

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
A JScrollPane обеспечивает представление с возможностью прокрутки компонента. Когда экранное недвижимое имущество ограничивается, используйте область прокрутки, чтобы вывести на экран компонент, который является большим или тот, размер которого может измениться динамически. Другие контейнеры, используемые, чтобы оставить экранное свободное место, включают разделенные области и снабженные вкладками области.
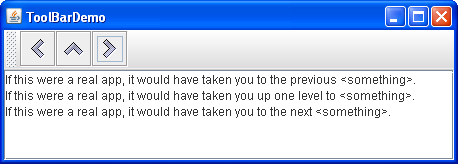
Код, чтобы создать область прокрутки может быть минимальным. Например, вот изображение демонстрационной программы, которая помещает текстовую область в область прокрутки, потому что размер текстовой области растет динамически, поскольку текст добавляется к этому:

Вот код, который создает текстовую область, делает ее клиентом области прокрутки, и добавляет область прокрутки к контейнеру:
//In a container that uses a BorderLayout: textArea = new JTextArea(5, 30); ... JScrollPane scrollPane = new JScrollPane(textArea); ... setPreferredSize(new Dimension(450, 110)); ... add(scrollPane, BorderLayout.CENTER);
Полужирная строка кода создает JScrollPane, определение текстовой области как клиент области прокрутки. Программа не вызывает методов на JScrollPane объект, так как область прокрутки обрабатывает все автоматически: создание полос прокрутки когда необходимо, перерисовка клиента, когда пользователь перемещает кнопки прокрутки и так далее.
Вы, возможно, заметили что предыдущие кодовые наборы привилегированный размер контейнера области прокрутки. В стили Java этот привилегированный размер, оказывается, немного менее высок чем необходимый для текстовой области, чтобы вывести на экран 5 строк, которые мы запрашивали, создавая это, таким образом, полоса прокрутки первоначально выводит на экран вертикальную полосу прокрутки. Если бы мы не ограничивали размер контейнера области прокрутки, то область прокрутки была бы достаточно большой для текстовой области, чтобы вывести на экран все 5 строк и 30 столбцов, определенных с JTextArea конструктор. Обратитесь к Калибровке Области прокрутки для информации о методах для того, чтобы сделать область прокрутки размером, который Вы хотите.
Остальная часть этого раздела обсуждает следующие темы:
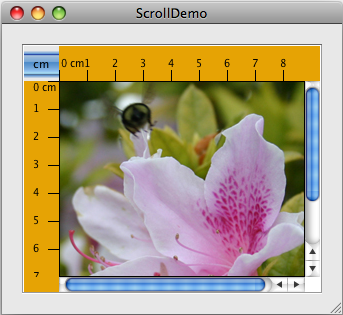
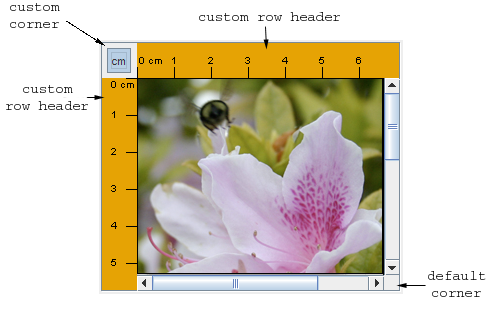
Вот снимок приложения, которое использует специализированную область прокрутки, чтобы просмотреть фотографию:

Область прокрутки в этом приложении выглядит очень отличающейся от того в предыдущей демонстрационной программе. Вместо того, чтобы выводить на экран текст, эта область прокрутки содержит изображение. У области прокрутки также есть две полосы прокрутки, заголовок строки, заголовок столбца, и четыре угла, три из которых были настроены.
JComponent API, но это реализуется пользовательским компонентом, который выводит на экран изображение.Программа ScrollDemo устанавливает клиент области прокрутки, создавая область прокрутки:
//Where the member variables are declared: private ScrollablePicture picture; ... //Where the GUI is created: picture = new ScrollablePicture( ... ); JScrollPane pictureScrollPane = new JScrollPane(picture);
Клиент области прокрутки также известен как представление области просмотра или представление. Можно изменить клиент динамически, вызывая setViewportView метод. Отметьте это JScrollPane не имеет никакого соответствия getViewportView метод. Если Вы должны обратиться к клиентскому объекту снова, можно или кэшировать его в переменной или вызвать getViewport().getViewportView() на области прокрутки.
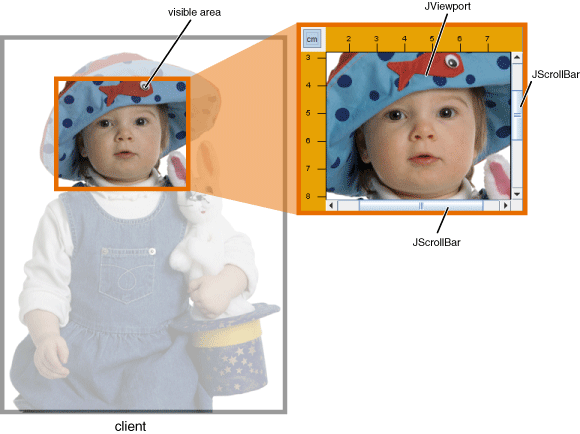
Когда пользователь управляет полосами прокрутки в области прокрутки, области клиента, который является видимыми изменениями соответственно. Это изображение показывает отношение между областью прокрутки и ее клиентом и указывает на классы, которые область прокрутки уполномочивает, чтобы помочь:

Область прокрутки использует a экземпляр, чтобы управлять видимой областью клиента. Область просмотра ответственна за расположение и калибровку клиента, основана на позициях полос прокрутки, и отображении этого.
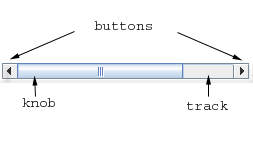
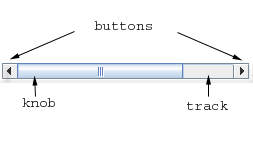
Область прокрутки может использовать два отдельных экземпляра для полос прокрутки. Полосы прокрутки предоставляют интерфейс пользователю, чтобы управлять видимой областью. Следующие данные показывают три области полосы прокрутки: кнопка (иногда называемый ползунком), (стрелка) кнопки, и дорожка.

Когда пользователь перемещает кнопку в вертикальную полосу прокрутки вверх и вниз, видимая область клиентских перемещений вверх и вниз. Точно так же, когда пользователь перемещает кнопку в горизонтальную полосу прокрутки направо и оставленный, видимая область клиента двигается вперед-назад соответственно. Позиция кнопки относительно ее дорожки пропорционально равна позиции видимой области относительно клиента. В стили Java и некоторых других, размер кнопки дает визуальный ключ к разгадке относительно того, сколько из клиента видимо.
Нажимая кнопку стрелки, пользователь может прокрутить инкрементом модуля. Щелкая в пределах дорожки, пользователь может прокрутить блочным инкрементом. Если у пользователя есть мышь с колесом, то пользователь может прокрутить вертикально использование колеса мыши. Количество, которое прокручивает колесо мыши, является зависимой платформой. Например, по умолчанию на Windows XP, колесо мыши прокручивает три инкремента модуля; панель управления Мыши позволяет Вам определять различное число инкрементов модуля или использовать блочный инкремент вместо этого. Больше информации о модуле и блочных инкрементах находится в Реализации Опытного прокруткой Клиента.
Типичные программы непосредственно не инстанцируют или вызывают методы на области просмотра или полосе прокрутки. Вместо этого программы достигают своей прокрутки поведения, используя JScrollPane API и API, обсужденный в Реализации Опытного прокруткой Клиента. Некоторые опытные прокруткой компоненты такой как JList, JTable, и JTree также обеспечьте дополнительный API, чтобы помочь Вам влиять на их прокрутку поведения.
На запуске, области прокрутки в ScrollDemo у приложения есть две полосы прокрутки. Если Вы делаете окно большим, обе полосы прокрутки исчезают, потому что они больше не необходимы. Если Вы тогда уменьшаете height окна, не изменяя его width, вертикальная полоса прокрутки вновь появляется. Дальнейшее экспериментирование покажет, что в этом приложении обе полосы прокрутки исчезают и вновь появляются как необходимый. Этим поведением управляет политика полосы прокрутки области прокрутки, Фактически, это - две политики: у каждой полосы прокрутки есть свое собственное.
ScrollDemo явно не устанавливает политики полосы прокрутки области прокрутки — это использует значение по умолчанию. Можно установить политики, когда Вы создаете область прокрутки или изменяете их динамически.
Из конструкторов, предоставленных JScrollPane, эти два позволяют Вам устанавливать политики полосы прокрутки, когда Вы создаете область прокрутки:
JScrollPane(Component, int, int) JScrollPane(int, int)
Первое int определяет политику для вертикальной полосы прокрутки; второе определяет политику для горизонтальной полосы прокрутки. Можно также установить политики динамически с setHorizontalScrollBarPolicy и setVerticalScrollBarPolicy методы. И с конструкторами и с методами, используйте одну из следующих констант, определенных в интерфейс (который реализуется JScrollPane):
| Политика | Описание |
|---|---|
VERTICAL_SCROLLBAR_AS_NEEDEDHORIZONTAL_SCROLLBAR_AS_NEEDED |
Значение по умолчанию. Полоса прокрутки появляется, когда область просмотра меньше чем клиент и исчезает, когда область просмотра больше чем клиент. |
VERTICAL_SCROLLBAR_ALWAYSHORIZONTAL_SCROLLBAR_ALWAYS |
Всегда выводите на экран полосу прокрутки. Кнопка исчезает, если область просмотра является достаточно большой, чтобы показать целому клиенту. |
VERTICAL_SCROLLBAR_NEVERHORIZONTAL_SCROLLBAR_NEVER |
Никогда не выводите на экран полосу прокрутки. Используйте эту опцию, если Вы не хотите, чтобы пользователь непосредственно управлял тем, что часть клиента показывают, или если Вы хотите, чтобы они использовали только методы неполосы прокрутки (такие как перетаскивание). |
Область, оттянутая областью прокрутки, состоит из девяти частей: центр, четыре стороны, и четыре угла. Центр является единственным компонентом, который всегда присутствует во всех областях прокрутки. Помимо полос прокрутки, стороны могут содержать заголовки строки и столбец. Угловой компонент видим, только если обе стороны, которые пересекаются в том углу, содержат видимые компоненты.

Как показано в числе, области прокрутки в ScrollDemo ссорится и заголовки столбца. Дополнительно, потому что все четыре стороны заполняются, все четыре угла присутствуют. Программа настраивает три из углов — два, только заполняют их область тем же самым цветом как Rules, и другой содержит выключатель. Четвертый угол, правый нижний угол, является значением по умолчанию, обеспеченным областью прокрутки. Заметьте, что, потому что строка и заголовки столбца всегда присутствуют в этом примере, выключатель также всегда присутствует.
Если угол содержит управление, к которому пользователь нуждается в доступе все время, удостоверьтесь стороны, которые пересекаются, в углу всегда присутствуют. Например, если это приложение, помещенное, переключатель в правый нижний угол, где полосы прокрутки пересекаются, тогда переключатель, исчез бы, если бы пользователь, измененный окно и даже одна из полос прокрутки, исчез.
Строка области прокрутки и заголовки столбца обеспечиваются пользовательским JComponent подкласс,
//Where the member variables are defined:
private Rule columnView;
private Rule rowView;
...
//Where the GUI is initialized:
ImageIcon bee = createImageIcon("images/flyingBee.jpg");
...
//Create the row and column headers.
columnView = new Rule(Rule.HORIZONTAL, true);
rowView = new Rule(Rule.VERTICAL, true);
...
pictureScrollPane.setColumnHeaderView(columnView);
pictureScrollPane.setRowHeaderView(rowView);
Можно использовать любой компонент для строки области прокрутки и заголовков столбца. Область прокрутки вставляет заголовки столбца и строка JViewPorts собственный. Таким образом, прокручивая горизонтально, заголовок столбца следует вперед, и прокручивая вертикально, заголовок строки следует вперед. Удостоверьтесь, что у строки и столбца есть тот же самый width и height как представление, потому что JScrollPane не осуществляет эти значения, чтобы иметь тот же самый размер. Если Вы будете отличаться от другого, то Вы, вероятно, не получите требуемое поведение.
Как a JComponent подкласс, наше пользовательское Rule class вставляет свой код рендеринга его paintComponent метод. Rule рендеринг кода заботится, чтобы потянуть только в пределах текущих границ отсечения, гарантировать быструю прокрутку. Ваша пользовательская строка и заголовки столбца должны сделать то же самое.
Можно также использовать любой компонент для углов области прокрутки. ScrollDemo иллюстрирует это, помещая выключатель в левый верхний угол, и пользовательский Corner объекты в правых верхних углах и левых нижних углах. Вот код, который создает Corner объекты и вызовы setCorner разместить их:
//Create the corners.
JPanel buttonCorner = new JPanel(); //use FlowLayout
isMetric = new JToggleButton("cm", true);
isMetric.setFont(new Font("SansSerif", Font.PLAIN, 11));
isMetric.setMargin(new Insets(2,2,2,2));
isMetric.addItemListener(this);
buttonCorner.add(isMetric);
...
//Set the corners.
pictureScrollPane.setCorner(JScrollPane.UPPER_LEFT_CORNER,
buttonCorner);
pictureScrollPane.setCorner(JScrollPane.LOWER_LEFT_CORNER,
new Corner());
pictureScrollPane.setCorner(JScrollPane.UPPER_RIGHT_CORNER,
new Corner());
Помните, что размер каждого угла определяется размером сторон, пересекающихся там. Для некоторых компонентов следует заботиться, что определенный экземпляр компонента помещается в свой угол. Например, программа устанавливает шрифт и поля на выключателе так, чтобы это соответствовало в пределах пространства, установленного заголовками. Это не проблема с Corner class, потому что, что class красит свои все границы, независимо от того, что они, оказывается, с чистым цветом.
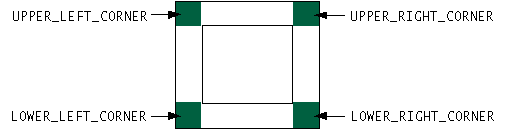
Как можно видеть от кода, константы указывают на угловые позиции. Эти данные показывают константу для каждой позиции:

Константы определяются в ScrollPaneConstants интерфейс, который JScrollPane реализации.
Чтобы настроить способ, которым клиентский компонент взаимодействует со своей областью прокрутки, можно заставить компонент реализовать интерфейс. Реализовывая Scrollable, клиент может определить, и размер области просмотра, используемой, чтобы просмотреть это и количество, чтобы прокрутить для, щелкает по различным средствам управления на полосе прокрутки. Можно также определить, должно ли представление отследить размер области просмотра. Это обычно используется, когда область просмотра больше, чем представление, но представление должно заполнить свободное место.
setUnitIncrement и setBlockIncrement методы . Например, следующие кодовые наборы инкремент модуля для вертикальной прокрутки к 10 пикселям: scrollPane.getVerticalScrollBar().setUnitIncrement(10);
Вот снова три области управления полосы прокрутки: кнопка, кнопки, и дорожка.

Вы, возможно, заметили, управляя полосами прокрутки в ScrollDemo тот щелчок по кнопкам прокручивает изображение к границе галочки. Вы, возможно, также заметили, что щелчок в дорожке прокручивает изображение "экранным". Более широко кнопка прокручивает видимую область инкрементом модуля, и дорожка прокручивает видимую область блочным инкрементом. Поведение, которое Вы видите в примере, не является поведением значения по умолчанию области прокрутки, но определяется клиентом в его реализации Scrollable интерфейс.
Клиент для ScrollDemo программа
getScrollableBlockIncrementgetScrollableUnitIncrementgetPreferredScrollableViewportSizegetScrollableTracksViewportHeightgetScrollableTracksViewportWidthScrollablePicture реализации Scrollable взаимодействуйте через интерфейс прежде всего, чтобы влиять на модуль и блочные инкременты. Однако, это должно обеспечить реализации для всех пяти методов. Таким образом это обеспечивает разумные значения по умолчанию для других трех методов, которые Вы могли бы хотеть скопировать для Ваших опытных прокруткой классов.
Область прокрутки вызывает клиент getScrollableUnitIncrement метод всякий раз, когда пользователь нажимает одну из кнопок на полосе прокрутки. Это - истина пока клиентские реализации, С возможностью прокрутки. Этот метод возвращает число пикселей, чтобы прокрутить. Очевидная реализация этого метода возвращает число пикселей между метками на линейках заголовка. ScrollablePicture, однако, делает что-то другое: Это возвращает значение, требуемое расположить изображение на границу метки. Вот реализация:
public int getScrollableUnitIncrement(Rectangle visibleRect,
int orientation,
int direction) {
//Get the current position.
int currentPosition = 0;
if (orientation == SwingConstants.HORIZONTAL) {
currentPosition = visibleRect.x;
} else {
currentPosition = visibleRect.y;
}
//Return the number of pixels between currentPosition
//and the nearest tick mark in the indicated direction.
if (direction < 0) {
int newPosition = currentPosition -
(currentPosition / maxUnitIncrement)
* maxUnitIncrement;
return (newPosition == 0) ? maxUnitIncrement : newPosition;
} else {
return ((currentPosition / maxUnitIncrement) + 1)
* maxUnitIncrement
- currentPosition;
}
}
Если изображение уже находится на границе метки, этот метод возвращает число пикселей между галочками. Иначе, это возвращает число пикселей от текущего расположения до самой близкой галочки.
Аналогично, область прокрутки вызывает клиент getScrollableBlockIncrement метод каждый раз пользователь щелкает по дорожке, но только если клиентские реализации, С возможностью прокрутки. Вот ScrollablePicture's реализация этого метода:
public int getScrollableBlockIncrement(Rectangle visibleRect,
int orientation,
int direction) {
if (orientation == SwingConstants.HORIZONTAL)
return visibleRect.width - maxUnitIncrement;
else
return visibleRect.height - maxUnitIncrement;
}
Этот метод возвращает height видимого прямоугольника минус метка. Это поведение типично, но истинно, прокручивая вертикально, иначе, это - width.A, блочный инкремент должен быть немного меньшим чем область просмотра, чтобы оставить немного предыдущей видимой области для контекста. Например, текстовая область могла бы оставить одну или две строки текста для контекста, и таблица могла бы покинуть строку или столбец (в зависимости от направления прокрутки).
ScrollablePicture.java имеет еще один бит кода, это не требуется Scrollable интерфейс, но распространено в компонентах с возможностью прокрутки: слушатель движения мыши, который позволяет пользователю прокручивать изображение, перетаскивая от этого. Полужирный код в следующем отрывке реализует прокрутку, перетаскивая:
public class ScrollablePicture extends JLabel
implements Scrollable,
MouseMotionListener {
...
public ScrollablePicture(...) {
...
setAutoscrolls(true); //enable synthetic drag events
addMouseMotionListener(this); //handle mouse drags
}
...
public void mouseDragged(MouseEvent e) {
//The user is dragging us, so scroll!
Rectangle r = new Rectangle(e.getX(), e.getY(), 1, 1);
scrollRectToVisible(r);
}
...
}
Этот отрывок прокручивает изображение всякий раз, когда пользователь перетаскивает от изображения до расположения вне изображения и пауз. setAutoscrolls метод определяется JComponent с целью помощи — но не реализация — прокрутка, перетаскивая. Установка свойства автопрокруток к true заставляет компонент запустить синтетические перетащенные мышью события, даже когда мышь не перемещается (потому что это остановилось, середина перетаскивают, вне компонента). Это до слушателя движения мыши компонента, чтобы прислушаться к этим событиям и реагировать соответственно.
Если Вы явно не устанавливаете привилегированный размер области прокрутки, область прокрутки вычисляет его основанный на привилегированном размере ее девяти компонентов (область просмотра, и если есть эти две полосы прокрутки, строка и заголовки столбца, и эти четыре угла). Самым большим фактором, и тем, о котором заботится большинство программистов, является размер области просмотра, используемой, чтобы вывести на экран клиент.
Если клиент не является здравым смыслом прокрутки, то размеры области прокрутки самостоятельно так, чтобы клиент вывел на экран в ее привилегированном размере. Для типичных неопытных клиентов это сокращает область прокрутки. Таким образом, у области прокрутки нет никаких полос прокрутки, потому что привилегированный размер клиента является достаточно большим, чтобы вывести на экран весь клиент. В этом случае, если клиент не изменяет размер динамически, следует, вероятно, ограничить размер области прокрутки, устанавливая ее привилегированный размер или привилегированный размер ее контейнера.
Если клиент является здравым смыслом прокрутки, то область прокрутки использует значение, возвращенное клиентом getPreferredScrollableViewportSize метод, чтобы вычислить размер его области просмотра. Реализации этого метода обычно сообщают о привилегированном размере для того, чтобы прокрутить, это меньше чем стандарт компонента предпочтенный размер. Например, по умолчанию, значение, возвращенное JList's реализация getPreferredScrollableViewportSize является только достаточно большим, чтобы вывести на экран восемь строк.
Опытные прокруткой классы, как списки, таблицы, текстовые компоненты, и деревья, часто обеспечивают один или более методов, которые позволяют программистам влиять на размер, возвращенный из getPreferredScrollableViewportSize. Например, можно определить номер видимых строк в списке или дереве, вызывая setVisibleRowCount метод. Список или дерево заботятся о выяснении размера, должен был вывести на экран то число строк.
Обратитесь к Методам в Других Классах, Связанных с Прокруткой для информации о связанных с прокруткой методах, обеспеченных классами кроме JScrollPane. И помните — если Вам не нравится значение это getPreferredScrollableViewportSize возвраты, можно всегда устанавливать привилегированный размер области прокрутки или ее контейнера.
Изменение размера клиента области прокрутки является двухступенчатым процессом. Во-первых, установите привилегированный размер клиента. Затем, вызвать revalidate на клиенте, чтобы позволить области прокрутки знать, что это должно обновить себя и ее полосы прокрутки. Давайте смотреть на пример.
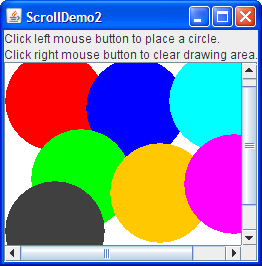
Вот изображение приложения, которое изменяет размер клиента всякий раз, когда пользователь помещает круг, границы которого падают за пределами текущих границ клиента. Программа также изменяет размер клиента, когда пользователь очищает область рисунка:

Можно найти полный исходный код для этого примера в ScrollDemo2.java, который основан на примере, обеспеченном учебным читателем Джоном Веллой. Можно работать, ScrollDemo2 ().
Вот код, который изменяет размер области рисунка когда необходимо:
if (changed) {
//Update client's preferred size because
//the area taken up by the graphics has
//gotten larger or smaller (if cleared).
drawingArea.setPreferredSize(/* the new size */);
//Let the scroll pane know to update itself
//and its scroll bars.
drawingArea.revalidate();
}
Отметьте, что, когда клиент изменяет размер, полосы прокрутки корректируются. Область прокрутки не изменяет размеры, ни делает область просмотра.
Обратитесь к SplitPaneDemo для другого примера, в котором клиент возражают размеру изменений.
Следующие таблицы приводят обычно используемых связанных с прокруткой конструкторов и методы. Другие методы Вы, наиболее вероятно, вызовете на a JScrollPane объект - те такой как setPreferredSize то, что его суперклассы обеспечивают. См. API JComponent для таблиц обычно используемых наследованных методов.
API для того, чтобы использовать области прокрутки попадает в эти категории:
| Метод или Конструктор | Цель |
|---|---|
|
|
Создайте область прокрутки. Component параметр, когда существующий, устанавливает клиент области прокрутки. Два int параметры, когда существующий, устанавливают вертикаль и горизонтальные политики полосы прокрутки (соответственно). |
| Установите клиент области прокрутки. | |
|
|
Набор или получает вертикальную политику прокрутки. ScrollPaneConstants определяет три значения для того, чтобы определить эту политику: VERTICAL_SCROLLBAR_AS_NEEDED (значение по умолчанию), VERTICAL_SCROLLBAR_ALWAYS, и VERTICAL_SCROLLBAR_NEVER. |
|
|
Набор или получает горизонтальную политику прокрутки. ScrollPaneConstants определяет три значения для того, чтобы определить эту политику: HORIZONTAL_SCROLLBAR_AS_NEEDED (значение по умолчанию), HORIZONTAL_SCROLLBAR_ALWAYS, и HORIZONTAL_SCROLLBAR_NEVER. |
|
|
Набор или получает границу вокруг области просмотра. Это предпочитается по установке границы на компоненте. |
| Набор или добирается, происходит ли прокрутка в ответ на колесо мыши. Колесо мыши, прокручивающее, включается по умолчанию. |
| Метод | Цель |
|---|---|
|
|
Установите столбец или заголовок строки для области прокрутки. |
|
|
Набор или определил угол. int параметр определяет, в каком угле и должна быть одна из следующих констант, определенных ScrollPaneConstants: UPPER_LEFT_CORNER, UPPER_RIGHT_CORNER, LOWER_LEFT_CORNER, LOWER_RIGHT_CORNER, LOWER_LEADING_CORNER, LOWER_TRAILING_CORNER, UPPER_LEADING_CORNER, и UPPER_TRAILING_CORNER. |
| Метод | Цель |
|---|---|
|
(требуемый Scrollable интерфейс) |
Получите модуль или блокируйте инкремент в пикселях. Rectangle параметр является границами в настоящий момент видимого прямоугольника. Первое int параметр также SwingConstants.HORIZONTAL или SwingConstants.VERTICAL в зависимости от какой полосы прокрутки щелкают по пользователю. Второе int параметр указывает который направление прокрутить. Значение меньше чем 0 указывают или оставленный. Значение, больше чем 0, указывает вниз или право. |
|
(требуемый Scrollable интерфейс) |
Получите привилегированный размер области просмотра. Это позволяет клиенту влиять на размер области просмотра, в которой он выводится на экран. Если размер области просмотра незначителен, реализуйте этот метод, чтобы возвратиться getPreferredSize. |
|
(требуемый Scrollable интерфейс) |
Доберитесь, должна ли область прокрутки вынудить клиент быть тем же самым width или height как область просмотра. Возвращаемое значение true или от этих методов эффективно отвергает горизонтальную или от вертикальную прокрутку (соответственно). |
|
(в JComponent) |
Набор, должна ли синтетическая мышь перетащенные события быть сгенерирована, когда пользователь перетаскивает мышь за пределами компонента и остановок; эти события необходимы для того, чтобы прокрутить, перетаскивая. По умолчанию значение false, но много компонентов с возможностью прокрутки такой как JTable и пользовательский компонентный набор значение к true. |
| Метод | Цель |
|---|---|
|
(в JComponent) |
Если компонент находится в контейнере, который поддерживает прокрутку, такую как область прокрутки, то вызов этого метода прокручивает область прокрутки так, что, указанный прямоугольник видим. |
|
(в JList) |
Набор или добирается, сколько строк списка видимо. getPreferredScrollableViewportSize метод использует видимое количество строки, чтобы вычислить его возвращаемое значение. |
|
(в JList) |
Прокрутите так, чтобы строка в указанном индексировала, видимо. Это вызовы метода scrollRectToVisible и работы, только если список находится в контейнере, таком как область прокрутки, которая поддерживает прокрутку. |
|
(в JTree) |
Набор или добирается, сколько строк дерева видимо. getPreferredScrollableViewportSize метод использует видимое количество строки, чтобы вычислить его возвращаемое значение. |
|
(в JTree) |
Прокрутите так, чтобы указанный древовидный путь или строка в указанном индексировали, видимо. Эти методы вызов scrollRectToVisible и работа, только если дерево находится в контейнере, таком как область прокрутки, которая поддерживает прокрутку. |
|
(в JTree) |
Набор или добирается, происходит ли прокрутка автоматически, когда пользователь разворачивает узел. Истина по умолчанию. Эта функция работает только, когда дерево находится в контейнере, таком как область прокрутки, которая поддерживает прокрутку. |
|
(в JTable) |
Установите значение, которое будет возвращено getPreferredScrollableViewportSize. |
Эта таблица показывает примеры то использование JScrollPane и где те примеры описываются.
| Пример | Где Описано | Примечания |
|---|---|---|
ToolBarDemo |
Этот раздел, Как Использовать Панели инструментов |
Показывает простое, все же типичное, использование области прокрутки. |
ScrollDemo |
Этот раздел | Использование многие из сигналов, подаваемых при открытии и закрытии биржи области прокрутки. |
ScrollDemo2 |
Этот раздел | Шоу, как изменить размер клиента. |
SplitPaneDemo |
Как Использовать Разделенные области, Как Использовать Списки |
Помещает список и метку в области прокрутки. Кроме того, показывает, как обработать случай, когда клиент области прокрутки изменяет размер. |
TableDemo |
Как Использовать Таблицы | Помещает таблицу в область прокрутки. |
TextSamplerDemo |
Используя текстовые Компоненты | Помещает текстовую область, область редактора, и текст разделяет каждого на области в области прокрутки. |
TreeDemo |
Как Использовать Деревья | Помещает дерево в область прокрутки. |
Если Вы программируете в JavaFX, см. .