

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
С JTabbedPane class, Вы можете иметь несколько компонентов, таких как панели, совместно использовать то же самое пространство. Пользователь выбирает который компонент просмотреть, выбирая вкладку, соответствующую требуемому компоненту. Если Вы хотите подобную функциональность без интерфейса вкладки, можно использовать
Чтобы создать снабженную вкладками область, инстанцировать JTabbedPane, создайте компоненты, Вы хотите, чтобы это вывело на экран, и затем добавило компоненты к снабженной вкладками области, используя addTab метод.
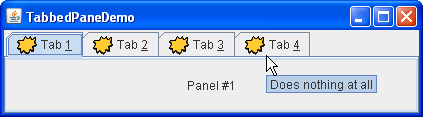
Следующее изображение представляет вызванное приложение TabbedPaneDemo у этого есть снабженная вкладками область с четырьмя вкладками.

Как TabbedPaneDemo шоу в качестве примера, у вкладки могут быть подсказка и мнемосхема, и она может вывести на экран и текст и изображение.
Размещение вкладки значения по умолчанию устанавливается в TOP расположение, как показано выше. Можно изменить размещение вкладки на LEFT, RIGHT, TOP или BOTTOM при использовании setTabPlacement метод.
Следующий код от
JTabbedPane tabbedPane = new JTabbedPane();
ImageIcon icon = createImageIcon("images/middle.gif");
JComponent panel1 = makeTextPanel("Panel #1");
tabbedPane.addTab("Tab 1", icon, panel1,
"Does nothing");
tabbedPane.setMnemonicAt(0, KeyEvent.VK_1);
JComponent panel2 = makeTextPanel("Panel #2");
tabbedPane.addTab("Tab 2", icon, panel2,
"Does twice as much nothing");
tabbedPane.setMnemonicAt(1, KeyEvent.VK_2);
JComponent panel3 = makeTextPanel("Panel #3");
tabbedPane.addTab("Tab 3", icon, panel3,
"Still does nothing");
tabbedPane.setMnemonicAt(2, KeyEvent.VK_3);
JComponent panel4 = makeTextPanel(
"Panel #4 (has a preferred size of 410 x 50).");
panel4.setPreferredSize(new Dimension(410, 50));
tabbedPane.addTab("Tab 4", icon, panel4,
"Does nothing at all");
tabbedPane.setMnemonicAt(3, KeyEvent.VK_4);
Поскольку предыдущий код показывает, addTab метод обрабатывает объем работы в установке вкладки в снабженной вкладками области. addTab у метода есть несколько форм, но они все используют и строку title и компонент, который будет выведен на экран вкладкой. Дополнительно, можно определить строка подсказки и значок. Текст или значок (или оба) могут быть нулем. Другой способ создать вкладку состоит в том, чтобы использовать insertTab метод, который позволяет Вам определять индексирование вкладки, которую Вы добавляете. Отметьте что addTab метод не позволяет, индексируют спецификацию в этом шаге.
Есть три способа переключиться на определенные вкладки, используя GUI.
JTabbedPane у объекта есть фокус, стрелки клавиатуры могут использоваться, чтобы переключиться от вкладки до вкладки.setMnemonicAt метод позволяет пользователю переключаться на определенную вкладку, используя клавиатуру. Например, setMnemonicAt(3, KeyEvent.VK_4) делает '4' мнемосхема для четвертой вкладки (который является в, индексируют 3, так как индексы запускаются с 0); нажатие Alt-4 заставляет компонент четвертой вкладки появиться. Часто, мнемосхема использует символ в title вкладки, который тогда автоматически подчеркивается.Чтобы переключиться на определенную вкладку программно, используйте setSelectedIndex или методы.
Когда составные части здания, чтобы добавить к снабженной вкладками области, имейте в виду, что независимо от того, какой дочерний элемент снабженной вкладками области видим, каждый дочерний элемент получает то же самое количество пространства, в котором можно вывести на экран себя. Привилегированный размер снабженной вкладками области является только достаточно большим, чтобы вывести на экран ее самый высокий дочерний элемент в ее привилегированном height, и его самый широкий дочерний элемент в его привилегированном width. Точно так же минимальный размер снабженной вкладками области зависит от самого большого минимального width и height всех его дочерних элементов.
В TabbedPaneDemo пример, у четвертой панели есть привилегированный width и height, которые больше чем таковые из других панелей. Таким образом привилегированный размер снабженной вкладками области является только достаточно большим, чтобы вывести на экран четвертую панель в ее привилегированном размере. Каждая панель получает точно то же самое количество пространства — 410 широких пикселей и 50 высокий, предполагая, что снабженная вкладками область в ее привилегированном размере. Если Вы не понимаете, как привилегированный размер используется, пожалуйста, обратитесь к
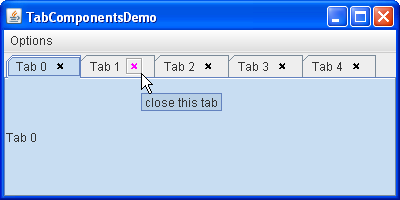
TabComponentsDemo пример представляет снабженную вкладками область, вкладки которой содержат реальные компоненты. Использование пользовательских компонентов приносит новые функции, такие как кнопки, поля комбинированного списка, метки и другие компоненты к вкладкам, и позволяет более сложное взаимодействие с пользователем.
Вот снабженная вкладками область с близкими кнопками на ее вкладках.

Следующий код от
public void actionPerformed(ActionEvent e) {
int i = pane.indexOfTabComponent(ButtonTabComponent.this);
if (i != -1) {
pane.remove(i);
}
}
Код ниже, взятый от ButtonTabComponent.java, шоу, как специализированный компонент вкладки получает title от исходной снабженной вкладками вкладки области.
JLabel label = new JLabel(title) {
public String getText() {
int i = pane.indexOfTabComponent(ButtonTabComponent.this);
if (i != -1) {
return pane.getTitleAt(i);
}
return null;
}
};
Следующие таблицы приводят обычно используемый JTabbedPane конструкторы и методы. API для того, чтобы использовать снабженные вкладками области попадает в следующие категории:
| Метод или Конструктор | Цель |
|---|---|
|
JTabbedPane () |
Создает снабженную вкладками область. Первый дополнительный параметр определяет, где вкладки должны появиться. По умолчанию вкладки появляются наверху снабженной вкладками области. Можно определить эти позиции (определенный в SwingConstants интерфейс, который JTabbedPane реализации): TOP, BOTTOM, LEFT, RIGHT. Второй дополнительный параметр определяет политику расположения вкладки. Можно определить одну из этих политик (определенный в JTabbedPane): или . |
|
|
Добавляет новая вкладка к снабженной вкладками области. Первый параметр определяет текст на вкладке. Дополнительный параметр значка определяет значок вкладки. Компонентный параметр определяет компонент, который должна показать снабженная вкладками область, когда вкладка выбирается. Четвертый параметр, если есть определяет текст подсказки для вкладки. |
|
|
Наборы или получают политику, что снабженная вкладками область использует в разметке вкладок, когда все вкладки не соответствуют в пределах единственного выполнения. Возможные значения WRAP_TAB_LAYOUT и SCROLL_TAB_LAYOUT. Политика значения по умолчанию WRAP_TAB_LAYOUT. |
|
|
Наборы или получают расположение, где вкладки появляются относительно контента. Возможные значения (определенный в SwingConstants, который реализуется JTabbedPane) TOP, BOTTOM, LEFT, и RIGHT. |
| Метод | Цель |
|---|---|
Вставляет вкладку в указанном, индексируют, где первая вкладка в, индексируют 0. Параметрами является то же самое что касается addTab. |
|
|
|
Удаляет вкладку, соответствующую указанному компоненту, или индексировать. |
| Удаляет все вкладки. | |
|
|
Возвращает индексирование вкладки, у которой есть указанный компонент, title, или значок. |
|
|
Выбирает вкладку, у которой есть указанный компонент, или индексировать. Выбор вкладки имеет эффект отображения его связанного компонента. |
|
|
Возвращает индексирование или компонент для выбранной вкладки. |
| Метод | Цель |
|---|---|
|
|
Наборы или добираются, какой компонент связывается с вкладкой в указанном, индексируют. Первая вкладка в, индексируют 0. |
|
|
Наборы или добираются, title вкладки в указанном индексируют. |
|
|
Наборы или вывели на экран значок вкладкой в указанном, индексируют. |
|
|
Наборы или получают цвет фона, или цвет переднего плана, используемый вкладкой в указанном, индексируют. По умолчанию вкладка использует цвета фона снабженной вкладками области и цвета переднего плана. Например, если передний план снабженной вкладками области является черным, то title каждой вкладки является черным за исключением любых вкладок, для которых Вы определяете другое цветное использование setForegroundAt. |
|
|
Наборы или добираются, включенное состояние вкладки в указанном индексируют. |
|
|
Наборы или получают мнемосхему клавиатуры для того, чтобы она получила доступ к указанной вкладке. |
|
|
Наборы или добираются, какой символ должен быть украшен, чтобы представить мнемосхему. Это полезно, когда мнемонический символ появляется многократно в title вкладки, и Вы не хотите первое подчеркнутое возникновение. |
|
|
Наборы или вывели на экран текст на подсказках для указанной вкладки. |
| Метод | Цель |
|---|---|
Устанавливает компонент, который ответственен за рендеринг title или значка (или оба) для вкладки, определенной первым параметром. Когда нулевое значение определяется, JTabbedPane представляет title или значок. Тот же самый компонент не может использоваться для нескольких вкладок. |
|
| Получает компонент вкладки для вкладки при индексировании указанного параметром. Если нет никакого компонента вкладки для указанной вкладки, нулевое значение возвращается. | |
| Проверки, если указанный компонент принадлежит одной из вкладок. Возвратите индексирование соответствующей вкладки или-1, если нет такой вкладки. |
Эта таблица приводит примеры то использование JTabbedPane и точки туда, где те примеры описываются.
| Пример | Где Описано | Примечания |
|---|---|---|
TabbedPaneDemo |
Эта страница | Демонстрирует несколько снабженных вкладками функций области, таких как подсказки, значки, расположение с возможностью прокрутки, и мнемоника. |
TabComponentsDemo |
Эта страница | Демонстрирует пользовательские компоненты на вкладках. Использует снабженную вкладками область с близкими кнопками. |
BoxAlignmentDemo |
Использование a JTabbedPane как единственный дочерний элемент области контента фрейма. |
|
BorderDemo |
Как Использовать Границы | Использует его снабженную вкладками область способом, подобным BoxAlignmentDemo. |
DialogDemo |
Как Использовать Диалоговые окна | Имеет снабженную вкладками область в центре области контента фрейма, с меткой ниже этого. |