О Рисовании и Печати в iOS
Этот документ касается трех связанных предметов:
Рисование пользовательских представлений UI. Пользовательские представления UI позволяют Вам рисовать содержание, которое не может легко быть нарисовано со стандартными элементами UI. Например, графический редактор мог бы использовать пользовательское представление для получения пользователя, или аркада могла бы использовать пользовательское представление, в которое это рисует спрайты.
Вовлечение внеэкранного битового массива и содержания PDF. Планируете ли Вы вывести на экран изображения позже, экспортировать их в файл или распечатать изображения к AirPrint-поддерживающему принтеру, внеэкранное получение позволяет Вам сделать так, не прерывая поток операций пользователя.
Добавление AirPrint поддерживает к Вашему приложению. Система печати iOS позволяет Вам нарисовать свое содержание по-другому для адаптации на странице.


Сразу
Собственная графическая система iOS комбинирует три главных технологии: UIKit, Базовая Графика и Базовая Анимация. UIKit обеспечивает представления и некоторую высокоуровневую функциональность рисования в тех представлениях, Базовая Графика предоставляет дополнительную поддержку получения (низшего уровня) в представлениях UIKit, и Базовая Анимация предоставляет возможность для применения трансформаций и анимации к представлениям UIKit. Базовая Анимация также ответственна за составление композита представления.
Пользовательские представления UI позволяют большую гибкость получения
Этот документ описывает, как вовлечь пользовательские представления UI с помощью собственных технологий получения. Эти технологии, включающие Базовую Графику и платформы UIKit, поддерживают 2D получение.
Прежде чем Вы рассмотрите использование пользовательского представления UI, необходимо удостовериться, что действительно необходимо сделать так. Собственное получение подходит для обработки более сложных 2D потребностей расположения. Однако, потому что пользовательские представления интенсивны процессором, необходимо ограничить сумму рисования, Вы делаете собственный компонент использования рисование технологий.
Как альтернатива пользовательскому получению, приложение для iOS может нарисовать вещи на экране несколькими другими способами.
Используя стандартные (встроенные) представления. Стандартные представления позволяют Вам нарисовать примитивы общего пользовательского интерфейса, включая списки, наборы, предупреждения, изображения, индикаторы выполнения, таблицы, и т.д. без потребности явно нарисовать что-либо самим. Используя встроенные представления не только гарантирует непротиворечивый пользовательский опыт между приложениями для iOS, но также и спасает Вас работа по программированию. Если встроенные представления удовлетворяют Ваши потребности, необходимо считать Руководство по программированию Представления для iOS.
Используя Базовые Слои анимации. Базовая Анимация позволяет Вам создать комплекс, многоуровневые 2D представления с анимацией и трансформациями. Базовая Анимация является хорошим выбором для анимации стандартных представлений, или для объединения представлений сложными способами представить иллюзию глубины, и может быть объединена с пользовательски нарисованными представлениями, как описано в этом документе. Для узнавания больше о Базовой Анимации считайте Базовый Обзор Анимации.
Используя OpenGL ES в представлении GLKit или пользовательском представлении. Платформа ES OpenGL обеспечивает ряд открыто-стандартных графических библиотек, приспособленных прежде всего к игровой разработке или приложениям, требующим высоких частот кадров, таких как виртуальные приложения анализа прототипа и приложения архитектурного проекта и механическая конструкция. Это соответствует OpenGL ES 2.0 и спецификациям OpenGL ES v1.1. Для узнавания больше о получении OpenGL считайте OpenGL Руководство по программированию ES для iOS.
Используя веб-контент.
UIWebViewкласс позволяет Вам вывести на экран веб-пользовательские интерфейсы в приложении для iOS. Для узнавания больше об отображении веб-контента в веб-представлении читайте Используя UIWebView для отображения избранных типов документов и Ссылки класса UIWebView.
В зависимости от типа приложения Вы создаете, может быть возможно использовать минимальный пользовательский код для прорисовки. Несмотря на то, что иммерсивные приложения обычно делают широкое применение пользовательского кода для прорисовки, утилита и приложения производительности могут часто использовать стандартные представления и средства управления для отображения их содержания.
Использование пользовательского кода для прорисовки должно быть ограничено ситуациями, где содержание Вы выводите на экран потребности измениться динамично. Например, приложение получения обычно должно использовать пользовательский код для прорисовки для отслеживания команд рисования пользователя, и игра стиля галереи, возможно, должна обновить экран постоянно для отражения изменяющейся игровой среды. В тех ситуациях необходимо выбрать надлежащую технологию получения и создать пользовательский класс представления, чтобы обработать события и обновить дисплей соответственно.
С другой стороны, если объем интерфейса Вашего приложения фиксируется, можно представить интерфейс заранее к одному или более файлам образа и вывести на экран те изображения во время выполнения с помощью UIImageView класс. Можно разделить представления изображения на уровни с другим содержанием по мере необходимости для создания интерфейса. Можно также использовать UILabel класс, чтобы вывести на экран конфигурируемый текст и включать кнопки или другие средства управления для обеспечения интерактивности. Например, электронная версия настольной игры может часто создаваться с минимальным пользовательским кодом для прорисовки.
Поскольку пользовательские представления обычно более интенсивны процессором (с меньшим количеством справки от GPU), если можно сделать то, что необходимо сделать представления стандарта использования, необходимо всегда делать так. Кроме того, необходимо сделать пользовательские представления как можно меньше, содержа только содержание, которое Вы не можете нарисовать никаким другим способом, использовать представления стандарта использования для всего остального. Если необходимо объединить стандартные элементы UI с пользовательским получением, рассмотреть использование Базового Слоя анимации для наложения пользовательского представления со стандартным представлением так, чтобы Вы нарисовали как можно меньше.
Несколько ключевых понятий подкрепляют получение с собственными технологиями
При рисовании содержания с UIKit и Базовой Графикой необходимо быть знакомы с несколькими понятиями в дополнение к циклу рисования представления.
Для
drawRect:метод, UIKit создает графический контекст для рендеринга к дисплею. Этот графический контекст содержит информацию, система получения должна выполнить команды рисования, включая атрибуты, такие как цвет заливки и цвет обводки, шрифт, область отсечения и ширина строки. Можно также создать и вовлечь контекст индивидуального изображения для содержания PDF и растровых изображений.UIKit имеет систему координат по умолчанию, где источник получения при верхнем левом из представления; положительные значения расширяются вниз и направо от того источника. Можно изменить размер, ориентацию и позицию системы координат по умолчанию относительно базового представления или окна путем изменения текущей матрицы преобразования, отображающей координатное пространство представления на экран устройства.
В iOS логическое координатное пространство, измеряющее расстояния в точках, не равно координатному пространству устройства, измеряющемуся в пикселях. Для большей точности точки выражены в значениях с плавающей точкой.
UIKit, базовая графика и базовая анимация дают Вашему приложению много инструментов для рисования
UIKit и Базовая Графика имеют много дополнительных графических возможностей, охватывающих графические контексты, пути Bézier, изображения, битовые массивы, слои прозрачности, цвета, шрифты, содержание PDF, и прямоугольники получения и отсечение областей. Кроме того, Базовая Графика имеет функции, связанные с атрибутами линии, цветовыми пространствами, цветами образца, градиентами, штриховками и масками изображения. Базовая платформа Анимации позволяет Вам создать жидкие анимации путем управления и отображения содержания, создаваемого с другими технологиями.
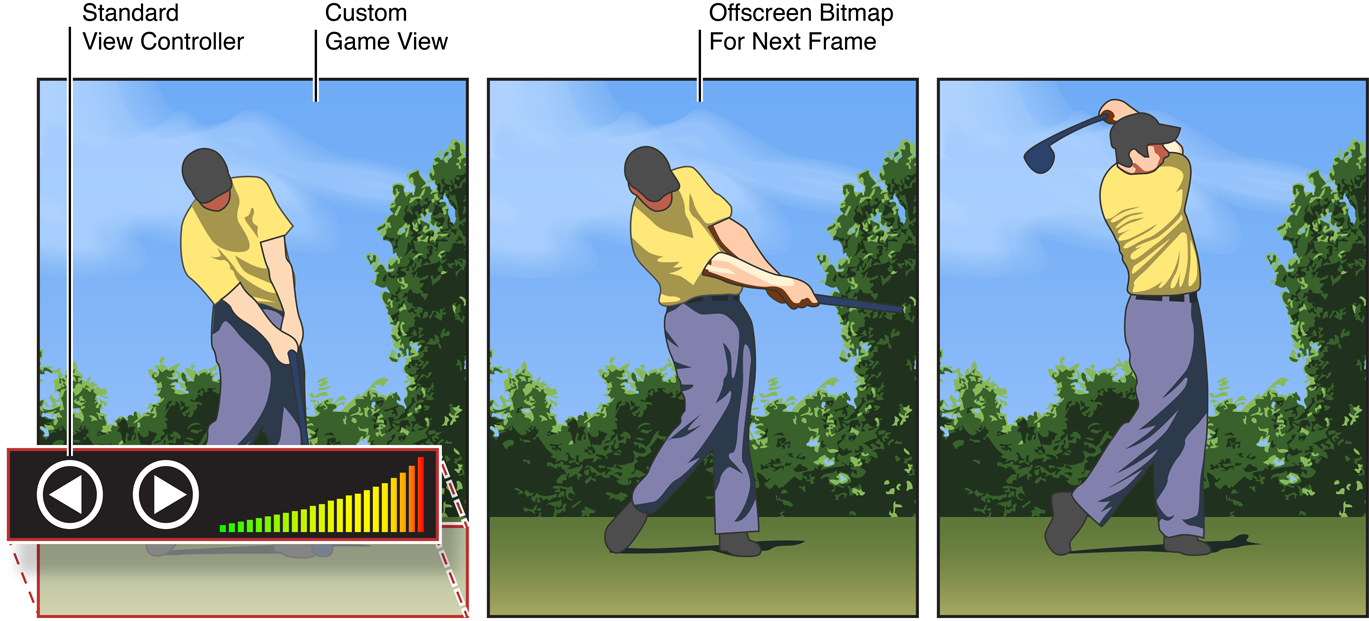
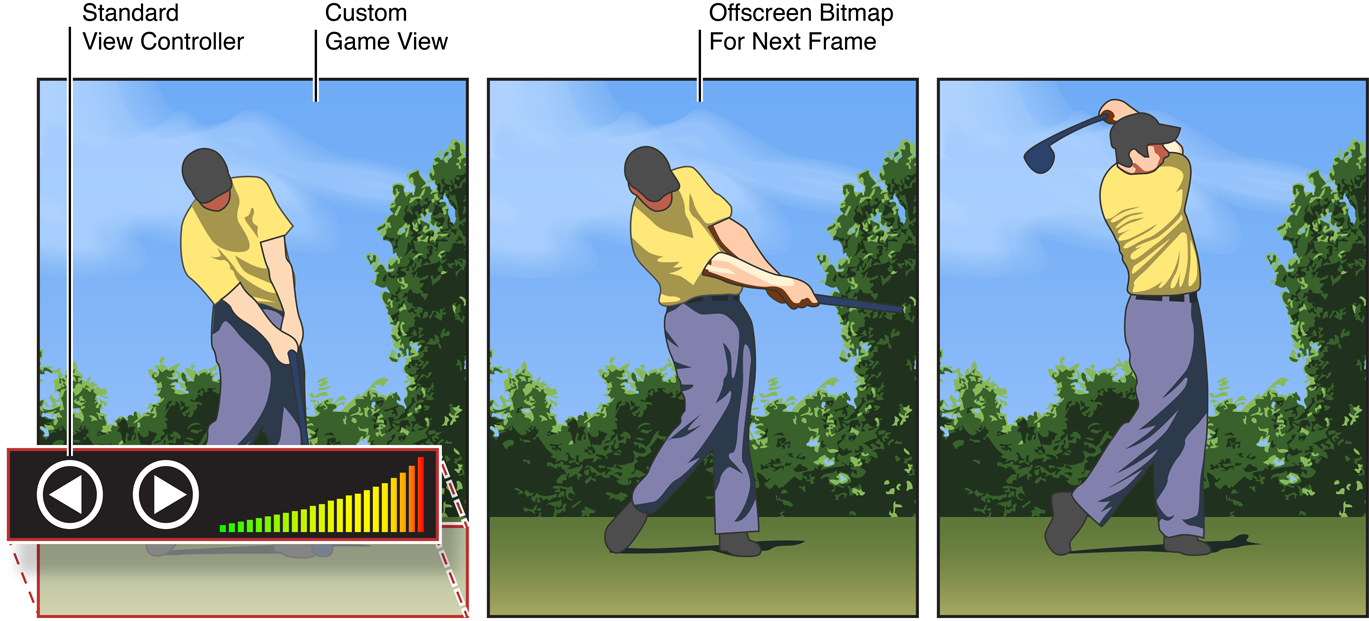
Приложения могут вовлечь внеэкранные битовые массивы или PDFs
Для приложения часто полезно нарисовать содержание вне экрана:
Внеэкранные растровые контексты часто используются при уменьшении масштаб фотографий для загрузки, рендеринге содержания в файл образа в целях хранения или использовании Базовой Графики для генерации сложных изображений для дисплея.
Внеэкранные контексты PDF часто используются при рисовании сгенерированного пользователями содержания для печати целей.
После создания внеэкранного контекста можно вовлечь его так же, как Вы нарисовали бы в drawRect: метод пользовательского представления.
Приложения имеют диапазон опций для печати содержания
С iOS 4.2 приложения могут распечатать содержание с помощью беспроводных технологий к использованию поддерживаемых принтеров AirPrint. При сборке задания печати у них есть три способа дать UIKit содержание для печати:
Они могут дать платформе один или несколько объектов, которые являются непосредственно печатаемыми; такие объекты требуют минимального участия приложения. Это экземпляры
NSData,NSURL,UIImage, илиALAssetклассы, содержащие или ссылающиеся на данные изображения или содержание PDF.Они могут присвоить средство форматирования печати заданию печати. Средство форматирования печати является объектом, который может разметить содержание определенного типа (такого как простой текст или HTML) по многократным страницам.
Они могут присвоить средство рендеринга страницы заданию печати. Средство рендеринга страницы обычно является экземпляром пользовательского подкласса
UIPrintPageRendererэто рисует содержание, которое будет распечатано частично или полностью. Средство рендеринга страницы может использовать одно или более средств форматирования печати, чтобы помочь ему нарисовать и отформатировать свое печатаемое содержание.
Просто обновить Ваше приложение для экранов с высокой разрешающей способностью
Экраны функции некоторых устройств на iOS с высокой разрешающей способностью, таким образом, Ваше приложение должно быть подготовлено работать на этих устройствах и на устройствах с экранами более низкого разрешения. iOS обрабатывает большую часть работы, требуемой обработать различные разрешения, но Ваше приложение должно сделать остальных. Ваши задачи включают обеспечение специально именованных изображений с высокой разрешающей способностью и изменение Вашего уровня - и связанный с изображением код для принятия во внимание текущего масштабного коэффициента.
См. также
Для полных примеров печати посмотрите PrintPhoto, Демонстрационное Средство рендеринга Страницы Печати и UIKit, Распечатывающий с проектами примера кода UIPrintInteractionController и UIViewPrintFormatter.
