код добавляет текст к текстовой области. Отметьте, что текстовая система использует '\n' символ внутренне, чтобы представить новые строки; для деталей см. документацию API для DefaultEditorKit.
private final static String newline = "\n"; ... textArea.append(text + newline);
Если пользователь не переместил каре (точка вставки), щелкая или притягивая текстовую область, текстовая область автоматически прокручивает так, чтобы добавленный текст был видим. Можно вынудить текстовую область прокрутить к нижней части, перемещая каре до конца текстовой области после звонка append:
textArea.setCaretPosition(textArea.getDocument().getLength());
Можно настроить текстовые области несколькими способами. Например, хотя данная текстовая область может вывести на экран текст только в одном шрифте и цвете, можно установить, какой шрифт и красят это использованием. Эта опция настройки может быть выполнена на любом компоненте. Можно также определить, как текстовая область обертывает строки и число символов на вкладку. Наконец, можно использовать методы что JTextArea class наследовался от JTextComponent class, чтобы установить свойства, такие как каре, поддерживайте для того, чтобы перетащить, или покрасить выбор.
Следующий код, взятый от
JTextArea textArea = new JTextArea(
"This is an editable JTextArea. " +
"A text area is a \"plain\" text component, " +
"which means that although it can display text " +
"in any font, all of the text is in the same font."
);
textArea.setFont(new Font("Serif", Font.ITALIC, 16));
textArea.setLineWrap(true);
textArea.setWrapStyleWord(true);
По умолчанию текстовая область не обертывает строки, которые являются слишком длинными для области дисплея. Вместо этого это использует одну строку для всего текста между символами новой строки и — если текстовая область в пределах области прокрутки — позволяет себе быть прокрученным горизонтально. Этот пример включает строку, переносящуюся со звонком setLineWrap метод и затем вызывает setWrapStyleWord метод, чтобы указать, что текстовая область должна обернуть строки на границах слова, а не на символьных границах.
Чтобы обеспечить прокрутку возможности, пример помещает текстовую область в область прокрутки.
JScrollPane areaScrollPane = new JScrollPane(textArea);
areaScrollPane.setVerticalScrollBarPolicy(
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS);
areaScrollPane.setPreferredSize(new Dimension(250, 250));
Вы, возможно, заметили что JTextArea конструктор, используемый в этом примере, не определяет число строк или столбцов. Вместо этого код ограничивает размер текстовой области, устанавливая привилегированный размер области прокрутки.
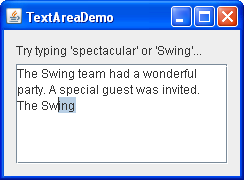
TextAreaDemo пример начинает доступную для редактирования текстовую область со специальной функции — функция завершения слова. Поскольку пользователь вводит слова, программа предлагает, чтобы подсказки завершили слово всякий раз, когда словарь программы содержит слово, которое запускается с того, что было введено. Вот изображение TextAreaDemo приложение.

Нажмите кнопку Launch, чтобы работать, TextAreaDemo, используя Сеть Java™ Запускаются (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Можно найти весь код для этой программы в
Этот пример обеспечивает емкость прокрутки для текстовой области с политикой полосы прокрутки значения по умолчанию. По умолчанию вертикальная полоса прокрутки только появляется, когда область дисплея полностью заполнена текстом и нет никакой комнаты, чтобы добавить новые слова. Можно обеспечить область прокрутки этого типа со следующим кодом:
textArea.setWrapStyleWord(true); jScrollPane1 = new JScrollPane(textArea);
Как упомянуто выше, текстовая область доступна для редактирования. Можно играть с текстовой областью, вводя и вставляя текст, или удаляя некоторые части текста или всего контента. Также попытайтесь использовать стандартные привязки клавиш для того, чтобы отредактировать текст в пределах текстовой области.
Теперь исследуйте, как функция завершения слова реализуется. Тип одним словом как "Swing" или "особенный". Как только Вы ввели "коротковолновый", программа показывает возможному завершению "луг", выделенный в голубом. Нажатие Входит, чтобы принять завершение или продолжать вводить.
Следующий код добавляет слушателя документа документа текстовой области:
textArea.getDocument().addDocumentListener(this);
Когда Вы начинали вводить слово, insertUpdate метод проверяет, содержит ли словарь программы введенный префикс. Как только завершение для префикса находится, звонок invokeLater метод представляет задачу для того, чтобы изменить документ позже. Важно помнить, что невозможно изменить документ изнутри уведомления о событии документа, иначе Вы получите исключение. Исследуйте следующий код ниже.
String prefix = content.substring(w + 1).toLowerCase();
int n = Collections.binarySearch(words, prefix);
if (n < 0 && -n <= words.size()) {
String match = words.get(-n - 1);
if (match.startsWith(prefix)) {
// A completion is found
String completion = match.substring(pos - w);
// We cannot modify Document from within notification,
// so we submit a task that does the change later
SwingUtilities.invokeLater(
new CompletionTask(completion, pos + 1));
}
} else {
// Nothing found
mode = Mode.INSERT;
}
Код, показанный полужирным, иллюстрирует, как выбор создается. Каре сначала устанавливается до конца полного слова, затем попятилось к позиции после введенного последнего знака. moveCaretPosition метод не только перемещает каре в новую позицию, но также и выбирает текст между этими двумя позициями. Задача завершения реализуется со следующим кодом:
private class CompletionTask implements Runnable {
String completion;
int position;
CompletionTask(String completion, int position) {
this.completion = completion;
this.position = position;
}
public void run() {
textArea.insert(completion, position);
textArea.setCaretPosition(position + completion.length());
textArea.moveCaretPosition(position);
mode = Mode.COMPLETION;
}
}
Следующие таблицы приводят обычно используемый JTextArea конструкторы и методы. Другие методы, которые Вы, вероятно, вызовете, определяются в JTextComponent, и перечисленный в текстовом Компонентном API.
Вы могли бы также вызвать методы на текстовую область, которую это наследовало от ее других предков, такой как setPreferredSize, setForeground, setBackground, setFont, и так далее. См. Класс JComponent для таблиц обычно используемых наследованных методов.
API для того, чтобы использовать текстовые области включает следующие категории:
| Метод или Конструктор | Цель |
|---|---|
|
JTextArea () |
Создает текстовую область. Когда существующий, String параметр содержит начальный текст. int параметры определяют требуемый width в столбцах и height в строках, соответственно. |
|
(определенный в JTextComponent) |
Наборы или получают текст, выведенный на экран текстовой областью. |
| Метод | Цель |
|---|---|
|
(определенный в JTextComponent) |
Наборы или указывают, может ли пользователь отредактировать текст в текстовой области. |
|
|
Наборы или получают число столбцов, выведенных на экран текстовой областью. Это - действительно только подсказка для того, чтобы вычислить привилегированный width области. |
|
|
Наборы или получают число строк, выведенных на экран текстовой областью. Это - подсказка для того, чтобы вычислить привилегированный height области. |
| Определяет номер символов, которым вкладка эквивалентна. | |
| Наборы, обертываются ли строки, если они слишком длинные, чтобы соответствовать в пределах выделенного width. По умолчанию это свойство является ложью, и строки не обертываются. | |
| Наборы, могут ли строки быть обернуты в пробеле (границы слова) или в каком-либо символе. По умолчанию это свойство является ложью, и строки могут быть обернуты (если обертывание строки включается) в любом символе. |
| Метод | Цель |
|---|---|
|
(определенный в JTextComponent) |
Выбирает все символы в текстовой области. |
| Добавляет указанный текст до конца текстовой области. | |
| Вставляет указанный текст в указанной позиции. | |
| Заменяет текст между обозначенными позициями с указанной строкой. | |
|
|
Утилиты для того, чтобы найти номер строки или позицию начала или конец указанной строки. |
Эта таблица приводит примеры, которые используют текстовые области и точки туда, где те примеры описываются.
| Пример | Где Описано | Примечания |
|---|---|---|
| TextDemo | Этот раздел | Приложение, которое добавляет вводимый пользователем текст к текстовой области. |
| TextAreaDemo | Этот раздел | Приложение, у которого есть текстовая область с функцией завершения слова. |
| TextSamplerDemo | Используя текстовые Компоненты | Использование один из каждого текста Swing компоненты. |
| HtmlDemo | Как Использовать HTML в Компонентах Swing | Текстовая область, которая позволяет пользователю ввести код HTML, который будет выведен на экран в метке. |
| Введение в DnD | Демонстрирует встроенную функциональность перетаскивать-и-отбрасывать нескольких компонентов Swing, включая текстовые области. | |
| FocusConceptsDemo | Как Использовать Подсистему Фокуса | Демонстрирует, как работы фокуса, используя несколько компонентов, которые включают текстовую область. |