Создание пользовательского интерфейса
В этой части учебного руководства Вы создадите пользовательский интерфейс Передачи Случайное действие Элементов. Эта фаза разработки включает не только размещение, изменение размеров и конфигурирование объектов пользовательского интерфейса, но установления привязки между теми объектами и свойством параметров действия.
Открытие файла пера действия
Файл пера является Интерфейсным архивом Разработчика содержание объектов пользовательского интерфейса и любых соединений между теми объектами. (Файл пера может также содержать пользовательские определения классов и ресурсы, такие как изображения и звуки, но Передача, Случайное действие Элементов не использует эти вещи, таким образом, мы оставим его в этом.) Файл пера для действия имеет имя по умолчанию main.nib.
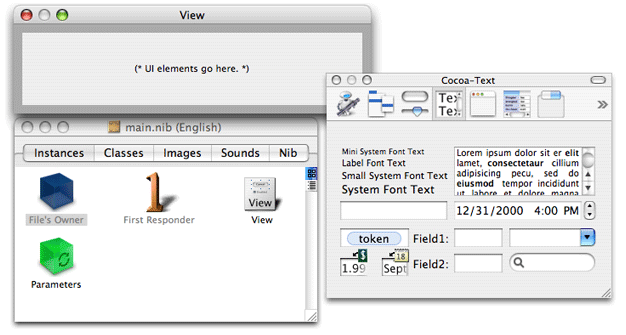
Открываться main.nib, дважды щелкните![]() по значку рядом с файлом в окне проекта для Передачи Случайные Элементы (см. рисунок 2-3. Интерфейсный Разработчик запускается (если это уже не работает), и выводит на экран окна, связанные с файлом пера (см. Рисунок 3-1).
по значку рядом с файлом в окне проекта для Передачи Случайные Элементы (см. рисунок 2-3. Интерфейсный Разработчик запускается (если это уже не работает), и выводит на экран окна, связанные с файлом пера (см. Рисунок 3-1).

Окно файла пера на этой иллюстрации является тем, содержащим Владельца Файла, Первого Респондента, Представление и значки Parameters в области Instance. (Существуют другие области для классов, изображений и звуков, но можно проигнорировать тех на данный момент.) Окно с серой прямоугольной областью является представлением действия; вот то, куда Вы поместите поля, средства управления и другие объекты представления действия. Третье окно является окном палитры, содержащим палитры с различными видами объектов.
Прежде чем Вы начнете добавлять, что объекты к представлению действия, однако, удостоверяются, что загружается палитра Cocoa-Automator. Эта палитра содержит несколько видов объектов пользовательского интерфейса, которые являются особенными для Automator. Вам не будут нужны эти объекты для этого учебного руководства, но Вам, возможно, понадобились бы они для других действий. Наверху палитры окно строка кнопок значков. Посмотрите, является ли значок Automator одним из них.

Если значок Automator не там, загрузите палитру Cocoa-Automator:
Выберите Preferences из меню Interface Builder.
Нажмите кнопку Palettes для отображения списка в настоящее время загруженных палитр.
Нажмите кнопку Add.
В файловом браузере перейдите к
/Developer/Extras/Palettesи выберитеAMPalette.paletteэлемент.
Размещение и конфигурирование объектов пользовательского интерфейса
Пользовательский интерфейс Передачи Случайное действие Элементов прост, состоя только из нескольких текстовых полей и одного матричного объекта, содержащего два переключателя. Простота является одним из принципов разработки для всех действий. “Руководство по проектированию для Действий в Руководстве по программированию Automator обсуждает инструкции для представлений действия.
Давайте начнем. Выберите текстовую палитру путем щелчка по значку текстовой кнопки наверху окна палитры:

Текстовая палитра содержит различные типы объектов, связанных с текстом: доступные для редактирования текстовые поля, метки, маркерные поля, поля поиска, формы, и т.д. Первое место текстовое поле на представлении действия; пользователи введут номер или процент в этом поле, в зависимости от установленного переключателя.
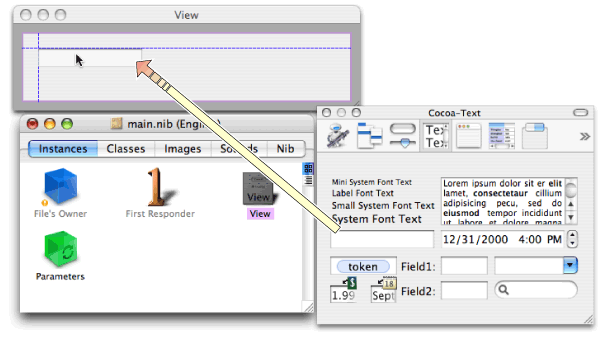
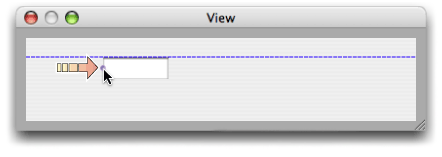
Перетащите текстовое поле от палитры до верхнего левого угла представления действия.
Взаимодействуйте через интерфейс Разработчик использует синие строки, чтобы показать Вам надлежащее расположение для размещения объекта согласно Инструкциям по Интерфейсу пользователя Apple. Удостоверьтесь, что главная и левая сторона текстового поля смежна с синими строками, появляющимися (см. рисунок 3-3).
Отпустите кнопку мыши для «отбрасывания» объекта.

Обратите внимание на то, что после отбрасывания объекта в представлении можно все еще выбрать его и переместить его в представлении.
Многие объекты в пользовательском интерфейсе — например, текстовые поля, кнопки и столбцы таблицы — имеют три предопределенных размера: мини-, маленький, и регулярный (или система). Объекты в представлении действия должны всегда быть маленькими. Текстовое поле, которое Вы просто поместили, не. Для изменения текстового поля на небольшой размер сделайте следующий;
Выберите текстовое поле.
Выберите Show Inspector из меню Tools.
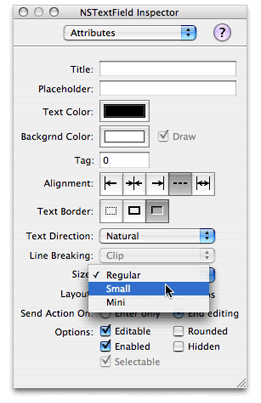
Выберите область Attributes из раскрывающегося списка инспектора.
Область Attributes показывает, что выбраны все конфигурируемые опции для любого объекта. Для текстовых полей эти опции включают цвет, выравнивание, и поля включили и доступные для редактирования состояния.
Выберите Small из Размера раскрывающийся список (см. рисунок 3-4).

Несколько других вещей являются не совсем правильными с текстовым полем. Это более широко, чем нам нужно для простого числа или процента. И поле должно иметь метку «Передача»: только с его левой стороны от него. Мы можем решить эти проблемы путем изменения размеров текстового поля вправо.
Выберите текстовое поле.
Когда это выбрано, Вы видите крошечные круглые дескрипторы на каждой стороне и на каждом углу. Можно использовать эти дескрипторы для создания объекта больше или меньшим в данной горизонтали, вертикальном, или диагональном направлении.
Придавите указатель мыши на дескрипторе на левой стороне текстового поля (не угловые дескрипторы).
Перетащите дескриптор к праву, пока текстовое поле не является приблизительно половиной первоначального размера (см. рисунок 3-5).

Метка является текстовым полем, имеющим нейтральный фон, и это недоступно для редактирования. Создать метку для текстового поля:
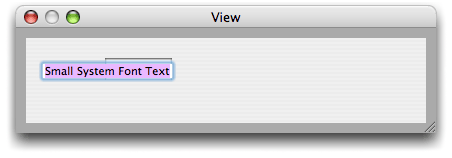
Перетащите объект на текстовой палитре, читающей “Маленький текст Системного шрифта”, и отбросьте его в верхнем левом углу представления действия.
Дважды щелкните по этой универсальной метке для выбора текста (см. рисунок 3-6).
Отредактируйте текст для высказывания «Передачи»:.

Следующий шаг добавляет переключатели маркированное «Число» и «Процент». Переключатели находятся на палитре Cocoa Controls и Indicators. Можно получить доступ к этой палитре путем щелчка по следующей кнопке значков наверху окна палитры:

Переключатели являются предварительно сконфигурированными составными объектами. Они разработаны для работы с группой идентичных кнопок в пути, гарантирующем, что только одному из них включают в любое время. Объект, скрепляющий эти многократные объекты, является матрицей.
Перетащите объект палитры с двумя кнопками «Radio» на представление действия только направо от текстового поля.
Даже при том, что объекты маркируются «Радио», это - матричный объект.
С выбранной матрицей переключателя нажмите средний дескриптор на правой стороне матрицы.
Перетащите опция матрицу вправо, пока еще две кнопки «Radio» не появляются (см. рисунок 3-7).
«Перетащите опция» означает нажимать функциональную клавишу при перетаскивании объектного дескриптора.
Выберите более низко-средний дескриптор матрицы.
Перетащите опция матрицу вверх, пока не исчезнут две нижних кнопки «Radio».
Теперь на той же строке существует две кнопки.

Пользовательский интерфейс выглядит намного лучше, но у Вас все еще есть некоторая работа, чтобы сделать. Кнопки являются слишком большими, и им нужны корректные заголовки. К счастью, можно решить обе из этих проблем одновременно для каждой кнопки:
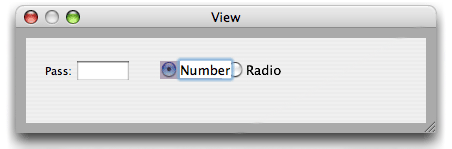
Дважды щелкните по переключателю (ячейка) для выбора ее текста.
Измените текст на «Число» или «Процент» (см. рисунок 3-8).
В области Attributes инспектора для ячейки кнопки измените размер на Маленький.

Пользовательскому интерфейсу Передачи Случайное действие Элементов нужен один конечный объект. Добавьте маленькую метку после переключателя «Percentage», читающего «элементы».
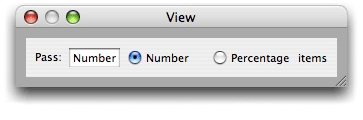
Но Вы еще не закончены. Представление действия является слишком большим для объектов, которые оно содержит. Для изменения размеров представления щелкните и нажмите нижний правый угол окна представления, затем переместите окно в к верхнему левому углу представления, пока не будут просто содержаться все объекты. Удостоверьтесь, что объекты на представлении соответствуют синим строкам руководства. Тогда добавьте назад границу на 10 пикселей вокруг объектов пользовательского интерфейса на всех сторонах; эта граница требуется инструкциями пользовательского интерфейса для действий. Представление окончательного решения должно быть похожим на пример на рисунке 3-9.