Разработка виджетов
Теперь, когда Вы знаете, как собрать основной виджет, можно начать думать, о которых высокоуровневых функциях Вы хотите добавить к Вашему собственному виджету. Прежде, чем идти дальше, необходимо рассмотреть, как виджет представляет себя пользователю.
Вообще говоря, дизайн интерфейса виджета столь не ограничивается к Инструкциям по Интерфейсу пользователя Apple как Какао, или приложения Углерода. Несмотря на эту свободу, существуют основные принципы проектирования программного обеспечения, которые должны сопровождаться. Эта глава представляет некоторые инструкции, которые необходимо рассмотреть при создании виджета.
Основные инструкции по дизайну интерфейса
Основная поверхность Вашего виджета является передней стороной (Ваш виджет выводит на экран предпочтения на своей спине). Это - пользователи стороны, распознают и взаимодействуют с большинством.
Следуйте этим инструкциям, поскольку Вы разрабатываете переднюю сторону своего виджета:
Проект Вашего виджета должен фокусироваться на непосредственной передаче его основной цели.
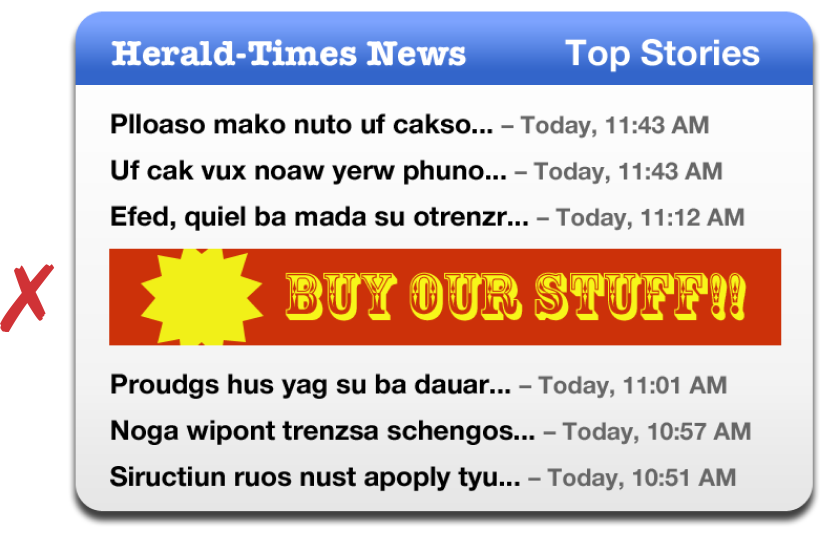
Сделайте эффективное использование пространства. Стремитесь ясно показать только полезную информацию.
Выведите на экран свою информацию сразу. Инструментальная панель показана и скрыта быстро, таким образом вынуждение пользователя ожидать содержания для отображения может быть раздражающим и длительным.
Разработайте свой виджет для имения дискретной функциональности. Это не должно требовать никакого объяснения или конфигурации. Вместо того, чтобы создать виджет, делающий три вещи, попытайтесь создать три виджета, делающие одну вещь каждый. Это делает каждую задачу дискретной и позволяет Вашим пользователям выбрать то, что полезно для них.



Виджеты проекта для маленьких экранов. Ваш проект должен быть добропорядочным гражданином и оставить комнату для других виджетов. У пользователей есть многократные виджеты, открытые сразу, таким образом, Вы не должны монополизировать экранное пространство. Иначе, Ваш виджет не может использоваться из-за непрактичного размера.


Используйте полосы прокрутки экономно. Набор по умолчанию информации Ваши дисплеи виджета должны быть минимальными, и не должен требуемая прокрутка. Если, однако, функция виджета должна предоставить большую информацию (например, словарь), использование полосы прокрутки может быть благоразумно сделать виджет меньшим в целом. Рассмотрите предложение предпочтения простого представления, не требующего полосы прокрутки.
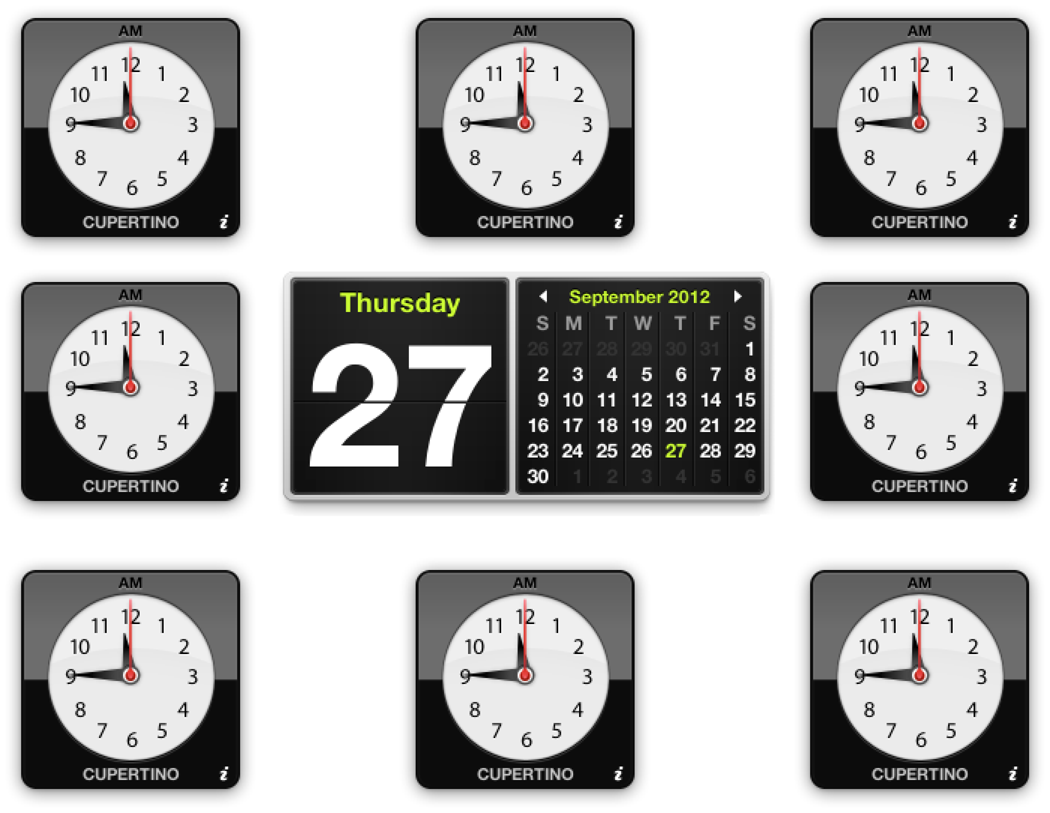
Используйте цвет для различения виджета. Схема уникального цвета гарантирует, что, когда пользователи хотят использовать Ваш виджет, она быстро распознана.

Избегите резких цветовых схем. Контрастирование цветов может быть оскорбительным пользователям. Вместо того, чтобы смешаться красный, зеленый, и фиолетовый в интерфейсе, испытайте оттенки того же цвета. Иногда использование различных разных цветов может быть надлежащим, но большую часть времени, сохранение Ваших цветов в одном цветовом пространстве делает виджет более приятным для глаз.

Используйте ясные, читаемые шрифты. Пользователи ожидают получать информацию быстро из виджетов. Избегите жертвовать удобочитаемостью для достижения определенного появления. Вместо этого фокусируйтесь на встраивании индивидуальности виджета в ее контуры и средства управления. Попытайтесь использовать полужирные san шрифты засечки, как Helvetica Neue, для меток и средств управления.
Избегайте использования средств управления Водой в своем основном интерфейсе. Средства управления водой должны только использоваться для задней стороны Вашего виджета. Вместо этого пользовательские элементы управления проекта для основного интерфейса Вашего виджета. Гарантируйте, чтобы средства управления посмотрели и вели себя как объекты, которые они представляют. Флажок должен быть похожим на флажок, и кнопки должны выглядеть активируемыми по щелчку даже при том, что они не в частности средства управления Водой. (Чтобы изучить, как интегрировать меню в Ваш проект, считайте Интегрированные Меню.)


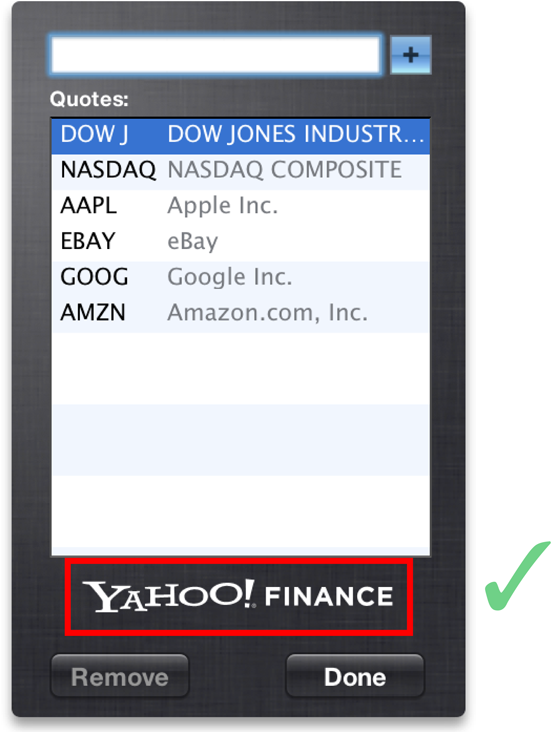
Избегите распространяться на поверхности Вашего виджета. Брендинг Вашего виджета приемлем и важен, но распространение устраняет ценное пространство в Вашем виджете. Присутствие на Инструментальной панели пользователя является полномочием. Используйте заднюю часть виджета для получения информации, которая не жизненно важна для цели виджета, такова как брендинг, лицензируя информацию и уведомления об авторском праве.


Используйте
CloseBoxInsetXиCloseBoxInsetYКлючи Info.plist для размещения рамки для закрытия виджета чрезмерно уехали иллюстраций виджета. Так как много виджетов имеют прозрачность вокруг своих краев, расположение по умолчанию рамки для закрытия, может казаться, снимается с мели стороне виджета. Это должно быть перемещено так, чтобы это было расположено по виджету. Это показывает отношение между рамкой для закрытия и виджетом.Операции области монтажа поддержки, когда это возможно. Много пользователей ожидают быть в состоянии скопировать и вставить элементы между приложениями и ожидать те же из виджетов.
Перетаскивание поддержки, где это необходимо. Пользователи могут ожидать отбрасывать файлы или другие перетащенные элементы на Вашем виджете.
Используйте стандартную графику и средства управления, когда это возможно. В некоторых стандартных средствах управления предоставлены
/System/Library/WidgetResources/:Информационная кнопка (обсужденный в отображении Обратного виджета)
Кнопки (обсужденный в подклассе кнопки стекла Apple)
Измените размеры управления (обсужденный в Живом Изменении размеров)
Руководство по проектированию задней стороны виджета
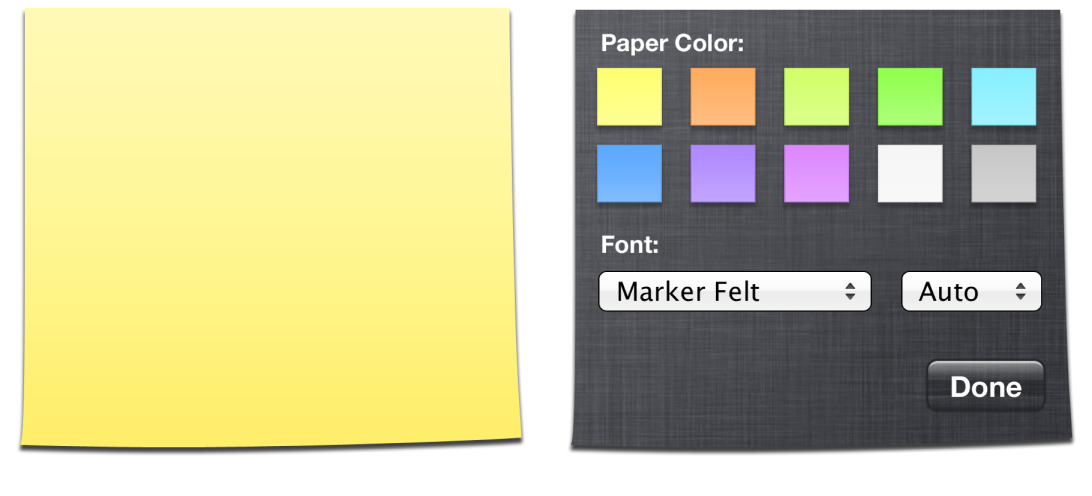
Если Ваш виджет требует конфигурации, можно вывести на экран предпочтения в конце виджета. Вот некоторые подсказки для разработки спины Вашего виджета:
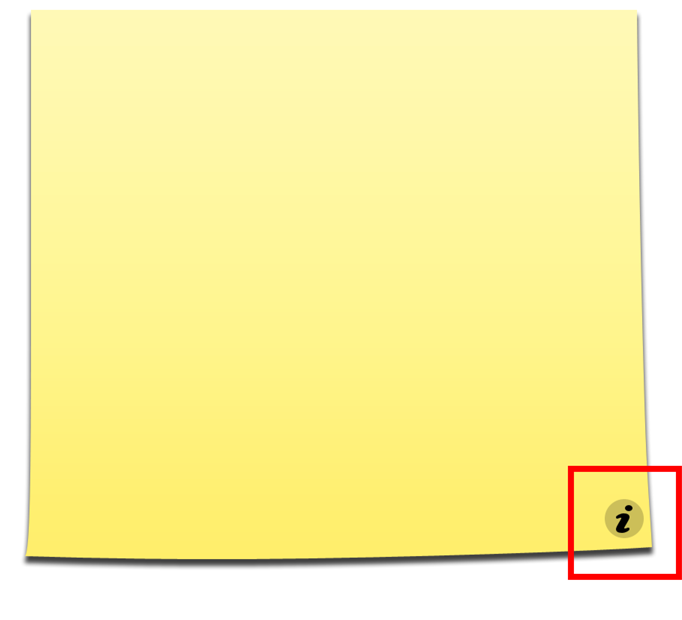
Используйте информационную кнопку, графическую, чтобы показать использование задней части виджета для предпочтений или информации. Информационная кнопка состоит из «i» с кругом, появляющимся, когда курсор по ней. Щелчок по информационной кнопке инициировал зеркально отраженную анимацию. Информационная кнопка является стандартом, используемым через все виджеты, таким образом, пользователи сразу знают то, что она обозначает и что происходит, когда по ней щелкают.


Поместите информационную кнопку в нижний правый угол Вашего виджета, когда это возможно. Нормально помещать его в другие углы, но нижний правый угол - то, где большинство пользователей ожидает находить эту кнопку.

Используйте зеркально отраженную анимацию только для показа спины виджета. Задняя сторона для показа предпочтений или важной информации, которая может заинтересовать Ваших пользователей. Злоупотребление анимации заставляет Ваш виджет казаться непрофессиональным.
Используйте элементы Воды при отображении предпочтений. Версии маленького размера Разработанных водой средств управления предпочтены. В отличие от Вашего основного интерфейса, Ваши предпочтения должны использовать стандартные средства управления Водой. Здесь они обеспечивают стандартное появление и способы поведения, знакомые пользователям, черты, которые ценны, так как пользователи не будут иметь дело с ними часто и должны быть в состоянии использовать их сразу же.

Обеспечьте кнопку Done. Когда пользователь закончил устанавливать предпочтения, нажимание кнопки Done должно зеркально отразить виджет назад к его передней стороне. Используйте графику кнопки, доступную в
/System/Library/WidgetResources/для любых кнопок в конце Вашего виджета.Используйте более темный или подавленный цвет фона для спины виджета. Многократное использование цвета фона от Вашего основного интерфейса не советуется, потому что это приводит к беспорядку, о котором сторона является основным интерфейсом.

Если необходимо, покажите лицензирование информации, логотипов и минимальной справочной информации в конце Вашего виджета. Когда Вы сделали с основным интерфейсом, избегите помещать распространение сюда.

Используйте стандартную графику и средства управления, как найдено в
/System/Library/WidgetResources/, когда это возможно.
Значки панели виджета
Виджеты представлены значком в панели виджета. Размерности ниже определяют стандартный размер значков и тень для значка панели виджета:
Организация: 75 пикселей на 75 пикселей
Падающая тень:
50%-я непрозрачность
Угол на 90 градусов от горизонтали
3 смещения пикселей (расстояние от источника)
3 размера пикселя, с помощью Гауссовой размытости
Другие подсказки
Следуйте этим советам при разработке и реализации виджета.
Программирование виджета
Используйте JavaScript, когда это возможно. Логика анимации и виджета является возможным использованием JavaScript и приводит к более быстрому выполнению и меньшему объему потребляемой памяти.
Используйте пользовательские плагины Виджета и WebKit экономно. Плагины добавляют значительную сложность к Вашему виджету и должны только использоваться каждый раз, когда задачей не является возможное использование JavaScript.
Избегайте использования апплетов Java, анимаций Flash и фильмов в формате QuickTime. Они - тяжеловес и приводят значительный объем памяти в рабочее состояние.
Падающие тени
Фоны виджета имеют тенденцию обладать падающими тенями. Размерности ниже определяют стандартную падающую тень для виджета:
50%-я непрозрачность
Угол на 90 градусов от горизонтали
4 смещения пикселей (расстояние от источника)
10 размеров пикселя, с помощью Гауссовой размытости
Интегрированные меню
Как ранее отмечено, необходимо разработать уникальные, пользовательские элементы управления, интегрирующиеся хорошо в общий замысел виджета вместо того, чтобы использовать стандартные средства управления Водой. Отображение меню в этом контексте распространено и обладает реализацией, которая является немного необычной, но не трудной сделать работу.
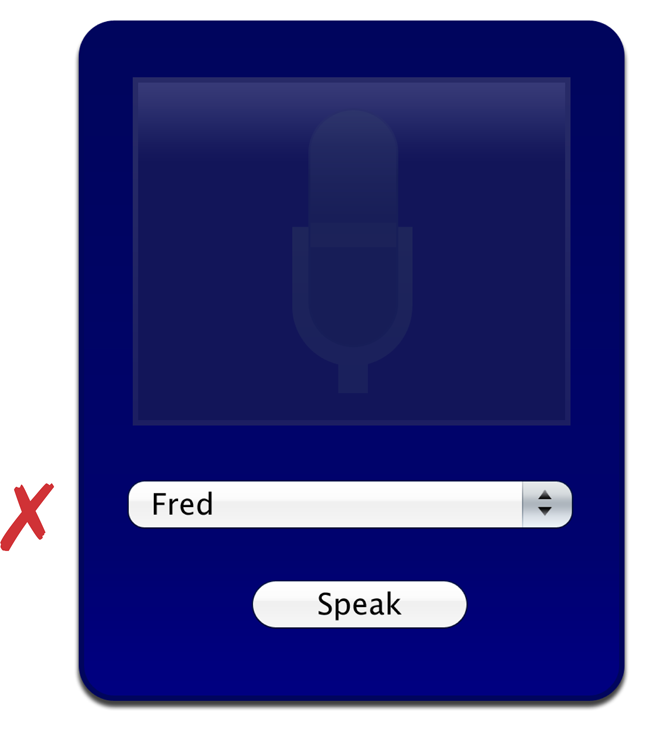
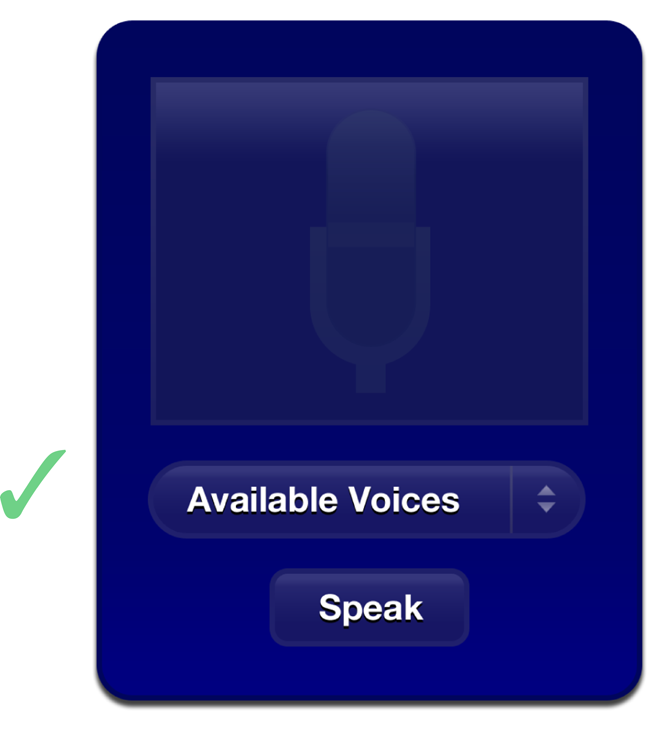
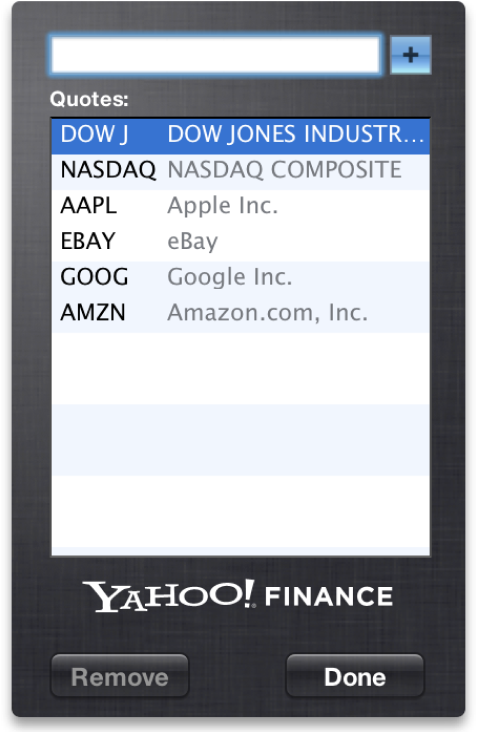
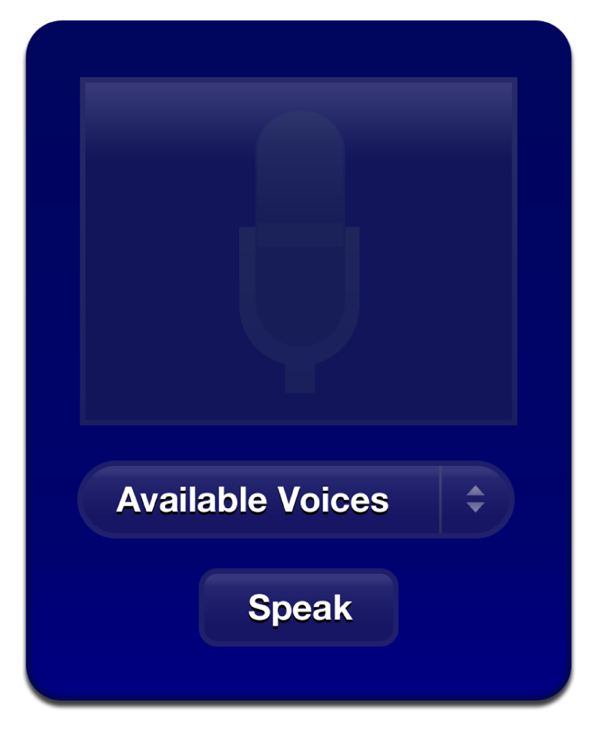
Во-первых, необходимо разработать пользовательский элемент управления, напоминающий всплывающее меню, как Речь, которую делает пример кода:

Отметьте характеристики, совместно использованные всплывающим меню Aqua и пользовательским элементом управления, используемым здесь: значки стрелки, выровненный по левому краю текст и схема определения, указывающая границы управления. Кроме того, отметьте отличающийся цвет по сравнению с фоном виджета. Это все вещи принять во внимание при создании собственного управления меню.
Три элемента, один из которых невидим здесь, заставляют это меню работать: изображение, представляющее всплывающее меню, строку текста, показывающего текущий пункт меню, и, невидимый здесь, скрытое <select> элемент всплывающего меню, обеспечивающий фактическое меню, раньше выбирал опцию.
Реализация управления пользовательским меню
После разработки Вашего всплывающего меню необходимо установить три элемента в HTML: раскрывающееся изображение, которое Вы разработали, текстовый элемент, отражающий в настоящее время выбираемый пункт меню и a <select> элемент, содержащий Ваше фактическое меню:
<img class="popupMenuImage" src="Images/Menu.png" /> |
<div id="popupMenuText">Available Voices</div> |
<select id='popupMenu' onchange='popupChanged(this);'> |
<option value="One">One</option> |
<option value="Two">Two</option> |
</select> |
Теперь, когда элементы существуют, располагают их использующий CSS. Изображение меню помещается сначала с текстом по нему. Опора <select> элемент, обеспечивающий меню, когда щелкнувшийся; это помещается по тексту и изображению, но обнуляется его непрозрачность.
.popupMenuImage { |
position: absolute; |
left: 28px; |
top: 169px; |
z-index: 18; |
} |
#popupMenuText { |
font: 13px "Helvetica Neue"; |
font-weight: Bold; |
color: white; |
text-shadow: black 0px 1px 0px; |
position: absolute; |
left: 44px; |
top: 176px; |
z-index: 19; |
} |
#popupMenu { |
position:absolute; |
top: 169px; |
left: 28px; |
width: 163px; |
height: 30px; |
opacity: 0.0; |
z-index: 20; |
} |
Выполнение этого заставляет Ваше пользовательское изображение быть похожим на щелкнувшее управление, но в действительности, <select> получает щелчок и выводит на экран его меню. Пребывайте в уверенности, что, в то время как само всплывающее меню прозрачно, показанное меню непрозрачно.
Когда пользователь выбирает опцию в меню, заключительная часть изменяет пользовательский текст всплывающего меню. В HTML установлена функция, это вызывают, когда изменяется выбор popup. Эта функция изменяет текст меню для отражения нового выбора:
function popupChanged(elem) |
{ |
var chosenOption = elem.options[elem.selectedIndex].value; |
document.getElementById("popupMenuText").innerText = chosenOption; |
// Other code that handles the menu selection change |
} |
Поля поиска
Много виджетов обладают полем поиска, позволяющим пользователям находить содержание, которое выводит на экран Ваш виджет. WebKit предлагает новый тип <input> введите, вызванный search это обеспечивает взгляд и поведение стандартного поля поиска для виджета:
<input type="search"> |
В дополнение к search тип <input> когда этот тип используется, элемент, эти атрибуты доступны:
Позволяет Вам указывать текст заполнителя для поля поиска; этот текст показан в поле, когда это не имеет ключевого фокуса и должно быть индикацией метки, какую введенный это ожидает.
Позволяет Вам указывать, сколько результатов сохраняется. Сохраненные критерии поиска выведены на экран в меню, это выведено на экран, когда по лупе поля поиска щелкают.
Позволяет Вам указывать обработчик, который вызывают, когда нажимаются введение или клавиши Return.
Включая этот атрибут означает что
onsearchобработчик вызывают каждый раз, когда символ вводится в поле поиска.Позволяет Вам указывать обработчик, который вызывают, когда нажата любая клавиша.
placeholderresultsonsearchincrementalonkeypressТеги справки
Много функций приложений помогают тегам, появляющимся пользователям, поскольку они содержат свой курсор по элементу. Ваш виджет должен вывести на экран теги справки для средств управления и любых других элементов, которые получили бы преимущества от дальнейшего объяснения. Для обеспечения тега справки для элемента используйте title атрибут:
<div id="helloText" title="This is a helpful explanation of this element">Hello, World!</div> |
Универсальный доступ
OS X v.10.4 «Тигр» включает новую функцию под названием VoiceOver. VoiceOver является программой экранного доступа в масштабе всей системы, приносящей преимущества слабовидящим пользователям путем слышимого описания текущего окна.
Чтобы гарантировать, что VoiceOver должным образом описывает Ваш виджет, необходимо принять две вещи во внимание при создании его:
В Вашем HTML структурируйте свои элементы логически. Если Ваш виджет имеет нисходящую ориентацию, удостоверьтесь, что соответствующие элементы HTML находятся в порядке, отражающем их ориентацию. Аналогично, если Ваш виджет выводит на экран свою информацию слева вправо, удостоверьтесь, что крайний левый элемент является первым в Вашем HTML и что каждый последующий раздел следует в структуре файла.
Использовать
altатрибуты для описания изображений. VoiceOver читает их вслух когда дело доходит до изображения в Вашем виджете:
<img src="sun.png" alt="Sunny"> |
