

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
GroupLayout менеджер по расположению объединился с инструментом разработчика, чтобы разметить Ваш GUI. Один такой инструмент разработчика является IDE NetBeans. Иначе, если Вы хотите кодировать вручную и не хотите использовать GroupLayout, тогда GridBagLayout рекомендуется как следующий самый гибкий и мощный менеджер по расположению. Если Вы интересуетесь использованием JavaFX, чтобы создать Ваш GUI, см. Работу С Разметками в JavaFX.
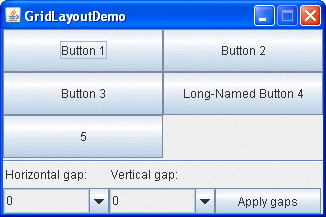
Следующее число представляет снимок приложения, которое использует class.

Нажмите кнопку Launch, чтобы работать, GridLayoutDemo, используя (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Полный код этого демонстрационного примера находится в
A GridLayout возразите помещает компоненты в сетку ячеек. Каждый компонент берет все свободное место в пределах своей ячейки, и каждая ячейка является точно тем же самым размером. Если GridLayoutDemo окно изменяется, GridLayout возразите изменяет размер ячейки так, чтобы ячейки были как можно больше учитывая пространство, доступное контейнеру.
Фрагмент кода ниже создает GridLayout возразите и компоненты, которыми это управляет.
GridLayout experimentLayout = new GridLayout(0,2);
...
compsToExperiment.setLayout(experimentLayout);
compsToExperiment.add(new JButton("Button 1"));
compsToExperiment.add(new JButton("Button 2"));
compsToExperiment.add(new JButton("Button 3"));
compsToExperiment.add(new JButton("Long-Named Button 4"));
compsToExperiment.add(new JButton("5"));
Конструктор GridLayout class создает экземпляр, у которого есть два столбца и так много строк по мере необходимости.
Используйте поля комбинированного списка, чтобы установить, сколько вертикального или горизонтального дополнения помещается вокруг компонентов. Затем нажмите Применять кнопку разрывов. Следующий фрагмент кода показывает, как Ваш выбор обрабатывается при использовании setVgap и setHgap методы GridLayout class:
applyButton.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e){
//Get the horizontal gap value
String horGap = (String)horGapComboBox.getSelectedItem();
//Get the vertical gap value
String verGap = (String)verGapComboBox.getSelectedItem();
//Set up the horizontal gap value
experimentLayout.setHgap(Integer.parseInt(horGap));
//Set up the vertical gap value
experimentLayout.setVgap(Integer.parseInt(verGap));
//Set up the layout of the buttons
experimentLayout.layoutContainer(compsToExperiment);
}
});
Следующая таблица приводит конструкторов GridLayout class, которые определяют число строк и столбцов.
| Конструктор | Цель |
|---|---|
GridLayout(int rows, int cols) |
Создает расположение сетки с конкретным количеством строк и столбцов. Всем компонентам в расположении дают равный размер. Один, но не оба, rows и cols может быть нуль, что означает, что любое число объектов может быть помещено подряд или в столбце. |
| Создает расположение сетки с конкретным количеством строк и столбцов. Кроме того, горизонталь и вертикальные разрывы устанавливаются в указанные значения. Горизонтальные разрывы являются местами между каждым из столбцов. Вертикальные разрывы помещаются между каждой из строк. |
GridLayout У class есть два конструктора:
Следующая таблица приводит примеры кода, которые используют GridLayout class и обеспечивает ссылки к связанным разделам.
| Пример | Где Описано | Примечания |
|---|---|---|
GridLayoutDemo |
Эта страница | Использует сетку на 2 столбца. |
| Как Использовать Поля комбинированного списка | Один из многих примеров, которые используют 1x1 сетка, чтобы сделать компонент как можно больше. | |
LabelDemo |
Как Использовать Метки | Использует сетку с 3 строками. |