Объявление областей управления
Инструментальная панель предлагает расширение, которое будет использоваться с таблицами стилей. -apple-dashboard-region позволяет Вам указать области в определенных целях и являются определенными для виджетов, работающих в Инструментальной панели.
- область инструментальной панели яблока
Виджет, по умолчанию, может быть перемещен вокруг Инструментальной панели путем щелчка где угодно в нем и перетаскивания его вокруг. В некоторых ситуациях, однако, это может не быть самым надлежащим или желаемым поведением.
Например, щелчок и содержание мыши на кнопке не должны перемещать окно. Без любой модификации, однако, виджет позволяет этому происходить. Для указания областей, от которых не позволяется перетаскивание Вы используете круги управления и прямоугольники.
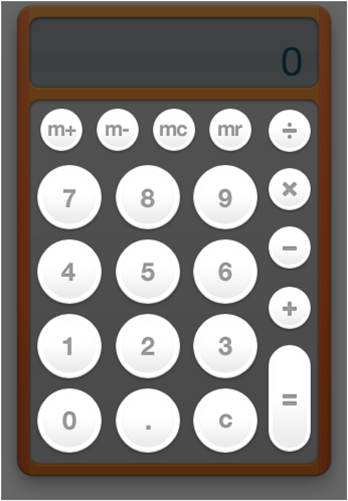
Виджет Калькулятора, как показано на рисунке 30, обеспечивает пример того, как создать круги управления и прямоугольники. Выделенные области являются областями, от которых не позволяется перетаскивание.

Когда Калькулятор указывает кнопку как область управления, он применяет стиль к изображению. Одно из свойств того стиля и то, указывающее область управления, -apple-dashboard-region свойство. Это берет параметр dashboard-region() то, что самостоятельно требует двух параметров:
Параметр | Описание |
|---|---|
| Требуемый. Указывает тип определяемой области; |
| Требуемый. Указывает форму области, также |
Существует также четыре дополнительных параметра, позволяющие Вам указать смещения от границ области. Эти параметры могут быть опущены; они будут установлены в 0 если не существующий.
Параметр | Описание |
|---|---|
| Дополнительный. Указывает смещение от вершины обернутой области от того, где должна начаться определенная область. Отрицательные величины, не позволенные. |
| Дополнительный. Указывает смещение от левых обернутой области от того, где должна начаться определенная область. Отрицательные величины, не позволенные. |
| Дополнительный. Указывает смещение от нижней части обернутой области от того, где должна начаться определенная область. Отрицательные величины, не позволенные. |
| Дополнительный. Указывает смещение от права на обернутую область от того, где должна начаться определенная область. Отрицательные величины, не позволенные. |
dashboard-region() параметры должны быть в этом порядке:
dashboard-region(label geometry-type offset-top offset-right offset-bottom offset-left) |
Таким образом, если необходимо было указать круговую область управления, где края вставляются 5 пикселей на всех сторонах от края элемента, стиль был бы похож на это:
.control-circle-example { |
... |
-apple-dashboard-region: dashboard-region(control circle 5px 5px 5px 5px); |
... |
} |
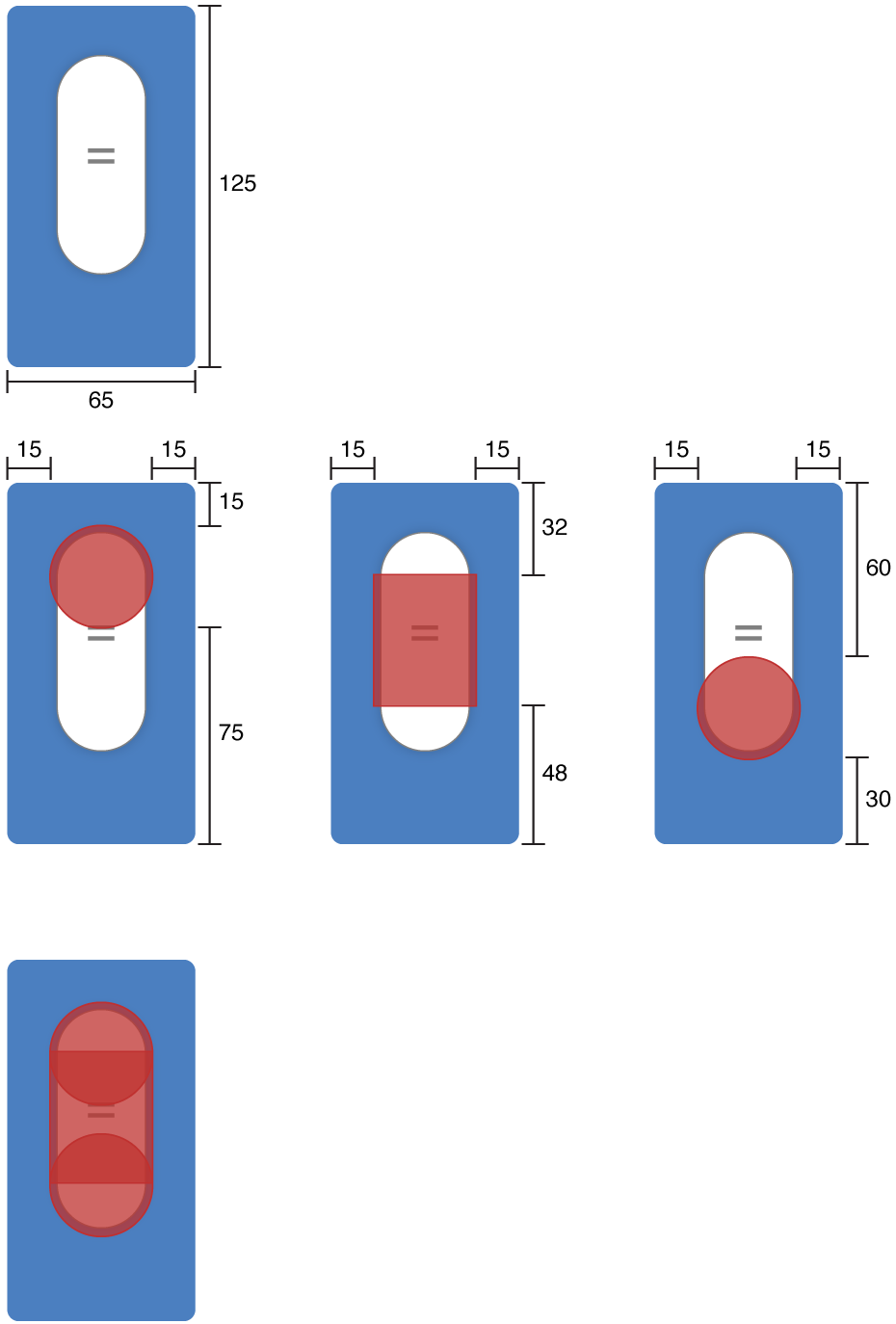
Можно указать многократный dashboard-region() значения на параметр для создания сложных форм. Например, Калькулятор «=» ключ может состоять из комбинации круговых и прямоугольных областей управления:
.equals-button-example { |
... |
-apple-dashboard-region: |
dashboard-region(control circle 15px 15px 75px 15px) |
dashboard-region(control rectangle 32px 15px 48px 15px) |
dashboard-region(control circle 60px 15px 30px 15px); |
... |
} |
В этом примере элемент 65 пикселей шириной 125 пикселей длиной. Два круга управления имеют диаметр 35 пикселей, и прямоугольник будет 35 пикселей шириной 45 пикселей длиной. Эти значения планируют как показано на рисунке 31.

Обратите внимание на то, что круговые области центрируются в данных границах.
Если Вы хотите удалить область управления из элемента, установите -apple-dashboard-region свойство к none.
