Используя события виджета
Виджеты, возможно, должны реагировать на определенные события. Если Ваш виджет является интенсивным процессором, это не должно работать, когда скрыта Инструментальная панель. Если это показывает фокус путем освещения, это должно знать, когда это получает фокус. Эти события полезны для разработчиков виджета, хотящих знать о виджете и событиях Dashboard.
События активации инструментальной панели
Когда Инструментальная панель активна, виджет может знать. Когда Инструментальная панель скрыта, Ваш виджет не должен использовать процессорное время или сетевые ресурсы. Присвойте методы свойствам widget.onshow и widget.onhide уведомлять Ваш виджет, что Инструментальная панель активна. Например, виджет Мировых часов присваивает функции для запуска и остановки дисплея времени в его основном файле JavaScript.
if (window.widget) |
{ |
widget.onshow = onshow; |
widget.onhide = onhide; |
} |
Когда Инструментальная панель показана, onshow вызывается. Эта функция приводит таймер в движение:
function onshow () { |
if (timer == null) { |
updateTime(); |
timer = setInterval("updateTime();", 1000); |
} |
} |
Когда Инструментальная панель скрыта, onhide остановы таймер:
function onhide () { |
if (timer != null) { |
clearInterval(timer); |
timer = null; |
} |
} |
Используйте эти свойства, когда Ваш виджет будет интенсивно использующим ресурсы. Если Ваш виджет постоянно выбирает данные из Интернета (примерами являются Акции и Погодные виджеты), или постоянно рисует данные (например, часы), нет никакой потребности иметь его активный, когда скрыта Инструментальная панель.
События фокуса виджета
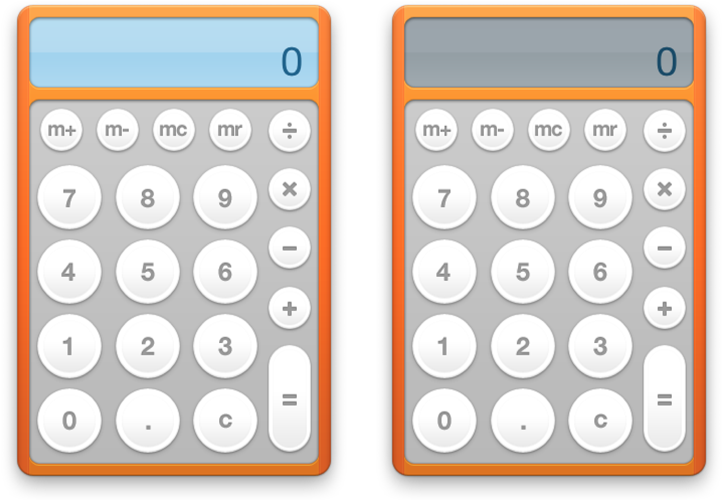
Виджет может также знать, когда это находится в фокусе так, чтобы это могло изменить поведение, если это - передовой виджет. Пример этого поведения предоставлен виджетом Калькулятора. Заметьте, что, когда это - передовой виджет, как на рисунке 3-2, его экран изменяется от серого до синего.

Это событие обрабатывается window.onfocus и window.onblur, два свойства окна виджета. Вот является код использованием виджета Калькулятора для указания который функции обратиться к каждому событию:
window.onfocus = focus; |
window.onblur = blur; |
focus функция делает синий LCD видимым:
function focus() |
{ |
document.getElementById("lcd-backlight").style.visibility = "block"; |
document.getElementById("calcDisplay").setAttribute("class", "backlightLCD"); |
} |
blur функция скрывает синий LCD:
function blur() |
{ |
document.getElementById("lcd-backlight").style.visibility = "none"; |
document.getElementById("calcDisplay").setAttribute("class", "nobacklightLCD"); |
} |
Виджет перетаскивает события
Для Вашего виджета могло бы быть подходяще знать, когда это перетаскивается вокруг Инструментальной панели. Два свойства доступны для уведомления Вас относительно того, когда перетаскивает, запустите и закончитесь:
Вызванный, когда виджет в начале перетаскивания.
Вызванный, когда виджет в конце перетаскивания.
widget.ondragstartwidget.ondragendВы присваиваете каждого из этих слушателей обработчик для того, когда событие, о котором виджет, как предполагается, знает:
widget.ondragstart = widgetDragStartHandler; |
widget.ondragend = widgetDragEndHandler; |
Обработчики не передаются никакие параметры.
Событие удаления виджета
Ваш виджет может быть уведомлен, когда он удален из Инструментальной панели. Это полезно для удаления предпочтений виджета, которые Вы не хотите сохранять после того, как Ваш виджет отклонен, или за любую ситуацию, где что-то должно быть выполнено на завершение Вашего виджета.
onremove слушатель берет обработчик, это вызывают, когда закрывается Ваш виджет:
widget.onremove = removalHandler; |
