

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
GroupLayout менеджер по расположению объединился с инструментом разработчика, чтобы разметить Ваш GUI. Один такой инструмент разработчика является IDE NetBeans. Иначе, если Вы хотите кодировать вручную и не хотите использовать GroupLayout, тогда GridBagLayout рекомендуется как следующий самый гибкий и мощный менеджер по расположению. Если Вы интересуетесь использованием JavaFX, чтобы создать Ваш GUI, см. Работу С Разметками в JavaFX.
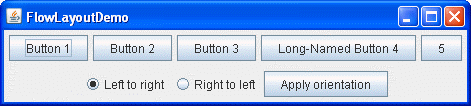
class предоставляет очень простому менеджеру по расположению, который используется, по умолчанию, JPanel объекты. Следующее число представляет снимок приложения, которое использует расположение потока:

Нажмите кнопку Launch, чтобы работать, FlowLayoutDemo, используя (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Полный код этого демонстрационного примера находится в
FlowLayout class помещает компоненты подряд, измеренный в их привилегированном размере. Если горизонтальное пространство в контейнере является слишком небольшим, чтобы поместить все компоненты в одну строку, FlowLayout class использует многократные строки. Если контейнер более широк чем необходимый для строки компонентов, строка, по умолчанию, центрируется горизонтально в пределах контейнера. Чтобы определить, что строка к выровненному или налево или право, используйте a FlowLayout конструктор, который берет параметр выравнивания. Другой конструктор FlowLayout class определяет, сколько вертикального или горизонтального дополнения помещается вокруг компонентов.
Фрагмент кода ниже создает a FlowLayout возразите и компоненты, которыми это управляет.
FlowLayout experimentLayout = new FlowLayout();
...
compsToExperiment.setLayout(experimentLayout);
compsToExperiment.add(new JButton("Button 1"));
compsToExperiment.add(new JButton("Button 2"));
compsToExperiment.add(new JButton("Button 3"));
compsToExperiment.add(new JButton("Long-Named Button 4"));
compsToExperiment.add(new JButton("5"));
Выберите любого опция Left to Right или Right to Left и нажмите Применять кнопку ориентации, чтобы установить ориентацию компонента. Следующий фрагмент кода применяется Слева направо компонентная ориентация к experimentLayout.
compsToExperiment.setComponentOrientation(
ComponentOrientation.LEFT_TO_RIGHT);
Следующая таблица приводит конструкторов FlowLayout class.
| Конструктор | Цель |
|---|---|
FlowLayout() |
Создает новое FlowLayout объект с центрируемым выравниванием и горизонталью и вертикалью разрывает с размером значения по умолчанию 5 пикселей. |
Создает нового менеджера по расположению потока с обозначенным выравниванием и горизонталью и вертикальными разрывами с размером значения по умолчанию 5 пикселей. Параметр выравнивания может быть FlowLayout.LEADING, FlowLayout.CENTER, или FlowLayout.TRAILING. Когда FlowLayout возразите управляет контейнером со слева направо компонентная ориентация (значение по умолчанию), LEADING значение определяет компоненты, которые будут выровнены по левому краю и TRAILING значение определяет компоненты, чтобы быть выровненным по правому краю. |
|
Создает нового менеджера по расположению потока с обозначенным выравниванием и обозначенной горизонталью и вертикальными разрывами. hgap и vgap параметры определяют число пикселей, чтобы поместить между компонентами. |
Следующая таблица приводит примеры кода, которые используют FlowLayout class и обеспечивает ссылки к связанным разделам.
| Пример | Где Описано | Примечания |
|---|---|---|
FlowLayoutDemo |
Эта страница | Устанавливает область контента, чтобы использовать FlowLayout. Если Вы устанавливаете RIGHT_TO_LEFT постоянный к true и перекомпилируйте, можно видеть как FlowLayout обрабатывает контейнер, который имеет справа налево компонентная ориентация. |
CardLayoutDemo |
Как Использовать CardLayout | Центрирует компонент приятно в верхней части a BorderLayout, и помещает компонент в a JPanel это использует a FlowLayout. |
| Как Использовать Кнопки, Флажки, и Переключатели | Использует значение по умолчанию FlowLayout из a JPanel. |
|
TextInputDemo |
Как Использовать Отформатированные Текстовые поля | Использует панель с выровненным по правому краю FlowLayout представление двух кнопок. |