

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
GroupLayout менеджер по расположению объединился с инструментом разработчика, чтобы разметить Ваш GUI. Один такой инструмент разработчика является IDE NetBeans. Иначе, если Вы хотите кодировать вручную и не хотите использовать GroupLayout, тогда GridBagLayout рекомендуется как следующий самый гибкий и мощный менеджер по расположению. Если Вы интересуетесь использованием JavaFX, чтобы создать Ваш GUI, см. Работу С Разметками в JavaFX.
class был добавлен в версии 1.4 JDK, чтобы поддерживать расположение в разработчиках GUI. SpringLayout очень гибкий менеджер по расположению, который может эмулировать многие из функций других менеджеров по расположению. SpringLayout однако, очень низкий уровень и как таковой, действительно следует только использовать его с разработчиком GUI, вместо того, чтобы пытаться кодировать пружинного менеджера по расположению вручную.
Этот раздел начинается с простого примера, показывая все вещи, Вы должны не забыть создавать свое первое пружинное расположение — и что происходит, когда Вы забываете их! Позже это представляет служебные методики, которые позволяют Вам размечать компоненты в нескольких различных типах сеток.
Вот изображения некоторых из разметок, которые мы покроем:



Разметки Spring делают свое задание, определяя направленные отношения, или ограничения, между краями компонентов. Например, Вы могли бы определить это, левый край одного компонента является фиксированным расстоянием (5 пикселей, скажите) от правого края другого компонента.
В a SpringLayout, позиция каждого края зависит от позиции только одного другого края. Если ограничение впоследствии добавляется, чтобы создать новую привязку для края, предыдущая привязка отбрасывается, и край остается зависящим от единственного края.
В отличие от многих менеджеров по расположению, SpringLayout автоматически не устанавливает расположение компонентов, которыми оно управляет. Если Вы ручной код GUI, который использует SpringLayout, не забудьте инициализировать компонентные расположения, ограничивая западные/восточные и северные/южные расположения. В зависимости от ограничений Вы используете, Вы, возможно, также должны установить размер контейнера явно.
Компоненты определяют граничные свойства, которые соединяются Spring экземпляры. У каждой пружины есть четыре свойства — ее минимум, предпочтенные, и максимальные значения, и ее фактическое (текущее) значение. Пружины, связанные с каждым компонентом, собираются в a SpringLayout.Constraints объект.
Экземпляр Spring class содержит три свойства, которые характеризуют его поведение: минимум, предпочтенные, и максимальные значения. Каждое из этих свойств может быть включено в определение его четверти, значения, свойство, основанное на ряде правил.
Экземпляр Spring class может визуализироваться как механическая пружина, которая обеспечивает корректирующую силу, поскольку пружина сжимается или расширяется далеко от ее привилегированного значения. Эта сила моделируется как линейная функция расстояния от привилегированного значения, но с двумя различными константами - один для силы compressional и один для напряженного. Те константы определяются минимальными и максимальными значениями пружины так, что, пружина в ее минимальном значении производит равную и противоположную силу для того, что создается, когда это в ее максимальном значении. Различие между привилегированными и минимальными значениями, поэтому, представляет непринужденность, с которой может быть сжата пружина. Различие между его максимумом и предпочтенными значениями указывает на непринужденность с который Spring может быть расширен.
Основанный на этом, a SpringLayout может визуализироваться как ряд объектов, которые соединяются рядом пружин на их краях.
Этот раздел берет Вас через типичные шаги определения ограничений для контейнера, который использует SpringLayout. Первый пример,
public class SpringDemo1 {
public static void main(String[] args) {
...
Container contentPane = frame.getContentPane();
SpringLayout layout = new SpringLayout();
contentPane.setLayout(layout);
contentPane.add(new JLabel("Label: "));
contentPane.add(new JTextField("Text field", 15));
...
frame.pack();
frame.setVisible(true);
}
}
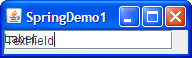
Нажмите кнопку Launch, чтобы работать, SpringDemo1, используя Сеть Java™ Запускаются (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
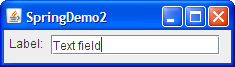
Вот то, на что похож GUI, когда он сначала подходит:
Вот то, на что это похоже, когда это изменяется, чтобы быть больше:

Очевидно, у нас есть некоторые проблемы. Мало того, что фрейм подходит слишком маленький, но и даже когда он изменяется, компоненты все располагаются в (0,0). Это происходит, потому что мы не завели пружин, определяющих позиции компонентов и width контейнера. Одно маленькое утешение - то, что, по крайней мере, компоненты в их привилегированных размерах — мы получаем это бесплатно от пружин значения по умолчанию, создаваемых SpringLayout для каждого компонента.
Наш следующий пример, (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
В этом примере мы определим, что компоненты должны появиться в единственной строке с 5 пикселями между ними. Следующий код определяет расположение метки:
//Adjust constraints for the label so it's at (5,5).
layout.putConstraint(SpringLayout.WEST, label,
5,
SpringLayout.WEST, contentPane);
layout.putConstraint(SpringLayout.NORTH, label,
5,
SpringLayout.NORTH, contentPane);
Первое putConstraint вызов определяет, что метка уехала (западный) край должен быть 5 пикселями от левого края своего контейнера. Это преобразовывает в x координату 5. Второе putConstraint вызов устанавливает подобное отношение между главными (северными) краями метки и ее контейнера, приводящего к y координате 5.
Вот код, который устанавливает расположение текстового поля:
//Adjust constraints for the text field so it's at
//(<label's right edge> + 5, 5).
layout.putConstraint(SpringLayout.WEST, textField,
5,
SpringLayout.EAST, label);
layout.putConstraint(SpringLayout.NORTH, textField,
5,
SpringLayout.NORTH, contentPane);
Первое putConstraint вызов делает текстовое поле, оставил (западный) край быть 5 пикселями далеко от правильного (восточного) края метки. Второе putConstraint вызов точно так же как второй вызов в первом отрывке, и имеет тот же самый эффект установки координаты y компонента к 5.
У предыдущего примера все еще есть проблема контейнера, подходящего слишком маленький. Но когда мы изменяем размеры окна, компоненты находятся в правильном месте:

Чтобы заставить контейнер первоначально появиться в правильном размере, мы должны завести пружины, которые определяют правильный (восток) и нижняя часть (на юг) края контейнера непосредственно. Никакие ограничения для права и нижних краев контейнера не устанавливаются по умолчанию. Размер контейнера определяется, устанавливая эти ограничения. (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Вот код, который заводит пружины контейнера:
layout.putConstraint(SpringLayout.EAST, contentPane,
5,
SpringLayout.EAST, textField);
layout.putConstraint(SpringLayout.SOUTH, contentPane,
5,
SpringLayout.SOUTH, textField);
Первое putConstraint вызов заставляет правый край контейнера быть 5 пикселями направо от правого края текстового поля. Второй заставляет свой базовый край быть 5 пикселями вне базового края самого высокого компонента (который для пользы простоты мы приняли, текстовое поле).
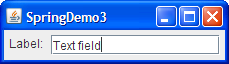
Наконец, окно подходит в правильном размере:

Когда мы делаем окно больше, мы можем видеть пружинное расположение в действии, распределяя дополнительное пространство между доступными компонентами.

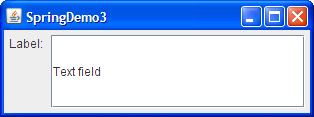
В этом случае пружинное расположение хотело давать все дополнительное пространство текстовому полю. Хотя это походит на пружинные метки обработок расположения и текстовые поля по-другому, у пружинного расположения нет никаких специальных знаний любого Swing или компонентов AWT. Это полагается на значения минимума компонента, предпочтенных, и максимальных свойств размера. Следующий раздел обсуждает, как пружинное расположение использует эти свойства, и почему они могут вызвать неравное распределение пространства.
A SpringLayout возразите автоматически устанавливает Springs для height и width каждого компонента, что SpringLayout средства управления. Эти пружины являются по существу прикрытиями для компонента getMinimumSize, getPreferredSize, и getMaximumSize методы. "Покрытиями" мы подразумеваем, что мало того, что пружины инициализируются с соответствующими значениями от этих методов, но также и что пружины отслеживают те значения. Например, Spring объект, который представляет width компонента, является специальным видом пружины, которая просто делегирует ее реализацию к соответствующим методам размера компонента. Тем путем пружина остается в синхронизации с методами размера как характеристики компонентного изменения.
Когда компонент getMaximumSize и getPreferredSize методы возвращают то же самое значение, SpringLayout интерпретирует это как то, чтобы подразумевать, что компонент не должен быть расширен. JLabel и JButton примеры компонентов, реализованных этот путь. Поэтому метка в примере SpringDemo3 не простирается.
getMaximumSize метод некоторых компонентов, такой как JTextField, возвращает значение Integer.MAX_VALUE для width и height его максимального размера, указывая, что компонент может вырасти к любому размеру. Поэтому, когда окно SpringDemo3 увеличивается, SpringLayout распределяет все дополнительное пространство единственным пружинам, которые могут вырасти — те, которые определяют размер текстового поля.
Примеры SpringDemo, используемые SpringLayout метод putConstraint заводить пружины, связанные с каждым компонентом. putConstraint метод является методом удобства, который позволяет Вам изменять ограничения компонента, не будучи должен использовать полный пружинный API расположения. Здесь, снова, код от SpringDemo3 это устанавливает расположение метки:
layout.putConstraint(SpringLayout.WEST, label,
5,
SpringLayout.WEST, contentPane);
layout.putConstraint(SpringLayout.NORTH, label,
5,
SpringLayout.NORTH, contentPane);
Вот эквивалентный код, который использует SpringLayout.Constraints и Spring классы непосредственно:
SpringLayout.Constraints contentPaneCons =
layout.getConstraints(contentPane);
contentPaneCons.setX(Spring.sum(Spring.constant(5),
contentPaneCons
.getConstraint(SpringLayout.WEST)));
contentPaneCons.setY(Spring.sum(Spring.constant(5),
contentPaneCons
.getConstraint(SpringLayout.NORTH)));
Чтобы видеть весь демонстрационный пример, преобразованный, чтобы использовать этот API, смотрите на (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Поскольку предыдущие отрывки подразумевают, SpringLayout и SpringLayout.Constraints будьте склонны использовать различные соглашения для того, чтобы описать пружины. SpringLayout API использует края, чтобы определить его ограничения. Спрингс соединяет края, чтобы установить линейные отношения между ними. Края определяются компонентами, используя следующие константы:
SpringLayout.NORTH определяет главный край ограничительного прямоугольника компонента.SpringLayout.SOUTH определяет базовый край ограничительного прямоугольника компонента.SpringLayout.EAST определяет правый край ограничительного прямоугольника компонента.SpringLayout.WEST определяет левый край ограничительного прямоугольника компонента.SpringLayout.BASELINE определяет базовую линию компонента.SpringLayout.HORIZONTAL_CENTER определяет горизонтальный центр ограничительного прямоугольника компонента.SpringLayout.VERTICAL_CENTER определяет вертикальный центр ограничительного прямоугольника компонента.Края отличаются от Spring объекты SpringLayout.Constraints class знает о краях, но только имеет Spring объекты для следующих свойств:
Каждый Constraints объект поддерживает следующие отношения между своими пружинами и краями, которые они представляют:
west = x north = y east = x + width south = y + height
Если Вы смущаетесь, не волноваться. Следующий раздел представляет служебные методики, которые можно использовать, чтобы выполнить некоторые общие задачи расположения, не зная ничто о пружинном API расположения.
Поскольку SpringLayout class создавался для разработчиков GUI, устанавливая человека кидается за расположением, может быть громоздким, чтобы кодировать вручную. Этот раздел представляет несколько методик, которые можно использовать, чтобы установить все пружины, должен был разметить группу компонентов в сетке. Эти методы эмулируют некоторые из функций GridLayout, GridBagLayout, и BoxLayout классы.
Эти два метода, вызванные makeGrid и makeCompactGrid, определяются в для того, чтобы создать различные виды пружин, включая пружины, которые зависят от других пружин.
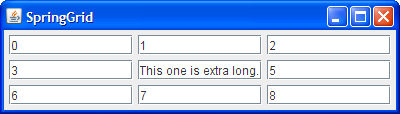
Давайте видеть эти методы в действии. Наш первый пример, реализованный в исходном файле (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.

Вот код, который создает и размечает текстовые поля в SpringGrid:
JPanel panel = new JPanel(new SpringLayout());
for (int i = 0; i < 9; i++) {
JTextField textField = new JTextField(Integer.toString(i));
...//when i==4, put long text in the text field...
panel.add(textField);
}
...
SpringUtilities.makeGrid(panel,
3, 3, //rows, cols
5, 5, //initialX, initialY
5, 5);//xPad, yPad
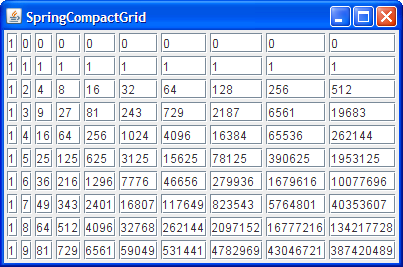
Теперь давайте смотреть на пример в исходном файле (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
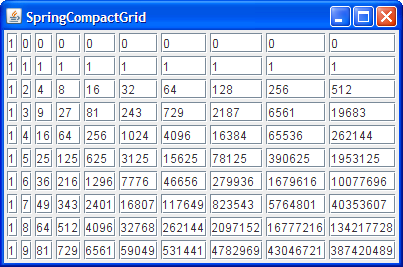
Вот то, на что похож GUI SpringCompactGrid:

Вот код, который создает и размечает текстовые поля в SpringCompactGrid:
JPanel panel = new JPanel(new SpringLayout());
int rows = 10;
int cols = 10;
for (int r = 0; r < rows; r++) {
for (int c = 0; c < cols; c++) {
int anInt = (int) Math.pow(r, c);
JTextField textField =
new JTextField(Integer.toString(anInt));
panel.add(textField);
}
}
//Lay out the panel.
SpringUtilities.makeCompactGrid(panel, //parent
rows, cols,
3, 3, //initX, initY
3, 3); //xPad, yPad
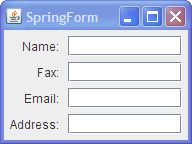
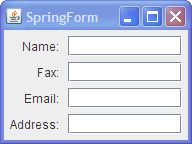
Одно из самого удобного использования для makeCompactGrid метод связывает метки с компонентами, где метки находятся в одном столбце и компоненты в другом. Файл

Нажмите кнопку Launch, чтобы работать, SpringForm, используя Сеть Java™ Запускаются (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Вот код, который создает и размечает пар текстового поля метки в SpringForm:
String[] labels = {"Name: ", "Fax: ", "Email: ", "Address: "};
int numPairs = labels.length;
//Create and populate the panel.
JPanel p = new JPanel(new SpringLayout());
for (int i = 0; i < numPairs; i++) {
JLabel l = new JLabel(labels[i], JLabel.TRAILING);
p.add(l);
JTextField textField = new JTextField(10);
l.setLabelFor(textField);
p.add(textField);
}
//Lay out the panel.
SpringUtilities.makeCompactGrid(p,
numPairs, 2, //rows, cols
6, 6, //initX, initY
6, 6); //xPad, yPad
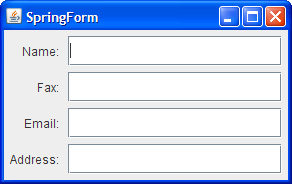
Поскольку мы используем настоящего менеджера по расположению вместо абсолютного расположения, менеджер по расположению динамически отвечает на изменения во включенных компонентах. Например, если имена меток локализуются, пружинное расположение производит конфигурацию, которая дает первому столбцу более или менее комнату, как необходимый. И поскольку следующие данные показывают, когда окно изменяется, гибко размерные компоненты — текстовые поля — занимают все избыточное место, в то время как метки придерживаются того, в чем они нуждаются.

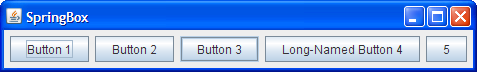
Наш последний пример makeCompactGrid метод, в (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.

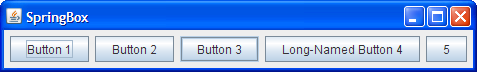
Отметьте, что поведение почти идентично тому из BoxLayout в случае единственной строки. Мало того, что компоненты размечаются как BoxLayout расположил бы их, но минимум, предпочтенные, и максимальные размеры контейнера, который использует SpringLayout возвратите те же самые результаты это BoxLayout был бы. Вот звонок makeCompactGrid это производит это расположение:
//Lay out the buttons in one row and as many columns
//as necessary, with 6 pixels of padding all around.
SpringUtilities.makeCompactGrid(contentPane, 1,
contentPane.getComponentCount(),
6, 6, 6, 6);
Давайте смотреть на то, что происходит, когда мы изменяем размеры этого окна. Это - нечетный особый случай, который стоит принимать во внимание, поскольку можно столкнуться с ним случайно в Ваших первых разметках.

Ничто не перемещалось! Это - то, потому что ни один из компонентов (кнопки) или интервал между ними не был определен, чтобы быть поддающимся растягиванию. В этом случае пружинное расположение вычисляет максимальный размер для родительского контейнера, который равен его привилегированному размеру, означая, что родительский сам контейнер не является поддающимся растягиванию. Возможно, меньше сбило бы с толку, если AWT, которому отказывают, чтобы изменить размеры окна, которое не было поддающимся растягиванию, но это не делает. Менеджер по расположению не может сделать ничего заметного здесь, поскольку ни один из компонентов не приведет требуемое пространство в рабочее состояние. Вместо катастрофического отказа, это только ничего не делает, оставляя все компоненты, как они были.
API для того, чтобы использовать SpringLayout распространяется через три класса:
| Конструктор или Метод | Цель |
|---|---|
Создайте a SpringLayout экземпляр. |
|
| Получите ограничения (набор пружин) связанный с указанным компонентом. | |
Получите пружину для края компонента. Первый параметр определяет край и должен быть одним из следующих SpringLayout константы: NORTH, SOUTH, EAST, или WEST. |
|
|
|
Методы удобства для того, чтобы определить отношения между краями двух компонентов. Первые два параметра определяют первый компонент и его край, на который влияют. Последние два параметра определяют второй компонент и его край, на который влияют. Третий параметр определяет пружину, которая определяет расстояние между двумя. Когда третьим параметром является целое число, постоянная пружина создается, чтобы обеспечить фиксированное расстояние между компонентными краями. |
| Конструктор или Метод | Цель |
|---|---|
|
|
Создайте a SpringLayout.Constraints экземпляр. Первые два параметра, если есть определите X и пружины Y, соответственно. Вторые два параметра, если есть определите height и пружины width, соответственно. Исключение параметра заставляет соответствующую пружину быть null, который SpringLayout обычно заменяет подходящими значениями по умолчанию. |
|
|
Получите или заведите указанную пружину. Строковый параметр getConstraint и setConstraint методы определяют граничное имя, и должны быть одним из SpringLayout константы NORTH, SOUTH, EAST, или WEST. |
| Метод | Цель |
|---|---|
|
|
Создайте пружину, которая не отслеживает размеры компонента. Версия с тремя параметрами создает пружину со своим минимумом, предпочтенным, и максимальным набором значений к указанным значениям, в том порядке. Версия с одним параметром создает пружину со своим минимумом, предпочтенным, и максимум оценивает весь набор указанному целому числу. Несмотря на имя, пружины, возвращенные |
|
|
Создайте пружину, которая является результатом некоторого математического манипулирования. sum метод добавляет две пружины. max метод возвращает пружину, значение которой всегда больше чем или равно значениям этих двух параметров. minus метод возвращает пружину, работающую в противоположном направлении параметра. minus метод может использоваться, чтобы создать параметр за sum метод, разрешая Вам получить различие между двумя пружинами. |
|
|
Получите соответствующее значение от пружины. Для a SpringLayout- создаваемая пружина, которая автоматически отслеживает компонент, эти методы результат в звонках в соответствие компонента getXxxSize метод. |
|
|
Получите или установите текущую стоимость пружины. |
Следующая таблица приводит некоторые примеры то расположение пружины использования.
| Пример | Где Описано | Примечания |
|---|---|---|
SpringDemo3 |
Эта страница | Использование SpringLayout создать строку равномерно расположенного с интервалами, компоненты естественного размера. |
SpringDemo4 |
Эта страница | Перереализации SpringDemo3, чтобы использовать SpringLayout.Constraints и Spring непосредственно. |
SpringGrid |
Эта страница | Использование SpringLayout и makeGrid служебный метод, чтобы создать расположение, где все компоненты являются тем же самым размером. |
SpringCompactGrid |
Эта страница | Использование SpringLayout и makeCompactGrid у служебного метода, чтобы создать расположение, где у всех компонентов подряд есть тот же самый height, и все компоненты в столбце, есть тот же самый width. |
SpringForm |
Эта страница | Использование SpringLayout и makeCompactGrid выровнять пар текстового поля метки. |
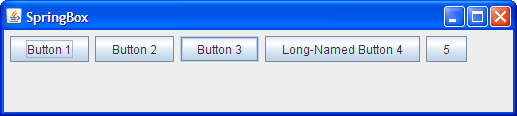
SpringBox |
Эта страница | Использование SpringLayout и makeCompactGrid демонстрировать, как размечать единственную строку компонентов, и что происходит, когда никакие пружины не могут вырасти. |
| Как Использовать Прядильщиков | Использование SpringLayout и makeCompactGrid размечать строки пар прядильщика метки. |
|
TextInputDemo |
Как Использовать Отформатированные Текстовые поля | Использование SpringLayout и makeCompactGrid размечать строки маркированных компонентов. Компоненты являются соединением текстовых полей, отформатированных текстовых полей, и прядильщиков. |