

|
Spec-Zone .ru
спецификации, руководства, описания, API
|
Вообще, Вы непосредственно не создаете a JRootPane объект. Вместо этого Вы получаете a JRootPane (хотите ли Вы это или нет!), когда Вы инстанцируете JInternalFrame или один из верхнего уровня контейнеры Swing, такой как JApplet, JDialog, и JFrame.
Используя Верхний уровень Контейнеры говорит Вам основы об использовании корневых областей — получение области контента, установка ее менеджера по расположению, и добавление компонентов Swing к этому. Этот раздел говорит Вам больше о корневых областях, включая компоненты, которые составляют корневую область и как можно использовать их.

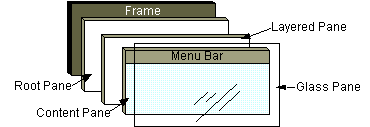
Поскольку предыдущие данные показывают, у корневой области есть четыре части:
paintComponent метод так, чтобы это сделало что-то, и это может прервать входные события для корневой области. В следующем разделе Вы будете видеть пример использования стеклянной области.setJMenuBar метод, чтобы поместить строку меню в соответствующее место. Для получения дополнительной информации об использовании меню и строк меню, см., Как Использовать Меню.Стеклянная область полезна, когда Вы хотите быть в состоянии поймать события или краску по области, которая уже содержит один или более компонентов. Например, можно деактивировать события от нажатия мыши для многокомпонентной области при наличии стеклянного прерывания области события. Или можно вывести на экран изображение по многократным компонентам, используя стеклянную область.
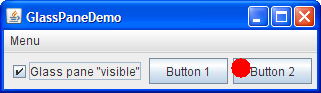
Вот изображение приложения, которое демонстрирует стеклянные функции области. Это содержит флажок, который позволяет Вам устанавливать, видима ли стеклянная область — может ли это получить события и краску, непосредственно экранную. Когда стеклянная область видима, она блокирует все входные события от достижения компонентов в области контента. Это также красит красную точку в месте, где это длится, обнаружил нажатое мышью событие.

Следующий код от
myGlassPane = new MyGlassPane(...);
changeButton.addItemListener(myGlassPane);
frame.setGlassPane(myGlassPane);
...
class MyGlassPane extends JComponent
implements ItemListener {
...
//React to change button clicks.
public void itemStateChanged(ItemEvent e) {
setVisible(e.getStateChange() == ItemEvent.SELECTED);
}
...
}
Следующий фрагмент кода реализует обработку события от нажатия мыши для стеклянной области. Если событие от нажатия мыши происходит по флажку, то стеклянная область повторно диспетчеризирует событие так, чтобы флажок получил это.
...//In the implementation of the glass pane's mouse listener:
public void mouseMoved(MouseEvent e) {
redispatchMouseEvent(e, false);
}
.../* The mouseDragged, mouseClicked, mouseEntered,
* mouseExited, and mousePressed methods have the same
* implementation as mouseMoved. */...
public void mouseReleased(MouseEvent e) {
redispatchMouseEvent(e, true);
}
private void redispatchMouseEvent(MouseEvent e,
boolean repaint) {
Point glassPanePoint = e.getPoint();
Container container = contentPane;
Point containerPoint = SwingUtilities.convertPoint(
glassPane,
glassPanePoint,
contentPane);
if (containerPoint.y < 0) { //we're not in the content pane
//Could have special code to handle mouse events over
//the menu bar or non-system window decorations, such as
//the ones provided by the Java look and feel.
} else {
//The mouse event is probably over the content pane.
//Find out exactly which component it's over.
Component component =
SwingUtilities.getDeepestComponentAt(
container,
containerPoint.x,
containerPoint.y);
if ((component != null)
&& (component.equals(liveButton))) {
//Forward events over the check box.
Point componentPoint = SwingUtilities.convertPoint(
glassPane,
glassPanePoint,
component);
component.dispatchEvent(new MouseEvent(component,
e.getID(),
e.getWhen(),
e.getModifiers(),
componentPoint.x,
componentPoint.y,
e.getClickCount(),
e.isPopupTrigger()));
}
}
//Update the glass pane if requested.
if (repaint) {
glassPane.setPoint(glassPanePoint);
glassPane.repaint();
}
}
Вот код в MyGlassPane это реализует рисование.
protected void paintComponent(Graphics g) {
if (point != null) {
g.setColor(Color.red);
g.fillOval(point.x - 10, point.y - 10, 20, 20);
}
}
Многоуровневая область является контейнером с глубиной, так, что перекрывающей компоненты, может появиться один сверху другого. Общая информация о многоуровневых областях находится в том, Как Использовать Многоуровневые Области. Этот раздел обсуждает подробные сведения того, как корневые области используют многоуровневые области.
Каждая корневая область помещает свою строку меню и область контента в экземпляре JLayeredPane. Упорядочивание Z, которое обеспечивает многоуровневая область, включает поведению, такому как отображение раскрывающихся меню выше других компонентов.
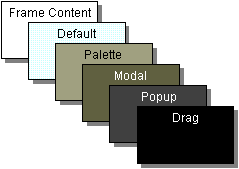
Можно хотеть помещать компоненты в многоуровневую область корневой области. Если Вы делаете, то следует знать, что определенные глубины определяются, чтобы использоваться для определенных функций, и следует использовать глубины как предназначено. Иначе, Ваши компоненты не могли бы играть хорошо с другими. Вот схема, которая показывает функциональные уровни и их отношение:

Таблица ниже описывает намеченное использование для каждого уровня и приводит JLayeredPane постоянный, который соответствует каждому уровню:
| Имя уровня | Значение | Описание |
|---|---|---|
FRAME_CONTENT_LAYER |
new Integer(-30000) |
Корневая область добавляет строку меню и область контента к ее многоуровневой области в этой глубине. |
DEFAULT_LAYER |
new Integer(0) |
Если Вы не определяете глубину компонента, добавляя это к многоуровневой области, многоуровневая область помещает это в эту глубину. |
PALETTE_LAYER |
new Integer(100) |
Этот уровень полезен для плавания панелей инструментов и палитр. |
MODAL_LAYER |
new Integer(200) |
Модальные диалоговые окна внутренней рамки принадлежали бы в этом уровне. |
POPUP_LAYER |
new Integer(300) |
Раскрывается входят в этот уровень, потому что они должны появиться выше примерно всего. |
DRAG_LAYER |
new Integer(400) |
Предназначенный, чтобы использоваться, когда компонент перетаскивается. Компонент должен возвратиться к его регулярному уровню когда отброшено. |
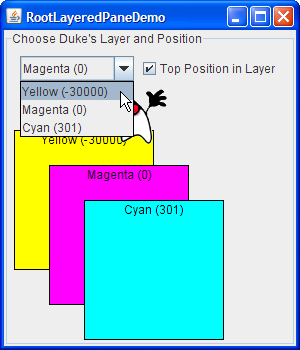
Вот изображение RootLayeredPaneDemo, который является версией LayeredPaneDemo, который использует многоуровневую область корневой области, вместо того, чтобы создать новую многоуровневую область.

Таблицы, которые следуют за списком API для того, чтобы использовать корневые области, стеклянные области, и области контента. Для получения дополнительной информации об использовании областей контента пойдите в Использование Высокоуровневых Контейнеров. Вот таблицы в этом разделе:
API для того, чтобы использовать другие части корневой области описывается в другом месте:
| Метод | Цель |
|---|---|
|
(в JApplet, JDialog, JFrame, JInternalFrame, и JWindow) |
Получите корневую область апплета, диалогового окна, фрейма, внутренней рамки, или окна. |
|
(в SwingUtilities) |
Если компонент содержит корневую область, возвратите ту корневую область. Иначе, возвратите корневую область (если любой), который содержит компонент. |
|
(в JComponent) |
Вызовите SwingUtilities getRootPane метод для JComponent. |
|
|
Набор или добирается, какая кнопка (если кто-либо) является кнопкой значения по умолчанию в корневой области. Стиль, который определенное действие, такое как нажатие Вводят, заставляет действие кнопки выполняться. |
| Метод | Цель |
|---|---|
|
|
Набор или получает стеклянную область. |
|
|
Набор или получает многоуровневую область. |
|
|
Набор или получает область контента. |
|
(не определенный в JWindow) |
Набор или получает строку меню. |
У каждой программы Swing есть корневая область, но немногие ссылаются на нее непосредственно. Примеры в следующем списке иллюстрируют, как использовать функции JRootPane или стеклянная область. Также см. эти списки:
| Пример | Где Описано | Примечания |
|---|---|---|
GlassPaneDemo |
Этот раздел | Использует стеклянную область, которая красит немного и повторно диспетчеризирует события. |
RootLayeredPaneDemo |
Этот раздел | Адаптирует LayeredPaneDemo, чтобы использовать многоуровневую область корневой области. |
ListDialog |
Как Использовать Списки | Устанавливает кнопку значения по умолчанию для a JDialog. |
FrameDemo2 |
Как Сделать Фреймы | Устанавливает кнопку значения по умолчанию для a JFrame. |