

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
GroupLayout менеджер по расположению объединился с инструментом разработчика, чтобы разметить Ваш GUI. Один такой инструмент разработчика является IDE NetBeans. Иначе, если Вы хотите кодировать вручную и не хотите использовать GroupLayout, тогда GridBagLayout рекомендуется как следующий самый гибкий и мощный менеджер по расположению. Если Вы интересуетесь использованием JavaFX, чтобы создать Ваш GUI, см. Работу С Разметками в JavaFX.
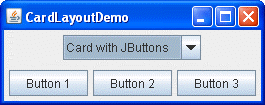
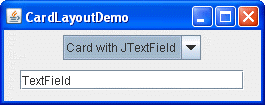
Следующее число представляет снимок приложения, которое использует class, чтобы переключиться между двумя панелями.


Нажмите кнопку Launch, чтобы работать, CardLayoutDemo, используя (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Полный код этого демонстрационного примера находится в
CardLayout class управляет двумя или больше компонентами (обычно JPanel экземпляры), которые совместно используют то же самое выставочное пространство. При использовании CardLayout class, позвольте пользователю выбирать между компонентами при использовании поля комбинированного списка. CardLayoutDemo приложение является примером, чтобы иллюстрировать эту функцию.
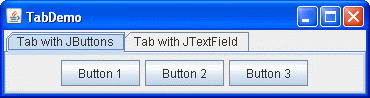
Другой способ выполнить ту же самую задачу состоит в том, чтобы использовать снабженную вкладками область. Следующее изображение показывает снабженную вкладками версию области предыдущего примера:

Поскольку снабженная вкладками область обеспечивает свой собственный GUI, используя снабженную вкладками область более прост чем использование CardLayout class. Например, реализация предыдущего примера, используя снабженную вкладками область приводит к программе с меньшим количеством строк кода.
Нажмите кнопку Launch, чтобы работать, TabDemo, используя Сеть Java™ Запускаются (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Полный код этого демонстрационного примера находится в
Концептуально, каждый компонент это a CardLayout управляет походит на игральную карту или торговую карту в стеке, где только главная карта видима в любое время. Можно выбрать карту, которая показывает любым из следующих способов:
CardLayoutDemo class использует последнюю схему.
Следующий фрагмент кода от CardLayoutDemo.java приложение создает CardLayout возразите и компоненты, которыми это управляет.
//Where instance variables are declared: JPanel cards; final static String BUTTONPANEL = "Card with JButtons"; final static String TEXTPANEL = "Card with JTextField"; //Where the components controlled by the CardLayout are initialized: //Create the "cards". JPanel card1 = new JPanel(); ... JPanel card2 = new JPanel(); ... //Create the panel that contains the "cards". cards = new JPanel(new CardLayout()); cards.add(card1, BUTTONPANEL); cards.add(card2, TEXTPANEL);
Добавить компонент к контейнеру это a CardLayout объект управляет, определите строку, которая идентифицирует добавляемый компонент. Например, в этом демонстрационном примере, у первой панели есть строка "Card with JButtons", и у второй панели есть строка "Card with JTextField". В этом демонстрационном примере те строки также используются в поле комбинированного списка.
Выбрать который компонент a CardLayout возразите шоу, помещенному дополнительному коду в Вашем примере кода:
//Where the GUI is assembled:
//Put the JComboBox in a JPanel to get a nicer look.
JPanel comboBoxPane = new JPanel(); //use FlowLayout
String comboBoxItems[] = { BUTTONPANEL, TEXTPANEL };
JComboBox cb = new JComboBox(comboBoxItems);
cb.setEditable(false);
cb.addItemListener(this);
comboBoxPane.add(cb);
...
pane.add(comboBoxPane, BorderLayout.PAGE_START);
pane.add(cards, BorderLayout.CENTER);
...
//Method came from the ItemListener class implementation,
//contains functionality to process the combo box item selecting
public void itemStateChanged(ItemEvent evt) {
CardLayout cl = (CardLayout)(cards.getLayout());
cl.show(cards, (String)evt.getItem());
}
Этот пример показывает это, чтобы использовать show метод CardLayout class, следует установить в настоящий момент видимый компонент. Первый параметр в show метод является контейнером CardLayout средства управления — то есть, контейнер компонентов CardLayout управляет. Вторым параметром является строка, которая идентифицирует компонент, чтобы показать. Эта строка является той же самой строкой, которая использовалась, добавляя компонент к контейнеру.
Следующая таблица приводит CardLayout Методы class, которые используются, чтобы выбрать компонент. Для каждого метода первым параметром является контейнер для который CardLayout менеджер по расположению (контейнер карт CardLayout средства управления).
| Метод | Цель |
|---|---|
first (Container parent) |
Зеркальные отражения к первой карте контейнера. |
| Зеркальные отражения к следующей карте контейнера. Если в настоящий момент видимая карта является последней, этот метод зеркальные отражения к первой карте в расположении. | |
| Зеркальные отражения к предыдущей карте контейнера. Если в настоящий момент видимая карта является первой, этот метод зеркальные отражения к последней карте в расположении. | |
| Зеркальные отражения к последней карте контейнера. | |
Зеркальные отражения к компоненту, который был добавлен к этому расположению с указанным name, использование метод. |
Только один пример в этом следе использование CardLayout, и это CardLayoutDemo. Обычно, наше использование в качестве примера