

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
GroupLayout менеджер по расположению объединился с инструментом разработчика, чтобы разметить Ваш GUI. Один такой инструмент разработчика является IDE NetBeans. Иначе, если Вы хотите кодировать вручную и не хотите использовать GroupLayout, тогда GridBagLayout рекомендуется как следующий самый гибкий и мощный менеджер по расположению. Если Вы интересуетесь использованием JavaFX, чтобы создать Ваш GUI, см. Работу С Разметками в JavaFX.
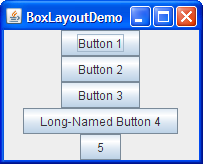
Пакеты Swing включают названного менеджера по расположению общего назначения . BoxLayout или складывает его компоненты друг на друге или размещает их подряд — Ваш выбор. Вы могли бы думать об этом как о версии FlowLayout, но с большей функциональностью. Вот изображение приложения, которое демонстрирует, как использовать BoxLayout вывести на экран центрируемый столбец компонентов:

Нажмите кнопку Launch, чтобы работать, BoxLayoutDemo, используя (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
Можно видеть код в
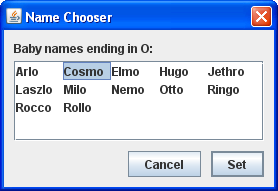
Следующие данные показывают GUI, который использует два экземпляра BoxLayout. В верхней части GUI расположение поля от начала до конца помещает метку выше области прокрутки. В нижней части GUI слева направо расположение поля помещает две кнопки друг рядом с другом. A BorderLayout комбинирует две части GUI и гарантирует, что любое избыточное пространство дается области прокрутки.

Можно найти, что ссылки для того, чтобы выполнить ListDialog и для его исходных файлов в примере индексируют для Использования Компонентов Swing.
Следующий код, взятый от ListDialog.javaJDialog подкласс. Полужирные строки кодового набора разметки поля и добавляют компоненты к ним.
JScrollPane listScroller = new JScrollPane(list); listScroller.setPreferredSize(new Dimension(250, 80)); listScroller.setAlignmentX(LEFT_ALIGNMENT); ... //Lay out the label and scroll pane from top to bottom. JPanel listPane = new JPanel(); listPane.setLayout(new BoxLayout(listPane, BoxLayout.PAGE_AXIS)); JLabel label = new JLabel(labelText); ... listPane.add(label); listPane.add(Box.createRigidArea(new Dimension(0,5))); listPane.add(listScroller); listPane.setBorder(BorderFactory.createEmptyBorder(10,10,10,10)); //Lay out the buttons from left to right. JPanel buttonPane = new JPanel(); buttonPane.setLayout(new BoxLayout(buttonPane, BoxLayout.LINE_AXIS)); buttonPane.setBorder(BorderFactory.createEmptyBorder(0, 10, 10, 10)); buttonPane.add(Box.createHorizontalGlue()); buttonPane.add(cancelButton); buttonPane.add(Box.createRigidArea(new Dimension(10, 0))); buttonPane.add(setButton); //Put everything together, using the content pane's BorderLayout. Container contentPane = getContentPane(); contentPane.add(listPane, BorderLayout.CENTER); contentPane.add(buttonPane, BorderLayout.PAGE_END);
Первая полужирная строка создает расположение поля от начала до конца и устанавливает его как менеджера по расположению по listPane. Эти два параметра BoxLayout конструктор является контейнером, которым это управляет и ось, вдоль которой будут размечены компоненты. PAGE_AXIS постоянный определяет, что компоненты должны быть размечены в направлении, что строки текут через страницу как определено целевым контейнером ComponentOrientation свойство. LINE_AXIS постоянный определяет, что компоненты должны быть размечены в направлении строки текста как определено целевым контейнером ComponentOrientation свойство. Эти константы учитывают интернационализацию, размечая компоненты в их контейнере с корректным слева направо, справа налево или ориентацией от начала до конца для используемого языка.
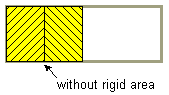
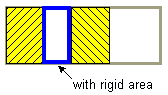
Следующие три полужирных строки добавляют метку и область прокрутки к контейнеру, разделяя их твердой областью — невидимый компонент, используемый, чтобы добавить пространство между компонентами. В этом случае твердая область не имеет никакого width и помещает точно 5 пикселей между меткой и областью прокрутки. Твердые области обсуждаются позже в Использовании Невидимых Компонентов как Заполнитель.
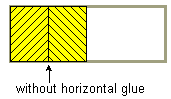
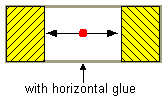
Следующий блок полужирного кода создает слева направо расположение поля и устанавливает его для buttonPane контейнер. Затем код добавляет две кнопки к контейнеру, используя твердую область, чтобы поместить 10 пикселей между кнопками. Чтобы поместить кнопки в правую сторону их контейнера, первый компонент, добавленный к контейнеру, является связующим звеном. Это связующее звено является невидимым компонентом, который растет по мере необходимости, чтобы поглотить любое дополнительное пространство в его контейнере. Связующее звено обсуждается в Использовании Невидимых Компонентов как Заполнитель.
Как альтернатива использованию невидимых компонентов, можно иногда использовать пустые границы, чтобы создать пространство вокруг компонентов, наиболее особенно панели. Например, предыдущий фрагмент кода использует пустые границы, чтобы поместить 10 пикселей между всеми сторонами диалогового окна и его содержания, и между двумя частями содержания. Границы абсолютно независимы от менеджеров по расположению. Они просто, как компоненты Swing тянут свои края и обеспечивают дополнение между контентом компонента и краем. См., Как Использовать Границы для получения дополнительной информации.
Следующие разделы обсуждают BoxLayout более подробно:
Не позволяйте длине BoxLayout обсуждение пугает Вас! Можно, вероятно, использовать BoxLayout с информацией Вы уже имеете. Если Вы сталкиваетесь с проблемой, или Вы хотите использовать в своих интересах BoxLayout's питание, продолжает читать.
Как сказано прежде, BoxLayout компоненты расположений или друг на друге или подряд. Поскольку расположение поля располагает компоненты, оно берет выравнивание компонентов и минимум, предпочтенные, и максимальные размеры во внимание. В этом разделе мы будем говорить о расположении от начала до конца. Те же самые понятия применяются к слева направо или справа налево расположение. Вы просто заменяете X Y, height для width, и так далее.
X_AXIS (слева направо) или Y_AXIS (от начала до конца), создавая BoxLayout. Наши примеры теперь используют константы LINE_AXIS и PAGE_AXIS, которые предпочитаются, потому что они позволяют программам корректироваться на языки, у которых есть различные ориентации. В значении по умолчанию, слева направо ориентация, LINE_AXIS определяет слева направо расположение и PAGE_AXIS определяет расположение от начала до конца. Когда a BoxLayout размечает компоненты сверху донизу, это пытается измерить каждый компонент в привилегированном height компонента. Если вертикальное пространство расположения не соответствует сумму привилегированных высот, то BoxLayout попытки изменить размеры компонентов, чтобы заполнить пространство. Компоненты или растут или уменьшаются, чтобы заполнить пространство, с BoxLayout удостаивание минимальных и максимальных размеров каждого из компонентов. Любое дополнительное пространство появляется у основания контейнера.
Для расположения поля от начала до конца привилегированный width контейнера является width максимального привилегированного width дочерних элементов. Если контейнер вынуждается быть более широким чем это, BoxLayout попытки измерить width каждого компонента к тому из width контейнера (минус вставки). Если максимальный размер компонента меньше чем width контейнера, то X выравнивания играет роль.
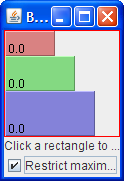
Это X выравнивания влияет не только на позиции компонентов друг относительно друга, но также и расположение компонентов (как группа) в пределах их контейнера. Следующие числа иллюстрируют выравнивание компонентов, которые ограничили максимальные ширины.



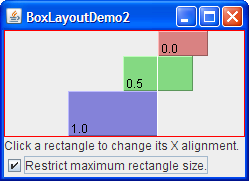
В первом числе у всех трех компонентов есть X выравнивания 0.0 (Component.LEFT_ALIGNMENT). Это означает, что левые стороны компонентов должны быть выровненные. Кроме того это означает, что все три компонента располагаются столь же крайне левые в их контейнере насколько возможно.
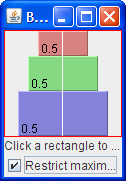
Во втором числе у всех трех компонентов есть X выравнивания 0.5 (Component.CENTER_ALIGNMENT). Это означает, что центры компонентов должны быть выровненные, и что компоненты должны быть расположены в горизонтальный центр их контейнера.
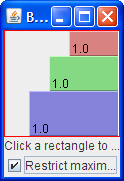
В третьем числе у компонентов есть X выравнивания 1.0 (Component.RIGHT_ALIGNMENT). Можно предположить то, что это означает для выравнивания компонентов и позиции относительно их контейнера.
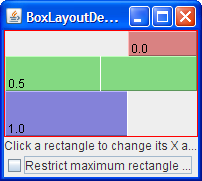
Вы могли бы задаваться вопросом, что происходит, когда компоненты и ограничили максимальные размеры и отличающийся X выравнивания. Следующие данные показывают пример этого:

Как можно видеть, левая сторона компонента с X выравниванием 0.0 (Component.LEFT_ALIGNMENT) выровненный центра компонента, который имеет 0.5 X выравнивания (Component.CENTER_ALIGNMENT), который является выровненный правой стороны компонента, у которого есть X выравнивания 1.0 (Component.RIGHT_ALIGNMENT). Смешанное выравнивание как это далее обсуждается в Решении проблем Выравнивания.
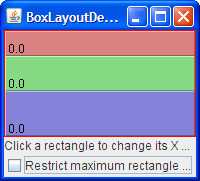
Что, если ни у одного из компонентов нет максимального width? В этом случае, если все компоненты имеют идентичный X выравнивания, то все компоненты делаются столь же широкими как свой контейнер. Если это X выравнивания будет отличаться, то любой компонент с X выравниванием 0.0 (оставленный) или 1.0 (право) будет меньшим. Все компоненты с промежуточным звеном X выравнивания (такие как центр) будут столь же широки как их контейнер. Вот два примера:


Узнать BoxLayout лучше, можно выполнить свои собственные эксперименты с BoxLayoutDemo2.
Можно видеть код в
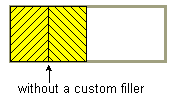
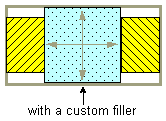
JPanel у этого есть красная схема, так, чтобы можно было сказать, где края контейнера.Каждый компонент, которым управляет расположение поля, бодает против его соседних компонентов. Если Вы хотите иметь пространство между компонентами, можно или добавить пустую границу к одному или обоим компонентам, или вставить невидимые компоненты, чтобы обеспечить пространство. Можно создать невидимые компоненты со справкой Box class.
Box class определяет вложенный class, , это - прозрачный компонент, который ничего не красит, и используется, чтобы обеспечить пространство между другими компонентами. Однако, Filler не фактически невидимо, потому что setVisible(false) не вызывается. Box class обеспечивает методы удобства, чтобы помочь Вам создать общие виды заполнителя. Следующая таблица сообщает подробности о создании невидимых компонентов с Box и Box.Filler.
| Ввести | Ограничения размера | Как Создать |
|---|---|---|
| твердая область |
|
Box.createRigidArea(size) |
| связующее звено, горизонталь |
|
Box.createHorizontalGlue() |
| связующее звено, вертикаль |
|
Box.createVerticalGlue() |
пользовательский Box.Filler |
(как определено) | new Box.Filler(minSize, prefSize, maxSize) |
Вот то, как Вы обычно используете каждый тип заполнителя:
container.add(firstComponent); container.add(Box.createRigidArea(new Dimension(5,0))); container.add(secondComponent);


Отметьте: Box class обеспечивает другой вид заполнителя для того, чтобы поместить фиксированное пространство между компонентами: вертикаль или горизонтальная распорка. К сожалению, у распорок есть неограниченные максимальные высоты или ширины (для горизонтали и вертикальных распорок, соответственно). Это означает, что, если Вы используете горизонтальное поле в пределах вертикального поля, например, горизонтальное поле может иногда становиться слишком высоким. Поэтому мы рекомендуем, чтобы Вы использовали твердые области вместо распорок.
container.add(firstComponent); container.add(Box.createHorizontalGlue()); container.add(secondComponent);


Box.Fillercontainer.add(firstComponent); Dimension minSize = new Dimension(5, 100); Dimension prefSize = new Dimension(5, 100); Dimension maxSize = new Dimension(Short.MAX_VALUE, 100); container.add(new Box.Filler(minSize, prefSize, maxSize)); container.add(secondComponent);


Два типа проблем выравнивания иногда происходят с BoxLayout:

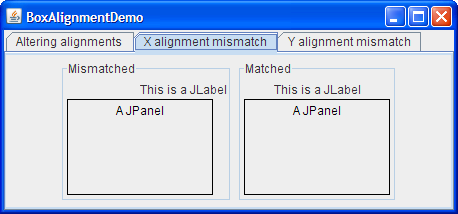
BoxLayout имейте различное выравнивание значения по умолчанию, который заставляет их быть неправильно выровненными. Например, как следующие шоу, если метка и панель находятся в расположении поля от начала до конца, левый край метки, по умолчанию, выравнивается с центром панели.

Вообще, всеми компонентами управляют от начала до конца BoxLayout у объекта должно быть то же самое X выравнивания. Точно так же все компоненты, которыми управляют слева направо Boxlayout должен обычно иметь то же самое выравнивание Y. Можно установить a JComponent's X выравнивания, вызывая setAlignmentX метод. Альтернатива, доступная всем компонентам, должна переопределить getAlignmentX метод в пользовательском подклассе компонента class. Точно так же Вы устанавливаете выравнивание Y компонента, вызывая setAlignmentY метод или переопределяя getAlignmentY.
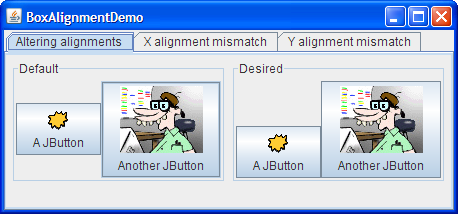
Вот пример, взятый из вызванного приложения BoxAlignmentDemo, из изменения выравнивания Y двух кнопок так, чтобы нижние части кнопок были выровненные:
button1.setAlignmentY(Component.BOTTOM_ALIGNMENT); button2.setAlignmentY(Component.BOTTOM_ALIGNMENT);
Нажмите кнопку Launch, чтобы работать, BoxAlignmentDemo, используя (). Альтернативно, чтобы скомпилировать и выполнить пример самостоятельно, консультируйтесь, пример индексируют.
По умолчанию у большинства компонентов есть центр X и выравнивание Y. Однако, у кнопок, полей комбинированного списка, меток, и пунктов меню есть различное значение по умолчанию X значений выравнивания: LEFT_ALIGNMENT. Предыдущее изображение показывает то, что происходит, если Вы помещаете выровненный по левому краю компонент, такой как метка вместе с выровненным центром компонентом в контейнере, которым управляют от начала до конца BoxLayout.
BoxAlignmentDemo программа дает примеры решения несогласованных проблем выравнивания. Обычно, это столь же просто как создание незаконной кнопки или метки быть выровненным центром. Например:
label.setAlignmentX(Component.CENTER_ALIGNMENT);
Как упомянуто прежде, BoxLayout обращает внимание на требуемый минимум компонента, предпочтенные, и максимальные размеры. В то время как Вы подстраиваете расположение, Вы, возможно, должны были бы скорректировать эти размеры.
Иногда потребность скорректировать размер очевидна. Например, максимальный размер кнопки является обычно тем же самым как своим привилегированным размером. Если Вы хотите, чтобы кнопка была оттянута шире, когда дополнительное пространство доступно, то Вы должны изменить его максимальный размер.
Иногда, однако, потребность скорректировать размер не настолько очевидна. Вы могли бы получать неожиданные результаты с расположением поля, и Вы не могли бы знать почему. В этом случае обычно лучше обработать проблему как проблему выравнивания сначала. Если корректировка выравнивания не помогает, то у Вас могла бы быть проблема размера. Мы обсудим это далее немного позже.
BoxLayout обращает внимание на максимальный размер компонента, много менеджеров по расположению не делают. Например, если Вы помещаете кнопку в нижнюю часть a BorderLayout, кнопка, вероятно, будет более широкой чем ее привилегированный width, независимо от того каков максимальный размер кнопки. BoxLayout, с другой стороны, никогда не делает кнопку шире чем ее максимальный размер. Можно изменить минимум, предпочтенные, и максимальные размеры двумя способами:
setXxxSize метод (который определяется JComponent class). Например:
comp.setMinimumSize(new Dimension(50, 25));
comp.setPreferredSize(new Dimension(50, 25));
comp.setMaximumSize(new Dimension(Short.MAX_VALUE,
Short.MAX_VALUE));
getXxxSize метод. Например:
...//in a subclass of a component class:
public Dimension getMaximumSize() {
size = getPreferredSize();
size.width = Short.MAX_VALUE;
return size;
}
Если Вы сталкиваетесь с проблемой с расположением поля, и Вы исключили проблемы выравнивания, то проблема могла бы хорошо быть связана с размером. Например, если контейнер, которым управляет расположение поля, занимает слишком много места, то один или больше компонентов в контейнере, вероятно, должны были ограничить его максимальный размер.
Можно использовать два метода, чтобы разыскать проблему размера в расположении поля:
comp.setBorder(BorderFactory.createCompoundBorder(
BorderFactory.createLineBorder(Color.red),
comp.getBorder()));
System.out.println напечатать минимум компонентов, предпочтенные, и максимальные размеры, и возможно их границы.Следующие таблицы приводят обычно используемый BoxLayout и Box конструкторы и методы. API для того, чтобы использовать разметки поля попадает в эти категории:
| Конструктор или Метод | Цель |
|---|---|
BoxLayout(Container, int) |
Создает a BoxLayout экземпляр, который управляет указанным Container. Целочисленный параметр определяет ось, вдоль которой должны быть размечены компоненты контейнера. Когда у контейнера есть компонентная ориентация значения по умолчанию, BoxLayout.LINE_AXIS определяет, что компоненты кладутся из слева направо, и BoxLayout.PAGE_AXIS определяет, что компоненты кладутся из от начала до конца. |
Box(int) |
Создает a Box — контейнер, который использует a BoxLayout с указанной осью. С выпуска 1.3, Box расширяется JComponent. Перед этим это было реализовано как подкласс Container. |
static Box createHorizontalBox()(в Box) |
Создает a Box это размечает его компоненты слева направо. |
static Box createVerticalBox()(в Box) |
Создает a Box это размечает его компоненты сверху донизу. |
| Конструктор или Метод | Цель |
|---|---|
Component createRigidArea(Dimension) |
Создайте твердый компонент. |
Component createHorizontalGlue() |
Создайте компонент связующего звена. Горизонтальное связующее звено и вертикальное связующее звено могут быть очень полезными. |
Component createHorizontalStrut() |
Создайте компонент "распорки". Мы рекомендуем использовать твердые области вместо распорок. |
Box.Filler(Dimension, Dimension, Dimension) |
Создает компонент с указанным минимумом, предпочтенные, и максимальные размеры (с параметрами, определенными в том порядке). См. пользовательское Box.Filler обсуждение, ранее в этом разделе, для деталей. |
| Метод | Цель |
|---|---|
void changeShape(Dimension, Dimension, Dimension) (в Box.Filler) |
Измените минимум, предпочтенные, и максимальные размеры получателя Box.Filler объект. Расположение изменяется соответственно. |
Следующая таблица приводит некоторые из многих примеров то поле использования разметки.
| Пример | Где Описано | Примечания |
|---|---|---|
| BoxLayoutDemo2 | Эта страница | Использует расположение поля, чтобы создать центрируемый столбец компонентов. |
| BoxAlignmentDemo | Эта страница | Демонстрирует, как решить общие проблемы выравнивания. |
| BoxLayoutDemo | Эта страница | Позволяет Вам играть с выравниванием и максимальными размерами. |
| Эта страница | Простое все же реалистический пример использования и расположение поля от начала до конца и слева направо один. Горизонтальное связующее звено использования, твердые области, и пустые границы. Также устанавливает X выравнивания компонента. | |
| InternalFrameEventDemo | Как Записать Слушателю Внутренней рамки | Использует расположение от начала до конца, чтобы центрировать кнопки и область прокрутки во внутренней рамке. |
| MenuGlueDemo | Настройка Расположения Меню | Шоу, как к выравниванию по правому краю меню в строке меню, используя компонент связующего звена. |
| MenuLayoutDemo | Настройка Расположения Меню | Шоу, как настроить расположение меню, изменяя строку меню, чтобы использовать расположение поля от начала до конца, и раскрывающееся меню, чтобы использовать слева направо расположение поля. |
ConversionPanel.java в демонстрационном примере Преобразователя |
Как Использовать Панели | Выравнивает два компонента в различных управляемых полем-расположением контейнерах, устанавливая ширины компонентов, чтобы быть тем же самым, и ширинами их контейнеров, чтобы быть тем же самым. |