Быть ориентированным
Прежде чем Вы начнете использовать веб-Инспектора, ознакомите себя с его организацией и интерфейсом.
Включение веб-инспектора
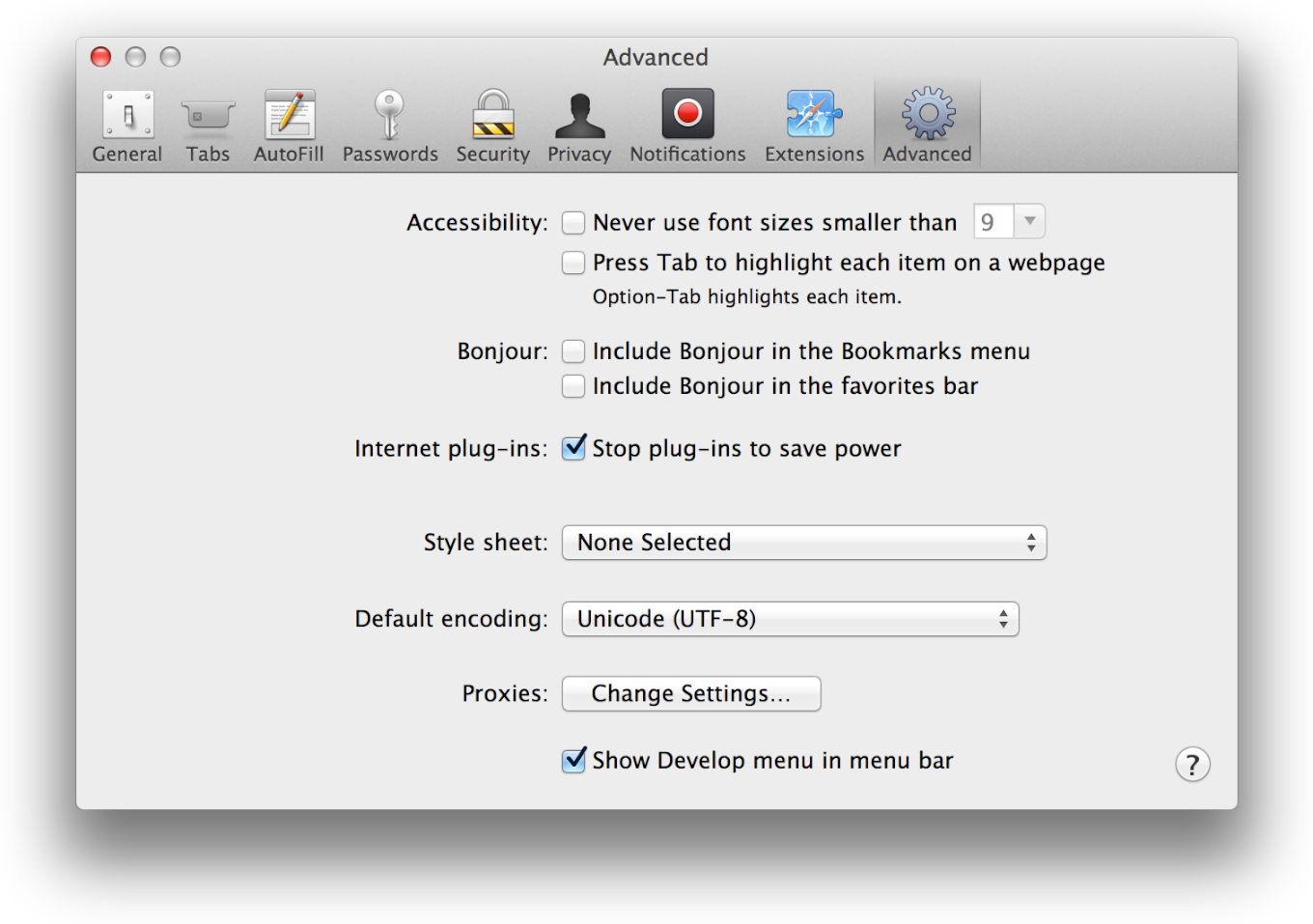
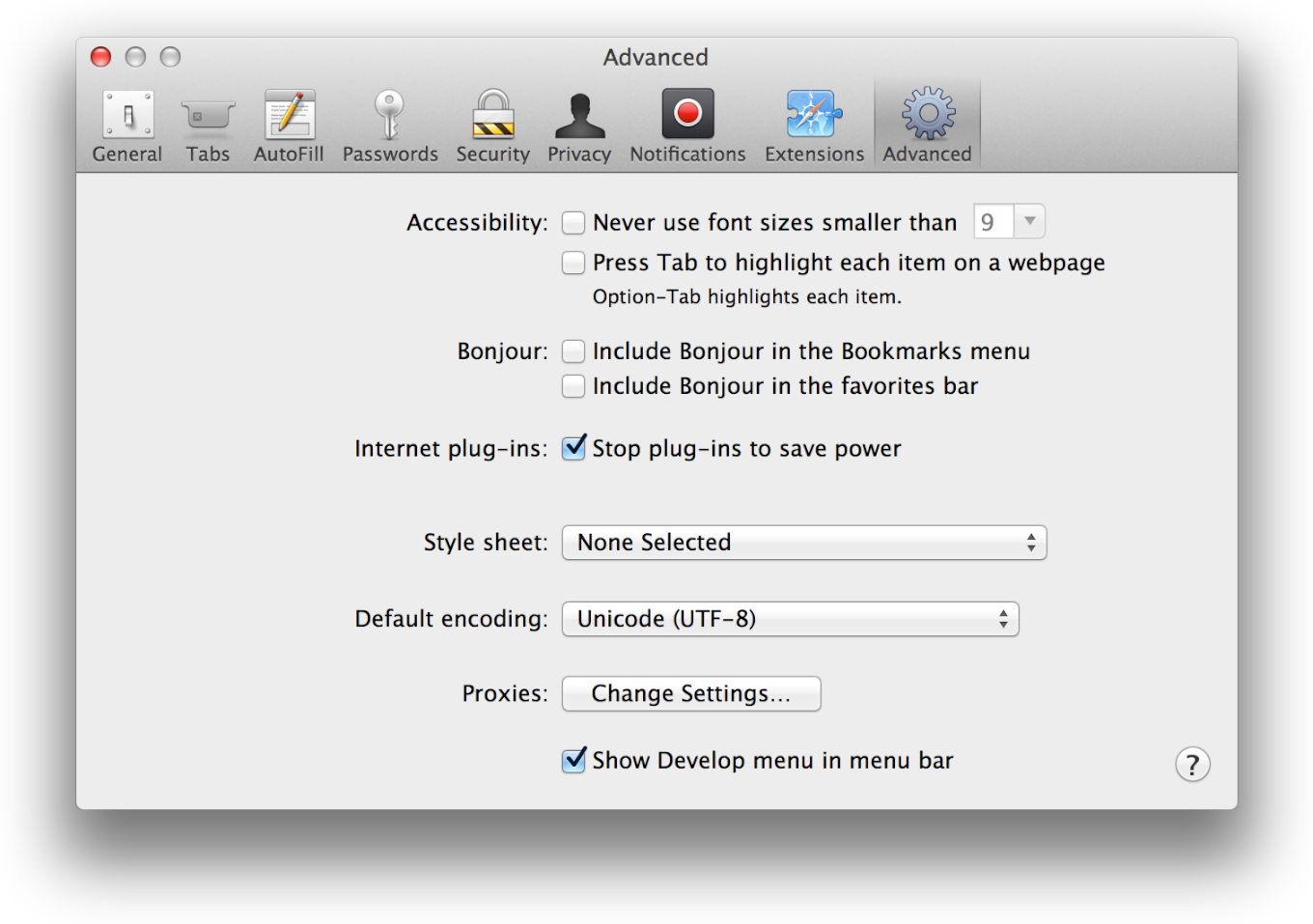
Чтобы начать использовать веб-Инспектора, необходимо сначала включить меню Develop. Для этого включите установку «Show Develop menu in menu bar», найденную в предпочтениях Safari под областью Advanced, как показано на рисунке 1-1.


Можно тогда получить доступ к веб-Инспектору через меню Develop, появляющееся в строке меню, или путем нажатия Command-Option-I. Можно также добавить веб-элемент панели инструментов Inspector к панели инструментов Safari путем выбора View> Customize Toolbar.

Основанные на WebKit приложения
Для включения инструментов разработчика в основанном на WebKit приложении кроме Safari введите следующее в Терминал:
defaults write com.bundle.identifier WebKitDeveloperExtras -bool true |
Замена com.bundle.identifier с идентификатором пакета Вашего приложения, и затем запускают Ваше приложение. К веб-Инспектору может теперь получить доступ Щелчок управления или щелкнуть правой кнопкой из любого веб-представления. Необходимо также включить контекстные меню в приложении.
Safari на iOS
Можно использовать веб-Инспектора для отладки веб-контента на устройстве непосредственно от рабочего стола.
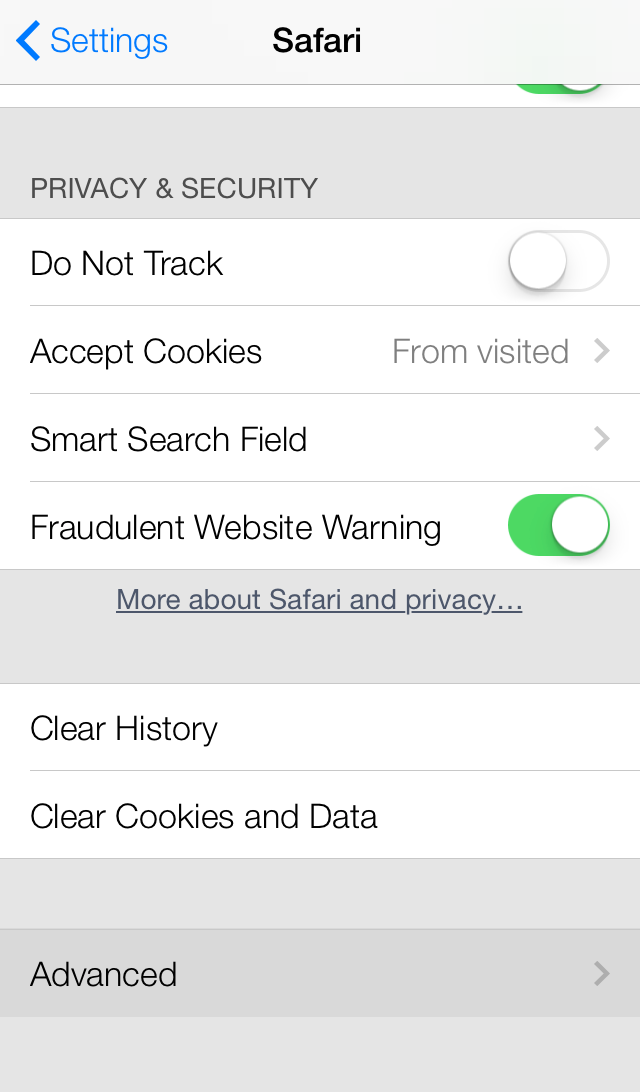
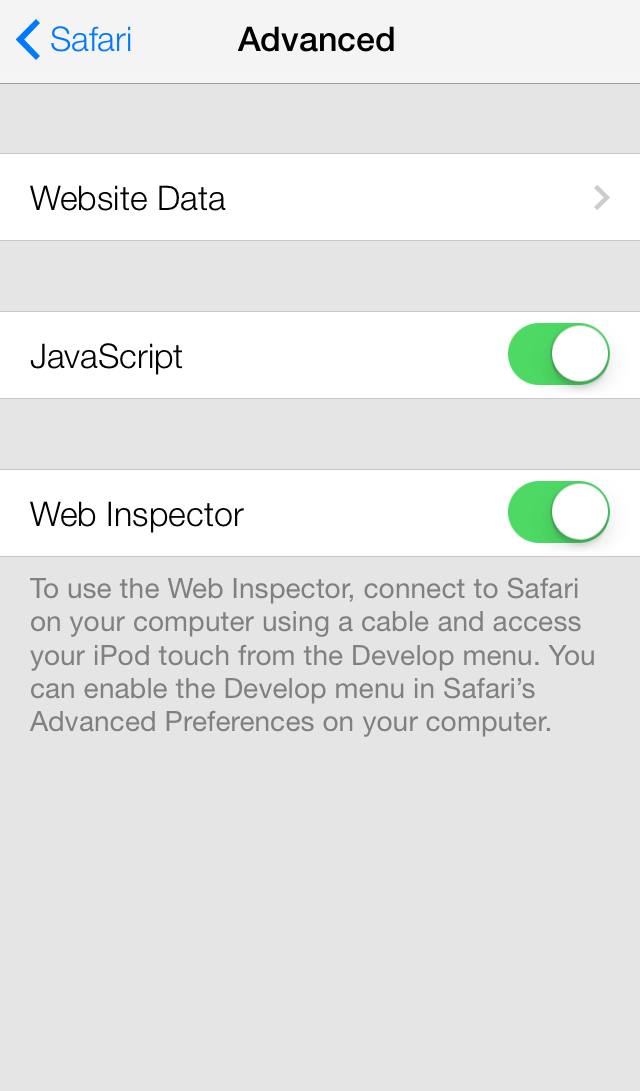
Откройте приложение Настроек.
Коснитесь Safari.
Прокрутите вниз и выберите Advanced.

Переключите веб-инспектора на ON.

После того, как веб-Инспектору включают, подключите свое устройство к Вашей настольной машине с USB-кабелем. Имя Вашего устройства появляется в меню Develop Safari рядом со всеми открытыми inspectable приложениями и веб-страницами.
Поочередно, можно использовать Средство моделирования iOS для использования в своих интересах возможностей отладки веб-Инспектора, который прибывает свободный с XCode от App Store Mac. Используйте те же инструкции, Чтобы включить веб-Инспектору на iOS, из приложения Настроек Средства моделирования iOS.
Если у Вас есть профиль настройки разработки, установленный на Вашем устройстве, можно даже проверить веб-контент любого UIWebView возразите в своем приложении. Имя Вашего приложения появится как подменю под именем Вашего устройства. При отладке веб-контента в веб-представлении веб-Инспектор ведет себя таким же образом как отладка веб-контента в Safari.
Навигация по веб-инспектору
Значки панели инструментов, перечисленные в Таблице 1-1, в порядке, поскольку они появляются в веб-Инспекторе, слева направо.
Значок | Имя | Описанный в |
|---|---|---|
| Боковая панель навигации ресурсов | |
| Боковая панель навигации временных шкал | |
| Боковая панель навигации отладчика | |
| Консоль | |
| Проверить | |
| Цепочка объема детализирует боковую панель | |
| Стиль детализирует боковую панель | |
| Уровни детализируют боковую панель | Уровни |
| Узел детализирует боковую панель | |
| Ресурс детализирует боковую панель |
Расположение веб-инспектора
Существует три позиции, которые может занять веб-Инспектор: прикрепленный с нижней частью окна, прикрепленного направо от окна, или в его собственном окне. При проверке веб-контента на OS X веб-Инспектор прикрепляется с нижней частью окна по умолчанию. Можно отсоединить веб-Инспектора в его собственное окно путем нажатия кнопки отсоединения (![]() ). Этот режим особенно выгоден при работе над компьютером с многократными дисплеями.
). Этот режим особенно выгоден при работе над компьютером с многократными дисплеями.
Когда в его собственном окне, веб-Инспектор представляет другую кнопку, разрешающую Вам прикреплять веб-Инспектора направо от окна. Это особенно полезно для проверки узкого веб-контента на широких мониторах. Нажмите кнопку Dock to Right (![]() ) для прикрепления веб-Инспектора с правой стороной окна.
) для прикрепления веб-Инспектора с правой стороной окна.
Удержите функциональную клавишу для переключения прикрепляющихся типов.
Изменение появления панели инструментов
Можно изменить стиль панели инструментов для лучше удовлетворения симпатии. В зависимости от размера Вашего экрана Вы могли бы хотеть скорректировать свою панель инструментов для занимания меньшего количества места. Щелчок правой кнопкой где угодно по панели инструментов вызывает контекстное меню, позволяющее Вам изменять расположение и размер значков панели инструментов.
Возможные появления панели инструментов показаны в Таблице 1-2. По умолчанию значкам панели инструментов дарят значки и текст, расположенный вертикально.
Параграф | Появление |
|---|---|
Значок и (вертикальный) текст |
|
Значок и текст (горизонталь) |
|
Значок только |
|
Текст только |
|
У Вас также есть опция сделать значки меньшими путем выбора Small Icons из контекстного меню.
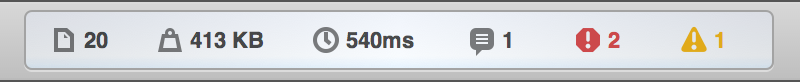
Чтение средства просмотра действия
Средство просмотра действия походит на настороженный дисплей для загруженной страницы. Это показывает сразу сводка ключевой информации о текущей странице, как показано на рисунке 1-3. Каждая метка в средстве просмотра действия является кнопкой, когда щелкнувшийся, берущей Вас к области веб-Инспектора.

Элемент | Описание | Действие кнопки |
|---|---|---|
| Общее количество ресурсов. | Открывает боковую панель навигации Ресурсов. Посмотрите Ресурсы и DOM. |
| Общий размер файла всех ресурсов. | Открывает временную шкалу Запросов Сетей. См. Сетевые запросы. |
| Время протекло до | Открывает временную шкалу Запросов Сетей. См. Сетевые запросы. |
| Число журналов, распечатанных к консоли. | Открывает консоль. Посмотрите Консоль. |
| Число ошибок, распечатанных к консоли. | Открывает консоль. Посмотрите Консоль. |
| Число предупреждений, распечатанных к консоли. | Открывает консоль. Посмотрите Консоль. |