О веб-инспекторе Safari
Веб-Инспектор является инструментом веб-разработки с открытым исходным кодом, встроенным в Safari, упрощающий моделировать, оптимизировать и отлаживать Ваш веб-контент на iOS и OS X.

Считайте это руководство, чтобы начать использовать веб-Инспектора.
Сразу
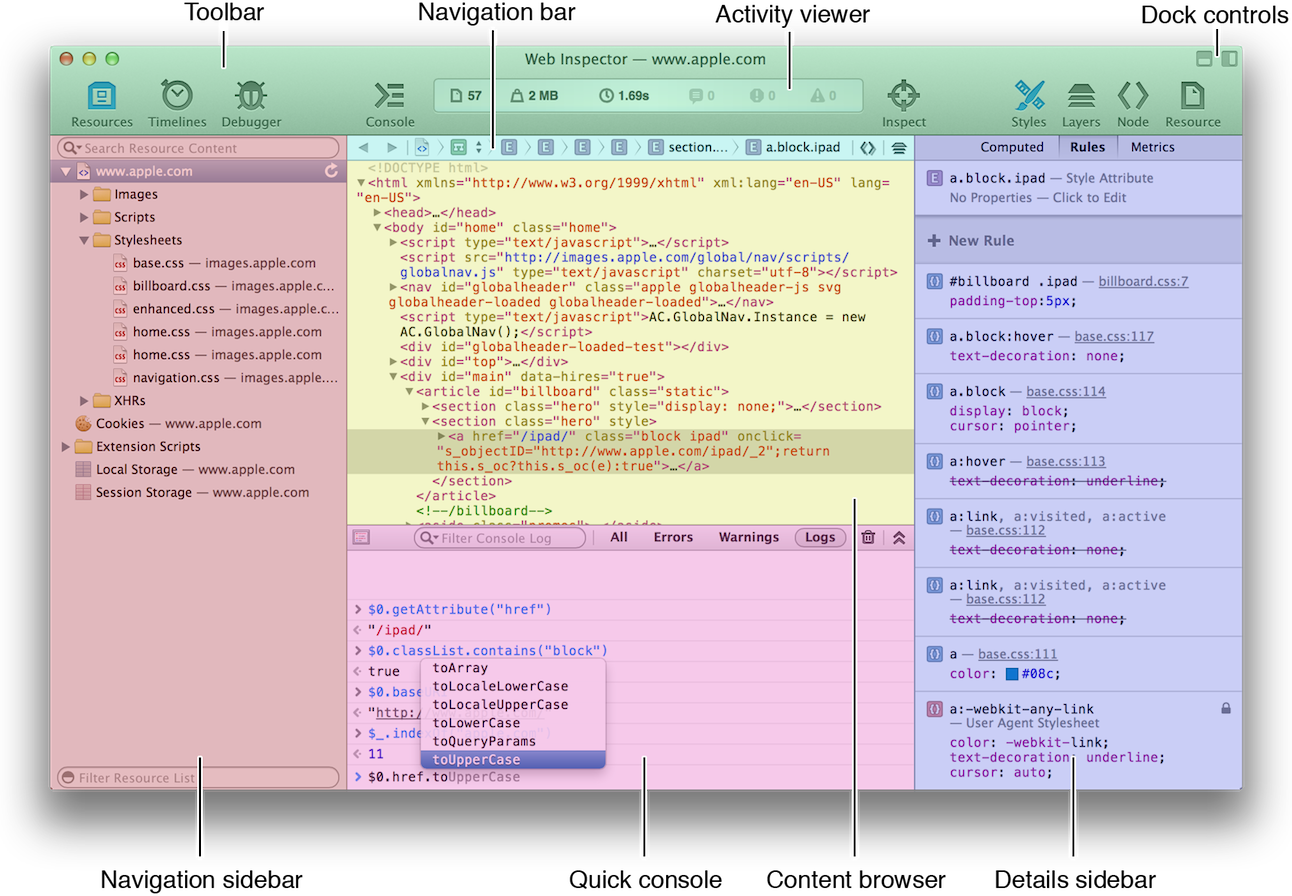
Этот документ организован областями веб-интерфейса Inspector.
Начать
Изучите, как включить и настроить появление веб-Инспектора.
Проверьте DOM и ресурсы
В основе веб-Инспектора возможность проверить Объектную модель документа (DOM). Веб-Инспектор показывает Вам структуру Вашего DOM, как воспринято механизмом рендеринга Safari, WebKit. Но DOM не все, что можно проверить. Внешние ресурсы и локально хранившие данные — такие как сценарии, таблицы стилей и автономное хранение — могут быть проверены, обеспечив понимание для доступных данных к Вашему веб-контенту.
Измерьте и улучшите производительность страницы
Веб-Инспектор обеспечивает комплект инструментов, которые можно использовать для определения количества скорости веб-страниц. Можно контролировать сетевые запросы, как они загружают, наблюдают вычисления макета страницы, выполняемые WebKit, представляющим механизм, и профилируют эффективность функций JavaScript и селекторов CSS.
Отладка JavaScript
Повернитесь к веб-Инспектору, когда спутается Ваша логика фронтэнда. Веб-Инспектор предлагает среду отладки, позволяющую Вам выполнение сценария паузы, и наблюдайте значения своих переменных, поскольку они определяются.
Взаимодействуйте с консолью
Поднимите капот своих веб-страниц и взаимодействуйте непосредственно с Вашим веб-контентом в консоли.
Как использовать этот документ
При чтении этого документа следуйте вместе с веб-Инспектором, открытым в Safari. В то время как Вы читаете о ее функциях практического опыта обучения, рекомендуется активно использовать веб-Инспектора на этой странице.
См. также
WWDC 2013: Узнавание веб-Инспектора обеспечивает сквозной контроль веб-Инспектора UI.
WWDC 2013: Получающий все возможное веб-Инспектор описывает усовершенствованные понятия использования питания веб-Инспектора в ваших интересах.
Руководство по Разработке Расширений Safari поставляет поэтапные направления для создания расширений Safari с помощью Дополнительного Разработчика.
Списки ссылок Расширений Safari классы JavaScript, методы и свойства можно получить доступ с расширениями Safari.
Руководство по веб-контенту Safari предлагает руководство для разработки веб-контента для iOS.
