Основы виджета
Виджеты инструментальной панели обеспечивают простой способ к людям получить доступ к важной информации и выполнить простые задачи, не нарушая их работу над рабочим столом. Приложение Инструментальной панели, доступное в OS X v10.4 и позже, обеспечивает виджеты среды, выполненные в, и позволяет пользователям управлять своими виджетами. Эта статья представляет среду Инструментальной панели и объясняет, как создать простой виджет.
Среда инструментальной панели
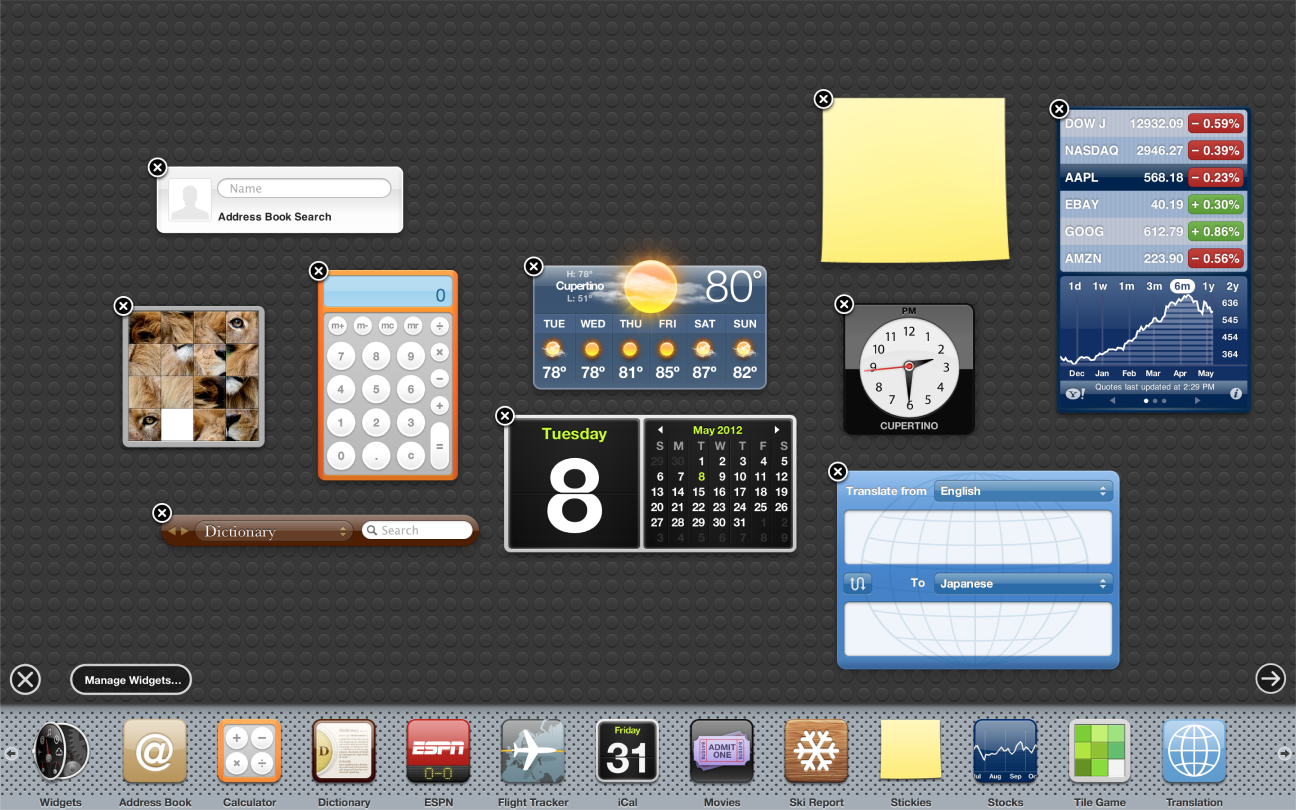
Пользователи показывают Инструментальную панель при помощи нажатия клавиши, как указано в области Exposé & Spaces Установок системы. По умолчанию ключ является F12. Также пользователи могут щелкнуть по значку Dashboard в Прикреплении. Когда Инструментальная панель работает, она накладывает окна, в настоящее время видимые на рабочем столе, и выводит на экран активные виджеты, как показано на рисунке 1.

Многократные виджеты, включая многократные экземпляры одного виджета, могут существовать в Инструментальной панели когда-то. Пользователи имеют полный контроль над тем, какие виджеты видимы и могут свободно переместить их куда угодно, им нравится в Инструментальной панели. Виджеты появляются, когда Инструментальная панель запускается, и исчезните, когда отклонена Инструментальная панель.
Инструментальная панель также обеспечивает способы для пользователей управлять их виджетами. Нажатие кнопки в нижнем левом углу дисплеев Инструментальной панели:
Набор включенных виджетов в панели виджета в нижней части экрана, как показано на рисунке 1. (Включенные виджеты - те, которые установлены и готовы поместить в Инструментальной панели.)
Кнопка Manage Widgets и виджет Виджетов, оба из которых открывают список всех установленных виджетов и дают пользователям простой способ загрузить больше виджетов.
Близкая кнопка в верхнем левом из каждого виджета в Инструментальной панели (показанный на рисунке 1), который позволяет пользователям удалять виджет из Инструментальной панели, не удаляя его.
Что такое виджет инструментальной панели?
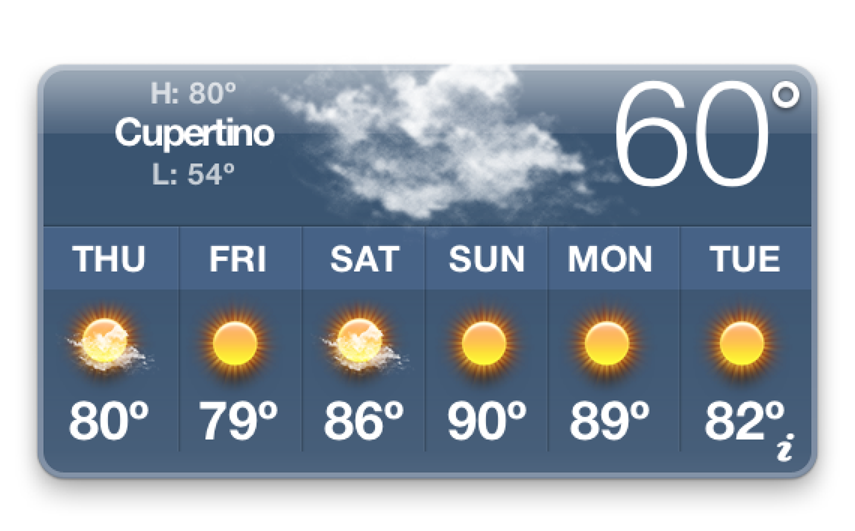
Виджет является мини-приложением, существующим исключительно в Инструментальной панели. С точки зрения пользователя это ведет себя, как приложение должно: это показывает полезную информацию или помогает им выполнить простую задачу с минимумом ввода. Например, Погода (показанный на рисунке 2) выводит на экран 6-дневный прогноз погоды для расположения, которое выбирает пользователь.

Несмотря на то, что виджеты похожи на приложения пользователю, виджеты приводятся в действие веб-технологиями и стандартами, такими как HTML, CSS и JavaScript. В дополнение к веб-технологии Apple обеспечивает полезные дополнения, такие как предпочтения, локализация и системный доступ.
Прежде всего, виджеты являются маленькими, легкими, и узко фокусируемые на единственной задаче. Пользователи показывают Инструментальную панель, когда они хотят проверить что-то или выполнить быструю, простую задачу, в то время как они посреди использования их настольных приложений. Поэтому пользователи ожидают, что виджеты будут немедленно доступны, быстры для использования, и простой отклонить.
Создание простого виджета
Для разработки виджета, необходимо работать со структурой пакета, списком свойств и некоторой комбинацией HTML, CSS и JavaScript. В этом разделе описываются эти компоненты и помогает Вам создать простое Привет Мировой виджет, подобный один показанный на рисунке 3.

Поскольку Вы создаете этот виджет, Вы знакомитесь со структурой пакета виджета, ее информационным файлом списка свойств, листом основного стиля, и файл HTML должен был сделать функцию виджета. Вы также изучаете, как соединить эти части и установить виджет в правильном месте.
Все файлы должны были реализовать этот виджет, доступны в Привет Мировом демонстрационном проекте.
Структура пакета виджета
Виджеты распределяются как пакеты. Пакет является каталогом в файловой системе, собирающей в группу связанные ресурсы в одном месте. Пакет виджета содержит по крайней мере четыре файла: информационный файл списка свойств (Info.plist), файл HTML и два изображения PNG. Там может или может не быть пятый файл, содержащий таблицу стилей для виджета.
Для Привет Мирового виджета структура пакета содержит следующие файлы:
Hello World.wdgt/ |
Icon.png |
Info.plist |
Default.png |
HelloWorld.html |
HelloWorld.css |
HTML, CSS и файлы JavaScript
HTML, CSS и файлы JavaScript обеспечивают реализацию виджета. В этих файлах можно использовать любой метод или прием, который Вы использовали бы при разработке веб-страницы. Это включает, но не ограничивается, HTML, CSS и JavaScript. В целом Вы используете HTML для определения структуры виджета, CSS для обеспечения визуального стиля и JavaScript для поддержки интерактивности.
Несмотря на то, что можно поместить весь HTML, CSS и код JavaScript в один файл, можно счесть его более управляемым для разделения их на отдельные файлы, как показано в Таблице 1. При разделении разметки проект и логика в отдельные файлы могут также сделать локализацию проще, как обсуждено в Локализации Виджетов. Расширения файла, перечисленные в Таблице 1, используются для отражения цели файла:
Технология | Цель | Расширение файла | Пример |
|---|---|---|---|
HTML | Структура |
|
|
CSS | Проект |
|
|
JavaScript | Логика |
|
|
Эти расширения файла не осуществляются Инструментальной панелью, но рекомендуется придерживаться этих стандартов.
Желательно создать единственный файл HTML для Вашего виджета. Если виджет содержит больше чем один файл HTML, получающиеся перезагрузки могут заставить Ваш виджет меньше походить на мини-приложение и больше как веб-сайт.
Для загрузки CSS и JavaScript необходимо импортировать их в файле HTML. Для импорта таблицы стилей (другими словами, файл CSS), Вы добавляете код HTML, выглядящий подобным этому:
<style type="text/css"> |
@import "HelloWorld.css"; |
</style> |
Для загрузки файла JavaScript используйте <script> тег:
<script type='text/javascript' src='HelloWorld.js'></script> |
Обратите внимание на то, что, если Ваш виджет не использует CSS или JavaScript, нет никакой потребности использовать, они включают или включать пустой CSS или файлы JavaScript. С другой стороны можно использовать многократный @import операторы и <script> теги для включения больше чем одного CSS или файла JavaScript.
Списки свойств виджета
Каждый виджет должен иметь информационный список свойств (Info.plist) файл связался с ним. Этот файл предоставляет Инструментальной панели информацию о Вашем виджете. Инструментальная панель использует эту информацию для установки пространства, в котором это может работать.
Info.plist файл содержит необходимую информацию. В основном виджете Info.plist файл является пятью обязательными ключами и четырьмя дополнительными ключами. Эти ключи перечислены в Таблице 2 вместе с их определениями и некоторыми значениями в качестве примера, используемыми в Привет Мировом виджете:
Ключ | Значение в качестве примера | Определение |
|---|---|---|
|
| Требуемый. Строка, однозначно определяющая виджет в обратном доменном формате. |
|
| Требуемый. Строка, содержащая имя Вашего виджета. Должен соответствовать имя пакета виджета на диске, минус |
|
| Требуемый. Строка, содержащая подлинное имя виджета, чтобы быть выведенной на экран в панели виджета и Средстве поиска. |
|
| Требуемый. Строка, дающая номер версии виджета. |
|
| Дополнительный. Целое число между 0 и 100, который устанавливает размещение рамки для закрытия виджета на оси X. |
|
| Дополнительный. Целое число между 0 и 100, который устанавливает размещение рамки для закрытия виджета на оси y. |
|
| Дополнительный. Число, дающее высоту, в пикселях, Вашего виджета. Если не указанный, высота |
|
| Требуемый. Строка, дающая имя файла HTML, реализующего Ваш виджет. |
|
| Дополнительный. Число, дающее ширину, в пикселях, Вашего виджета. Если не указанный, ширина |
Знаменитый значения для CloseBoxInsetX и CloseBoxInsetY ключи. Эти значения определяют размещение рамки для закрытия Вашего виджета. Необходимо расположить рамку для закрытия так, чтобы эти «X» центрировался по верхнему левому углу виджета.
Файл списка свойств полной информации для Привет Мирового демонстрационного виджета похож на это:
<?xml version="1.0" encoding="UTF-8"?> |
<!DOCTYPE plist PUBLIC "-//Apple Computer//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> |
<plist version="1.0"> |
<dict> |
<key>CFBundleDisplayName</key> |
<string>Hello World</string> |
<key>CFBundleIdentifier</key> |
<string>com.apple.widget.helloworld</string> |
<key>CFBundleName</key> |
<string>Hello World</string> |
<key>CFBundleShortVersionString</key> |
<string>1.0</string> |
<key>CFBundleVersion</key> |
<string>1.0</string> |
<key>CloseBoxInsetX</key> |
<integer>16</integer> |
<key>CloseBoxInsetY</key> |
<integer>14</integer> |
<key>MainHTML</key> |
<string>HelloWorld.html</string> |
</dict> |
</plist> |
Обратите внимание на то, что в этом Info.plist файл, Width и Height ключи опущены. Как ранее упомянуто, эти ключи являются дополнительными. Поскольку они не включены, этот виджет автоматически измерен на основе размерностей его изображения по умолчанию.
Там являются более дополнительными Info.plist ключи, чем описанные здесь; можно считать о них в Инструментальной панели Ключи Info.plist. Особо значимый ключи доступа, позволяющие Вам включать доступ к внешним ресурсам. Используя Ключи доступа обсуждает их в большей глубине.
Значки и изображения по умолчанию
Эти два файла образа, требуемые в виджете, являются значком и файлами образа по умолчанию. Их нужно отформатировать как файлы Переносимой сетевой графики (PNG) и нужно назвать Icon.png и Default.png, соответственно.
Файл значка, Icon.png, используется в панели виджета в качестве представления Вашего виджета:

Изображение по умолчанию, Default.png, в то время как Ваш виджет загружается, показан. Это может быть фон, используемый Вашим виджетом или любым другим надлежащим изображением. Если Вы не используете, этот файл также устанавливает размер Вашего виджета Height и Width свойства в Вашем Info.plist файл.

Для больше на размерах значков панели виджета и других элементах дизайна, посмотрите Виджеты Разработки.
Реализуйте виджет
Файл HTML Вашего виджета обеспечивает реализацию виджета. Можно назвать его чем-либо, что Вы любите, но это должно находиться на корневом уровне пакета виджета и должно быть указано в Info.plist файл. Для Привет Мирового демонстрационного виджета файл HTML выводит на экран изображение и слова «Привет, Мир!» Содержание HelloWorld.html файл показан в Перечислении 1:
Перечисление 1 Привет Мир файл HTML
<html> |
<head> |
<style> |
@import "HelloWorld.css"; |
</style> |
</head> |
<body> |
<img src="Default.png" /> |
<span class="helloText">Hello, World!</span> |
</body> |
</html> |
HTML для этого виджета указывает изображение, используемое в качестве фона и текста для отображения. Заметьте, однако, что вышеупомянутый файл HTML не содержит информации о стилях. Вместо этого это импортирует другой файл, имеющий эту информацию: HelloWorld.css. Как обсуждено в HTML, CSS и Файлах JavaScript, Вы не должны повреждать свой CSS и JavaScript из файла HTML, но это рекомендуется. Файл HelloWorld.css содержит всю информацию о стилях для виджета, как показано в Перечислении 2:
Перечисление 2 Привет Мир файл CSS
body { |
margin: 0; |
} |
.helloText { |
font: 26px "Lucida Grande"; |
font-weight: bold; |
color: white; |
position: absolute; |
top: 41px; |
left: 32px; |
} |
Таблица стилей определяет стили для организации и для произвольного вызванного класса промежутка helloText. Этому классу применяются к «Привет, Мир!» текст в HelloWorld.html файл.
Рисунок 6 показывает то, на что код похож, когда представлено в Safari.

Фактически, при тестировании виджета, можно открыть его в Safari и получить то же появление, которое Вы получили бы, если бы это было загружено в Инструментальную панель.
Соберите и загрузите виджет
Теперь, когда Вы завершили три основных компонента для виджета, можно собрать их в пакет и загрузить виджет в Инструментальную панель.
Во-первых, создайте новый названный каталог Hello World. Затем поместите эти файлы в него на корневом уровне:
Default.pngHelloWorld.htmlHelloWorld.cssIcon.pngInfo.plist
Когда файлы будут существовать, переименуйте каталог Hello World.wdgt.
После того, как пакет был переименован в, двойной щелчок в свой значок в Средстве поиска для установки его. Это выводит на экран диалоговое окно установки, когда Вы нажимаете Install, копирующее виджет в ~/Library/Widgets/ и открывает его в Инструментальной панели. Это должно быть похожим на представление на рисунке 7.

Поздравления! Вы только что создали свой первый виджет Инструментальной панели.
Теперь Вы готовы улучшить свой виджет с некоторыми функциями Apple, обеспечивает в Инструментальной панели и WebKit. Начните путем чтения об инструкциях, управляющих большими виджетами в Разработке Виджетов. Затем считайте другие статьи в этом документе для приобретения знаний о подробных данных, интересующих Вас, такой как Используя Анимацию или Доступ к Внешним Ресурсам.
