

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
GroupLayout менеджер по расположению объединился с инструментом разработчика, чтобы разметить Ваш GUI. Один такой инструмент разработчика является IDE NetBeans. Иначе, если Вы хотите кодировать вручную и не хотите использовать GroupLayout, тогда GridBagLayout рекомендуется как следующий самый гибкий и мощный менеджер по расположению. Если Вы интересуетесь использованием JavaFX, чтобы создать Ваш GUI, см. Работу С Разметками в JavaFX.
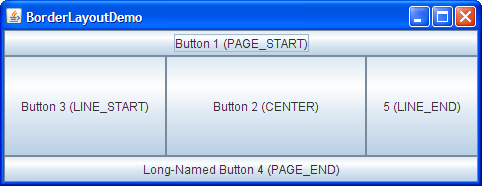
Следующее число представляет снимок приложения, которое использует class.

Нажмите кнопку Launch, чтобы работать, BorderLayoutDemo, используя (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Полный код этого демонстрационного примера находится в
Поскольку предыдущее изображение показывает, a BorderLayout у объекта есть пять областей. Эти области определяются BorderLayout константы:
PAGE_STARTPAGE_ENDLINE_STARTLINE_ENDCENTERПеред выпуском 1.4 JDK привилегированные имена для различных областей отличались, в пределах от точек компаса (например, BorderLayout.NORTH для главной области) к более многословным версиям констант мы используем в наших примерах. Константы, которые используют наши примеры, предпочитаются, потому что они стандартные и позволяют программам корректироваться на языки, у которых есть различные ориентации.
Если окно увеличивается, центральная область получает так много свободного места насколько возможно. Другие области расширяются только столько, сколько необходимый, чтобы заполнить все свободное место. Часто контейнер использует только один или две из областей BorderLayout объект — только центр, или центр и нижняя часть.
Следующий код добавляет компоненты к области контента фрейма. Поскольку области контента используют BorderLayout class по умолчанию, код не должен установить менеджера по расположению. Полная программа находится в BorderLayoutDemo.java файл.
...//Container pane = aFrame.getContentPane()...
JButton button = new JButton("Button 1 (PAGE_START)");
pane.add(button, BorderLayout.PAGE_START);
//Make the center component big, since that's the
//typical usage of BorderLayout.
button = new JButton("Button 2 (CENTER)");
button.setPreferredSize(new Dimension(200, 100));
pane.add(button, BorderLayout.CENTER);
button = new JButton("Button 3 (LINE_START)");
pane.add(button, BorderLayout.LINE_START);
button = new JButton("Long-Named Button 4 (PAGE_END)");
pane.add(button, BorderLayout.PAGE_END);
button = new JButton("5 (LINE_END)");
pane.add(button, BorderLayout.LINE_END);
Определите расположение компонента (например, BorderLayout.LINE_END) как один из параметров add метод. Если этот компонент отсутствует в контейнере, которым управляет a BorderLayout возразите, удостоверьтесь, что расположение компонента было определено, и никакой другой компонент не был помещен в то же самое расположение.
Все учебные примеры, которые используют BorderLayout class определяет компонент как первый параметр add метод. Например:
add(component, BorderLayout.CENTER) //preferred
Однако, код в других программах определяет компонент как второй параметр. Например, вот альтернативные способы записать предыдущий код:
add(BorderLayout.CENTER, component) //valid but old fashioned
or
add("Center", component) //valid but error prone
Следующая таблица приводит конструкторов и методы, чтобы определить разрывы (в пикселях).
| Конструктор или Метод | Цель |
|---|---|
BorderLayout(int horizontalGap, int verticalGap) |
Определяет расположение границы с помощью указанных разрывов между компонентами. |
| Устанавливает горизонтальный разрыв между компонентами. | |
| Устанавливает вертикальный разрыв между компонентами. |
Следующая таблица приводит примеры кода, которые используют BorderLayout class и обеспечивает ссылки к связанным разделам.
| Пример | Где Описано | Примечания |
|---|---|---|
BorderLayoutDemo |
Эта страница | Помещает компонент в каждое из пяти возможных расположений. |
TabbedPaneDemo |
Один из многих примеров, который помещает единственный компонент в центр области контента, так, чтобы компонент был как можно больше. | |
CheckBoxDemo |
Как Использовать Флажки | Создает a JPanel возразите что использование BorderLayout class. Помещает компоненты в левое (фактически, LINE_START) и центральные расположения. |