Конфигурирование локальных уведомлений
С OS X v10.8, веб-страницы в Safari могут отправить уведомления системе уведомления в масштабе всей системы, известной как Центр Уведомления. Локальные уведомления диспетчеризируются WebKit Notification возразите и следуйте за реализацией, обрисованной в общих чертах спецификацией W3C.
Запрос разрешения
Поскольку посетители Вашего веб-сайта могли выполнять более старую версию OS X, сначала определить, поддерживаются ли уведомления их браузером. Сделайте это путем проверки что window.Notification объект определяется.
Если window.Notification объект действительно существует, можно продолжать проверять на полномочия путем доступа permission свойство. permission свойство может возвратить три возможных состояния:
default— Пользователь еще не указал, утверждает ли он или она уведомления, отправляемые от этого домена.granted— Пользователь дал разрешение для уведомлений, которые будут отправлены от этого домена.denied— Пользователь отрицал, что разрешение для уведомлений отправляется от этого домена.
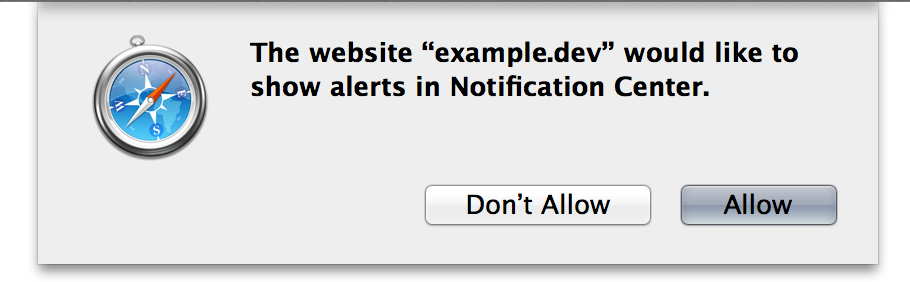
Если уровень разрешения default, вероятно, что пользователю еще не предложили предоставить доступ к уведомлениям от Вашего домена. Предложите своим пользователям с диалоговым окном Safari, как показано на рисунке 3-1, путем вызова requestPermission() функция на Notification объект. Эта функция принимает один параметр, функцию обратного вызова, выполняющуюся, когда пользователь предоставляет или отклоняет разрешение.

Создание и взаимодействие с локальными уведомлениями
Создание локального уведомления так же просто как создание нового объекта.
var n = new Notification(title [, options]); |
Единственный обязательный параметр является заголовком, который является строкой. Доступные ключи, которые могут быть включены в options объект следующие:
body— Подзаголовок уведомления.tag— Уникальный идентификатор уведомления. Этот тег препятствует тому, чтобы двойные записи появились в Центре Уведомления, если у пользователя есть многократные экземпляры Вашего открытого веб-сайта.
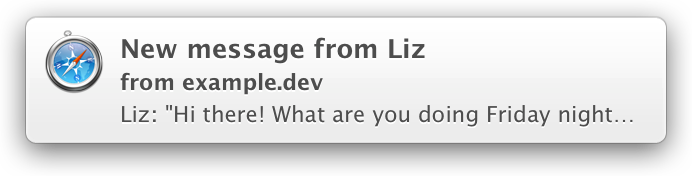
Уведомление помещается в очередь и показано, когда ему не предшествует другое уведомление. Подзаголовок всегда является доменным или дополнительным именем, с которого уведомление, порожденное, и значок, всегда является значком Safari, как показано на рисунке 3-2.

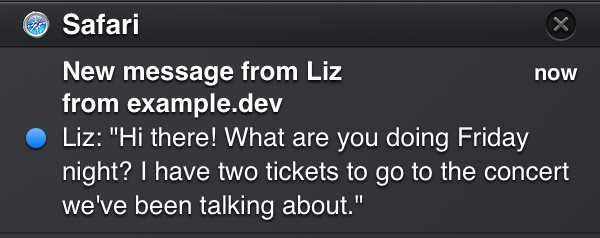
Уведомление остается в Центре Уведомления (см. рисунок 3-3), пока пользователь явно не очищает все уведомления от Safari, или пока Вы не закрываете уведомление программно. Для закрытия уведомлений программно вызовите close() функция на объекте уведомления.

Для удаления локального уведомления из Центра Уведомления сразу после того, как по этому щелкнут вызвать close() в уведомлении onclick обработчик событий. onclick обработчик событий и другие обработчики события JavaScript, перечислены в Таблице 3-1.
Обработчик событий | Описание |
|---|---|
| Событие, инициировавшее, когда уведомление сначала представлено на экране. |
| Событие, инициировавшее, если пользователь щелкает по уведомлению как по предупреждению, баннеру, или в Центре Уведомления. По умолчанию, даже если другое приложение находится на переднем плане, щелчок по уведомлению подчеркивает окно получения. |
| Событие, инициировавшее, когда уведомление отклонено или закрыто в Центре Уведомления. Вызов |
| Событие, инициировавшее, когда уведомление не может быть представлено пользователю. Если уровень разрешения установлен в, это событие запущено |
Перечисление 3-1 показывает, как отправить локальное уведомление, в то время как соблюдение разрешения выравнивается, пользователь установил.
Перечисление 3-1 Реализовывая локальную поддержку уведомления
var notify = function () { |
// Check for notification compatibility. |
if (!'Notification' in window) { |
// If the browser version is unsupported, remain silent. |
return; |
} |
// Log current permission level |
console.log(Notification.permission); |
// If the user has not been asked to grant or deny notifications |
// from this domain... |
if (Notification.permission === 'default') { |
Notification.requestPermission(function () { |
// ...callback this function once a permission level has been set. |
notify(); |
}); |
} |
// If the user has granted permission for this domain to send notifications... |
else if (Notification.permission === 'granted') { |
var n = new Notification( |
'New message from Liz', |
{ |
'body': 'Liz: "Hi there!"', |
// ...prevent duplicate notifications |
'tag' : 'unique string' |
} |
); |
// Remove the notification from Notification Center when clicked. |
n.onclick = function () { |
this.close(); |
}; |
// Callback function when the notification is closed. |
n.onclose = function () { |
console.log('Notification closed'); |
}; |
} |
// If the user does not want notifications to come from this domain... |
else if (Notification.permission === 'denied') { |
// ...remain silent. |
return; |
} |
}; |
