Конфигурирование уведомлений нажатия Safari
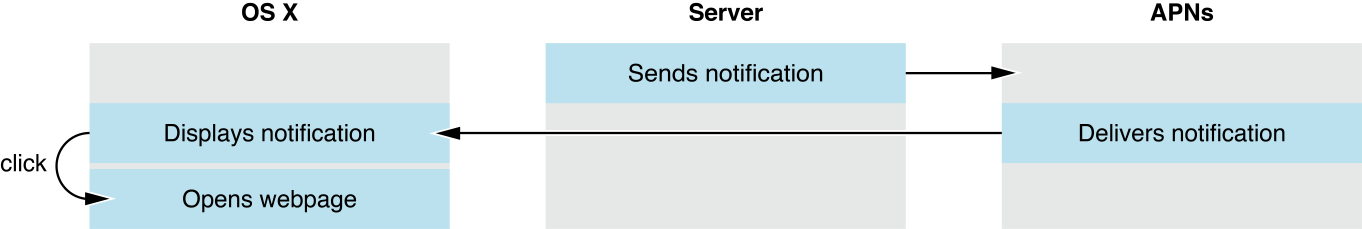
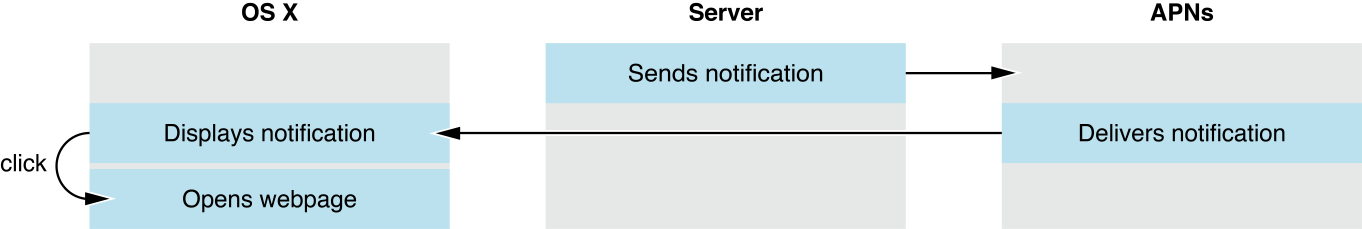
В OS X v10.9 и позже, можно диспетчеризировать Уведомления Нажатия Safari от веб-сервера непосредственно пользователям OS X при помощи Apple Push Notification service (APNs). Чтобы не быть перепутанными с локальными уведомлениями, уведомления нажатия могут достигнуть Ваших пользователей независимо от того, открыты ли Ваш веб-сайт или Safari.


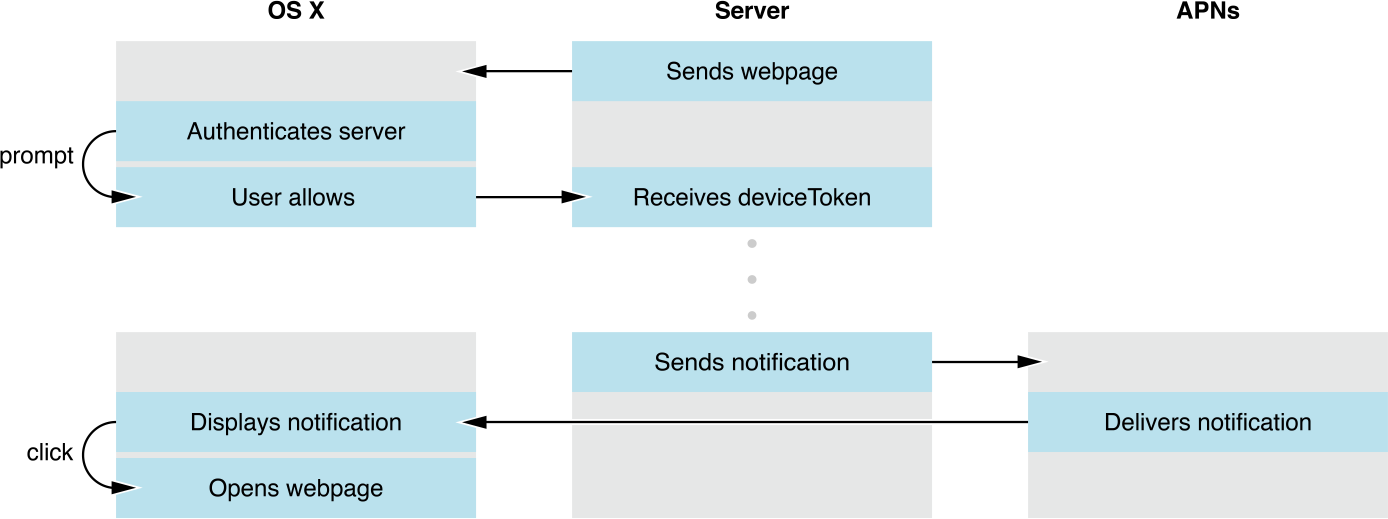
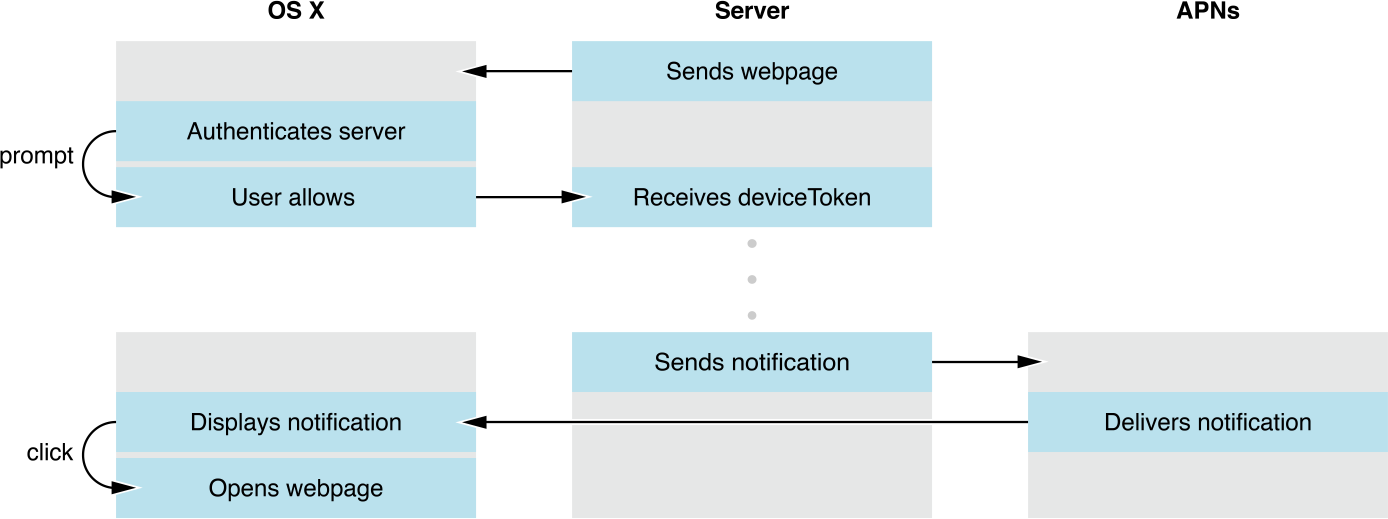
Для интеграции уведомлений нажатия в веб-сайте Вы сначала представляете интерфейс, позволяющий пользователю выбирать в получить уведомления. Если пользователь соглашается, Safari связывается с Вашим веб-сайтом, запрашивающим, чтобы его учетные данные в форме файла вызвали пакет нажатия. Пакет нажатия также содержит активы уведомления, используемые всюду по OS X, и данные раньше связывались с веб-сервисом, который Вы конфигурируете. Если пакет нажатия допустим, Вы получаете уникальный идентификатор для пользователя на устройстве, известном как маркер устройства. Когда Вы отправляете комбинацию этого маркера устройства и Вашего сообщения или полезной нагрузки, к APNs, пользователь получает уведомление.
После получения уведомления пользователь может щелкнуть по нему для открытия веб-страницы выбора в Safari.
Регистрация в Apple
Вы обязаны регистрироваться в Сертификатах, разделе Identifiers & Profiles Задействованного Центра для отправки уведомлений нажатия. Регистрация требует лицензии разработчика iOS или лицензии разработчика Mac.
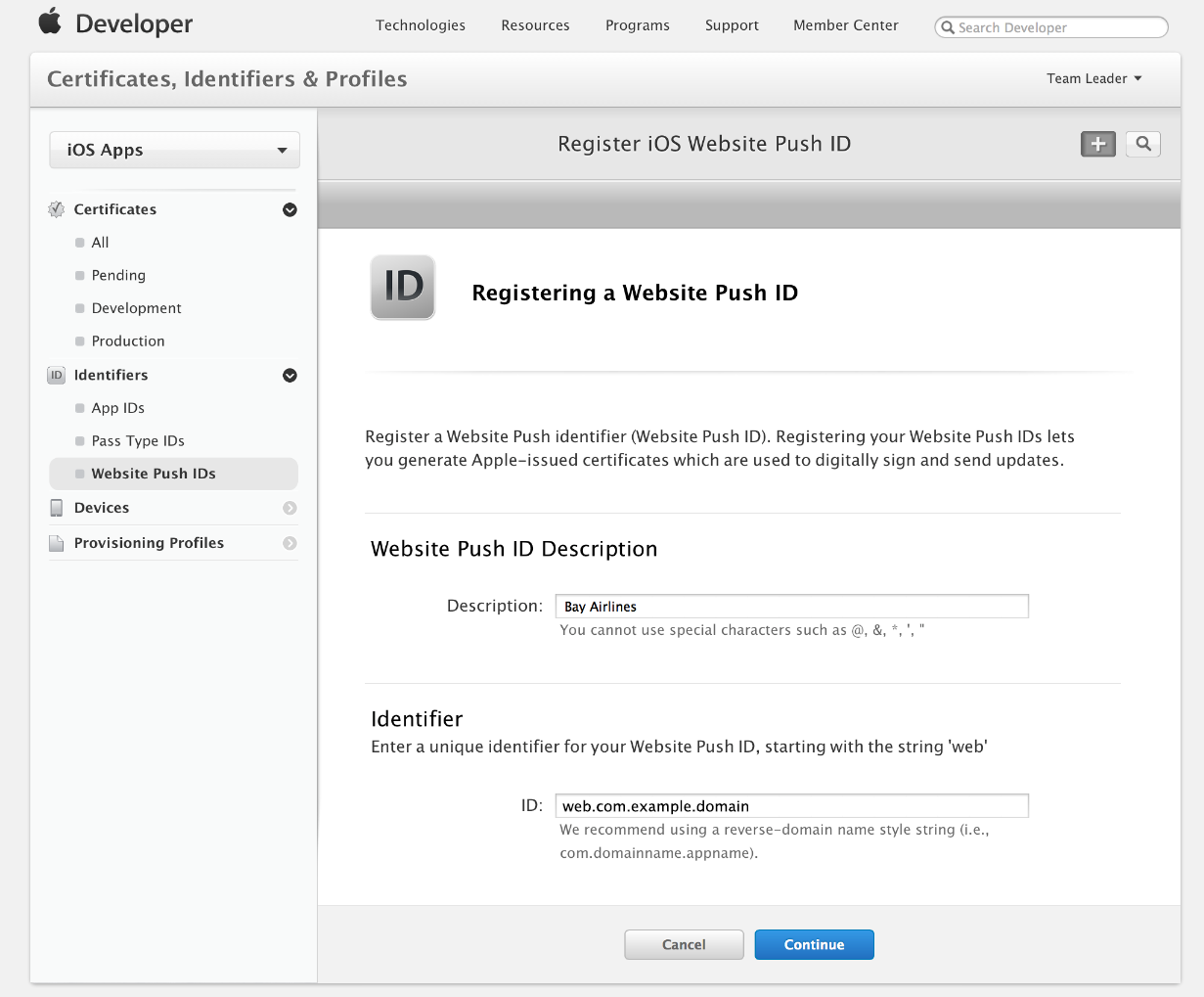
При регистрации включайте следующую информацию:
Идентификатор. Это - Ваша уникальная обратная строка домена, такой как
web.com.example.domain(строка должна запуститься сweb.). Это также известно как Нажатие Веб-сайта ID.Нажатие веб-сайта Описание ID. Это - имя, используемое всюду по Порталу Настройки для обращения к веб-сайту. Используйте его для своего собственного преимущества для маркировки Нажатия Веб-сайта IDs в более человекочитаемый формат.
Процесс регистрации похож на форму на рисунке 2-1.

После успешного ввода этой информации сертификат, который Вы используете, чтобы подписать Ваши учетные данные и продвинуть уведомления, становится доступным загрузке.
Аннулирование сертификата
Если Вы злоупотребляете службой уведомления нажатия или не удаетесь придерживаться инструкций Apple, для защиты пользователей OS X Apple сохраняет право отменить сертификат. Аннулирование сертификата приводит к неспособности выпустить новые уведомления нажатия.
Если Ваш сертификат нажатия поставился под угрозу, можно вручную отменить его от серверов Apple в Сертификатах, разделе Identifiers & Profiles Задействованного Центра.
Создание пакета нажатия
Когда пользователя просят относительно разрешения получить уведомления нажатия, Safari просит у Вашего веб-сервера пакет. Пакет содержит данные, использующиеся уведомлением UI, такой как Ваше имя веб-сайта и значок, а также криптографическая подпись. Подпись проверяет, что Ваше уведомление не было прервано атакой «человек посередине» и что это действительно прибывает из доверяемого источника: Вы.
Вы создаете пакет нажатия первым заполнением папки с определенным набором файлов. Пакет нажатия содержит веб-сайт словарь JSON, ряд значков (называемый iconset), декларация и подпись. Перечисление 2-1 иллюстрирует полную файловую структуру пакета нажатия.
Файловая структура перечисления 2-1 пакета нажатия
BayAirlines.pushpackage/ |
icon.iconset/ |
icon_16x16.png |
icon_16x16@2x.png |
icon_32x32.png |
icon_32x32@2x.png |
icon_128x128.png |
icon_128x128@2x.png |
manifest.json |
signature |
website.json |
После того, как требуемые файлы существуют, сжимают папку в архив ZIP для создания завершенного пакета нажатия. Пакет нажатия может или быть подан в качестве статического файла или сгенерирован динамично на пользователя (как долго как Content-type соответствия заголовка application/zip). Возвратите пакет нажатия из своего веб-сервера в расположении, которое Вы указываете в Загрузке Вашего Пакета Веб-сайта.
Веб-сайт словарь JSON
Веб-сайт словарь JSON называют website.json содержит метаданные, используемые Safari и Центром Уведомления, чтобы представить UI пользователю и связаться с Вашим веб-сервисом.
Ключи веб-сайта словарь JSON, показанный в Перечислении 2-2, описаны в Таблице 2-1.
Перечисление 2-2 демонстрационный допустимый website.json файл
{ |
"websiteName": "Bay Airlines", |
"websitePushID": "web.com.example.domain", |
"allowedDomains": ["http://domain.example.com"], |
"urlFormatString": "http://domain.example.com/%@/?flight=%@", |
"authenticationToken": "19f8d7a6e9fb8a7f6d9330dabe", |
"webServiceURL": "https://example.com/push" |
} |
Ключ | Описание |
|---|---|
| Имя веб-сайта. Это - заголовок, используемый в Центре Уведомления. |
| Нажатие Веб-сайта ID, как указано в Вашей регистрации с Задействованным Центром. |
| Массив веб-сайтов, которым позволяют запросить разрешение от пользователя. |
| URL для движения в то, когда щелкают по уведомлению. Использовать |
| Строка, помогающая Вам идентифицировать пользователя. Это включено в более поздние запросы к Вашему веб-сервису. Эта строка должна 16 символов или больше. |
| Расположение раньше выполняло запросы к Вашему веб-сервису. Запаздывающая наклонная черта должна быть опущена. |
Iconset
iconset является вызванным каталогом icon.iconset это содержит изображения PNG в переменных размерах. Изображения в Вашем iconset заполняют значки, выведенные на экран пользователю в подсказке разрешения, Центре Уведомления и самом уведомлении. Поскольку Ваш значок статичен, является ненужным включать его в каждое уведомление нажатия. Вместо этого Ваши значки загружаются один раз с Вашего сервера и сохранены на компьютере пользователя. Значки в наборе значка называют с соглашением, показанным в Перечислении 2-1 с размерностями, которые подразумевает каждое имя.
Декларация
Декларация является названным словарем JSON manifest.json это содержит запись для каждого файла, где локальный путь к файлу является ключом записи, и контрольная сумма файла SHA1 является значением записи; например:
{ |
"website.json": "96838c40594f632cc25d7760fa404c728886b3a8", |
"icon.iconset/icon_16x16.png": "865f103703cbb85e1867793e1c798d96a63417e1", |
... |
} |
Каждый файл в пакете должен появиться в декларации, за исключением самой декларации и подписи. Каждый ключ и значение должны быть строкой.
Для ручной генерации контрольной суммы SHA1 ввести openssl sha1 <filepath> в Терминальной подсказке. create_manifest функция в присоединенном createPushPackage.php сопутствующий файл (ссылка около начала страницы) выполняет итерации через каждый файл и генерирует контрольную сумму для Вас.
Подпись
Подпись является отсоединенной подписью № 7 PKCS файла манифеста. Подпишите файл манифеста с закрытым ключом, связанным с Вашим веб-сертификатом нажатия, который Вы получили при регистрации в Apple. В PHP можно сделать это с openssl_pkcs7_sign функция. create_signature функция в присоединенном createPushPackage.php сопутствующий файл (ссылка около начала страницы) показывает, как можно сделать это.
Если содержание Вашего пакета нажатия когда-нибудь будет изменяться, то необходимо будет повторно вычислить подпись.
Запрос разрешения
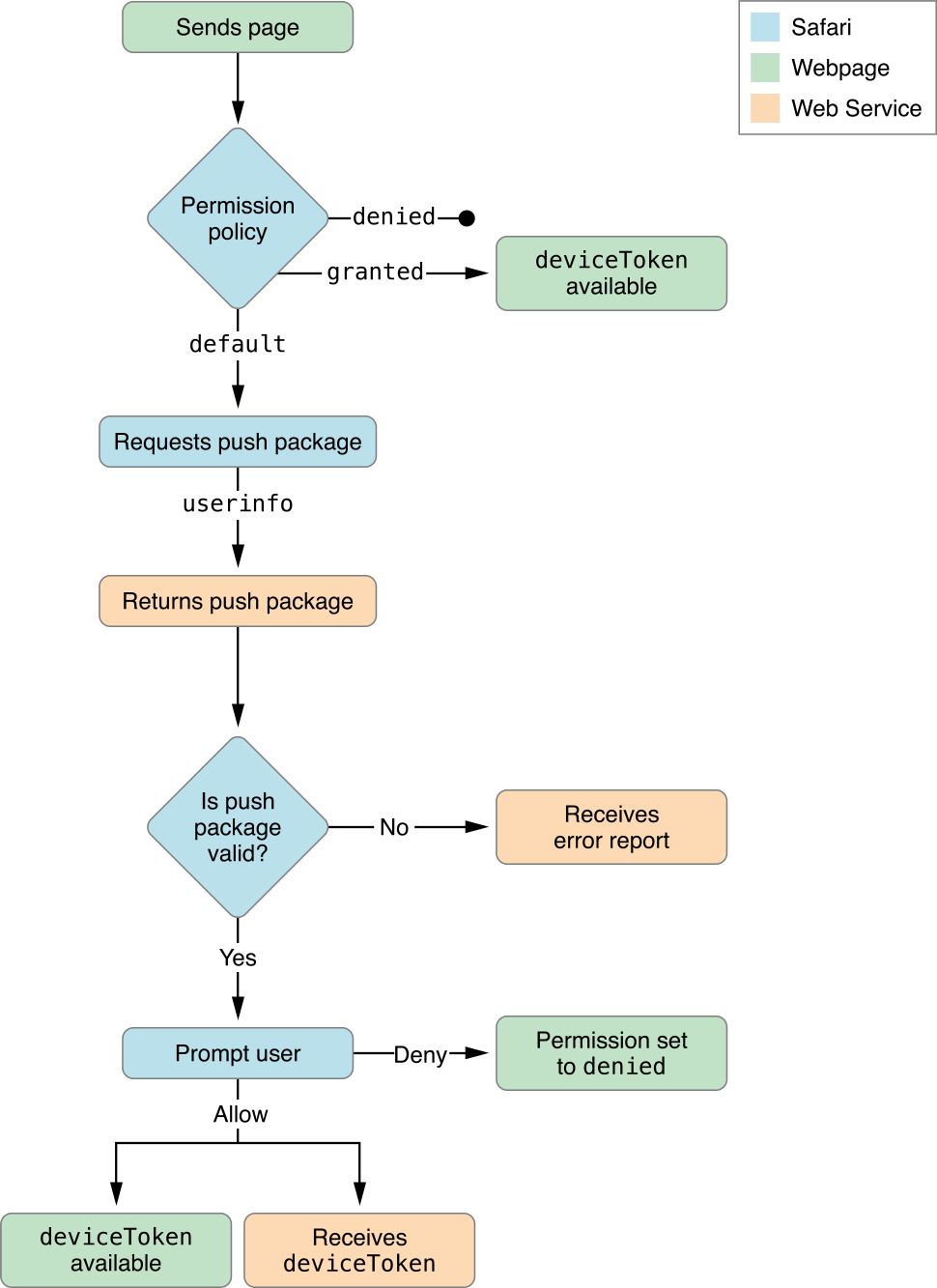
Существует две важных функции JavaScript для учета при контакте с уведомлениями нажатия. Первой является легкая функция, проверяющая уровень разрешения пользователя без того, чтобы говорить с сервером. Вторые контакты с сервером и дисплеями диалоговое окно разрешения пользователю, как показано на рисунке 2-2.

Для проверки разрешения выравниваются, пользователь установил для веб-сайта, вызвать window.safari.pushNotification.permission() с Вашим Нажатием Веб-сайта ID как параметр. Этот синхронный вызов возвращает объект полномочий для данного идентификатора путем взгляда в предпочтениях пользователя. Эта функция не связывается с Вашим сервером.
Объект полномочий содержит ключи, как описано в Таблице 2-2.
Ключ | Описание |
|---|---|
| Уровень разрешения установлен пользователем; возможные значения:
|
| Уникальный идентификатор для пользователя на устройстве. Только настоящее, если |
Для запроса разрешения отправить пользовательские уведомления нажатия вызвать window.safari.pushNotification.requestPermission(). Запрос разрешения является асинхронным вызовом.
window.safari.pushNotification.requestPermission(url, websitePushID, userInfo, callback); |
Описание каждого параметра следующие:
url— URL веб-сервиса, который должен запуститься сhttps. Веб-сервер не должен быть тем же доменом как разрешение запроса веб-сайта.websitePushID— ID Нажатия Веб-сайта, который должен запуститься сweb..userInfo— Объект передать серверу. Включите любые данные в этом объекте, помогающем Вам идентифицировать пользователя, запрашивающего разрешение.callback— Функция обратного вызова, вызывающаяся на завершение. Обратный вызов должен принять объект полномочий с той же структурой, как описано в Таблице 2-2.
Перечисление 2-3 , Обрабатывающее полномочия для веб-сайта, продвигает уведомления
document.body.onload = function() { |
// Ensure that the user can receive Safari Push Notifications. |
if ('safari' in window && 'pushNotification' in window.safari) { |
var permissionData = window.safari.pushNotification.permission('web.com.example.domain'); |
checkRemotePermission(permissionData); |
} |
}; |
var checkRemotePermission = function (permissionData) { |
if (permissionData.permission === 'default') { |
// This is a new web service URL and its validity is unknown. |
window.safari.pushNotification.requestPermission( |
'https://domain.example.com', // The web service URL. |
'web.com.example.domain', // The Website Push ID. |
{}, // Data that you choose to send to your server to help you identify the user. |
checkRemotePermission // The callback function. |
); |
} |
else if (permissionData.permission === 'denied') { |
// The user said no. |
} |
else if (permissionData.permission === 'granted') { |
// The web service URL is a valid push provider, and the user said yes. |
// permissionData.deviceToken is now available to use. |
} |
}; |
Конфигурирование конечных точек веб-сервиса
Когда веб-страница запрашивает разрешение вывести на экран уведомления нажатия, Запрос HTTP для Ваших учетных данных отправляется в Ваш веб-сервер. Точно так же, когда пользователь изменяет их настройки уведомлений нажатия веб-сайта в Safari или Установках системы, Запрос HTTP отправляется в Ваш веб-сервер. Необходимо сконфигурировать веб-сервис RESTful на сервере для ответа на эти запросы соответственно. Веб-сервис не должен быть размещен на том же сервере (ах) или домене (ах), служащих Вашим веб-страницам.
Для надлежащей реализации веб-сервиса обработайте конечные точки, как указано в следующих разделах с помощью фрагментов URL, перечисленных в Таблице 2-3.
Фрагмент | Описание |
|---|---|
| URL к Вашему веб-сервису; это совпадает с |
| Версия API. В настоящее время, «v1». |
| Уникальный идентификатор для пользователя на устройстве. |
| Нажатие веб-сайта ID. |
Загрузка пакета веб-сайта
Когда пользователь позволяет разрешению получить уведомления нажатия, a POST запрос отправлен к следующему URL:
webServiceURL/version/pushPackages/websitePushID |
Это POST запрос содержит следующую информацию:
В Теле HTTP. Тот же пользовательский информационный объект JSON, передающийся как третий параметр
requestPermission()вызвать. Используйте пользовательский информационный словарь для идентификации пользователя.
При обслуживании пакета нажатия возвратиться application/zip для Content-type заголовок.
Регистрация или обновление политики разрешения устройства
Когда пользователи сначала дают разрешение или более позднее изменение их уровни разрешения для Вашего веб-сайта, a POST запрос отправлен к следующему URL:
webServiceURL/version/devices/deviceToken/registrations/websitePushID |
Это POST запрос содержит следующую информацию:
В HTTP-заголовке. Заголовок Авторизации. Его значение является словом
ApplePushNotificationsи аутентификационный маркер, разделенный одиночным пробелом. Аутентификационный маркер является тем же маркером, это указано в Вашем пакетеwebsite.jsonфайл. Ваш веб-сервис может использовать этот маркер для определения, какой пользователь регистрирует или обновляет их политику разрешения.
Реагируйте на этот запрос путем сохранения маркера устройства в базе данных, что Вы можете дальнейшее использование при отправке уведомлений нажатия. Кроме того, измените настройки пользователя в своей базе данных к значениям, обозначенным параметризованным словарем для устройства.
Если у Вас есть приложение для iOS, отправляющее уведомления нажатия, и пользователи входят в систему Вашего приложения с теми же учетными данными, которые они используют, чтобы войти на Ваш сайт, установить их настройки уведомлений нажатия веб-сайта для соответствия их существующих настроек уведомлений нажатия iOS.
Упущение политики разрешения устройства
Если пользователь удаляет разрешение веб-сайта в предпочтениях Safari, a DELETE запрос отправлен к следующему URL:
webServiceURL/version/devices/deviceToken/registrations/websitePushID |
Это DELETE запрос содержит следующую информацию:
В HTTP-заголовке. Заголовок Авторизации. Его значение является словом
ApplePushNotificationsи аутентификационный маркер, разделенный одиночным пробелом. Аутентификационный маркер является тем же маркером, это указано в Вашем пакетеwebsite.jsonфайл. Ваш веб-сервис может использовать этот аутентификационный маркер для определения, какой пользователь удаляет их политику разрешения.
Используйте этот аутентификационный маркер для удаления маркера устройства из базы данных, как будто устройство никогда не регистрировалось к службе.
Журналирование ошибок
Если ошибка происходит, a POST запрос отправлен к следующему URL:
webServiceURL/version/log |
Это POST запрос содержит следующую информацию:
В Теле HTTP. Словарь JSON, содержащий единственный ключ, названный
logs, который содержит массив строк, описывающих произошедшие ошибки.
Используйте эту конечную точку, чтобы помочь Вам отладить свою реализацию веб-сервиса. Журналы содержат описание ошибки в человекочитаемом формате. Посмотрите Поиск и устранение неисправностей для списка возможных ошибок.
Продвижение уведомлений
Вы отправляете уведомления нажатия клиентам таким же образом, что iOS и приложения OS X продвигают уведомления APNs. Как провайдер уведомления нажатия, Вы связываетесь с APNs по двоичному интерфейсу. Это высокая скорость, интерфейс большой емкости использует проект сокета TCP потоковой передачи с двоичным содержанием. Двоичный интерфейс является асинхронным.


Двоичный интерфейс продуктивной среды доступен через gateway.push.apple.com, порт 2195. Не соединяйтесь со средой разработки для отправки Уведомлений Нажатия Safari. Можно установить многократные параллельные соединения с тем же шлюзом или с многократными экземплярами шлюза.
Для каждого интерфейса используйте TLS (или SSL) для установления канала защищенных связей. Сертификат SSL, требуемый для этих соединений, является тем же самым, это настраивается, когда Вы зарегистрировали свое Нажатие Веб-сайта ID в Задействованном Центре. Для установления доверяемых идентификационных данных провайдера представьте этот сертификат APNs во время соединения.
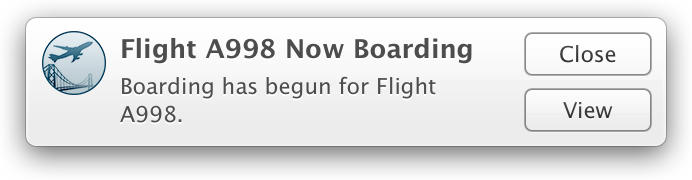
Словарь JSON как тот в Перечислении 2-4 производит уведомление, которое похоже на тот на рисунке 2-3. Объект JSON должен строго соответствовать RFC 4627.
Перечисление 2-4 словарь JSON, показывающий демонстрационную полезную нагрузку уведомления
{ |
"aps": { |
"alert": { |
"title": "Flight A998 Now Boarding", |
"body": "Boarding has begun for Flight A998.", |
"action": "View" |
}, |
"url-args": ["boarding", "A998"] |
} |
} |

Наиболее удаленный словарь, идентифицирующийся aps ключ, должен содержать другой названный словарь alert. alert словарь может содержать только ключи, перечисленные в Таблице 2-4. Пользовательские ключи не поддерживаются.
Ключ | Описание |
|---|---|
| Требуемый. Заголовок уведомления. (“Рейс A998, Теперь Обшивающий” на рисунке 2-3.) |
| Требуемый. Организация уведомления. (“Обшивка началась для Рейса A998”. на рисунке 2-3.) |
| Дополнительный. Метка кнопки действий, если пользователь устанавливает уведомления для появления как предупреждения. Эта метка должна быть сжатой, такой как «Подробные данные» или “Чтение больше”. Если опущено, значением по умолчанию является «Шоу». |
url-args ключ указывает массив значений, соединяющихся с заполнителями в urlFormatString значение Вашего website.json файл. url-args ключ должен быть включен. Число элементов в массиве должно соответствовать число заполнителей в urlFormatString значение и порядок заполнителей в строке Формата ссылки определяют порядок значений, предоставленных url-args массив. Число заполнителей может быть нулем, когда массив должен быть пустым. Однако это - установившаяся практика, чтобы всегда включать по крайней мере один параметр так, чтобы пользователь был направлен к веб-странице, определенной для полученного уведомления.
Для низкоуровневого отказа пакетов уведомления, а также листинга кода того, как отправить уведомление по двоичному интерфейсу, читают Связь Провайдера со Службой Уведомления Нажатия Apple в Локальном и Удаленном Руководстве по программированию Уведомления.
Поиск и устранение неисправностей
Если что-то пойдет не так, как надо в загрузке Вашего пакета нажатия или поставки Ваших уведомлений нажатия, то с конечной точкой журналирования на Вашем веб-сервисе, как описано в Журналировании Ошибок свяжутся с сообщением об ошибке, описывающим ошибку. Таблица 2-5 перечисляет возможные ошибки и шаги, которые можно предпринять для фиксации их.
Сообщение об ошибке | Разрешение |
|---|---|
| |
Загрузка пакета уведомления нажатия перестала работать. | Пакет нажатия не мог быть получен от расположения, указанного в Загрузке Вашего Пакета Веб-сайта. |
Извлечение пакета уведомления нажатия перестало работать. | Удостоверьтесь, что Ваш пакет нажатия заархивирован правильно. Посмотрите Создание Пакета Нажатия. |
Недостающий файл в пакете уведомления нажатия. | Удостоверьтесь, что Ваш пакет нажатия содержит все файлы, указанные в Создании Пакета Нажатия. |
Без вести пропавшие изображения в пакете уведомления нажатия. | Удостоверьтесь, что Ваш пакет нажатия содержит все файлы, указанные в Iconset. |
Без вести пропавшие ключа | Удостоверьтесь что Ваш |
Сериализация JSON в | |
Верификация подписи пакета нажатия перестала работать. | Декларация не была подписана правильно или была подписана с помощью недопустимого сертификата. Посмотрите Подпись. |
Неспособный создать пакет уведомления для пакета уведомления нажатия. | Извлеченный пакет нажатия не мог быть сохранен к диску пользователя. |
Неспособный генерировать файл ICNS для пакета уведомления нажатия. | Ваш iconset может иметь уродливый PNGs. Посмотрите Iconset. |
Неспособный проанализировать | Удостоверьтесь что значение для |
Неспособный сохранить пакет уведомления нажатия. | Пакет нажатия не мог быть сохранен к диску пользователя. |
| Удостоверьтесь что значение для |
Проверка хешей в | Контрольные суммы SHA1, указанные в Вашем |
Веб-сервис API URL должен быть | Удостоверьтесь, что URL в Вашей конечной точке пакета нажатия запускается с |
| Двойная проверка, что веб-сервис URL в Вашем вызове JavaScript соответствует веб-сервису URL в Вашем |
| Двойная проверка, что идентификатор в Вашем вызове JavaScript соответствует идентификатор в Вашем |
x не может использоваться в качестве строки формата для URLs. | URL, создаваемый путем вставки полезной нагрузки уведомления |
Также проверьте веб-Инспектора на ошибки, которые могли бы произойти в Вашем JavaScript. Чтобы изучить, как использовать веб-Инспектора, считайте Safari веб-инспектор Гуид.
